【ajax+php】动态展示4级单位(省、市、县、镇)
1、本篇教程以ajax+php动态展示【省、市、县、镇】四级地区单位
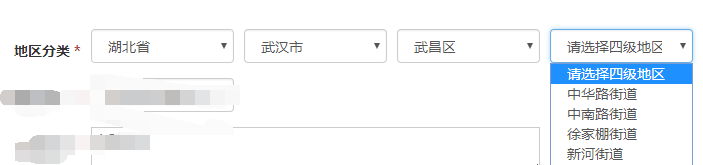
2、效果图: 
3、不废话,贴代码!
HTML:
<div class="form-group"> <label class="col-sm-3 control-label" for="onecity"> 地区分类 <span class="text-danger">*</span> </label> <div class="col-sm-2"> <select class="form-control" id="onecity" name="onecity" onchange="city()"> <option value="">请选择一级地区</option> {loop $one $v} <option value="{$v['id']}">{$v['name']}</option> {/loop} </select> </div> <!-- 二级城市 --> <div class="col-sm-2" id="ss"> </div> <!-- 三级城市 --> <div class="col-sm-2" id="ss2"> </div> <div class="col-sm-2" id="ss3"> </div> <script text="text/javascript"> function city(){ var one=$("#onecity").val(); $.ajax({ type: "POST", url: "/index.php?do=pubh***_third&id=19&step=step1_third&fc=1&one="+one, success: function(msg){ $("#ss").empty(); $("#ss").append(msg); } }); } </script> <script text="text/javascript"> function city2(){ var two=$("#twocity").val(); $.ajax({ type: "POST", url: "/index.php?do=pubh***_third&id=19&step=step1_third&fc=2&two="+two, success: function(msg){ $("#ss2").empty(); $("#ss2").append(msg); } }); } </script> <script text="text/javascript"> function city3(){ var three=$("#threecity").val(); $.ajax({ type: "POST", dataType: 'json', url: "/index.php?do=pubh***_third&id=19&step=step1_third&fc=3&three="+three, success: function(res){ $("#ss3").empty(); if(res.data!='error'){ $("#ss3").append(res.data); } } }); } </script> </div>
php:
//1、首先将省级单位给输出到页面 -- 1225 $one=db_factory::get_table_data("*",'w***_district','upid=0'); //2、ajax动态判断传过来的pid(省),获取市级单位,并动态输出<select><option>数据html if($_R[fc]==1){ if($_R['one']){ $msg=db_factory::get_table_data("*","w***_district","upid=".$_R['one']); } $dis='<select class="form-control" name="twocity" id="twocity" onchange="city2();choose_village();"><option value="">请选择二级地区</option>'; foreach($msg as $v){ $dis.='<option value="'.$v[id].'">'.$v[name].'</option>'; } $dis.='</select>'; echo $dis; die; } if($_R[fc]==2){ if($_R['two']){ $msg=db_factory::get_table_data("*","w***_district","upid=".$_R['two']); } $dis='<select class="form-control" name="threecity" id="threecity" onchange="city3();"><option value="">请选择三级地区</option>'; foreach($msg as $v){ $dis.='<option value="'.$v[id].'">'.$v[name].'</option>'; } $dis.='</select>'; echo $dis; die; } if($_R[fc]==3){ if($_R['three']){ $msg=db_factory::get_table_data("*","wi***_district","upid=".$_R['three']); } /* 四级单位有可能没有的,比如直辖市、自治州 */ if($msg){ $dis='<select class="form-control" name="fourcity" id="fourcity" ><option value="">请选择四级地区</option>'; foreach($msg as $v){ $dis.='<option value="'.$v[id].'">'.$v[name].'</option>'; } $dis.='</select>'; kekezu::echojson("",1,$dis); //echo $dis; die; } else{ kekezu::echojson("",2,'error');//参数依次msg、status、data die (); } }
到这里就结束了,很简答的一个ajax应用。




