旅游预览报名开发日志
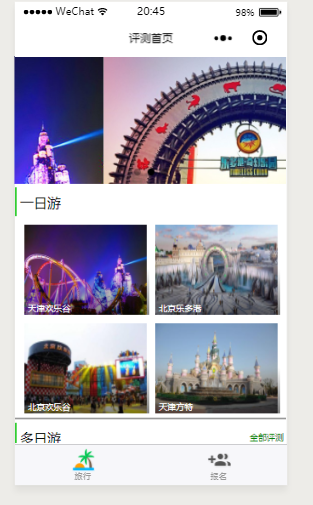
第一天主要设置了页面以及主题的框架
遇到的问题:图片的分辨率并不符合审美,后期进行加工,小程序没有完成跳转功能,不能实现具体信息的浏览,也没有实时的具体更新旅游的信息。
Page({ /** * 页面的初始数据 */ data: { imgUrls: [ {id:1,"tupian":'http://images4.c-ctrip.com/target/tuangou/180/825/358/0dd357db67ea47e388c8c8f72d3ea456_720_480.jpg', "wangzhi":'http://images4.c-ctrip.com/target/tuangou/180/825/358/0dd357db67ea47e388c8c8f72d3ea456_720_480.jpg'}, {id:2,"tupian":'http://file31.mafengwo.net/M00/7A/D0/wKgBs1fr41GACdtqAA87m2oB-HA86.ginfowlink.w600.jpeg', "wangzhi":'http://file31.mafengwo.net/M00/7A/D0/wKgBs1fr41GACdtqAA87m2oB-HA86.ginfowlink.w600.jpeg'}, {id:3,"tupian":'http://img04.sogoucdn.com/app/a/100520093/db861e64a36f8f87-3cfc1459b8cb8a45-478957ed2f0095f7c85ca54b437785bf.jpg', "wangzhi":'http://img04.sogoucdn.com/app/a/100520093/db861e64a36f8f87-3cfc1459b8cb8a45-478957ed2f0095f7c85ca54b437785bf.jpg' } ], contentitems:[ { 'images':"http://images4.c-ctrip.com/target/tuangou/180/825/358/0dd357db67ea47e388c8c8f72d3ea456_720_480.jpg", "name":"天津欢乐谷" }, { 'images': "http://img1.imgtn.bdimg.com/it/u=803855612,727932881&fm=27&gp=0.jpg", "name": "北京乐多港" }, { 'images': "http://img2.imgtn.bdimg.com/it/u=3106442271,2341426383&fm=27&gp=0.jpg", "name": "北京欢乐谷" }, { 'images': "http://img0.imgtn.bdimg.com/it/u=209254290,331859658&fm=27&gp=0.jpg", "name": "天津方特" } ], erriyou:[ { 'images': "http://5b0988e595225.cdn.sohucs.com/images/20180226/1a4b314b7d984269baede067569a350a.jpeg", "name": "宝泉秘境+青龙峡三日游", "jianjie":"宝泉已成郁金香花海,百万株从荷兰引进的名贵郁金香竞相绽放,三月我在宝泉等你。" }, { 'images': "http://pptdown.pptbz.com/pptbeijing/%E5%B9%B3%E9%81%A5%E5%8F%A4%E5%9F%8EPPT%E8%83%8C%E6%99%AF%E5%9B%BE%E7%89%87.jpg", "name": "平遥古城自由行两日游", "jianjie": "住客栈 赏夜景 品小吃 论古今" }, { 'images': "http://f12.baidu.com/it/u=4052183629,3649730487&fm=72", "name": "开封", "jianjie": "寻梦开封,清明上河图+包公祠两日游。" }, { 'images': "http://c.cncnimg.cn/037/246/70e3_m.jpg", "name": "春节北京游", "jianjie": "升旗 故宫 颐和园 鸟巢 水立方 长城" } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, on:function(event){ console.log(event.target.dataset.postid) } })
<!--index.wxml--> <view class="container"> <view class="container"> <swiper indicator-dots="true" autoplay="true" interval="3000" duration="1000" catchtap="on"> <block wx:for="{{imgUrls}}"> <swiper-item bindtap='dianji1'> <image src="{{item.tupian}}" class="slide-image" width="355" height="150" data-postId="{{item.id}}"/> </swiper-item> </block> </swiper> </view> <view class="text1"> <view class="header"> <text>一日游</text> <text class="text-all"></text> </view> </view> <view class="content"> <view class='content-item' wx:for="{{contentitems}}"> <image src="{{item.images}}"></image> <view class='content-item-text'> <text>{{item.name}}</text> </view> </view> </view> <view class="text1"> <view class="header"> <text>多日游</text> <text class="text-all">全部评测</text> </view> <view class="list-item" wx:for="{{erriyou}}"> <view class="list-item-imges"> <image src="{{item.images}}" class='abc'></image> </view> <view class="list-item-text"> <view class="list-item-text-title"> <text>{{item.name}}</text> </view> <view class="list-item-text-content"> <text>{{item.jianjie}}</text> </view> </view> </view> </view> </view>
.header{ border-left-width: 2px; border-left-style: solid; border-left-color: limegreen; display: flex; justify-content: space-between; height: 80rpx; align-items: center; padding-left: 10rpx; padding-right: 10rpx; margin-top: 10rpx; margin-bottom: 10rpx; } .text-all{ color: green; font-size: 10px; } .content{ display: flex; flex-direction: row; flex-wrap: wrap; justify-content: center; margin-top: 5px; border-bottom: 2px solid #999; } .content-item{ width:45%; height: 250rpx; background-color: goldenrod; margin: 5px; position: relative; } .content-item image{ width:100%; height: 100%; } .content-item-text{ position: absolute; bottom: 0px; font-size: 10px; color: white; background: -webkit-linear-gradient(bottom,rgba(0,0,0,0.5),rgba(0,0,0,0)); height: 125rpx; width: 98%; display: flex; flex-direction: column; justify-content: flex-end; padding-left: 3%; padding-right: 1%; padding-bottom: 1%; } .list-item{ height: 500rpx; width: 100%; } .list-item-imges { height: 300rpx; width: 100%; position: relative; } .abc { height: 100%; width: 100%; } .aaaa{ width: 100rpx; height: 100rpx; border-radius: 50%; position: absolute; bottom: -50rpx; right: 50rpx; } .list-item-text { height: 200rpx; width: 96%; margin-top: 20rpx; padding-top: 20rpx; padding-left: 2%; padding-right: 2%; } .list-item-text-content { font-size: 15px; color: #999; margin-top: 20rpx; }


