使用Vercel+Github搭建个人博客
前言
在座的各位应该都试过用Github Pages来搭建个人博客,但效果却总是不不尽如人意,访问速度太太太太太慢了。
今天我在群里问大佬该如何做到让博客秒开,大佬给我推荐了Vercel,让我试试。我在百度上搜索,竟然找不到官网,经过一番周折后还是找到了。
https://vercel.com/
因为我的Github账号已经注册过Vercel了,注册账号的时候也没注意流程,只好引用MTR-Static大佬的图片了。
这篇教程就当是从零开始建设个人博客吧。
正文
注册Github账号
不多赘述,参考这篇教程吧。
注册Vercel账号
这里我用我的Github小号演示。
打开https://vercel.com/signup,点击Continue with Github。

出现授权页面,点击Authorize Vercel。

创建博客
点击Import Project。

接着点击Select Template。

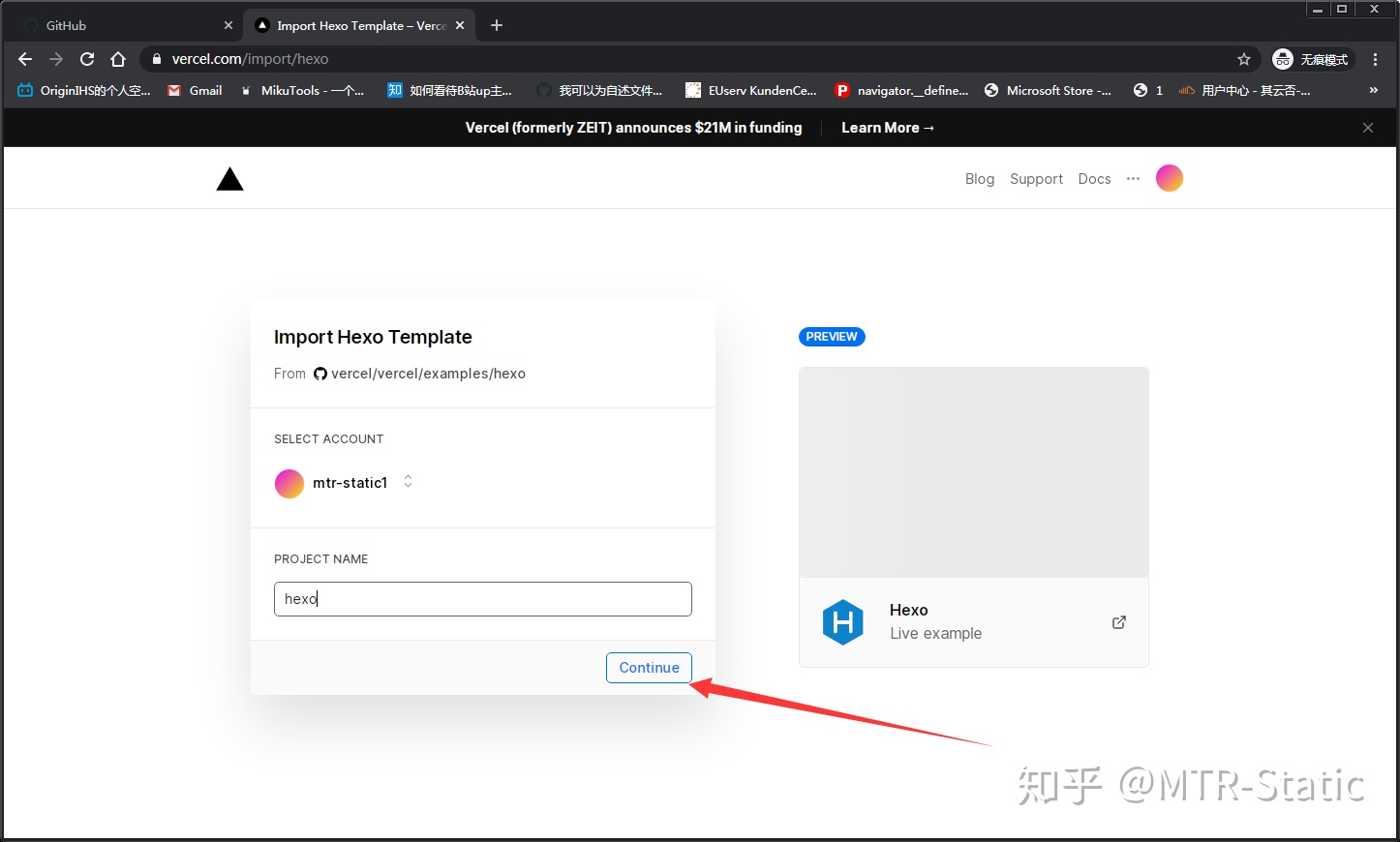
在模板选择页面向下滚动,可以找到Hugo,点击它,现在我们将使用Hugo来生成静态网页。

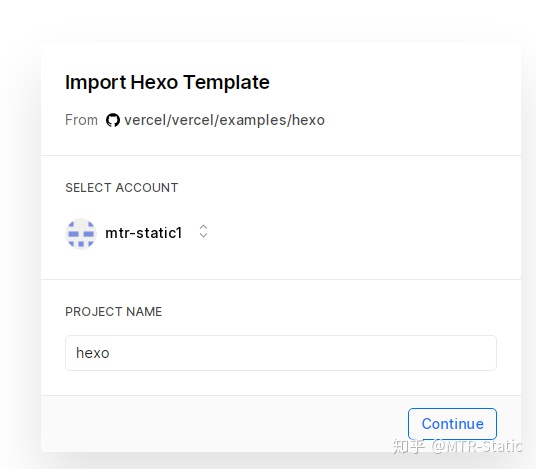
保持默认,点击Continue。

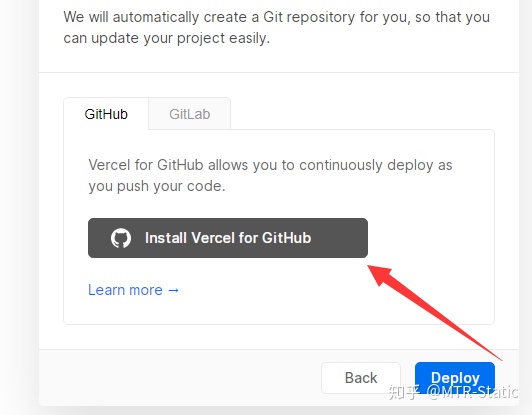
点击Install Vercel for Github。

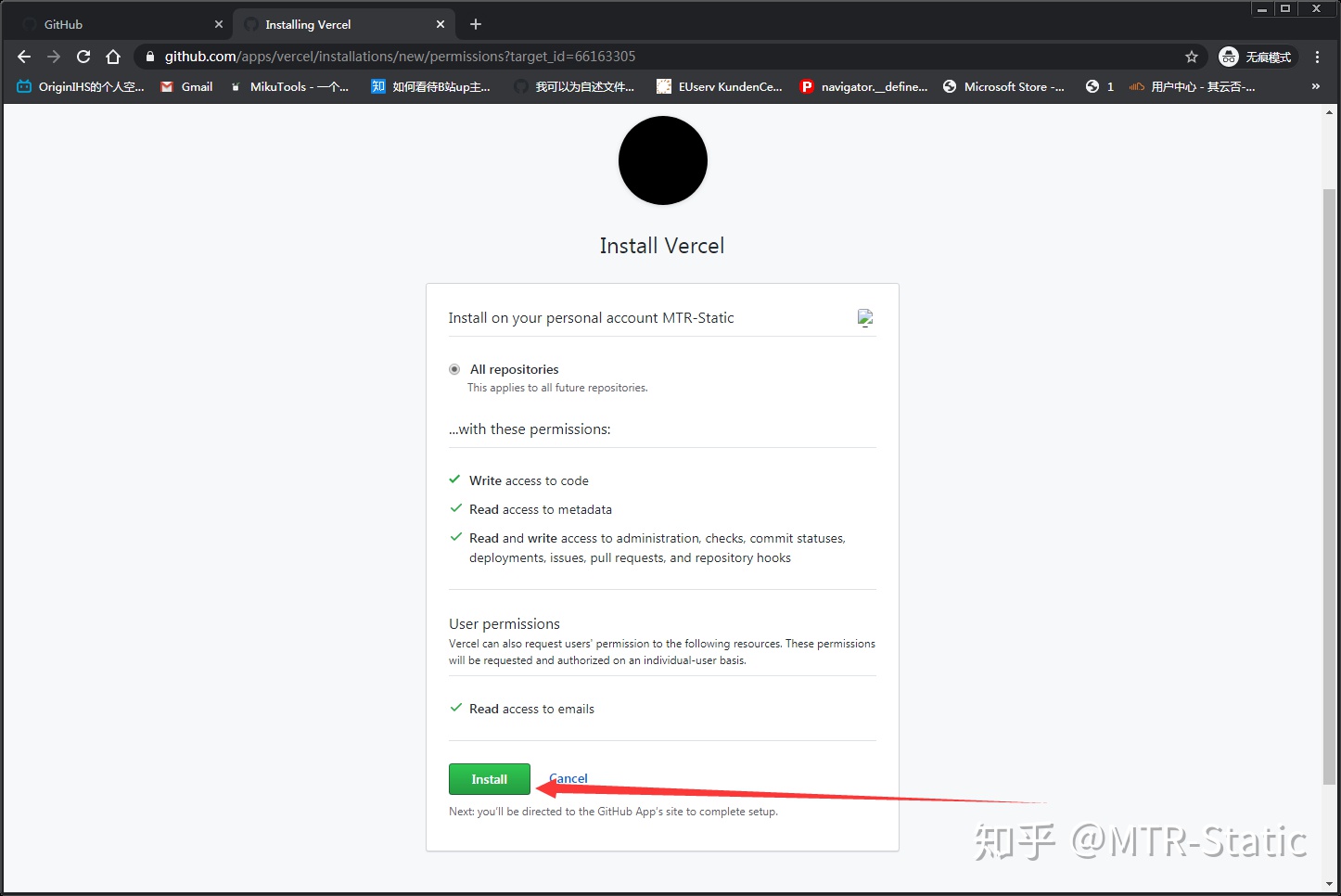
点击绿色的Install。

保持默认,点击Continue。

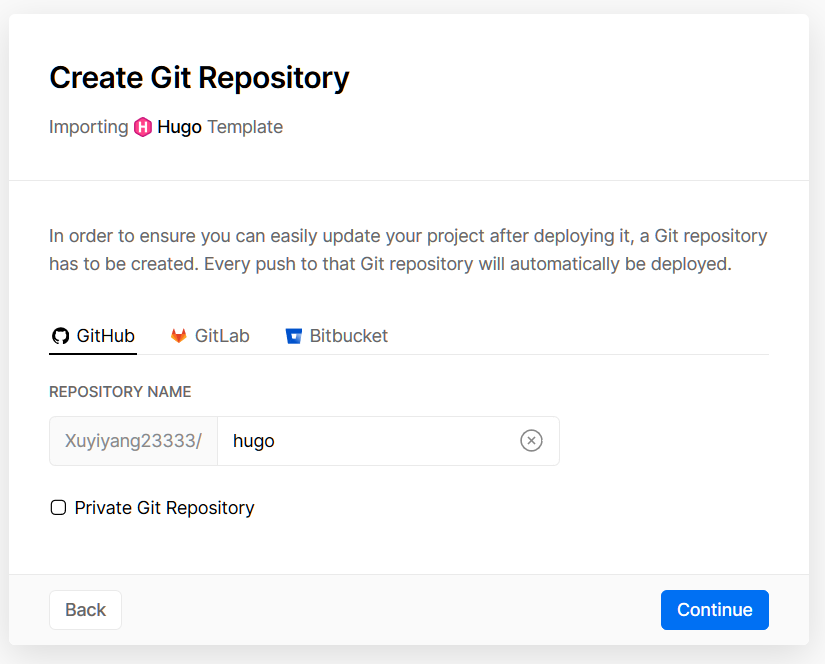
到了Create Git Repository页面,因为之前关联的是Github,所以选择Github。