VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发。
本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共同进步。
一、环境准备:
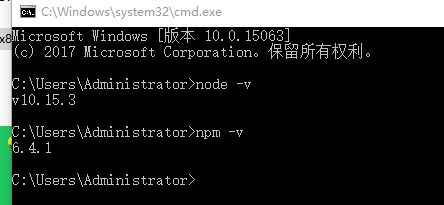
1. Node.js:在nodejs官网下载最新的安装包,选择安装目录,傻瓜式安装。安装完成后,打开dos命令,输入node -v命令,会显示安装的nodejs版本,表明安装成功。因为默认安装nodejs时,会自动安装npm,在dos命令窗口输入npm -v命令,会显示安装的npm版本。

2. VScode:直接选择目录,一键安装即可;需要汉化的,在扩展中,搜索Chinese,找到中文简体的插件安装,然后重启即可。

二、环境安装及配置:
1. 更改配置和缓存目录
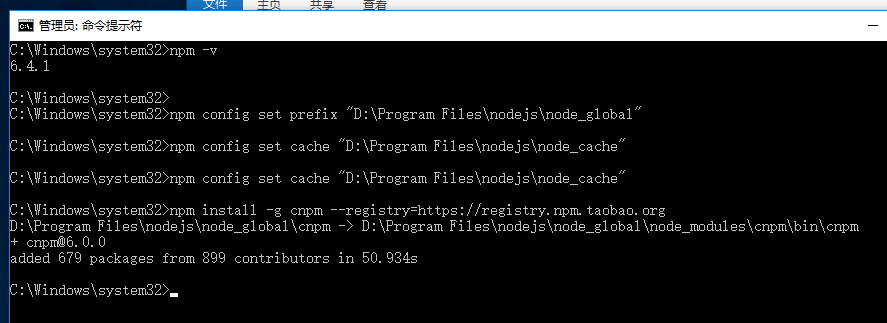
为方便管理,且减轻系统盘压力(默认会把配置和缓存放到个人文档AppData下),将nodejs的node_global和node_cache转移至nodejs安装目录下。在nodejs安装目录下,创建node_global和node_cache两个文件夹,分别执行如下语句(XXXX指nodejs安装目录)
npm config set prefix "XXXX\node_global" npm config set cache "XXXX\node_cache"
2. 安装cmpn
npm的很多包在国外服务器,为方便使用,所以优先使用淘宝的镜像服务器对依赖包module进行安装,因此首先安装cnpm(国内镜像包可能会有收录延时,找不到最新的包,不过基本没什么影响),安装命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org

注意:cnpm安装之后,不会自动添加环境变量配置,此时执行cnpm命令会提示“'cnpm' 不是内部或外部命令,也不是可运行的程序或批处理文件”;需要将nodejs的配置添加到环境变量PATH中(nodejs配置目录就是第一步中的“XXXX\node_global”);
3. 安装vue-cli
vue-cli是一套用来搭建vue项目的脚手架,能极大程度的方便我们创建一个全新的vue项目,只需要输入几个命令就可以了
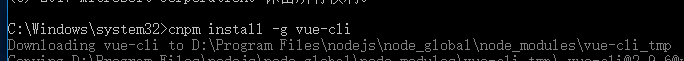
我们可以用npm命令很便捷的安装vue-cli,当然前面我们已经创建好了使用国内镜像的cnpm,我们也可以使用cnpm来创建,命令如下:
npm install -g vue-cli 或 cnpm install -g vue-cli

