body标签中的相关标签2
列表标签 ul ol dl
列表标签分为三种:
- 无序列表 ul
- 有序列表 ol
- 定义列表 dl
无序列表< ul >, 无序列表中的每一项是 < li >
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>
效果:

注意:
- li 不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
- ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性
- type="属性值"。 属性值可以选:disc(实心圆点,默认),square(实心方点),circle(空心圆)
效果如下:

有序列表< ol >,里面的每一项是< li >
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>
效果:

属性:
- type="属性值";属性值可以是:1,a,A,i,I; 结合start属性表示从几开始
定义列表< dl >
dl 没有属性。dl的子元素只能是 dt 和 dd
- dt:列表的标题,这个标签是必须的
- dd:列表的列表项,可以不写
备注:dt,dd只能在dl里面;dl里面只能有dt,dd
<dl>
<dt>第一条规则</dt>
<dd>不准睡觉</dd>
<dd>不准交头接耳</dd>
<dd>不准下神</dd>
<dt>第二条规则</dt>
<dd>可以泡妞</dd>
<dd>可以找妹子</dd>
<dd>可以看mv</dd>
</dl>
效果:

表格标签< table >
表格标签用< table >表示
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
< table >属性
- border:边框。像素为单位
- style="border--collapse;collapse;":单元格的线和表格的边框合并
- width:宽度。像素为单位
- height:高度。像素为单位
- bordercolor:表格边框的颜色
- align:表格的水平方式。属性值可以填:left right center
注:这里不是设置表格里的内容的对齐方式,如果想要设置内容的对齐方式,要对单元格标签< td >进行设置
- cellpadding:单元格内容到边的距离。像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0
- cellspacing:单元格和单元格之间的距离(外边距)。像素为单位,默认下为0
- bgcolor="":表格的背景颜色
- background="路径":背景图片。背景图片的优先级大于背景颜色
< tr > 行
一个表格就是一行一行组成的
属性
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右;rtl:从右到左
- bgcolor:设置这一行的单元格的背景颜色
- height:一行的高度
- align="center":一行的内容水平居中显示,取值:left,center,right
- valign="center":一行的内容垂直居中,取值:top,middle,bottom
< td > 单元格
属性
- align:内容横向对齐方式。属性值为: left right center
- valign:内容的纵向对齐方式。属性值为: top middle bottom
- width:绝对值或者相对值(%)
- height:单元格的高度
- bgcolor:设置单元格的背景色
- background:设置单元格的背景图片
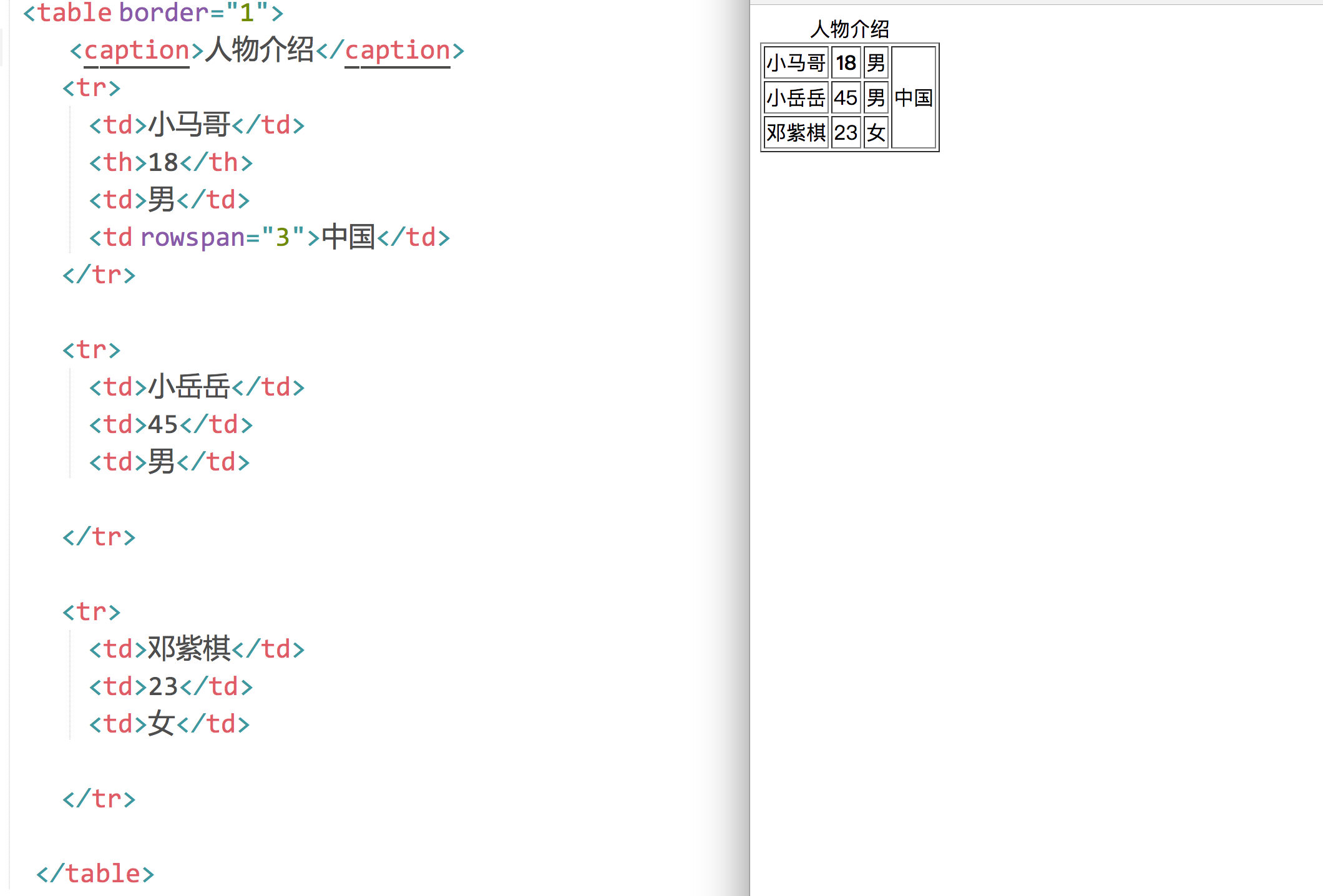
单元格的合并
如果要将两个或多个单元格合并,则就要删掉其余单元格,只留一个单元格
单元格的属性:
- colspan:横向合并。如colspan="2"表示当前单元格在水平方向上要占据两个单元格位置
- rowspan:纵向合并。如rowspan="2"表示当前单元格在垂直方向上要占据两个单元格位置
< caption > 表格的标题。使用时和tr标签并列
效果:

