HTML中表格(table标签)的相关属性
表格 tr :table row td :table data
1 <body> 2 <table style="width: 240px" border="1"> 3 <caption>表格的跨行与跨列</caption> 4 <tr> 5 <td rowspan="2">跨2行的单元格</td> 6 <td>普通单元格</td> 7 </tr> 8 <tr> 9 <td>普通单元格</td> 10 </tr> 11 <tr> 12 <td colspan="2">跨2列的单元格</td> 13 </tr> 14 <tr> 15 <td>普通单元格</td> 16 <td>普通单元格</td> 17 </tr> 18 </table> 19 </body>
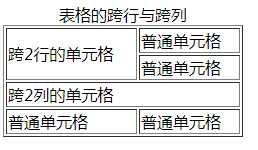
浏览效果如下:

table上的属性 :border width height align bgcolor cellspacing cellpadding
tr上的属性 : align水平对齐方式 valign垂直对齐方式 bgcolor width height
td上的属性: height bgcolor
tr上的属性 : align水平对齐方式 valign垂直对齐方式 bgcolor width height
td上的属性: height bgcolor
表格合并操作:
//合并多列
<td colspan="2">row 1, cell 1</td>
//合并多行
<td rowspan="2">row 1, cell 1</td>
//多列多行合并
<td colspan="2" rowspan="2">row 1, cell 1</td>
//合并多列
<td colspan="2">row 1, cell 1</td>
//合并多行
<td rowspan="2">row 1, cell 1</td>
//多列多行合并
<td colspan="2" rowspan="2">row 1, cell 1</td>