第二天:完成报名表单的制作
遇到的问题:由于没有与发布,所以只是使用,没有连接数据库
// pages/wallet/index.js Page({ data:{ picUrls: [], inputValue: { num: 0, desc: "" }, checkboxValue: [], actionText: "拍照/相册", btnBgc: "", itemsValue: [ { checked: false, value: "男", color: "#b9dd08" }, { checked: false, value: "女", color: "#b9dd08" }, { checked: false, value: "1.2米以上", color: "#b9dd08" }, { checked: false, value: "1.2米以下", color: "#b9dd08" } ] }, onLoad:function(options){ wx.setNavigationBarTitle({ title: '报名表单' }) }, checkboxChange: function(e){ let _values = e.detail.value; if(_values.length == 0){ this.setData({ btnBgc: "" }) }else{ this.setData({ checkboxValue: _values, btnBgc: "#b9dd08" }) } }, numberChange: function(e){ this.setData({ inputValue: { num: e.detail.value, desc: this.data.inputValue.desc } }) }, descChange: function(e){ this.setData({ inputValue: { num: this.data.inputValue.num, desc: e.detail.value } }) }, formSubmit: function(e){ if(this.data.picUrls.length > 0 && this.data.checkboxValue.length> 0){ wx.request({ url: 'https://www.easy-mock.com/mock/59098d007a878d73716e966f/ofodata/msg', data: { // picUrls: this.data.picUrls, // inputValue: this.data.inputValue, // checkboxValue: this.data.checkboxValue }, method: 'get', // POST // header: {}, // 设置请求的 header success: function(res){ wx.showToast({ title: res.data.data.msg, icon: 'success', duration: 2000 }) } }) }else{ wx.showModal({ title: "请确认是否填完", content: '亲,请全部填写呦', confirmText: "确认", cancelText: "再看一下", success: (res) => { if(res.confirm){ // 继续填 }else{ console.log("back") wx.navigateBack({ delta: 1 // 回退前 delta(默认为1) 页面 }) } } }) } }, bindCamera: function(){ wx.chooseImage({ count: 4, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success: (res) => { let tfps = res.tempFilePaths; let _picUrls = this.data.picUrls; for(let item of tfps){ _picUrls.push(item); this.setData({ picUrls: _picUrls, actionText: "+" }); } } }) }, delPic: function(e){ let index = e.target.dataset.index; let _picUrls = this.data.picUrls; _picUrls.splice(index,1); this.setData({ picUrls: _picUrls }) } })
<!--pages/warn/index.wxml--> <view class="container"> <view class="choose"> <view class="title">请选择报名地点:</view> <input placeholder='景点名称'></input> <input placeholder='旅游时间'></input> <input placeholder='姓名'></input> <input placeholder='联系方式'></input> <input placeholder='身份证号'></input> <checkbox-group bindchange="checkboxChange" class="choose-grids"> <block wx:for="{{itemsValue}}" wx:key="{{item}}"> <view class="grid"> <checkbox value="{{item.value}}" checked="{{item.checked}}" color="#54a5a6" />{{item.value}} </view> </block> </checkbox-group> </view> <view class="action"> <view class="action-submit"> <button class="submit-btn" type="default" loading="{{loading}}" bindtap="formSubmit" style="background-color: {{btnBgc}}">提交</button> </view> </view> </view>
/* pages/wallet/index.wxss */ .choose{ background-color: #fff; } .choose-grids{ display: flex; flex-wrap: wrap; justify-content: space-around; padding: 50rpx; } .choose-grids .grid{ width: 45%; height: 100rpx; margin-top: 36rpx; border-radius: 6rpx; line-height: 100rpx; text-align: center; border: 2rpx solid #54a5a6; } .choose-grids .grid:first-child, .choose-grids .grid:nth-of-type(2){ margin-top: 0; } .action .action-photo{ background-color: #fff; padding: 40rpx 0px 40rpx 50rpx; } .action .action-photo image{ position: relative; display: inline-block; width: 120rpx; height: 120rpx; overflow: visible; margin-left: 25rpx; } .action .action-photo image icon.del{ display: block; position: absolute; top: -20rpx; right: -20rpx; } .action .action-photo text.add{ display: inline-block; width: 120rpx; height: 120rpx; line-height: 120rpx; text-align: center; font-size: 24rpx; color: #ccc; border: 2rpx dotted #ccc; margin-left: 25rpx; vertical-align: top; } .action .action-input{ padding-left: 50rpx; margin-top: 30rpx; background-color: #fff; } .action .action-input input{ width: 90%; padding-top: 40rpx; padding-bottom: 40rpx; } .action .action-input input:first-child{ border-bottom: 2rpx solid #ccc; padding-bottom: 20rpx; } .action .action-input input:last-child{ padding-top: 20rpx; } .action .action-submit{ padding: 40rpx 40rpx; background-color: #f2f2f2; }




