【微信小程序】解决 竖向<scroll-view>组件 “竖向滚动页面出现遮挡”问题
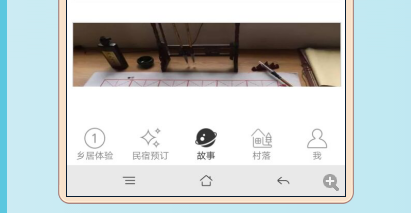
问题图:

问题原因:
<scroll-view class="scroll-container" upper-threshold="{{sortPanelDist}}" scroll-y="true" style="height:{{scrollHeight}}px;" bindscrolltolower="bindDownLoad" bindscroll="scroll" bindscrolltoupper="refresh">
其中,style="height:{{scrollHeight}}px;" 属性设置不够,导致出现遮挡。
剖析:首页没有出现这样,在其他tarbar页才出现。
解决:
onLoad: function (options) { var that = this; //获取系统的参数,scrollHeight数值,微信必须要设置style:height才能监听滚动事件 wx.getSystemInfo({ success: function (res) { that.setData({ scrollHeight: parseInt(res.windowHeight)+200 }) } }); }, //给获取的系统高度,再加上200px
完美解决。