表单标签 < form >
表单标签用< form >表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
- name:表单的名称,用于JS来操作或控制表单时使用
- id:表单的名称,用于JS来操作或控制表单时使用
- action:指定表单数据的处理程序,一般是PHP
- method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
< input > 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
- type="text":文本类型。属性值可以为:
- text(默认):文本类型
- password:密码类型
- radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
- checkbox:多选按钮,名字相同的按钮作为一组进行选择
- checked:将单选按钮或多选按钮默认处于选择状态。当< input >标签的type="radio"时,可以用这个属性,属性值也是checked
- hidden:隐藏框,在表单中包含不希望用户看见的信息
- button:普通按钮,结合JS代码进行使用
- submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
- reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
- image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
- file:文件选择框
- 注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
- value="内容":文本框里的默认内容
- size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
- readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
- disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
< select > 下拉列表选项
< select >标签里面的每一项都用< option >表示,select是"选择",option是
"选项"
< select >属性:
- mutiple:可以对下啦列表中的选项进行多选,没有属性值
- size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
< option >属性:
- selected:预选中。没有属性值
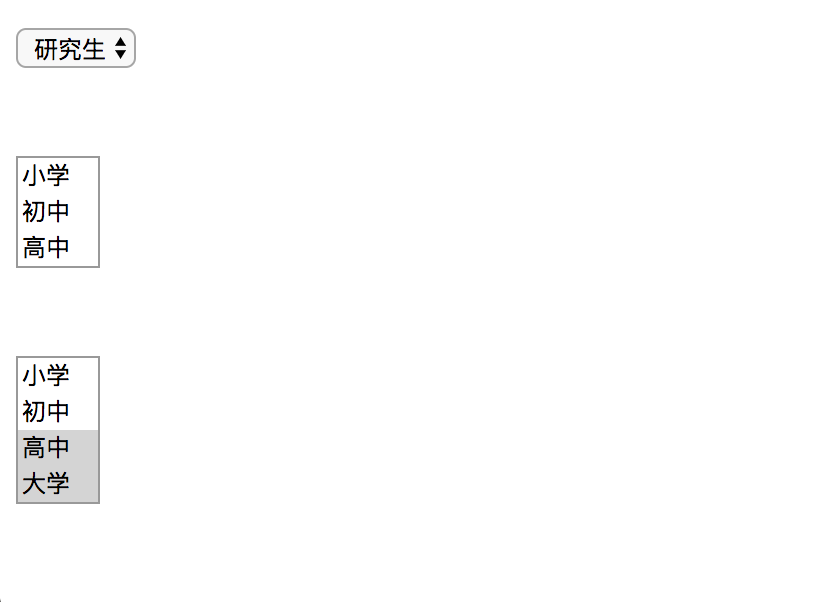
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>
效果:

< textarea > 多行文本输入框
text是"文本",area是"区域"
属性:
- value:提交给服务器的值
- rows="":指定文本区域的行数
- cols="":指定文本区域的列数
- readonly:只读
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>