web基础(3):CSS样式
chapter4 CSS样式
html是网页的内容和结构;CSS是网页的样式。内容和样式相分离,便于修改样式。
CSS cascading style sheets 层叠样式表。一个内容上面可以添加多层样式。
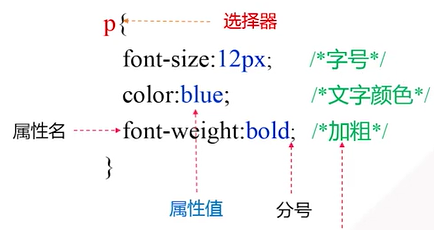
(一)CSS语法格式
将文本设置为12号字体并蓝色加粗。
需要给每个样式取一个名字。名字为p, 跟p标签一样了,那么就是所有p标签的内容添加这些样式。 p 也叫作选择器。

注意:CSS的注释为 /* */ ; 最后一条声明可以不加分号,但是为了修改方便,一般也加上分号; 为了方便阅读,一条代码写一行。
----------------------------------------------
(二)CSS的添加方法
1. 行内添加
直接添加到标签内。
<p style="color :red;"> 天使投资是早期投资。 </p>
2. 内嵌样式 style
将CSS代码写在head标签部分。
<!doctype html> <html> <head> <style type="text/css"> p{ color:red; } </style> </head> <body> <p> 天使投资是早期投资。</p> </body> </html>
选择器开头表示作用于所有的p标签, 当前的这个样式只对当前页面的p标签有效。
这用内嵌的方式适合于文件很少的情况,文件多了每个页面都要定义,文件变得很大,增加后期修改与维护的负担。
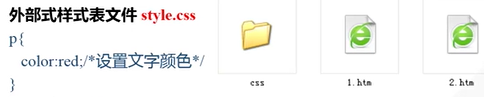
3. 单独文件方式link
外部样式表文件style.css

css文件放在css文件夹中,其中一个网页文件 1.htm 代码如下
<!doctype html> <html> <head> <link rel="stylesheet" href="css/style.css" /> </head> <body> <p> 天使投资是早期投资。</p> </body> </html>
link 标签表示要进行一个文件的链接,需要嵌入到head标签中,rel属性表示要链接到什么类型的文件,stylesheet表示要链接到一个样式表的文件,href属性就是文件的地址。
在sublime中 输入 link:css就会自动扩展该行代码。
在不同网页文件中都可以link引用css文件来修改格式。
**优点:html代码与央视css代码分离;维护方便;如果需要改变网站风格,只需要修改公共的css文件;可以在同一个html文档内部引用多个外部样式表。
上述三种css样式添加方法有优先级。
(1)多重样式可以层叠,可以覆盖;
(2)样式的优先级按照“就近原则”,离这个元素越近的样式就越起作用。
(3)行内样式> 内嵌样式>链接样式> 浏览器默认样式。
(三)css选择器
**选择器类型
1. 标签选择器
选择器的名字就是标签的名字。

运行如下代码
<body> <h1>标题</h1> <hr> <p>正文段落</p> 版权所有 </body>
结果如下,背景颜色#ccc为灰色,居中对齐。hr是作用于水平线。

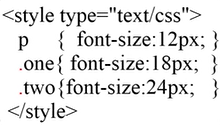
2. 类别选择器
上述标签选择器太过于“一刀切”,选择器p , 所有的段落格式都是一样的了。如何能有差异?

运行如下代码
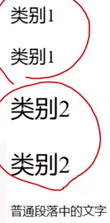
<body> <p class="one">类别1</p> <p class="one">类别1</p> <p class="two">类别2</p> <p class="two">类别2</p> <p>普通段落中的文字</p> </body>
得到结果为

通过class对p标签的样式进行了分类。 没有用class 的就是上述p定义的格式 12px
3. ID选择器

运行如下代码
<body> <p id="one">文字1</p> <p id="two">文字2</p> </body>
ID选择器与类别选择器不同之处在于,ID选择器只能唯一引用一次,但是类别选择器可以被多次引用。
4. 嵌套声明
这个之前有提到过 span , 一句话里面对部分词语用特殊的格式。

注意上面p标签空格 隔开 span标签,表示嵌套关系,p标签内部的span标签会这样红色字体这样的格式。
代码如下
<body> <p><span>天使投资</span>投资方式的一种</p> </body>
注意:如果是其他标签,比如h1标签内部用span就不会出现这样的格式。
---------------------------------
1. 样式的集体声明,就是多个标签声明为同一种样式

2. 样式的全局声明

用一个* , 之后无论什么标签,都是保持居中对齐。
3. 样式的混合使用
多个使用要用空格分开。

注意: id选择器不可以多个同时使用。
(三)CSS样式1
1. 常用单位

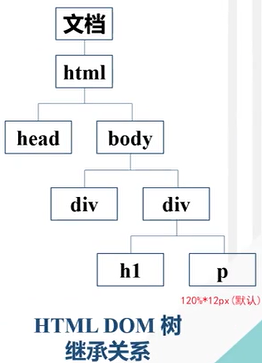
例如: 设置两个字符的行高;百分比是相对概念,需要考虑继承关系。

如果div字号是12px,那么下面的h1 p1是12px,如果把p设置为120%,那么就变成120%* 12px字号。
2. 颜色

3. 文本的属性

justify是两端对齐。
例如

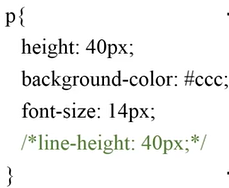
行高可以应用在让文本垂直居中

这里的height是段落的高度, 设置line-height与height相等,文字就会垂直居中。
装饰线例子


<body> <h1>标题1文字</h1> <h2>标题2文字</h2> <h3>标题2文字</h3> </body>
删除线在商品价格打折上应用较多。
可以删除超链接的下划线。

4. 字体font

可以全部写在一个font属性里,有一定的顺序。顺序如下

字体也可以分开定义。
在font-family 中可以写好几个字体,用逗号隔开,依次进行,如果找不到第一个字体,就找第二个。。。注意,当字体名称带有空格时,需要用双引号引起来。
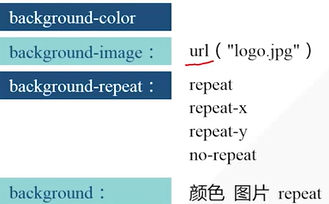
5. 背景的样式

填充方式: repeat表示在水平和垂直两个方向都填充;no-repeat只显示一次图片。
上述属性可以在background下面按照 颜色、 图片、repeat的顺序进行设置。

6. 超链接
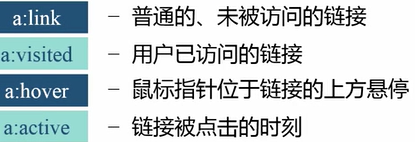
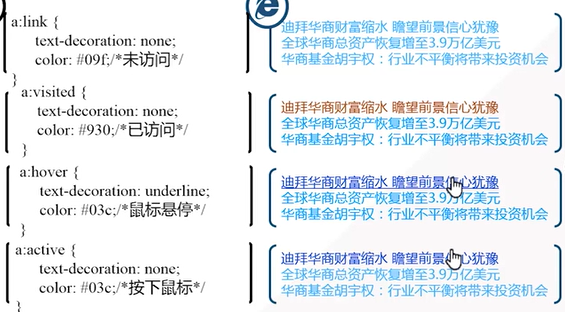
链接有四种状态

注意: a:hover必须位于 a:link 和 a:visited之后,a:active必须位a:hover之后。

还可以实现一些动态效果,比如鼠标在链接上悬停时,字号放大120%。

7. 列表的样式
无序列表ul 有序列表ol的共用样式如下

list-style-type属性的值有如下

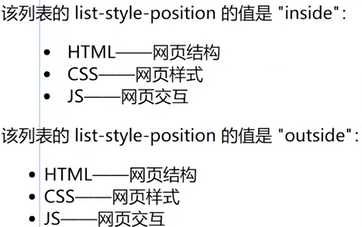
再看list-style-positon属性
<!doctype html> <html> <head> <style type="text/css"> .inside{ list-style-position:inside } .outside{ list-style-position:outside } </style> </head> <body> <ul class="inside"> <li>HTML——网页结构</li> <li>CSS——网页样式</li> <li>JS——网页交互</li> </ul> <ul class="outside"> <li>HTML——网页结构</li> <li>CSS——网页样式</li> <li>JS——网页交互</li> </ul> </body> </html>
结果得到

inside是标号向右缩进到这个列表的区域之内。outside是标号在外面。
再看list-style-image,可以把标号设置为图片。
list-style-image:url("images/bullet1.gif")
8. 表格的样式
表格的大小 width height

表格的边框 border

th 是表头。 上述border的值意思为:1像素宽,实线,灰色。每个属性用空格隔开。
之前我们在做表格的时候,表格的外边框与内部单元格的边框没有重叠在一起,不好看。如何把他们重叠在一起?

collapse 叠加 坍缩。
表格可以隔行显示不同的颜色,这个需要用到奇偶选择器。
奇偶选择器: nth-child(odd | even), 括号里面也可以是具体的数字。

奇数行的背景颜色为绿色。奇数行是从表头开始数的,当然为了表头有特殊的格式,在th 另外设置。
------------------
sublime中的操作
快捷输入法 link:css 可自动拓展
div#nav 拓展得到 <div id="nav"></div>
div.bar 拓展得到<div class="bar"></div>
还可以同时生成id class属性, div#nav.bar
快速添加样式 w30 得到 width:30px; h30 得到 height: 30px;
mg10 得到margin:10px; pd5得到 padding:5px;
lh2em得到 line-height:2em;
bgc 回车 得到 background-color:#fff;



