web基础(4): CSS布局与定位
chapter 5 CSS 布局与定位
web 前端开发的时候不是马上就考虑字体 字号这些细节,而是要先定下布局,也就是页面结构。


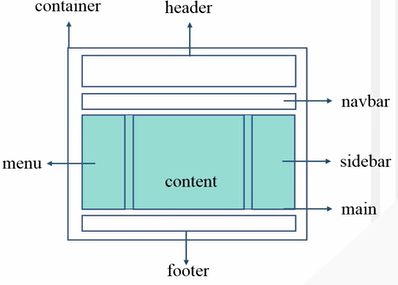
右图中一个个栏目就像是“盒子”,每个盒子的位置和大小就是页面布局和定位。
元素是什么?盒子模型,讲清楚三件事:盒子(页面元素)的大小;边框;与其他元素的距离。
元素怎么样? 定位机制:文档流;浮动定位;层定位。

(一)盒子模型
什么是盒子?页面上的所有元素,比如区域、导航栏、列表、段落、图片等,都可以是盒子。它们占据了一定的页面空间。
盒子模型的组成:content内容、height高度、width宽度、padding内边距、border边框、margin外边距。
其中height\width是content的高度与宽度。
![]()
padding内边距、border边框、margin外边距是带有方向的,例如padding-top、padding-right、padding-bottom、padding-left。
<!doctype html> <html> <head> <meta charset="utf-8"> <!-- 编译设置--> <title>document</title> <style type="text/css"> #box{ width:100px; height: 100px; border:1px solid; padding:20px; margin:10px; } </style> </head> <body> <div id ="box"> 内容内容内容。。。 </div> </body> </html>
上述代码中,定义样式用#box, 这个样式只能用一次。边框默认用黑色。

当盒子的内容溢出了盒子框时,如何处理?
1. overflow属性
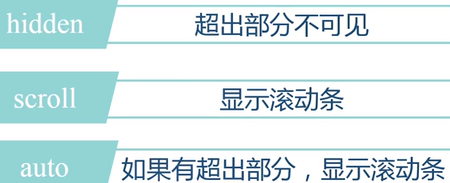
overflow属性它有三个取值

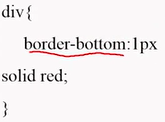
2. border属性
盒子还有一个重要的border属性,当鼠标悬停上上面,会有边框改变。
![]()
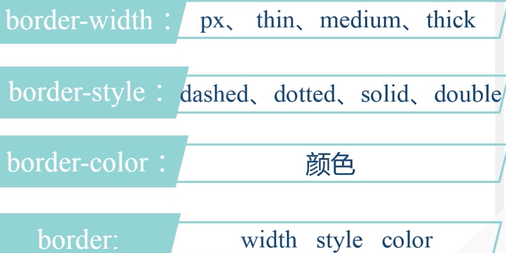
border的属性如下

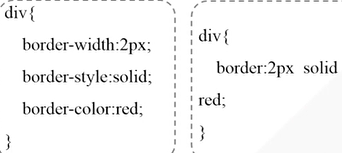
例如


之前的hr标签可以产生一条横线,但是其样式单一。可以用border属性来制作多样的水平分割线。
.line{
height:1px;
width:500px;
border-top:1px solid #e5e5e5;
}
把水平分割线看作一个1*500px的盒子。上述也可以设定border-bottom,效果一样。引用样式直接通过class=“line”即可。
---------------------
浏览器默认的padding 与margin属性值为0。他们的单位可以是% ,px
3. padding、margin属性

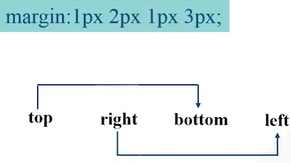
padding:5px; 则表示四个方向都是5px. 也可以分开设置。如果写在一起,顺序如下,上右下左, 顺时针方向。

如果margin:1px 2px; 它表示上下都为1px, 左右都为2px.
如果三个参数margin:1px 2px 3px; 那么就是没有left的取值,默认与右侧的相等为2px.
例子
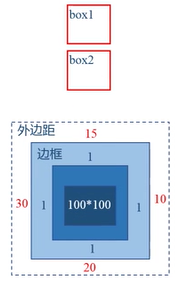
<!doctype html> <html> <head> <meta charset="utf-8"> <title>document</title> <style type="text/css"> div{ width:100px; height: 100px; margin:15px 10px 20px 30px; border:1px solid red; } </style> </head> <body> <div id ="box1">box1</div> <div id ="box2">box2</div> </body> </html>
得到

注意:(1)用div标签做出来的盒子会自动换行,一个盒子独占一行。
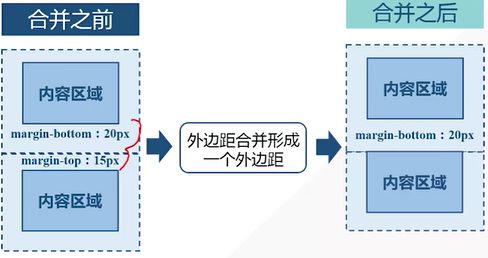
(2)两个盒子的 上下边距。margin属性在垂直方向上有一个合并的效果。

合并的结果取了最大值20px。
----------
对于图片,文字的水平居中,可以用text-align:center;
如果把一个div盒子水平居中?margin:0 auto;
margin:0 auto , (上下)垂直方向0,(左右)水平方向auto,浏览器会自动计算,外侧盒子的宽度与div的宽度相减除以2自动计算margin-left margin-right,两者相等。
案例


默认情况下,得到三张图片水平在一行。上述特点:两个图片之间有一定空白的距离
外层样式的代码为
#newsimagelist{
text-allign: center;
font-size: 0; /* 否则图片之间有空隙*/
}
#newsimagelist img{
height: 100px;
width: 100px;
margin-left: 5px;
border: 1px solid #0cf;
padding: 5 px;
}
图片水平居中。每个图片的样式 要用嵌套结构 newsimagelist img{}
------------------------
CSS 的定位机制,盒子在页面上的位置。CSS的定位分为三种类型:文档流;浮动定位;层定位。
1. 文档流flow
文档流定位是默认的情况,就像写字一样,从上到下,从左到右。只是有的元素会单独的占一行,有的元素跟其他元素在一行上显示。
2. 浮动float
有时候想要改变默认的文档流定位,比如希望两个div能水平排列(默认是div上下排列,每个占一行)。
3. 层layer
元素能像图层一样,有叠加的效果,上层能够遮蔽下层。
--------------
1. 文档流定位
元素有三种类型:block, inline, inline-block。
(1)block元素
block元素的特点是独占一行,元素的height、width 、margin、padding都可以设置。
常见的block元素有
![]()
(2)inline元素
不单独占一行,width\height不可设置,width就是它包含的文字或者图片的宽度,不可改变。
常见的inline元素有 <span> 、<a>。
inline元素之间有一个间距问题,两个<a>并排就有间隙。可以把a转为block元素,或者把a套在p, li之内。
---------------------------
其他元素也可以显示为block元素,用display属性。

那么a元素就有了块状元素的特点。将block元素显示为inline 元素,则为display: inline; 将block元素显示为inline-block 元素,则为display: inline-block;
--------------------------
(3)inline-block元素
同时具备了inline ,block的特点,不单独占据一行,元素的height、width、margin、paddig可以设置。
例如<img>.
综合案例-水平导航栏
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin:0; } /* 清楚默认格式*/ #nav{ margin: 0 auto; /*水平居中*/ width: 300px; font-size: 0; /*不加的话超链接之间有一个默认的空白*/ } a{ /*否则无法设置高度宽度等*/ display: inline-block; /*盒子的样式*/ width: 80px; height: 30px; border-bottom: 1px solid #ccc; /*超链接文本*/ font-size: 14px; text-align: center; line-height: 30px; /* 与height一样,实现垂直居中对齐*/ text-decoration: none; /*超链接文字下方没有下划线*/ } a:hover{ color: white; background-color: #ccc; border: 1px solid; border-left-color: orange; border-top-color: orange; border-right-color: orange; } /*父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白*/ </style> </head> <body> <div id="nav"> <a href="#">链接1</a> <a href="#">链接2</a> <a href="#">链接3</a> </div> </body> </html>

2. float 浮动定位
两个属性:
(1)float: left(向左浮动),right,none ;
(2)clear:left, right, both; 清除浮动
div实现多列布局。

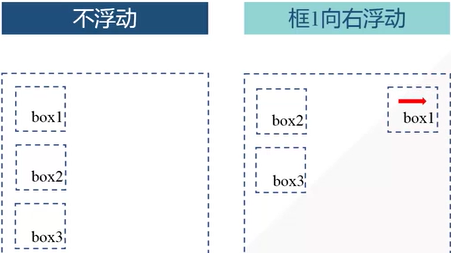
两个div水平排,可以设置左边的向左浮动,右边的div向右浮动。
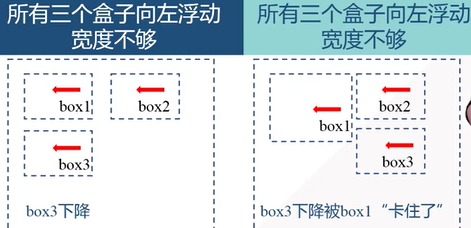
如果有三个div水平,全部设置为向左浮动也行。

box1脱离了文档流,那么之后的box2会占据它的位置。
当宽度不够用,会出现如下情况:

清除浮动

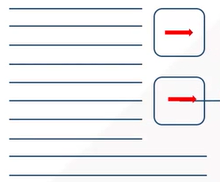
例1:单向清除浮动。

设置第二个元素的clear 属性为 right, 不允许它的右侧有浮动,因此它会排布到最右侧。
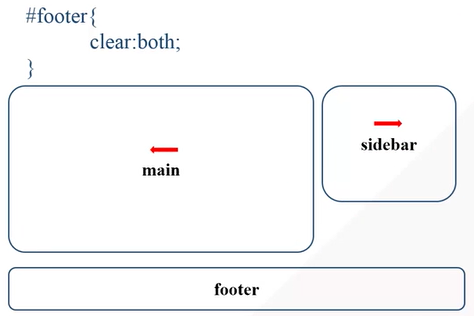
例2:


不允许footer有左右浮动,本来footer的位置应该在 sidebar下面。设置 clear : both; footer会到最下面去。
-------------------综合实例---------------------
例1:一行一列的布局
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1行1列</title> <style> *{ margin: 0; padding: 0; } #container { margin:0 auto; width:1000px; height:500px; background:#6cf; } </style> </head> <body> <div id="container"> </div> </body> </html>
其实每个区域的高度 最终由里面的内容的高度决定的,现在区域里面的内容是空的,因此这里定义了container的height为500px, 是要把内容撑开让你看见。一般情况下最外面的container不用定义高度。
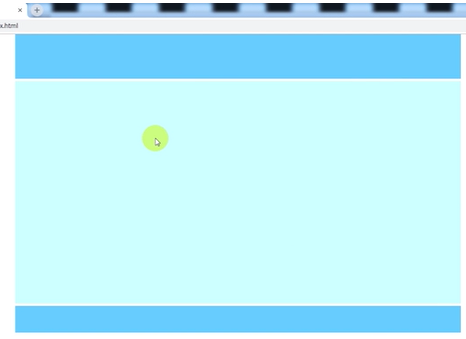
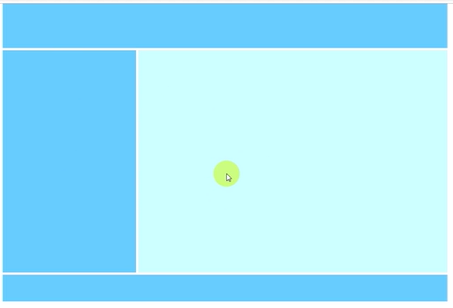
例2:三行一列的布局
css样式
*{ margin: 0; padding: 0; } body { font-family:"微软雅黑"; font-size:14px; } #container { margin:0 auto; /*水平居中*/ width:900px; } #header { height:100px; background:#6cf; margin-bottom:5px; } #main{ height:500px; background:#cff; margin-bottom:5px; } #footer { height:60px; background:#6cf; }
header main footer没有定义宽度,就是父元素的100%。
html为
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3行1列</title> <link rel="stylesheet" href="css/style.css" /> </head> <body>
<div id="container"> <div id="header"> </div> <div id="main"> </div> <div id="footer"> </div> </div> </body> </html>
结果为

例3: 一行两列的布局
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1行2列</title> <style> *{ margin: 0; padding: 0; } body { font-family:"微软雅黑"; font-size:14px; } #container { margin:0 auto; width:900px; } #aside { float:left; width:200px; height:500px; background:#6cf; } #content{ float:right; width:695px; height:500px; background:#cff; } </style> </head> <body> <div id="container"> <div id="aside"></div> <div id="content"> </div> </div> </body> </html>
一个左侧浮动,宽度500px,一个右侧浮动, 宽度695px, 中间会空出5px的空隙。
结果为

注意:上述右侧部分也可以向左侧浮动,但是5px的空隙没有了,如果要有空隙的话,可以在aside样式中添加margin-right:5px, 就会有空隙了。同样可以设置content 的margin-left: 5px;
例4:三行两列的布局
CSS为
*{ margin: 0; padding: 0; } body { font-family:"微软雅黑"; font-size:14px; } #container { margin:0 auto; width:900px; } #header { height:100px; background:#6cf; margin-bottom:5px; } #main{ height:500px; /*background:#cff; */ margin-bottom:5px; } #aside { float:left; width:200px; height:500px; background:#6cf; } #content{ float:right; width:695px; height:500px; background:#cff; } #footer { height:60px; background:#6cf; }
HTML为
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3行2列</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="container"> <div id="header"></div> <div id="main"> <div id="aside"> </div> <div id="content"> </div> </div> <div id="footer"> </div> </div> </body> </html>
main区域被分为左右两栏,结果为

例5: 四行三列的布局
多了导航栏, main分成了三栏。
CSS为
*{ margin: 0; padding: 0; } body { font-family:"微软雅黑"; font-size:14px; } #container { margin:0 auto; width:900px; } #header { height:100px; background:#6cf; margin-bottom:5px; } #nav{ height:30px; background:#09c; margin-bottom:5px; } #main{ height:500px; /*background:#cff; */ margin-bottom:5px; } .aside{ float:left; width:100px; height:500px; background:#6cf; } #aside1 { } #aside2 { margin-left:5px; } #content{ float:left; margin-left:5px; width:690px; height:500px; background:#cff; } #footer { height:60px; background:#6cf; }
HTML为
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4行3列</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="container"> <div id="header"></div> <div id="nav"> </div> <div id="main"> <div id="aside1" class="aside"></div> <div id="content"> </div> <div id="aside2" class="aside"> </div> </div> <div id="footer"> </div> </div> </body> </html>
结果为

------------------------------------
3. 层定位
当想要网页的元素可以层叠在另外一个元素上面,出现叠加、覆盖的效果。
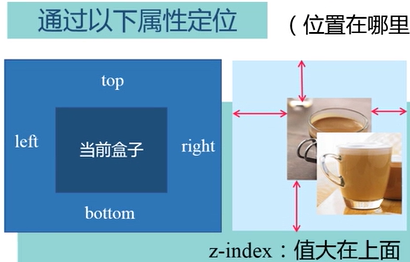
层定位主要使用position属性来设定,position属性有三个值:fixed, relative,absolute,确定好当前层会相对于哪一层进行定位,不同属性值的参照物是不同的。
通过left right top bottom属性进行位置的设定,用z-index属性进行前后叠加次序的设定。


top属性设定当前盒子距离它参照物上边界的距离。
1. position属性

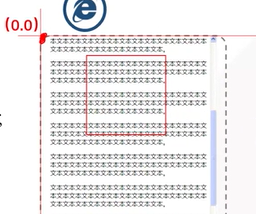
(1)fixed固定定位不会随着浏览器窗口的滚动条滚动而变化,总是在视线里的元素(例如广告窗口)


坐标原点在参照物的左上角,水平是x轴,向右为正,垂直是y轴,向下为正。
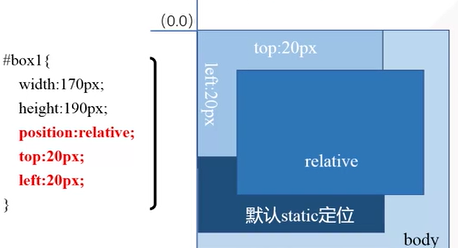
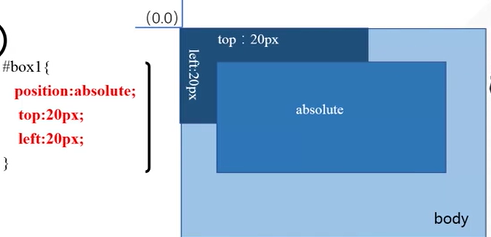
(2)relative相对定位& absolute定位
relative定位的元素脱离了正常的文档流,但是其在文档流的原位置依然存在。默认的static元素不会占据这个位置。

但是对于absolute定位的元素脱离了正常文本流,但是原位置不在存在。默认的static元素会占据这个位置。

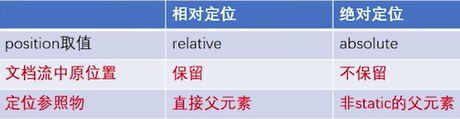
两者对比

relative定位的层总是相对于其直接父元素,无论父元素是什么定位方式。直接父元素就是包括着它的元素;absolute定位的层总是相对于其最近定义的为absolute或relative的父层,而这个父层并不一定是其直接父层,如果所有的上一级都不是非static的元素,那么相对最上层的body进行定位。
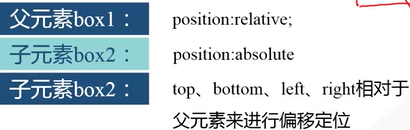
一般情况下,relative 与absolute 搭配着使用。

优点在于当父元素box1移动,子元素box2跟着移动,两个可以一起移动。

例子:图片+文字的组合

html的结构为
<div id="box1"> <img src="coffee.jpg"> <div id="box2">一起享受咖啡带来的温暖吧</div> </div>
CSS样式为
div{ border:1px solid red; color:#fff; } #box1{ width:170px; height:190px; /*大小与图片相同*/ position:relative; } #box2{ width:99%; position:absolute; bottom:0; /*实现底部重叠*/ }
如果有三层关系,父层为relative, 子层,子子层都为absolute。



