使用Tampermonkey(油猴) 插件,重新实现了,百度搜索热点过滤功能
昨天晚上,花了点时间学习了Chrome插件的制作方法,并书写了《Chrome 百度搜索热点过滤插件 - 开源软件》这一文章,简单地介绍自己实现的百度搜索热点过滤神器的原理和使用方式,并进行了开源(https://github.com/yaowenxu/Hot-Search-Killer)(哈哈,很简单的代码,很羞耻得拿出去开源了...)。过滤神器的原理很简单,功能也很简单。就当是学习一次chrome插件书写吧。
我把文章写好后,并在朋友圈进行转发,成功地分享了自己创造的喜悦,十分有趣!但是通过与朋友互动发现,有同学多次提到油猴这个插件,说这个插件实现起来更方便一点。带着对油猴插件的疑问,我简单地对油猴插件进行了解。通过在网络上搜索,发现油猴插件对chrome插件功能进行了封装,我们可以通过自己写脚本,在油猴插件上运行。插件提供给我们很多方便的功能。并且我们可以下载到很多其他网友已经写好的js 脚本,通过油猴插件进行运行,来丰富油猴的功能。并且Tampermonkey这个插件还提供给我们方便管理脚本的平台和配置平台。总体上我认为这款插件是一个非常优秀的插件,为开发者的创造力点赞。
简单看了油猴插件官方写的二次开发的文档,文档对很多原生的接口进行了二次封装,开发者可以简单使用注释的方式对脚本进行配置,并且可以调用很多油猴自己的GM_*开头的接口,如果您写过chrome 插件,我觉得花上五到十分钟的时间,完全可以学会。
看完资料后,我觉得是时候实现一个油猴版本的百度搜索热点过滤功能了。过滤功能,思想很简单:使用js 对 DOM 树进行简单的操作,具体思想朋友们可以看我上一篇文章。我就直接上代码了:
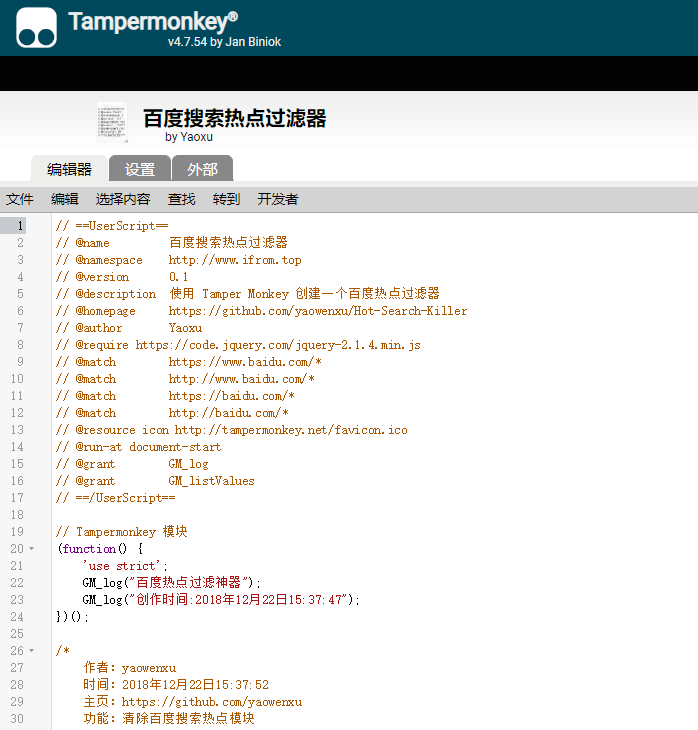
// ==UserScript== // @name 百度搜索热点过滤器 // @namespace http://www.ifrom.top // @version 0.1 // @description 使用 Tamper Monkey 创建一个百度热点过滤器 // @homepage https://github.com/yaowenxu/Hot-Search-Killer // @author Yaoxu // @require https://code.jquery.com/jquery-2.1.4.min.js // @match https://www.baidu.com/* // @match http://www.baidu.com/* // @match https://baidu.com/* // @match http://baidu.com/* // @resource icon http://tampermonkey.net/favicon.ico // @run-at document-start // @grant GM_log // @grant GM_listValues // ==/UserScript== // Tampermonkey 模块 (function() { 'use strict'; GM_log("百度热点过滤神器"); GM_log("创作时间:2018年12月22日15:37:47"); })(); /* 作者:yaowenxu 时间:2018年12月22日15:37:52 主页:https://github.com/yaowenxu 功能:清除百度搜索热点模块 */ document.addEventListener('DOMContentLoaded', function() { console.log("Modules Loaded!"); console.log("如果您感觉效果不错,请您前往:https://github.com/yaowenxu 给个star 吧"); removeAD(); $("#con-ar").bind('DOMSubtreeModified', function(e) { // 无内容 }); }); // 当节点dom 中内容发生变化的时候,重新进行删除,防止百度热搜异步加载! document.addEventListener('DOMSubtreeModified', function() { var dom = $(".FYB_RD"); dom.hide(); // 继续进行删除 }); // 主模块,执行DOM 过滤操作 function removeAD(){ var dom = $(".FYB_RD"); console.log(dom); dom.hide(); }
上面带有 @ 符号是对脚本的注释,下面两个小函数是主要逻辑。擦,就二十行左右的核心代码...,我竟然还在这里一本正经地写博客,哈哈哈,我就是这么“厚脸皮”,哈哈哈哈哈。
代码有了,整个文件我也上传到了github上面了:油猴插件
使用方式:
如果您没有油猴,或者还没使用油猴,你可以看这个帖子:https://blog.csdn.net/qq_20492999/article/details/81708646
和这个网站:https://tampermonkey.net/ ,我太懒,不想对一些使用方式的东西进行介绍了,网上资料很多,也很好学习。
如果您安装好,您会在浏览器右上角看到:

这个就是油猴了,自己学学应该就能学会了~一个小工具。
然后下载我的脚本:脚本下载地址
就像这样:

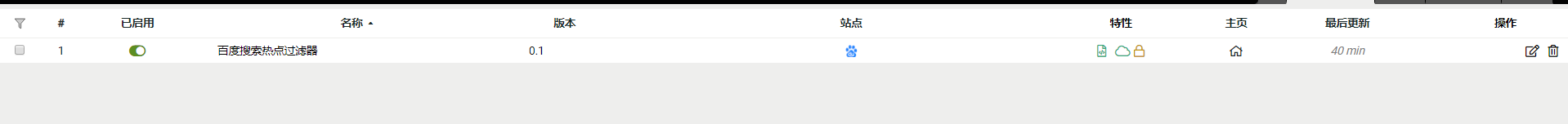
这个是油猴插件的后台管理界面,你可以新建或者导入脚本,进行保存就可以了。保存后,你在另外一个标签就能看到:

就像这样。这样就已经启用了,功能也完整顺畅运行。祝大家试用开心,如果您用得开心,欢迎star, 欢迎评论~
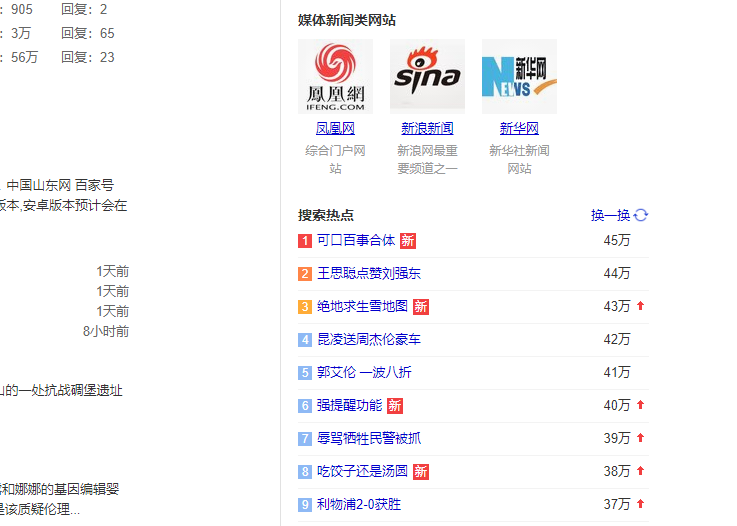
使用效果:
使用前:

使用后:

保持更新,转载请注明出处。如果您感觉对您有帮助,欢迎star, 欢迎评论~ ” (https://github.com/yaowenxu/Hot-Search-Killer)


