Devexpress treeList
1.数据绑定最基本的两个属性:KeyFieldName和ParentFieldName。
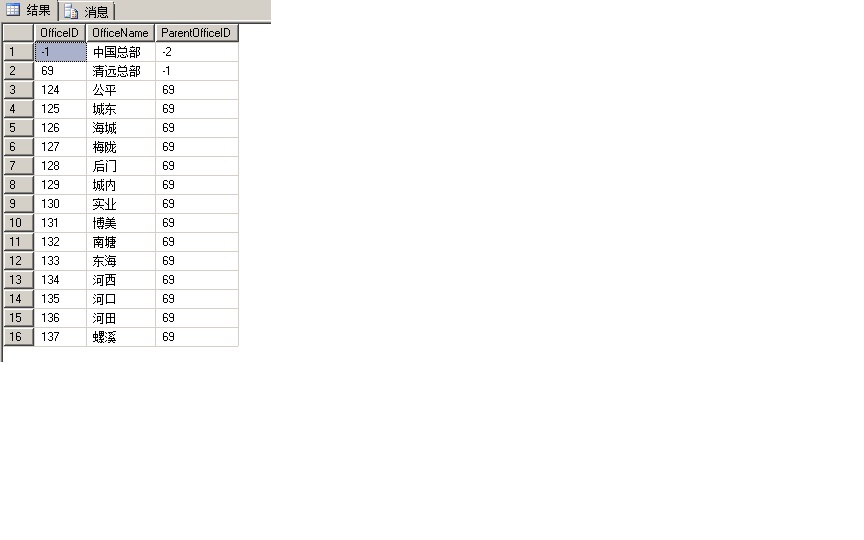
SELECT OfficeID,OfficeName,ParentOfficeID FROM tOffice

这种数据库设计是比较常见的,一般数据满足树形关系就可以这样设计。绑定数据时,只需指定DataSource为对应 的DataTable,指定KeyFieldName为表主键字段,ParentFieldName为表指向主键的外键字段名。
private void BindData() { this.tlOffice.DataSource = dtOffice; tlOffice.KeyFieldName = "OfficeID"; //tlOffice.DataMember = "OfficeName"; tlOffice.Columns["OfficeName"].Caption = "局名称"; tlOffice.ParentFieldName = "ParentOfficeID"; }
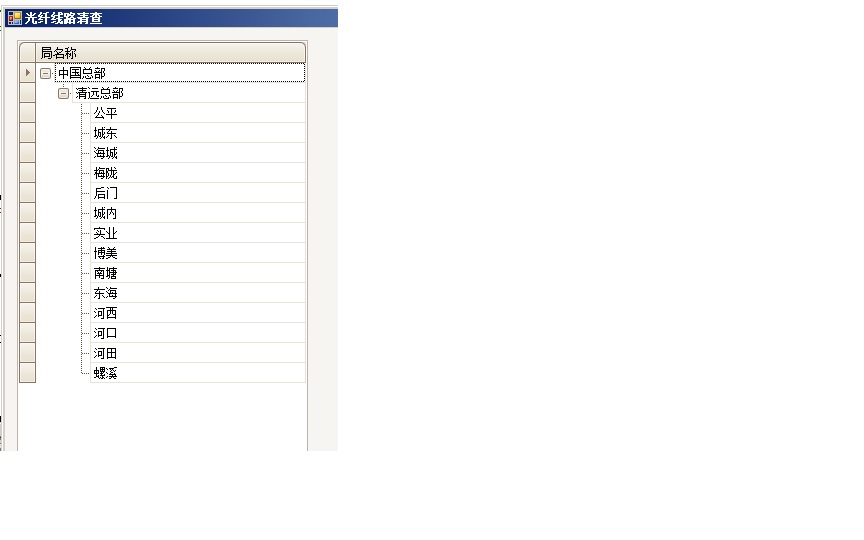
邦定如下:
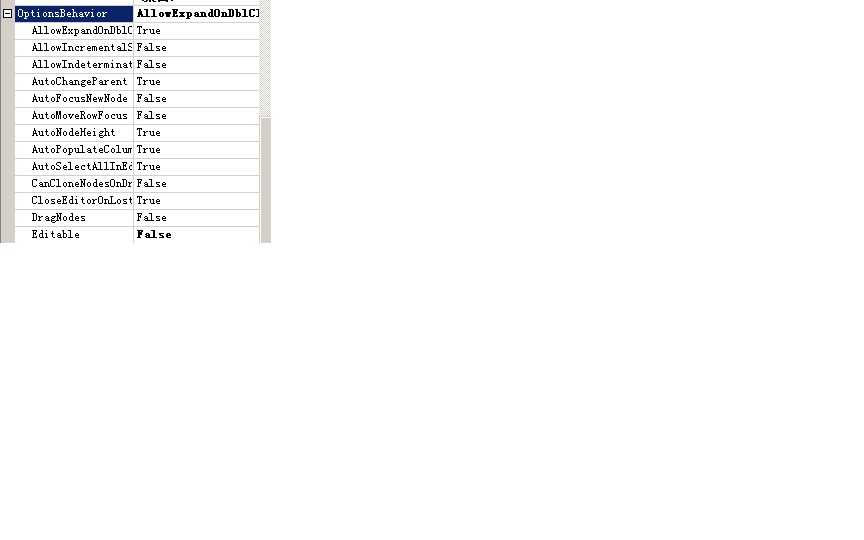
为让数据不可编辑,需将OPtionsBehavior→Editable属性设为False:

/// <summary> /// 选择某一节点时,该节点的子节点全部选择 取消某一节点时,该节点的子节点全部取消选择 /// </summary> /// <param name="node"></param> /// <param name="state"></param> private void SetCheckedChildNodes(TreeListNode node, CheckState check) { for (int i = 0; i < node.Nodes.Count; i++) { node.Nodes[i].CheckState = check; SetCheckedChildNodes(node.Nodes[i], check); } }
设置settingsselection.enabled的属性为true可以在节点前面显示复选框。可以选中或取消选中这些复选框来选择或取消相应的节点。
要选择所有节点,即全选,设置settingsselection.allowselectall的属性为True。
当选择某节点后,需将其子节点同时选中,需设置SettingsSelection.Recursive为True。
/// <summary> /// 某节点的子节点全部选择时,该节点选择 某节点的子节点未全部选择时,该节点不选择 /// </summary> /// <param name="node"></param> /// <param name="check"></param> private void SetCheckedParentNodes(TreeListNode node, CheckState check) { if (node.ParentNode != null) { CheckState parentCheckState = node.ParentNode.CheckState; CheckState nodeCheckState; for (int i = 0; i < node.ParentNode.Nodes.Count; i++) { nodeCheckState = (CheckState)node.ParentNode.Nodes[i].CheckState; if (!check.Equals(nodeCheckState))//只要任意一个与其选中状态不一样即父节点状态不全选 { parentCheckState = CheckState.Unchecked; break; } parentCheckState = check;//否则(该节点的兄弟节点选中状态都相同),则父节点选中状态为该节点的选中状态 } node.ParentNode.CheckState = parentCheckState; SetCheckedParentNodes(node.ParentNode, check);//遍历上级节点 } }
在TreeList_AfterCheckNode里面触发:
private void tlOffice_AfterCheckNode(object sender, DevExpress.XtraTreeList.NodeEventArgs e) { SetCheckedChildNodes(e.Node, e.Node.CheckState); SetCheckedParentNodes(e.Node, e.Node.CheckState); }
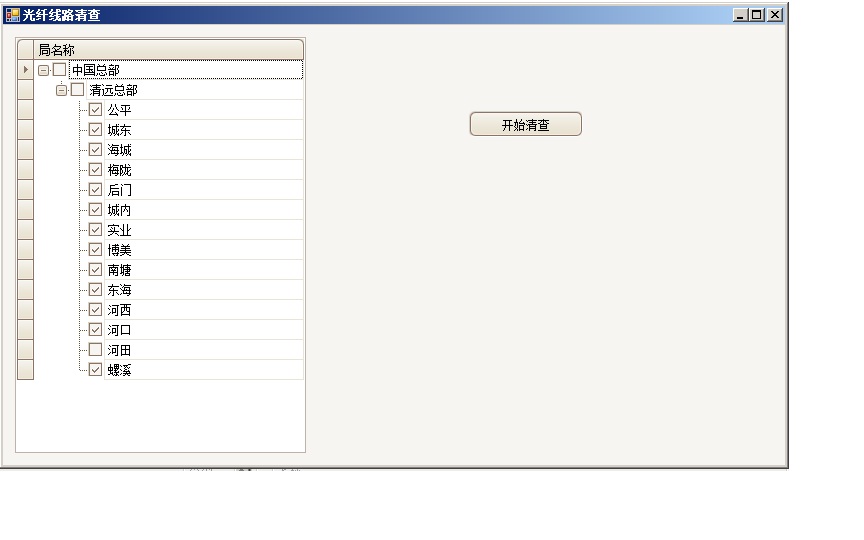
