四则运算三
设计思想:
在Test类中定义输出四则运算的方法,以及混合运算的方法,在定义混合运算是,定义一个一维数组,在利用随机数的不确定性,在不同的一维数组的可能性之下,将四种的三个数的混合运算进行if 语句判断后进行输出,在进行查询重复时,将所有的数组定义到一个字符串当中,利用for循环遍历出所有的表达式,用equal方法进行判断相等,具体的代码实现如下:
程序设计代码:
a=(int)(Math.random()*10);//0-9 b=(int)(Math.random()*10);//1-100 包括1和100 不加1 表示0-99 } d1=a*b; biaodashi[i]=a+"*"+b+" = "; answer[i]=d1; } if(c==3) { while(a%b!=0) { a=(int)(Math.random()*100)+1; b=(int)(Math.random()*100)+1;//1-100 包括1和100 不加1 表示0-99 } d1=a/b; biaodashi[i]=a+"÷"+b+" = "; answer[i]=d1; } } } } return biaodashi; }
}
sizeyunsuan.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div align="center">
<h1 style="font-family:宋体;font-size:5em">欢迎使用:</h1>
<body style="background:url(D:/图片/2.jpg)">
<form action="chuti.jsp" method="post">
<table align="center" border="0" width="600" style="margin:00px 200px 00px 5px">
<tr>
<td style="font-family:宋体;font-size:2em;width:400px" align="right">输入你想做的题目数量啦 :</td>
<td>
<input style="width:100px;height:30px;" type="text" name="username" />
</td>
</tr>
<tr>
<td style="font-family:宋体;font-size:2em;width:400px" align="right">设置一下你能完成的时间: </td>
<td>
<input style="width:100px;height:30px;" type="text" name="usertime" />
</td>
</tr>
<tr><td style="width:150px;height:40px;"></td></tr>
<tr align="center">
<td colspan="2">
<input style="width:100px;height:30px; margin:00px 20px 00px 150px" type="submit" value="开始答题" />
</body>
</html>
chuti.jsp
<%@page import="com.jaovo.msg.model.Test"%>
<%@ page import="javax.swing.*" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>Insert title here</title></head>
<body style="background:url(D:/图片/2.jpg)">
<div align="center">
<%
//接收客户端传递过来的参数
request.setCharacterEncoding("UTF-8");
String time = request.getParameter("usertime");//接收时间
int time1=0;
int x=1;
for(int m=0;m<time.length();m++)
{
time1+=(time.charAt(time.length()-m-1)-'0')*x;
x*=10;
}//字符串类型的数字转换为整型 成为参数
%>
<script>
var c=1;
var t;
var num1=<%=time1%>
function timeCount()
{
document.getElementById("txt").innerHTML=num1-c;
c=c+1;
t=setTimeout("timeCount()",1000);
if(num1==c-1)
{
clearTimeout(t);
alert("时间到了,下次加油呦。");
load();
}
}
function load()
{
document.getElementById("anniu").click();
}
window.onload =function()
{
timeCount();//onload 事件会在页面或图像加载完成后立即发生。
}
</script>
<h1 style="font-family:宋体;font-size:4em" >开始答题</h1>
<td style="font-family:宋体;font-size:1em;width:500px" align="right">倒计时:</td>
<p id = "txt"></p>
<form action="jieguo.jsp" onsubmit="return validate()==1" method="post">
<%
//接收客户端传递过来的参数
request.setCharacterEncoding("UTF-8");
String num = request.getParameter("username");//接收出题的数目
int num1=0;
x=1;
for(int m=0;m<num.length();m++)
{
num1+=(num.charAt(num.length()-m-1)-'0')*x;
x*=10;
}//字符串类型的数字转换为整型 成为参数
Test demo=new Test();//定义对象
