踩坑记- Spring Boot - CORS 跨域 - 浏览器同源策略
1、解决办法,创建一个过滤器,处理所有response响应头
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebFilter(filterName="ServletFilter",urlPatterns="/*")
public class ServletFilter implements Filter{
@Override
public void destroy() {
// TODO Auto-generated method stub
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
// TODO Auto-generated method stub
//before
HttpServletResponse res = (HttpServletResponse) response;
res.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE"); // 允许所有请求类型
res.setHeader("Access-Control-Max-Age", "3600"); // 本次预检请求的有效期,单位为秒
res.setHeader("Access-Control-Allow-Origin",((HttpServletRequest)request).getHeader("Origin")); // 获取当前请求地址,允许当前请求地址
res.setHeader("Access-Control-Allow-Headers","authorization,Origin,No-Cache,X-Requested-With,If-Modified-Since,Pragma,Last-Modified,Cache-Control,Expires,Content-Type,X-E4M-With,userId,token,Access-Control-Allow-Headers,Access-Control-Allow-Origin"); // 允许请求头KEY
//after
}
@Override
public void init(FilterConfig arg0) throws ServletException {
// TODO Auto-generated method stub
}
}
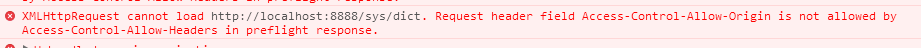
2、问题描述-XmlHttpRequest同源策略
禁止使用XHR对象向不同源的服务器地址发起HTTP请求;
3、请求头详解
Access-Control-Allow-Methods
允许请求类型
Access-Control-Max-Age
设置本次预检请求的有效期,单位为秒。第一次是浏览器使用OPTIONS方法发起一个预检请求,第二次才是真正的异步请求,第一次的预检请求获知服务器是否允许该跨域请求:如果允许,才发起第二次真实的请求;
Access-Control-Allow-Origin
允许当前请求地址。设置该头值为“*”会导致,除Chrome外的所有浏览器请求失败(如下图);所以获取当前请求地址,并设置值为当前请求地址即可。

Access-Control-Allow-Headers
允许请求头KEY。设置该头值为“*”会导致,除Chrome外的所有浏览器请求失败;所以尽可能的将,请求头KEY都列举出来,或遇见一个请求头设置一个KEY,或设置自己需要的请求头KEY;

