Blazor流程编排的艺术:深入Z.Blazor.Diagrams库的使用与实践
为现代网页应用开发提供动力的其中一个重要方面就是前端框架的强大功能与灵活性。而在.NET生态中,Blazor以其独特的工作方式和优势逐渐获得了开发者们的青睐。今天,在这篇文章中,我将带你深入探索一个基于Blazor的优秀库——Z.Blazor.Diagrams,我们将了解它是如何帮助开发者轻松实现流程编排的。
1 | https://github.com/Blazor-Diagrams/Blazor.Diagrams |
Z.Blazor.Diagrams浅析及应用实践
最近,当我推进一个基于LLM的流程编排项目时,我需要为Blazor应用寻找一个强大的流程编排组件。在一番寻找之后,我发现了Z.Blazor.Diagrams这个库。
Z.Blazor.Diagrams是一款适用于Blazor(服务器端和WASM客户端)的完全可定制和可扩展的通用图形库。这个库最初受到了React生态中流行库React图的启发,并在此基础上发展壮大。开发者可以利用ZBD创建具有自定义设计的高级图表,并根据个人的需求调节库的行为特性。
你可以通过官方的文档来了解其更多信息,相信我,官方的示例将给你留下深刻的印象。
1 | https://blazor-diagrams.zhaytam.com/ |
接下来,让我们一起走进ZBD世界,探究它的魅力所在。
初始化设置
首先,让我们来准备好我们的开发环境。引入ZBD到项目中你需要在你的.csproj文件中添加下面的nuget包:
1 2 3 | <PackageReference Include="Z.Blazor.Diagrams" Version="3.0.2" /><PackageReference Include="Z.Blazor.Diagrams.Core" Version="3.0.2" /><PackageReference Include="Z.Blazor.Diagrams.Algorithms" Version="3.0.2" /> |
确保完成包的引入后,我们就可以开始踏上创建用户界面的旅程了。
流程图的构建过程非常直观,接下来我将向您展示如何在您的razor页面中使用DiagramCanvas控件来实现这一点。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="wrapper"> <Content> <CascadingValue Value="BlazorDiagram"> <div class="diagram-container"> <DiagramCanvas> <Widgets> <NavigatorWidget Width="200" Height="150" Style="position: absolute; bottom: 15px; right: 15px;"></NavigatorWidget> </Widgets> </DiagramCanvas> </div> </CascadingValue> </Content></div> |
如你所见,一旦配置好DiagramCanvas控件,基本的流程图界面就已经搭建好了。
节点定制与交互
在ZBD中,定制节点是一项核心功能,这允许我们创建符合我们流程特色的节点。下面是如何在我们的应用中注册自定义节点:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | [Inject] protected MessageService? Message { get; set; } protected override async Task OnInitializedAsync(){ await base.OnInitializedAsync(); BlazorDiagram.RegisterComponent<StartNode, StartComponent>(); BlazorDiagram.RegisterComponent<EndNode, EndComponent>(); BlazorDiagram.RegisterComponent<AppNode, AppComponent>(); var startNode = BlazorDiagram.Nodes.Add(new StartNode(new Point(80, 80))); startNode.AddPort(PortAlignment.Right); var endNode = BlazorDiagram.Nodes.Add(new EndNode(new Point(980, 80))); endNode.AddPort(PortAlignment.Left); var appNode = BlazorDiagram.Nodes.Add(new AppNode(new Point(450, 80))); appNode.AddPort(PortAlignment.Left); appNode.AddPort(PortAlignment.Right); BlazorDiagram.Links.Add(new LinkModel(startNode.Ports[0], appNode.Ports[0]));} |
在进行节点注册后,我们可以定义每种类型节点的外观和行为。这里是一个简单的开始节点组件示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | @using Blazor.Diagrams.Components.Renderers;@using AntSK.Pages.Workflow.Node;<div> <Card Size="small" TitleTemplate="titleTemplate" Style="width:300px;"> <Body> <p>开始</p> </Body> </Card> @foreach (var port in Node.Ports) { // In case you have any ports to show // IMPORTANT: You are always in charge of rendering ports <PortRenderer @key="port" Port="port" /> }</div>@code { [Parameter] public StartNode Node { get; set; } = null!; RenderFragment titleTemplate =@<div><Icon Type="play-circle" Theme="outline" />用户问题(对话入口)</div>;}public class StartNode : NodeModel{ public StartNode(Point position = null) : base(position) {}} |
这段代码将会创建一个简约的“开始”节点,配合我们的样式和业务逻辑,你可以创建很多个性化的节点类型来满足实际项目需要。
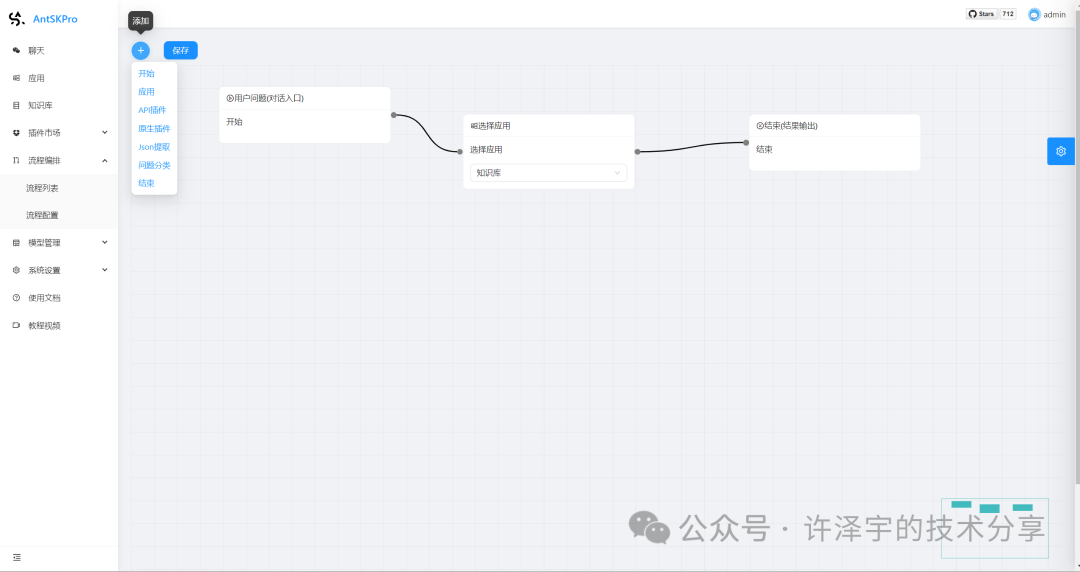
查看效果
成功定义节点和链接之后,我们便可以在浏览器中观察到我们的流程编排图。

总结
至此,我们已经概览了Z.Blazor.Diagrams的核心特性和实用性。从灵活的定制设计到流畅的用户交互,ZBD无疑是开发基于Blazor应用的流程图的优选方案。结合自定义组件和算法包的能力,开发者能够以最少的代码实现最丰富的前端功能表现。
不论你是对Blazor感兴趣的新手,还是希望为你的项目寻找更多可能性的资深开发者,我相信Z.Blazor.Diagrams能为你打开一扇通往高效、可扩展前端编程的大门。别忘了,探索技术的旅途从来不会孤单,我们一路并肩前行。
未来已来,让我们拭目以待。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· Trae初体验