【微信小程序】获取轮播图当前图片下标、滑动展示对应的位数、点击位数展示对应图片
业务需求:
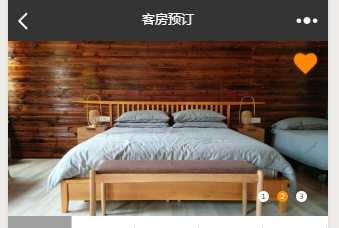
3个图片轮番播放,可以左右滑动,点击指示点可以切换图片
index.wxml:
这里使用小程序提供的<swiper>组件
autoplay:自动播放
interval:自动切换时间
duration:滑动动画的时长
current:当前所在的页面
bindchange:current 改变时会触发 change 事件
由于<swiper>组件提供的指示点样式比较单一,另外再自定义指示点的样式
index.wxml :
<scroll-view scroll-y="true"> <swiper catchtap="onSwiperTap" autoplay="auto" interval="3000" duration="500" current="{{swiperCurrent}}" bindchange="swiperChange"> <block wx:for="{{home_pics}}" wx:for-index="index"> <swiper-item> <view class="ar_coverpath"> <image data-posturl="{{home_pics[index]}}" src="{{home_pics[index]}}" bindtap="previewImage" mode="aspectFill"/> </view> </swiper-item> </block> </swiper> <!-- 实现点击选中样式 --> <view class="dots"> <block wx:for="{{home_pics}}" wx:for-index="index"> <view class="dot{{index == swiperCurrent ? ' active' : ''}}" bindtap="chuangEvent" id="{{index}}">{{index+1}}</view> </block> </view> </scroll-view>
index.js:
data: { swiperCurrent: 0 }, //轮播图的切换事件 swiperChange: function (e) { console.log(e); this.setData({ swiperCurrent: e.detail.current //获取当前轮播图片的下标 }) }, //点击指示点切换 chuangEvent: function (e) { this.setData({ swiperCurrent: e.currentTarget.id }) }, //获取图片在onload就可以进行。
运行: