Vue环境搭建以及相关工具安装(超详细)步骤
安装Vue环境整整花了我半小时,但我还是用几分钟总结下来了,避免下次用个新电脑又得搭建环境浪费时间了,下面是我搭建环境的步骤,与君同享,共同学习,若有错误,欢迎吐槽评论!
另外,我的电脑是win10系统。
一、NodeJS下载安装
没有学习过Node.js的同学很有疑问,这个下载的作用是什么?我们在学习vue.js时,不一定要是学过node.js的,我们需要的是NodeJS里npm工具,npm是NodeJS下的一个包管理工具,它可以很方便的帮你管理(可以简单理解为下载)各类前端的框架或插件,类似于PHP的composer,Twitter 的 Bower 一样。使用Vue不需要安装NodeJS,这里下载NodeJS只是为了使用其内置的NPM工具,所以不需要你有任何的NodeJS基础,只需要运行 npm install vue 命令,即可把 Vue 的最新版本下载至 node_modules 文件夹。我们可以去官网下载https://nodejs.org/zh-cn/download/ 附安装教程:http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html

二、安装vue-cli
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node,在安装的过程中可以根据个人
喜好使用淘宝的镜像,但是要先安装cnpm(npm实际已经存在nodejs安装文件中~~~所以上面第一步下载过nodejs的就可以跳过这个步骤了)
打开命令窗口(win+r),输入命令:
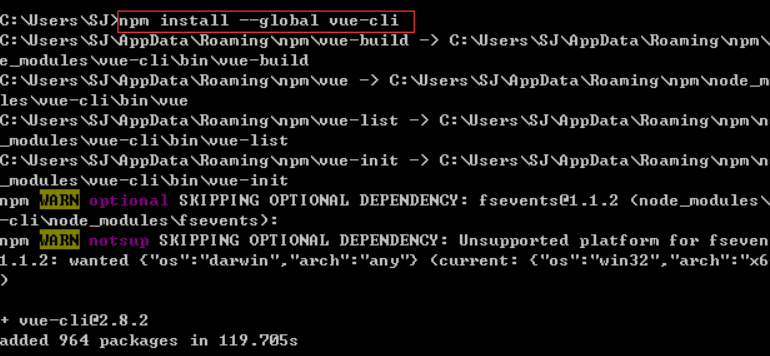
npm install --global vue-cli
会出现下面这种效果

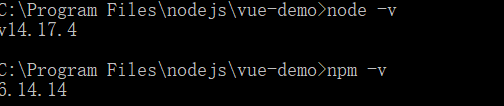
然后用命令行“npm -v”或“node -v”查看安装的版本号,以此来检测是否安装成功(第一步安装nodejs的可以检验一下):

三、cnpm的安装
安装完node之后,npm包含的很多依赖包是部署在国外的,下载速度是超级慢。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org

四、vue-cli的安装(cnpm下再全局安装vue-cli)
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
安装命令为:cnpm install -g vue-cli,回车,等待安装。
附更新版本命令: npm install -g vue-cli@3.0.4 ,@后为需要更新的版本号


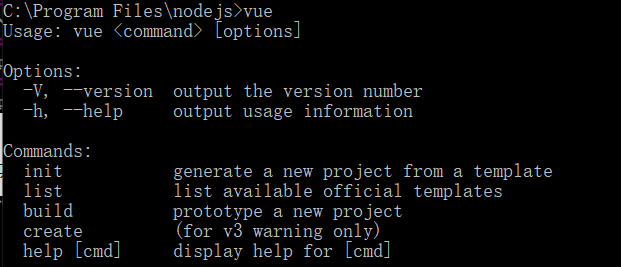
安装完后,检查是否安装成功,输入vue,出现以下提示表示安装成功:

五、新建一个Vue项目
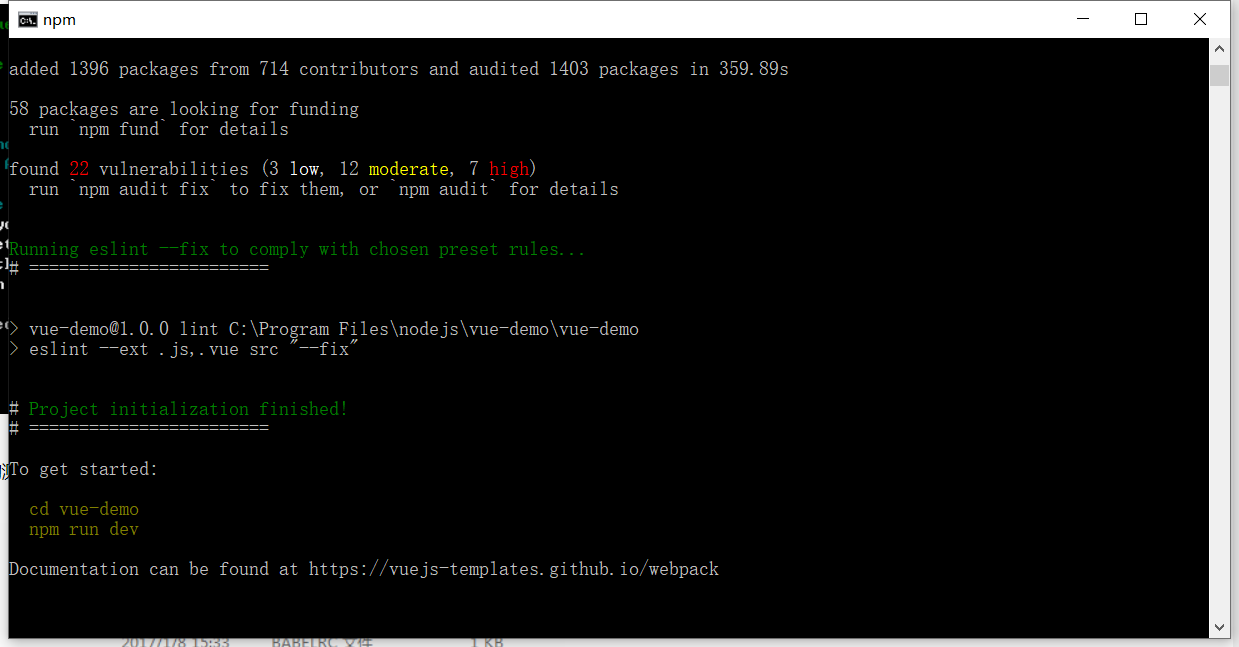
在nodejs目录下新建一个项目文件夹,命名为 vue-demo,cd到此文件夹,输入:vue init webpack vue-demo,回车之后等待下载依赖包(建议选择网络比较好的区域):


六、运行项目
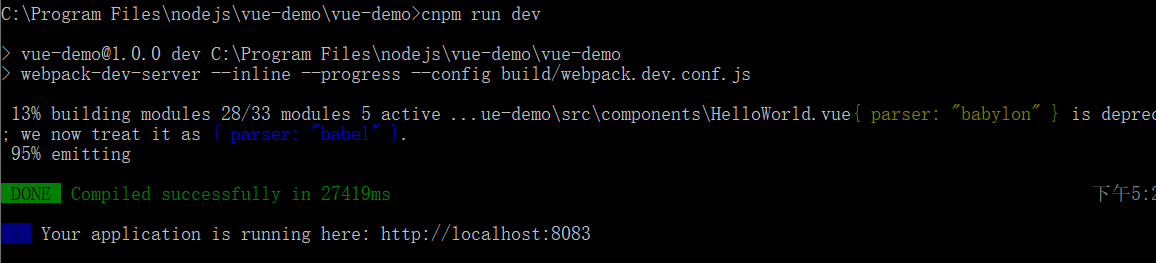
在命令行里输入 cnpm run dev,执行完成后启动项目(输入运行后给的地址),浏览器出现以下接结果,说明启动成功。注意浏览器的版本,低版本的不支持哦

到此就成功的配置好Vue环境了!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号