转发:微信小程序-template模板使用
转载于CSDN--【向朔1992】处。(部分内容根据实际情况有所修改)
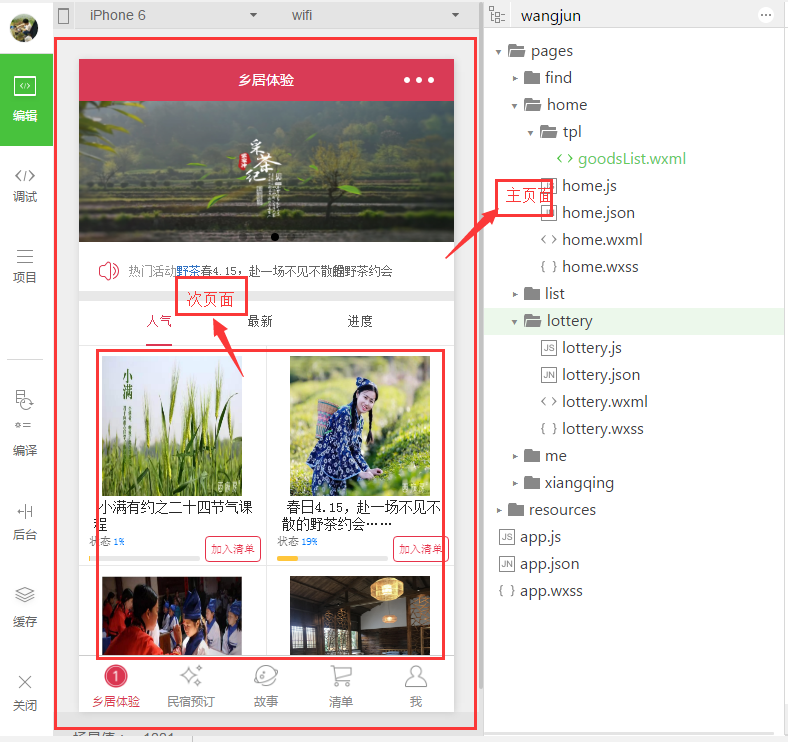
小程序实现主页面调用次级页面的wxml页面内容,如下图:


根据上图,我们可以将图片和图片信息作为一个goodsList.wxml 次页面,然后整个页面当做主页面home.wxml页;
模板
一、定义模板
1、新建一个template文件夹用来管理项目中所有的模板;
2、新建一个courseList.wxml文件来定义模板;
3、使用name属性,作为模板的名字。然后在<template/>内定义代码片段。
下面是goodsList.wxml代码:区分左右两边的数据的是下面第二行的三元运算符
<template name="goodsList"> <view class="goods-item{{index % 2 == 0?' odd':''}}"> <view class="goods"> <view class="goods-tag ten" /> <navigator url="../xiangqing/xiangqing"> <image class="goods-image" src="{{goods.goods.imgUrl}}" /> </navigator> <view class="desc-wrapper"> <view class="goods-desc">{{goods.goods.name}}</view> </view> </view> <view class="operating"> <view class="tips">状态<span>{{goods.takeRate * 100}}%</span></view> <view class="progress" style="width: calc(100% - 76px);"></view> <view class="progress-take" style="width: calc((100% - 76px) * {{goods.takeRate}} );"></view> <view class="btn">加入清单</view> </view> </view> </template>
二、使用模板
1、使用 <import scr=" "> 标签,在主页面引入需要使用的次级模板wxml
2、将模板所需要的 data 传入(这里的数据,我们在home.js文件中定义好),一般我们都会使用列表渲染。
<import src="tpl/goodsList.wxml"/> <block wx:for="{{goodsList}}"> <template is="goodsList" data="{{index:index,goods:item}}"/> </block>
解释:1)首先引入次级模板文件,然后像普通的后台语言如php的模板引擎一样,wx:for也可以看成是一个模板引擎,wx:for就是解析数组,循环打印变量。
2)is作用就是确认引用模板,item就是数组的当前变量,index就是数组元素的下标。
3)上面的wx:for="{{goodsList}}",是js文件的多维数组数据,不是模板文件名,这里很重要。
4)当然,你也可以这样写:
<import src="tpl/goodsList.wxml"/> <block wx:for="{{goodsList}}"> <template is="goodsList" data="{{...item}}"/> </block>
data 是要模板渲染的数据,data="{{...item}}" 写法是ES6的写法,item是wx:for当前项,... 是展开运算符,在模板中不需要再{{item.goods}} 而是直接{{goods}} 。
三、模板样式
1、在新建模板的时候同时新建一个courseList.wxss 的文件,与CSS同样的写法控制样式。
2、在需要使用模板的页面 .wxss文件中import进来;或者直接在app.wxss中引入,这样只需要一次引入,其他文件就不用引入了。
@import "../template/courseList.wxss";
四、主页面home.wxml示例:
... <view class="sort-panel" style="position:{{sortPanelPos}};top:{{sortPanelTop}}px"> <view class="sort-item comb on">人气</view> <view class="sort-item">最新</view> <view class="sort-item">进度</view> <view class="sort-item"> </view> </view> <view class="goods-panel"> <import src="tpl/goodsList.wxml"/> <block wx:for="{{goodsList}}"> <template is="goodsList" data="{{index:index,goods:item}}"/> </block> </view> ...