效果如图:
获取选中的复选框数据列表
private List<int> lstCheckedOfficeID = new List<int>();//选择局ID集合 /// <summary> /// 获取选择状态的数据主键ID集合 /// </summary> /// <param name="parentNode">父级节点</param> private void GetCheckedOfficeID(TreeListNode parentNode) { if (parentNode.Nodes.Count == 0) { return;//递归终止 } foreach (TreeListNode node in parentNode.Nodes) { if (node.CheckState == CheckState.Checked) { DataRowView drv = tlOffice.GetDataRecordByNode(node) as DataRowView;//关键代码,就是不知道是这样获取数据而纠结了很久(鬼知道可以转换为DataRowView啊) if (drv != null) { int OfficeID = (int)drv["OfficeID"]; lstCheckedOfficeID.Add(OfficeID); } } GetCheckedOfficeID(node); } }
测试获取主键列表:
private void btnCheck_Click(object sender, EventArgs e) { this.lstCheckedOfficeID.Clear(); if (tlOffice.Nodes.Count > 0) { foreach (TreeListNode root in tlOffice.Nodes) { GetCheckedOfficeID(root); } } string idStr = string.Empty; foreach (int id in lstCheckedOfficeID) { idStr += id + " "; } MessageBox.Show(idStr); }
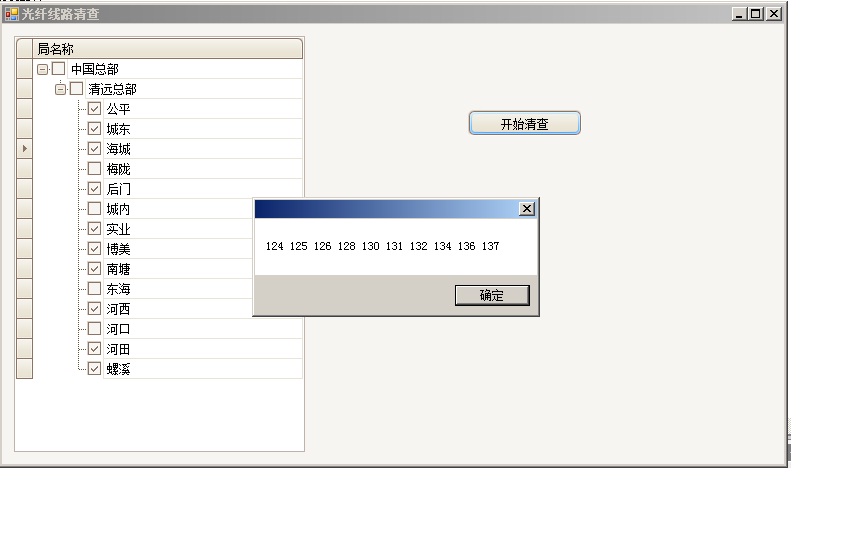
获取主键如图:

本文总结来源: http://www.cnblogs.com/sndnnlfhvk/archive/2011/05/15/2046920.html