在Repository Name内填写你想要的仓库名称,Vercel将在Github创建一个仓库用于托管文件。Private Git Repository无论勾选与否都差不多,区别就在于创建的仓库是是私人仓库还是公开仓库,点击Continue。

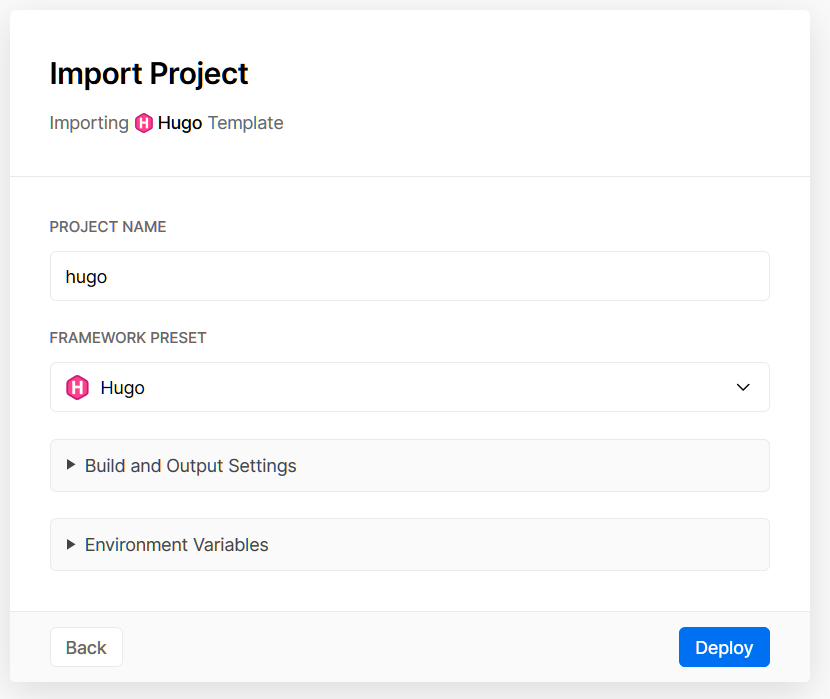
Import Project页面保持默认即可,点击Deploy。

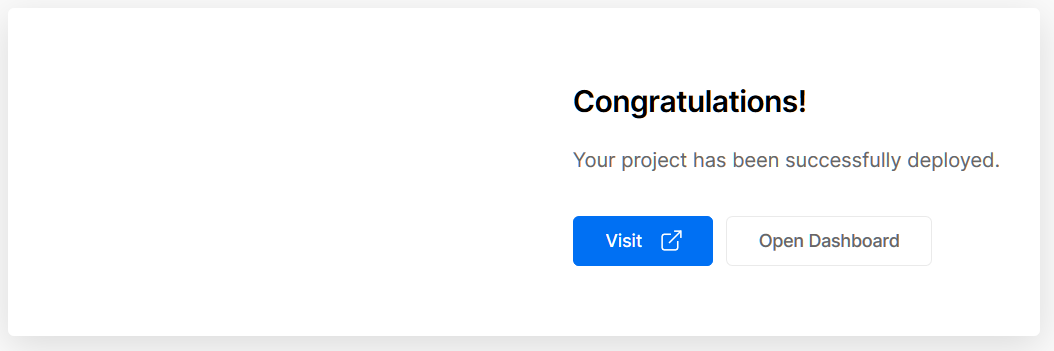
现在就创建成功了,点击Visit就可以直接访问。但是界面十分粗糙,接下来需要做一些个性化设置。


开始使用
你可以到GitHub Desktop下载GitHub Desktop,相比CLI的git,配置起来更便捷。
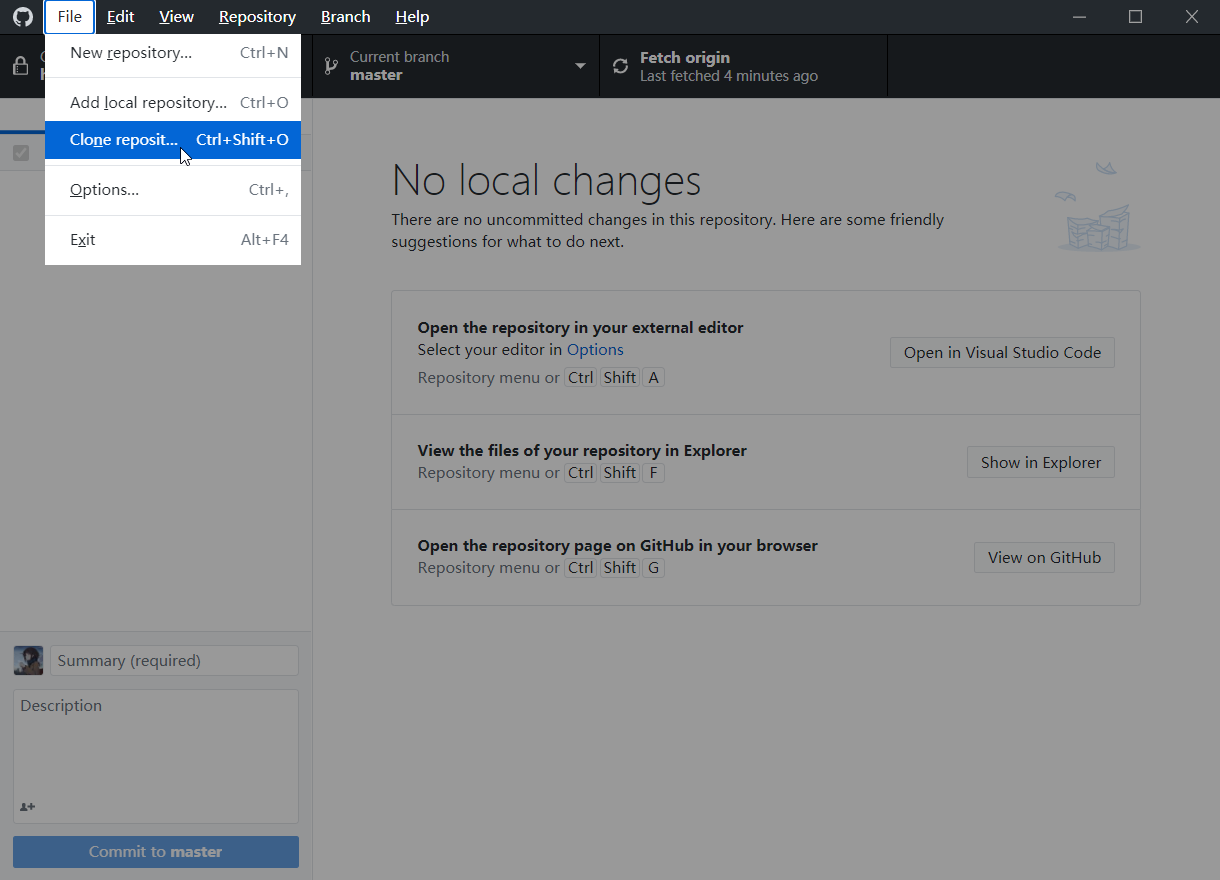
登录号账号之后点击File,接着点击Clone repositories。

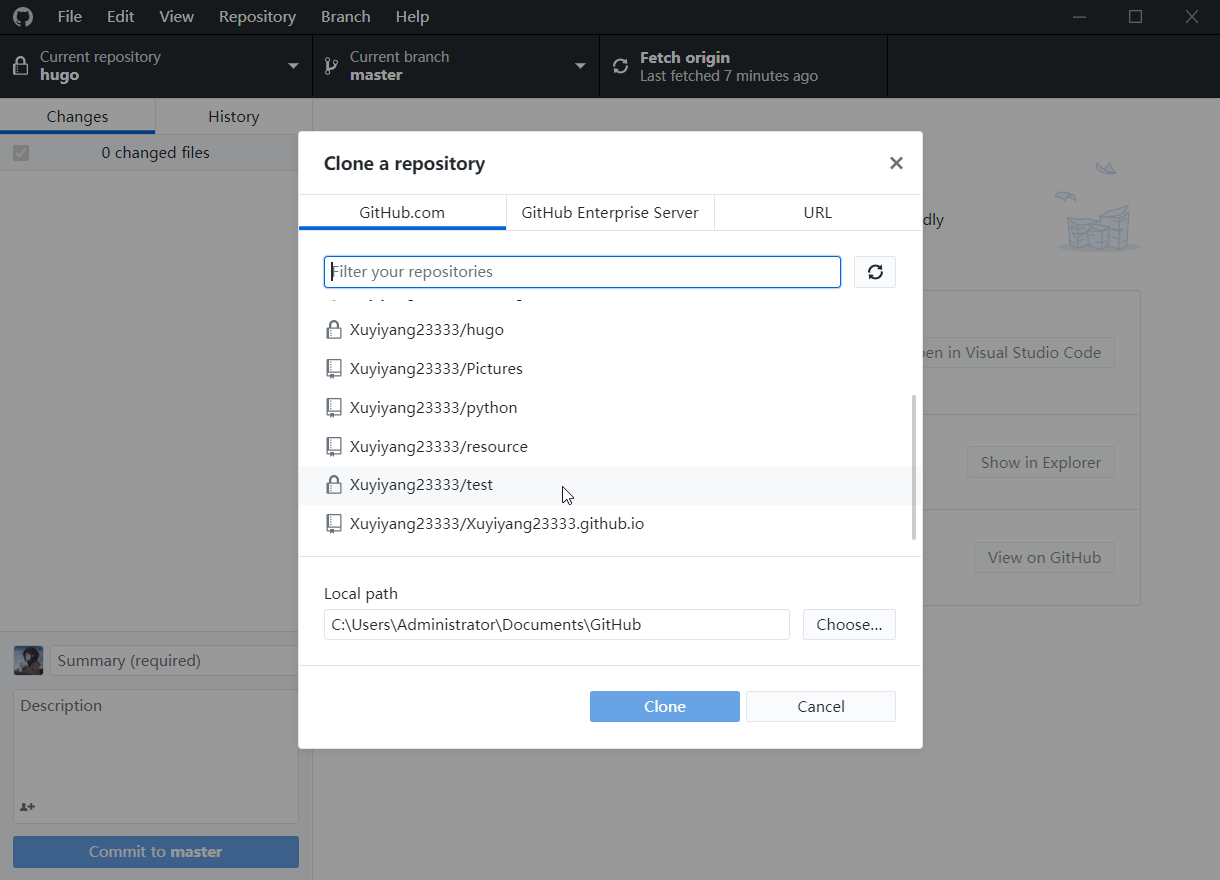
找到自己为创建Hugo创建的仓库,选中后点击Clone。


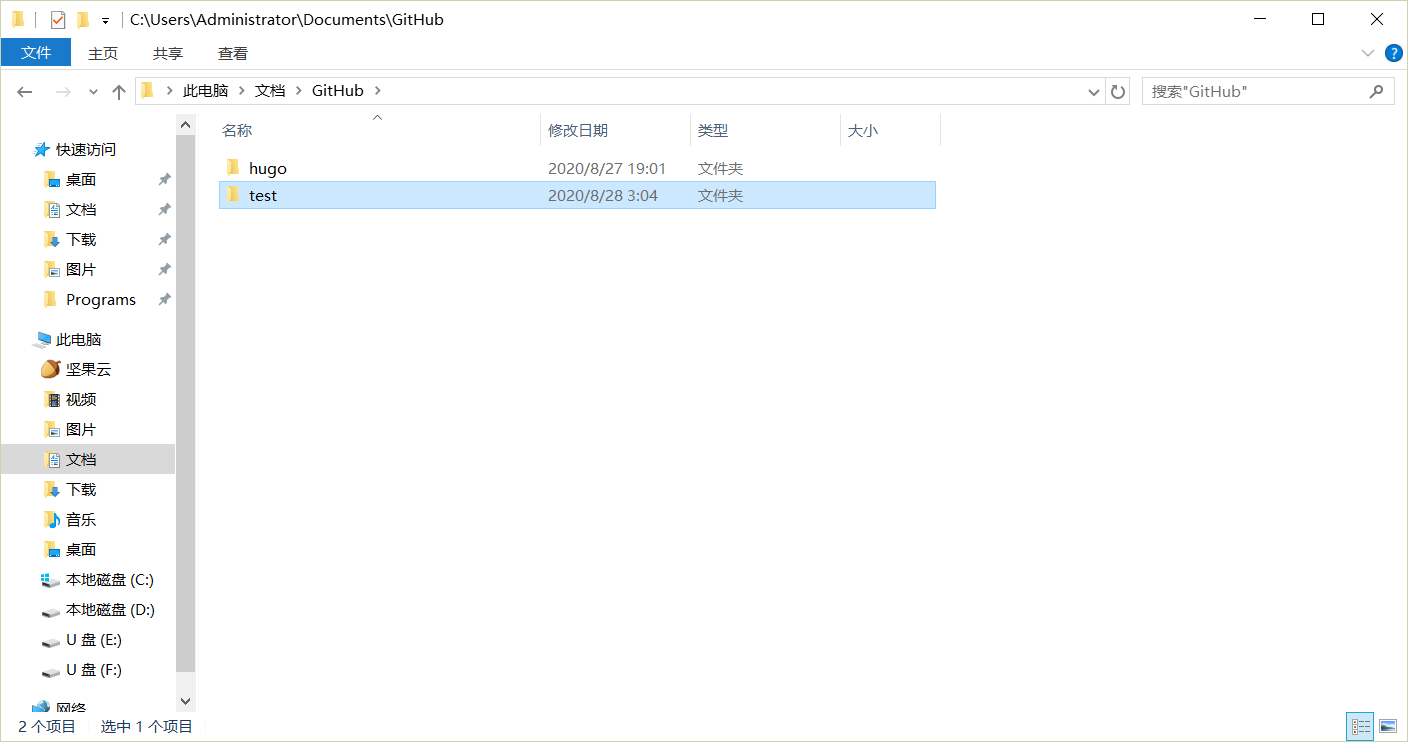
打开文件资源管理器,打开C:\Users\你的用户名\Documents\GitHub,应该可以看到刚刚clone的仓库,此处为test。

