【微信小程序】实现类似WEB端【返回顶部】功能
1、原理:利用小程序自带的<scroll-view>组件,该组件的bindScroll和scroll-top方法、属性进行联合操作
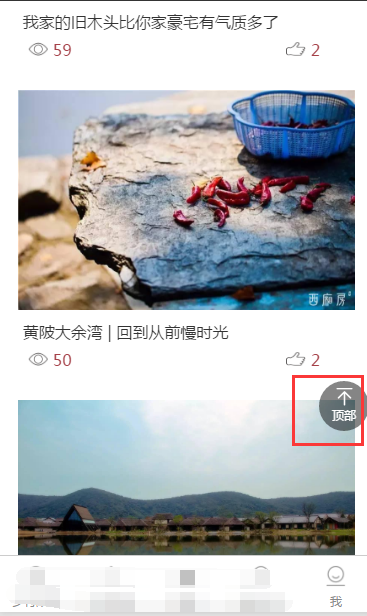
2、效果图:

3、wxml:
<scroll-view scroll-y="true" style="height:{{scrollHeight}}px;" bindscroll="scroll" scroll-top="{{scrollTop}}" > <text class="title">{{list.art_title}}</text> <p class="oneline">{{list.seo_desc}}</p> <!--回到顶部 --> <view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}"> <view class="icon-gotop"> 顶部 </view> </view> </scroll-view>
4、js:
scroll: function (e, res) { // 容器滚动时实时获取滚动高度:e.detail.scrollTop //当超过限定值如500时,展示【返回顶部图片】,通过标识"floorstatus"的真假判断展示、隐藏 if (e.detail.scrollTop > 500) { this.setData({ floorstatus: true }); } else { this.setData({ floorstatus: false }); } }, // 点击图片,使scrollTop属性==0,回到顶部 goTop: function (e) { this.setData({ scrollTop: 0 }) },
5、wxss:
/*回到顶部 */ .com-widget-goTop { position: fixed; bottom: 125px; right: 5px; background: rgba(0,0,0,0.48); border-radius: 50%; overflow: hidden; z-index: 500; } .com-widget-goTop .icon-gotop{ background-color: rgba(0,0,0,0.8); display: inline-block; width: 50px; height: 50px; line-height: 68px; font-size: 12px; color: #ffffff; text-align: center; border-radius: 50%; background:url(http://m.dev.vd.cn/static/xcx/v1/goo/w_2-3451cc437e.png) no-repeat center -1110px; background-size:50px auto; } /*end*/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号