web开发(2): html标签/web语义化
chapter2 html 标签
在sublime中敲入!, 按tab 进行拓展,得到如下框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body bgcolor="yellow"> </body> </html>
<html> 元素定义了整个 HTML 文档。<body> 元素定义了 HTML 文档的主体。
<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
(一)标题
<h1>到<h6>,一级标题到六级标题
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
1,2,3 字号大小不同,1最大。 一个页面建议只有一个h1标题。
注:浏览器会自动地在标题的前后添加空行。
注:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素的前后。
之后再CSS中,每一级标题都可以规定大小。
(二)段落<p>
<p>This is a paragraph</p>
段落内部文字忽略连续 空格,连续空格看做一个空格,也不会显示空行,也不会换行。连续空格或者空行只会生成一个空格。

如果要加空格,需要 注意分号要加,全部小写。
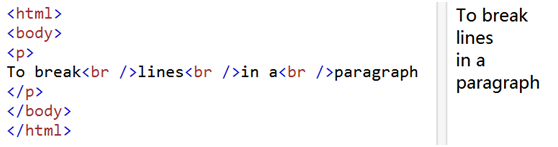
如果要空一行, 需要<br /> 标签定义换行,是在不产生一个新段落的情况下进行换行。

注:使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
如果想要呈现 空格与空行,需要用 预格式文本<pre>

有时候 一行文字 需要对某些词语的格式特殊化,如下图。

需要在body 前增加style标签,里面对规定好span的格式,蓝色加粗。
<p> 最新<span>中国人口调查报告</span>指出</p>
(三)链接<a>
<a href="http://www.w3school.com.cn">This is a link</a>
在 href 属性中指定链接的地址。

点击这个link 不是新建一个浏览器窗口,而是在本窗口打开网址.
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a>
如果把链接的 target 属性设置为 "_blank",该链接会在新窗口中打开。
还可以链接到本地地址
<a href="news.html">新闻</a>
虚拟超链接,写代码的时候还不知道应该跳转到哪个页面,可以先用虚拟超链接的方式设置href属性。此时单击“版块1”,光标还是会变,但是单击不会链接到任何地方。
<a href="#">版块1</a>
(四)图像<img>
<img>没有结束标签,是单独的。
<img src="w3school.jpg" width="104" height="142" />
属性src 指 "source"。src属性:路径+文件名
------
网页常见图像格式有 jpg(有损压缩,色彩丰富)、gif(简单动画、背景透明)、png(无损压缩,透明、交错、动画)。什么是交错?在显示图片的过程中可以从概貌逐渐变化到全貌,看上去清晰度也是从小变大。

Jpg格式会去掉一些没用的信息,保留有用的信息,从而不影响用户的观看效果。
---------------
<img src="w3school.jpg" alt=”w3c” />
当图片打不开时,浏览器会自动找到alt属性将它里面的文字显示出来。Alt属性设置的就是图片的替换文本。
---------
绝对路径:完整的。缺点:当网站位置变化,图片位置可能也变了,那么图片就找不到了。
相对路径:以网页文档所在的文件夹位置为查找的基准,来查找对应图片的位置。假设网站的文件为C:/site/, site文件夹下有一个图片与网页文件。


如果所有的图片集中在一个images文件中,如下

那么相对路径为
<img src="images/logo.gif" />
如果网站文件在pages中,如何表示相对路径?

我们需要找到上一级文件夹,两点表示上一级文件。
<img src="../logo.gif" />
如果是下面的情况,相对路径为上一级文件下的images文件。

先到上一级,再进入image 文件夹。
<img src="../images/logo.gif" />
(五)注释与水平线
(1)注释
<!-- 在此处写注释 -->
将注释插入 HTML 代码中可以提高其可读性。浏览器会忽略注释,也不会显示它们。开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。这种注释可以跨行。
在sublime 中,注释以及注释的取消都是快捷键ctrl+/ 。
(2)水平线
<hr /> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。水平线一直从网页的左端一直跨越到右端。

----- 先做一个小结
HTML 标签可以拥有属性。属性总是在 HTML 元素的开始标签中规定。例如HTML 链接由 <a> 标签定义,链接的地址在 href 属性中指定。
<h1 align="center"> 拥有关于对齐方式的附加信息。
属性值都在"" 双引号内。不过使用单引号也没有问题。在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name='Bill "HelloWorld" Gates'
(六)列表:无序ul , 有序ol , 列表项li
1. 无序列表ul,常用于导航栏

示例

2. 有序列表 ol
有序列表常见的有排行榜,热搜排名等。

示例

会自动出现123编码,样式在CSS中可以设置。
(七)表格 table tr td
每一行需要用tr标签,每一个单元格需要用td标签。

还有表头标签<th>, 字体会自动加粗。
(八)区域div
div 常用于一个栏目

示例

区域内部的所有元素都会居中对齐。div 标签最大的用处就是可以结合CSS样式,对每个区域进行单独排版。
**综合示例1

一个大div 下分为三个栏目,三个小div,分别放导航栏、图片+文本、注释。代码如下
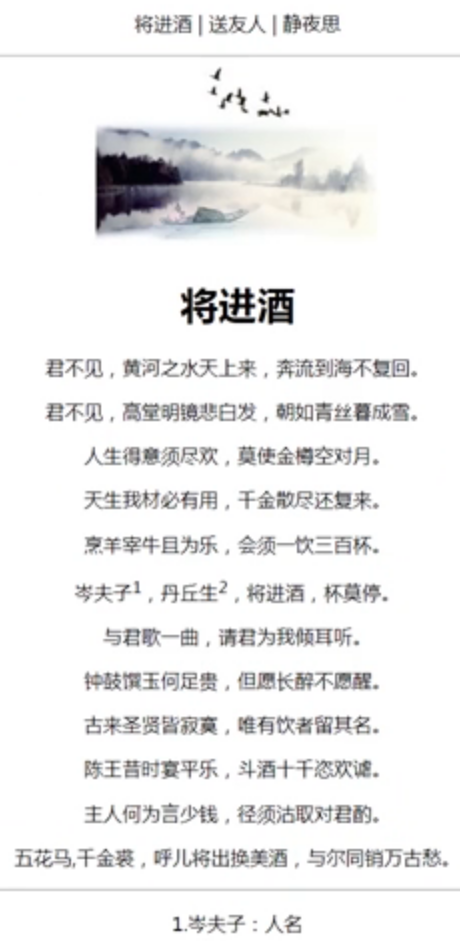
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>李白诗词</title> </head> <body> <div id="container" align="center"> <div id ="nav"> <p>将进酒 | 送友人 | 静夜思</p> </div> <hr> <div id="content"> <img src="1.jpg" alt=""> <h1>将进酒</h1> <p> 君不见,黄河之水天上来,奔流到海不复回。 </p> <p> 君不见,高堂明镜悲白发,朝如青丝暮成雪。 </p> <p> 人生得意须尽欢,莫使金樽空对月。 </p> <p> 天生我材必有用,千金散尽还复来。 </p> <p> 烹羊宰牛且为乐,会须一饮三百杯。 </p> <p> 岑夫子<sup>1</sup>,丹丘生<sup>2</sup>,将进酒,杯莫停。 </p> <p> 与君歌一曲,请君为我倾耳听。 </p> <p> 钟鼓馔玉何足贵,但愿长醉不愿醒。 </p> <p> 古来圣贤皆寂寞,唯有饮者留其名。 </p> <p> 陈王昔时宴平乐,斗酒十千恣欢谑。 </p> <p> 主人何为言少钱,径须沽取对君酌。 </p> <p> 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。 </p> </div> <hr> <div id="exp"> <p>1.岑夫子:人名</p> <p>2.丹丘生:人名</p> </div> </div> </body> </html>
id 属性它的含义就是这个名字是唯一的,上述划分了三个子区域,好处是这样可用CSS设置每个区域的样式。sup 表示加上标。
第二种方法(只设置一个div)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>李白诗词</title> </head> <body> <div id="container" align="center"> <p>将进酒 | 送友人 | 静夜思</p> <hr> <img src="1.jpg" alt=""> <h1>将进酒</h1> <p> 君不见,黄河之水天上来,奔流到海不复回。 </p> <p> 君不见,高堂明镜悲白发,朝如青丝暮成雪。 </p> <p> 人生得意须尽欢,莫使金樽空对月。 </p> <p> 天生我材必有用,千金散尽还复来。 </p> <p> 烹羊宰牛且为乐,会须一饮三百杯。 </p> <p> 岑夫子<sup>1</sup>,丹丘生<sup>2</sup>,将进酒,杯莫停。 </p> <p> 与君歌一曲,请君为我倾耳听。 </p> <p> 钟鼓馔玉何足贵,但愿长醉不愿醒。 </p> <p> 古来圣贤皆寂寞,唯有饮者留其名。 </p> <p> 陈王昔时宴平乐,斗酒十千恣欢谑。 </p> <p> 主人何为言少钱,径须沽取对君酌。 </p> <p> 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。 </p> <hr> <p>1.岑夫子:人名</p> <p>2.丹丘生:人名</p> </div> </body> </html>
最后的效果也是一样的。
**综合示例2 ---排行榜(涉及到表格、超链接、有序列表)

代码如下
div>table>tr*2>td
ol>10*li>a[href="#"]
<html> <head> <title>百度百科</title> </head> <body> <div id="container" align="center"> <table border="1" > <tr> <td> <h1>star top10</h1> </td> </tr> <tr><td> <ol> <li><a href="#">bigbang</a></li> <li><a href="#">东方神起</a></li> <li><a href="#">少女时代</a></li> <li><a href="#">super junior</a></li> <li><a href="#">beast</a></li> <li><a href="#">shinee</a></li> <li><a href="#">2NE1</a></li> <li><a href="#">T-ara</a></li> <li><a href="#">f(x)</a></li> <li><a href="#">C.N.Blue</a></li> </ol> </td> </tr> </table> </div> </body> </html>
border=1 表示表格的边框。
(九)表单<form>与表单元素
表单:是一个区域,采集用户信息。
表单元素:输入框,文本框、密码框、按钮、复选、下拉列表等。
![]()

表单元素有以下几种:input 、text 、password、submit、reset、radio、chechbox 等……form标签,里面放置表单元素。

form有一个很重要的属性action, 表示获取的数据由哪个页面进行处理,是web系统后端的一个页面。
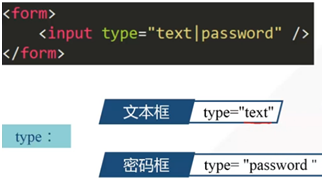
(1)文本框、密码框 input

区别在于密码框会** 显示。文本框则普通的明文显示。
![]()
文本框的右侧自动会显示“X”。
<form action=""> 账户:<input type="text" name="userName" /> <br> 密码:<input type="password" name="userPsd" /> </form>
![]()
一般表单元素都会带有name 属性,就是这个表单元素的名字是什么, name属性怎样使用?当表单的数据提交给后端页面处理的时候,后端处理需要知道这个数据来源于哪个表单元素,需要通过name属性来读取。
(2)按钮:提交按钮、重置按钮
<form action=""> 爱好: <input type="text"> <input type="submit" value="确定"> <input type="reset" value="重置"> </form>
![]()
value是按钮里面的字。
(3)单选、复选框

checked=“checked”表示这一项被默认被选中。 radio 单选;checkbox 复选。
例子

<form action=""> 性别: 男 <input type="radio" value="boy" name="gender" checked="checked" /> 女 <input type="radio" value="girl" name="gender" /> <br /> 爱好: <input type="checkbox" value ="1" name="music" checked="checked" /> 音乐 <input type="checkbox" value ="2" name="sport" /> 体育 <input type="checkbox" value ="3" name="reading" /> 阅读 </form>
单选框则为radio,最重要的是 单选框的name 属性要相同,这样这一组单选框才会被选择一个选项。对于复选框用checkbox, name属性可以不同。value属性是要提交到后端的数据。
(4)下拉列表框 select > option
每各选项都用option标签。

selected="selected"
例子

<form> 爱好: <select> <option >看书</option> <option selected="selected">旅游</option> <option >运动</option> <option >购物</option> </select> </form>
(5)文本框
<textarea rows="行数" cols="列数">文本<\textarea>

<form action=""> 个人简介:<br /> <textarea cols="50" rows="10"> 在这里输入内容... </textarea> <br /> <input type="submit" value="确定" /> <input type="reset" value="重置"/> </form>
chapter3-- web语义化
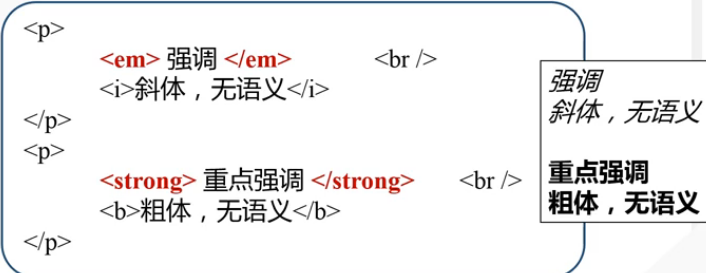
em strong ;
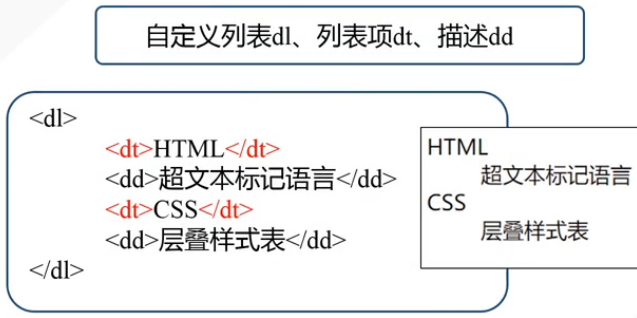
dl dt dp
web语义化:让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容。有以下优点:
(1)结构清晰,利于团队的开发、维护;
(2)有利于搜索引擎理解。SEO(searching engine optimization) 搜索引擎优化;
(3)容易兼容不同设备(硬件设备)

尽管两者显示的结果一样,但是em 与strong 是有语义的,表示强调和加租。 i 标签、 b标签都没有语义。