【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
前言:微信小程序的app.js里面,最少有2个接口,一个wx.login;一个是wx.getUserInfo; 前者得到腾讯给我们的微信用户唯一的code,通过code获取openid,这个不需要用户授权,我们肯定能得到;
但是,后者是需要用户授权,我们才能通过腾讯得到用户的其他信息,比如nickname、avatarUrl、encryptedData、iv等,如果你只需要openid,下面的代码你可以不用看了,下面重点讲解如何
多次调用wx.getUserInfo或者app.getUserInfo接口获取用户的nickname、avatarUrl等信息。
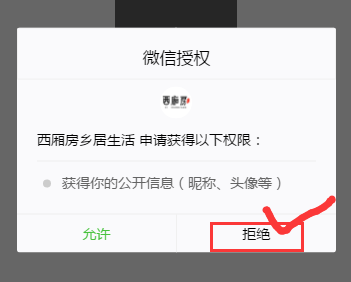
3、比如说,我们可以在小程序>个人中心页面,用户点击【我】的时候,在onload或者onReady时候,调用下面这个方法,执行:再次确认是否授权->用户授权->获取userInfo(包含:nickname、avatarUrl等)->自定义操作(比如注册、或者 将获得的用户nickname和avatarUrl 现实在页面上)->其他操作
4、方法代码和使用Demo:其中【私人订制】这里是自己进行php后台注册的一个过程,你们根据自己需求进行开发
var app = getApp()
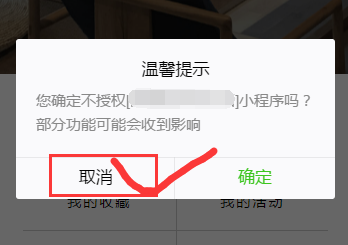
var loginStatus = true;//默认授权成功 var getPromission = function (that) { if (!loginStatus) { // 显示提示弹窗 wx.showModal({ title: '温馨提示', content: '您确定不授权[西厢房乡居生活]小程序吗?部分功能可能会收到影响', success: function (res) { if (res.confirm) { console.info("1授权失败返回数据"); wx.showToast({ title: '授权失败,您可能有部分功能无法使用', icon: 'success', duration: 5000 }) } else if (res.cancel) { wx.openSetting({ success: function (data) { if (data) { if (data.authSetting["scope.userInfo"] == true) { loginStatus = true; wx.getUserInfo({ withCredentials: false, success: function (data) { console.info("1成功获取用户返回数据"); that.setData({ userInfo: data.userInfo, }) console.info(data.userInfo); // --------- 4、发起后台注册请求(私人定制) ------------------ wx.request({ url: 'https://m.*****.com/index.php/Home/Xiaoxxf/register', data: { 'nickName': data.userInfo.nickName, 'openid': wx.getStorageSync('openid') }, header: { "Content-Type": "application/x-www-form-urlencoded" }, method: 'POST', dataType: 'JSON', success: function (res) { console.log(0); console.log(res.data); }, fail: function (res) { console.log(1); }, complete: function (res) { console.log(2); }, }) app.globalData.userInfo = that.data.userInfo; //用户所有信息放在globalData wx.setStorageSync('userInfo', that.data.userInfo);//存储userInfo }, fail: function () { console.info("2授权失败返回数据"); wx.showToast({ title: '授权失败,您可能有部分功能无法使用', icon: 'success', duration: 5000 }) } }); } } }, fail: function () { console.info("设置失败返回数据"); } }) } } }) } else { wx.login({ success: function (res) { if (res.code) { wx.getUserInfo({ withCredentials: false, success: function (data) { console.info("2成功获取用户返回数据"); that.setData({ userInfo: data.userInfo, }) }, fail: function () { console.info("3授权失败返回数据"); loginStatus = false; // 显示提示弹窗 wx.showModal({ title: '温馨提示', content: '您确定不授权[西厢房乡居生活]小程序吗?部分功能可能会收到影响', success: function (res) { if (res.confirm) { console.info("4授权失败返回数据"); wx.showToast({ title: '授权失败,您可能有部分功能无法使用', icon: 'success', duration: 5000 }) } else if (res.cancel) { wx.openSetting({ success: function (data) { if (data) { if (data.authSetting["scope.userInfo"] == true) { loginStatus = true; wx.getUserInfo({ withCredentials: false, success: function (data) { console.info("3成功获取用户返回数据"); console.info(data.userInfo); //更新数据 that.setData({ userInfo: data.userInfo, }) // --------- 4、发起后台注册请求(私人定制) ------------------ wx.request({ url: 'https://m.****.com/index.php/Home/Xiaoxxf/register', data: { 'nickName': data.userInfo.nickName, 'openid': wx.getStorageSync('openid') }, header: { "Content-Type": "application/x-www-form-urlencoded" }, method: 'POST', dataType: 'JSON', success: function (res) { console.log(0); console.log(res.data); }, fail: function (res) { console.log(1); }, complete: function (res) { console.log(2); }, }) app.globalData.userInfo = that.data.userInfo; //用户所有信息放在globalData wx.setStorageSync('userInfo', that.data.userInfo);//存储userInfo }, fail: function () { console.info("5授权失败返回数据"); wx.showToast({ title: '授权失败,您可能有部分功能无法使用', icon: 'success', duration: 5000 }) } }); } } }, fail: function () { console.info("设置失败返回数据"); } }); } } }); } }); } }, fail: function () { console.info("登录失败返回数据"); } }); } } Page({ data: { }, onLoad: function () { }, onShow:function(){ var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function (userInfo) { console.log(userInfo); if (userInfo == null) { console.log('ccc'); getPromission(that); } }) } })
重点:getPromission放置的位置很重要,到底是放在onload还是onshow呢?其实看情况区分的。
Answer:1)放在onshow页面:如果你是在tarBar页面(主页面),请将getPromission放在onshow方法里面,因为进入小程序的主页面总共只加载一次onload和onReady,而onshow却每次都加载,实际环境中,我们肯定是希望未授权的用户每次进入该页面都询问一次是否授权。
2)放在onload页面:如果你是在内置页(各种详情页、非tarbar页),请将getPromission放在onload页面,因为每次进入详情页都会加载一次onload。
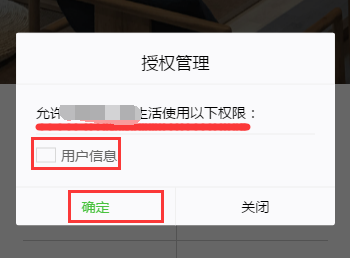
6、代码效果图: