vue项目中阿里巴巴矢量图库图标的操作步骤
1. https://www.iconfont.cn/ 阿里巴巴矢量图标库的官网,登上官网,登上账号
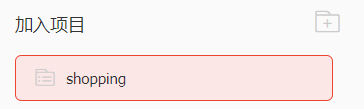
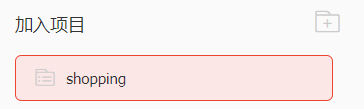
2.把自己需要的一些图标加入至购物车

然后再把这个图标添加到相关的项目中
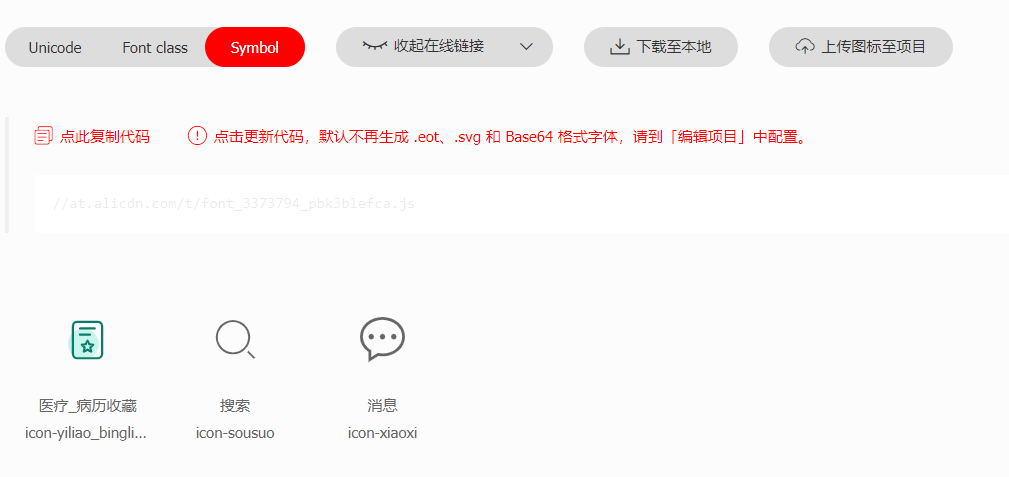
3.

.
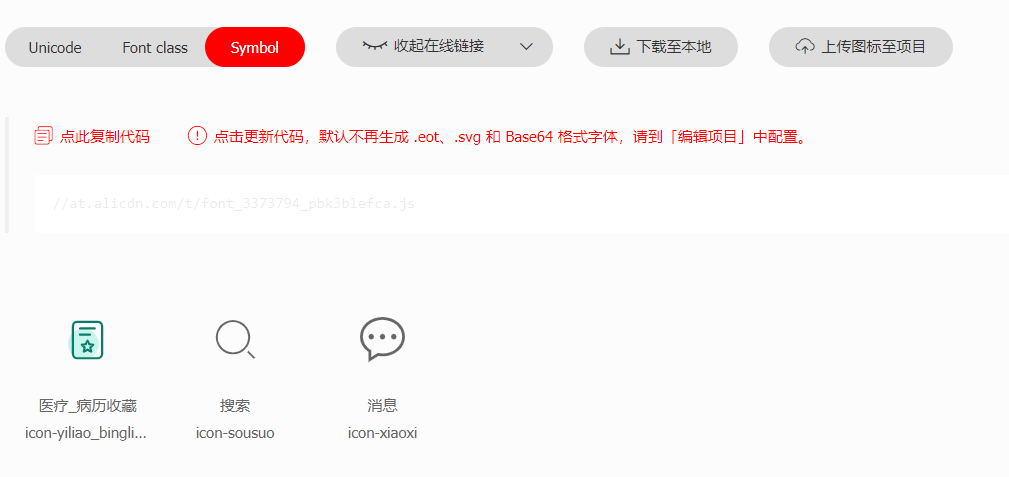
在从页面中点击更新代码,然后就会生成相应的css和js链接
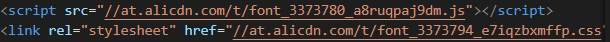
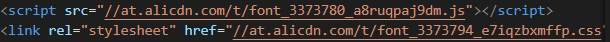
然后复制链接到vue项目中的index页面引入即可

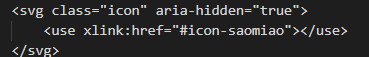
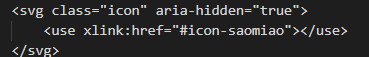
4.在vue页面中使用svg把矢量图标放到页面上即可

1. https://www.iconfont.cn/ 阿里巴巴矢量图标库的官网,登上官网,登上账号
2.把自己需要的一些图标加入至购物车

然后再把这个图标添加到相关的项目中
3.

.
在从页面中点击更新代码,然后就会生成相应的css和js链接
然后复制链接到vue项目中的index页面引入即可

4.在vue页面中使用svg把矢量图标放到页面上即可

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义