String []biaodashi1=new String[num1];
biaodashi1=demo.biaodashi(num1);//接收算式
demo.setsuanshi(biaodashi1);//调用函数 给数据成员算式赋值 以便用于传递
for(int i=0;i<num1;i++)
{
out.println(biaodashi1[i]);//输出表达式
%>
<input style="width:80px;height:17px;align="right"" type="text" name="result[<%=i%>]"/> <!-- 文本框用于输入答案 -->
<%
out.println("<br/>");
out.println("<br/>");//换行
}
session.setAttribute("jieshou",demo);//用于下一个界面的接收本界面的这个类的全部内容result 所以定义的对象
%>
<tr>
<button id="anniu" onclick="test()" type="submit">提交</button>
</tr>
</body>
</html>
jieguo.jsp
<%@page import="com.jaovo.msg.model.Test"%>
<%@ page import="javax.swing.*" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>Insert title here</title></head>
<body style="background:url(D:/图片/2.jpg)">
<div align="center">
<%
//接收客户端传递过来的参数
request.setCharacterEncoding("UTF-8");
String time = request.getParameter("usertime");//接收时间
int time1=0;
int x=1;
for(int m=0;m<time.length();m++)
{
time1+=(time.charAt(time.length()-m-1)-'0')*x;
x*=10;
}//字符串类型的数字转换为整型 成为参数
%>
<script>
var c=1;
var t;
var num1=<%=time1%>
function timeCount()
{
document.getElementById("txt").innerHTML=num1-c;
c=c+1;
t=setTimeout("timeCount()",1000);
if(num1==c-1)
{
clearTimeout(t);
alert("时间到了,下次加油呦。");
load();
}
}
function load()
{
document.getElementById("anniu").click();
}
window.onload =function()
{
timeCount();//onload 事件会在页面或图像加载完成后立即发生。
}
</script>
<h1 style="font-family:宋体;font-size:4em" >开始答题</h1>
<td style="font-family:宋体;font-size:1em;width:500px" align="right">倒计时:</td>
<p id = "txt"></p>
<form action="jieguo.jsp" onsubmit="return validate()==1" method="post">
<%
//接收客户端传递过来的参数
request.setCharacterEncoding("UTF-8");
String num = request.getParameter("username");//接收出题的数目
int num1=0;
x=1;
for(int m=0;m<num.length();m++)
{
num1+=(num.charAt(num.length()-m-1)-'0')*x;
x*=10;
}//字符串类型的数字转换为整型 成为参数
Test demo=new Test();//定义对象
String []biaodashi1=new String[num1];
biaodashi1=demo.biaodashi(num1);//接收算式
demo.setsuanshi(biaodashi1);//调用函数 给数据成员算式赋值 以便用于传递
for(int i=0;i<num1;i++)
{
out.println(biaodashi1[i]);//输出表达式
%>
<input style="width:80px;height:17px;align="right"" type="text" name="result[<%=i%>]"/> <!-- 文本框用于输入答案 -->
<%
out.println("<br/>");
out.println("<br/>");//换行
}
session.setAttribute("jieshou",demo);//用于下一个界面的接收本界面的这个类的全部内容result 所以定义的对象
%>
<tr>
<button id="anniu" onclick="test()" type="submit">提交</button>
</tr>
</body>
</html>
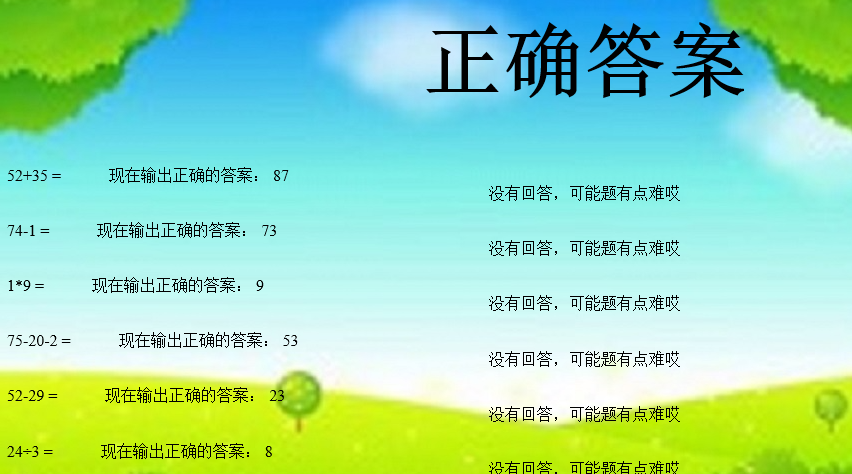
程序运行结果截图:


编程总结分析:
在编写该四则运算的时候,首先进行编写主类的代码用来生成四则运算的表达式,在进行行编写网页界面的jsp将表达式调用,进行表达式写入网页中。
在编程的过程中,jsp页面的编写遇到一些问题,在网络上进行搜索之后得到解决
|
日期 |
编号 |
类型 |
引入阶段 |
修复阶段 |
缺陷描述 |
类型 |
|
12.6 |
1 |
20 |
编码 |
测试阶段 |
在进行传入的参数判断是否为空的时候,误写入一个死循环,导致程序运行出错 |
编写错误 |
|
|
2 |
20 |
编码 |
测试 |
异常运行出错,在进行抛出异常的时候,自定义的异常编写错误 |
编写出错 |
|
|
|
|
|
|
|