安装完成之后,可以输入命令:vue -V,检查是否安装成功

至此,我们的前期工作已经全部完成了,接下来就可以使用这些工具,帮我们快速的完成vue创建及开发工作。
三、Vue项目搭建
1. 使用vue命令,快速创建vue项目
使用cd命令,定位到准备新建项目的目录中,然后使用如下命令创建项目(XXX是项目文件夹名称,会自动生成)
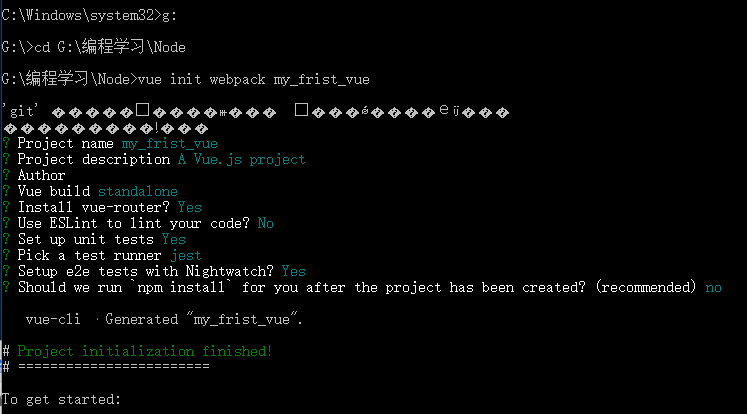
vue init webpack XXX

说明: Project name:项目名称,默认是上面命令创建的文件夹名称,可修改(注意项目名称必须全部小写,不能有特殊符号,否则会提示error)
Project description(项目说明)、Author(作者)、Vue build(Vue项目构建方式):默认即可,直接回车下一步
Install vue-router:是否安装路由配置(默认Yes,可选否后续自己配置路由,我不会配置,所以就是默认Y)
Use ESLint to lint your code:是否使用ESLint规范来进行编码(建议No,ESLint编码很严格,一个空格都可能报错)
Set up unit tests:是否设置单元测试(默认Yes,我不太懂,所以就默认了)
Pick a test runner:选择测试运行程序(默认jest,不懂,直接默认)
Setup e2e tests with Nightwatch:是否我用e2e测试(默认Yes,不懂,直接默认)
Should we run `npm install` for you after the project has been created? (recommended):项目创建后是否直接运行npm install命令(虽然提示说是推荐,但是不建议,因为比较慢,后续我们可以直接使用 cnpm install 命令)
按照上述,项目就被创建好了,可以在目录下看到新创建的项目my_frist_vue
2.安装项目依赖项,并运行项目
使用cnpm install 命令,直接安装依赖项,安装完成后,在项目目录下,会出现一个node_modules依赖包文件夹
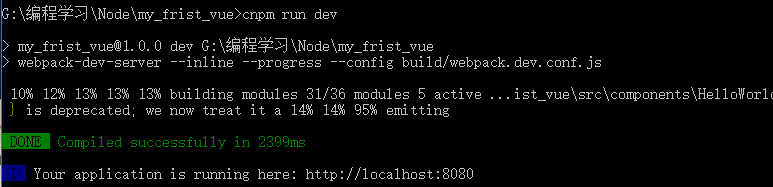
执行“cnpm run dev”命令,就会自动打包,生成项目,在浏览器中输入“http://localhost:8080”查看



四、VSCode集成开发Vue项目
1. 打开VSCode管理工具,选择左上角“文件”-“打开文件夹”,弹框选择刚刚创建的Vue项目文件夹,就会将项目加载到工作区,可以很方便的查看和修改项目文件
2. 打开Vue文件时,会发现没有任何颜色格式进行区分标注,需要安装vetur插件,也是在扩展中直接搜索“vetur”进行安装。
3. VSCode集成了终端命令工具,可以直接在VSCode中进行依赖项注入、打包发布等等操作,而不需要在dos命令中执行了。
VSCode左上角“查看”-“终端”,即可打开命令工具,自动定位到当前项目目录中,所以无需再cd跳转目录。
五、总结:
暂时先写到这里,不是很擅长归纳总结,写的比较乱,等后续学有所成了,在来润色润色(* ̄︶ ̄)
在此希望各位大佬多多指教、指正,不胜感激!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具