按照主题提供的方法做配置,我推荐even。
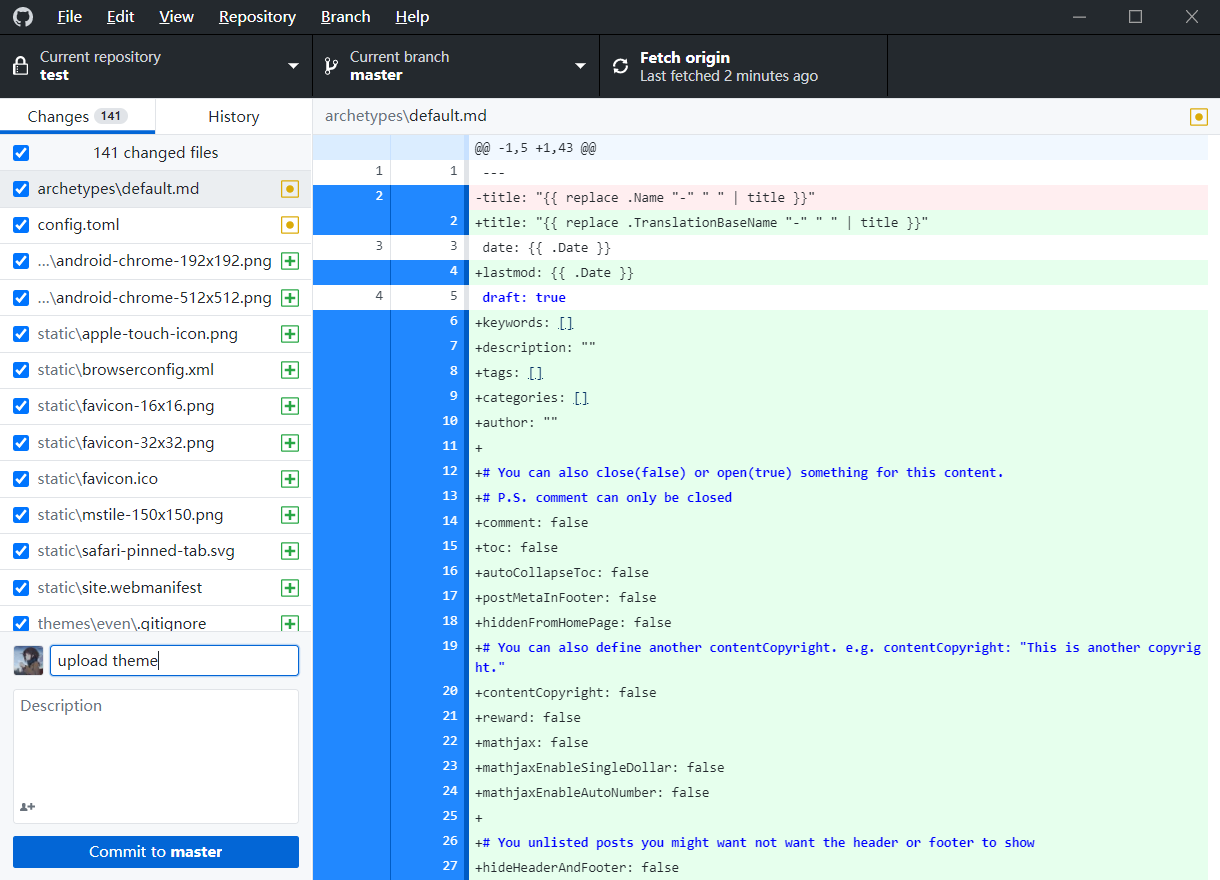
修改完之后打开Github Desktop,应该能看到更改,在左下角的Summary里填入做的修改(upload theme或者别的什么,有内容即可),点击Commit to master。

点击右上角的Push origin,把修改推送到Github。

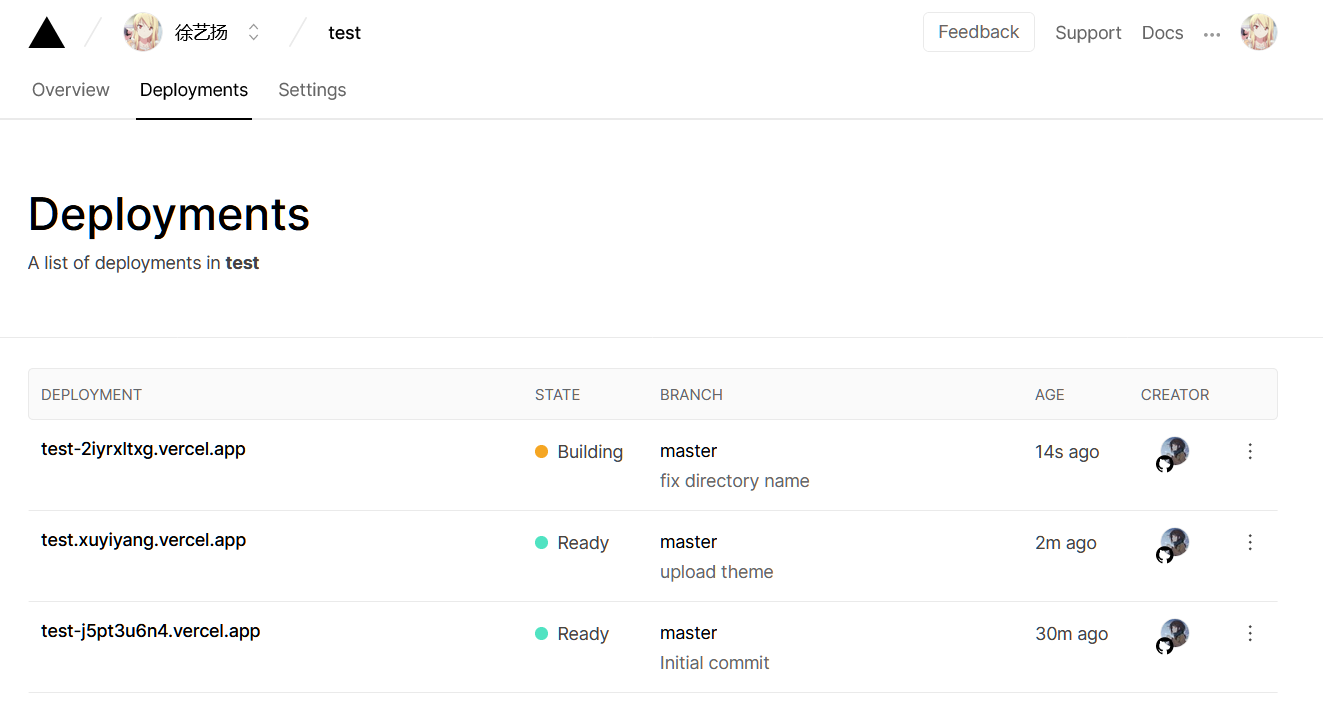
完成之后再等待半分钟,打开网站,改动应该已经生效了。

这是因为Vercel会检测到Github仓库改动之后会自动重新生成网页,之后更新文章可以直接在Github网页版上传到./content/posts里,比在电脑上自己生成网页再Push方便不少。

绑定域名
这需要你自己有一个域名,如果不想花钱的话可以在freenom免费申请一个,这里不多赘述。
在Vercel的控制面板里打开你的项目(如此处的test) > Settings > Domains,在输入框里输入你想绑定的域名,此处我用test.yxyy.top。接着它会提示错误,这是因为我还没有设置域名解析。

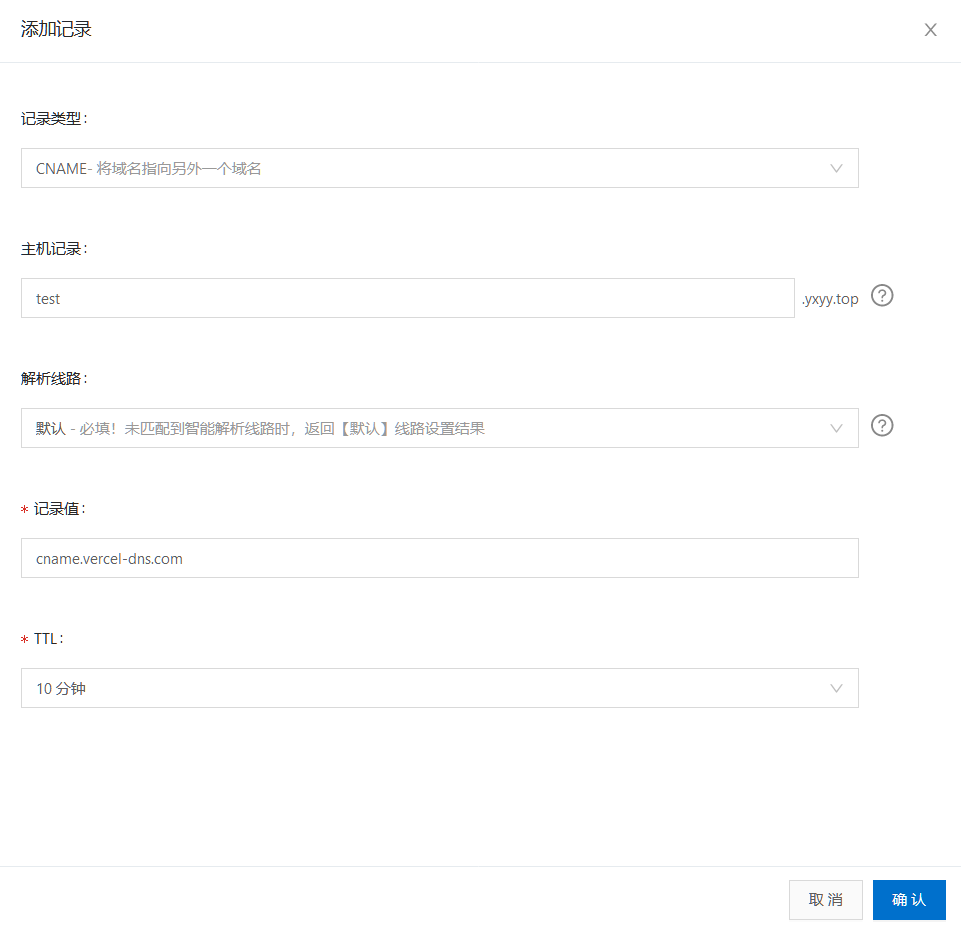
你需要按照提示在域名提供商那里做CNAME解析,我是在阿里云注册的域名,其他的域名注册商应该也大同小异。

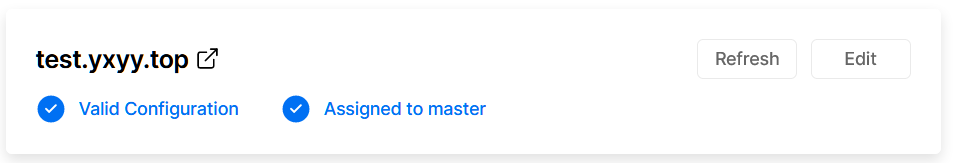
现在回到Vercel控制面板,应该就不会报错了,它还会自动帮你申请Let's Encrypt的SSL证书。

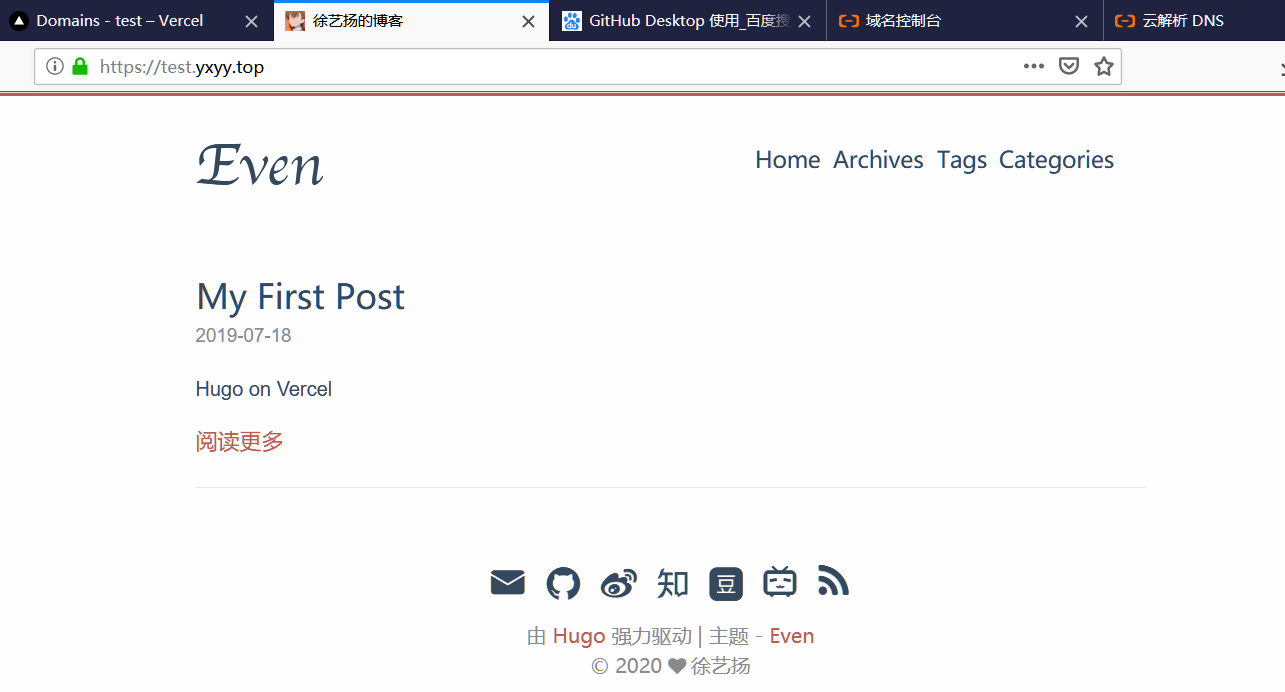
真不错,可以带着域名访问了。

以下为备份。
到了Select Vercel account的页面,在下面的Personal Account内点击你自己的账户,接着点击Continue。

可能是因为我的Github小号用的是189邮箱?无法注册。

引用别人的教程吧,请按照他的方法来注册账号,注册完帐号就可以回来了。


