个人工作总结(最终版)
|
博客班级 |
https://edu.cnblogs.com/campus/zjcsxy/SE2020 |
| 作业要求 | # |
| 作业目标 | 最终版个人小结 |
| 学号 | 31801140 |
| 姓名 | 徐洋 |
| git地址 | https://github.com/Psyduck619/Challenge-the-Devil/tree/1.1.1 |
个人任务
- 完成继时性加工测试相关设计,阅读相关材料,总结需求,提出的测试方法切实可行且有理可依
- 根据小组商讨的游戏背景设置对应游戏,使游戏符合背景并且能够测试被测者的继时性编码能力
- 完成项目原型中的测试分类板块原型初稿设计,并在微信小程序中实现页面设计和代码实现
- 整合其他同学的代码,统一游戏风格,创作背景故事
- 管理最终版代码,负责git上的提交,自己负责代码的S2部分
负责内容
PASS-S继时性编码的测量——字词回忆
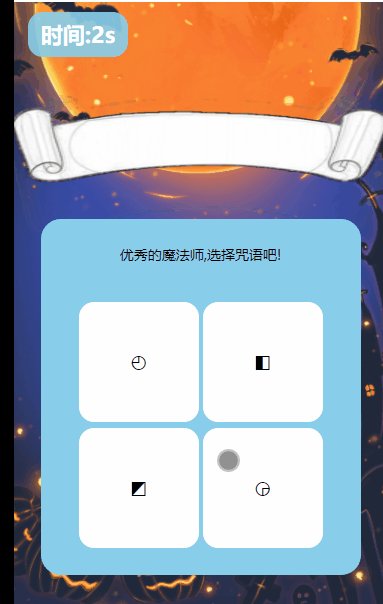
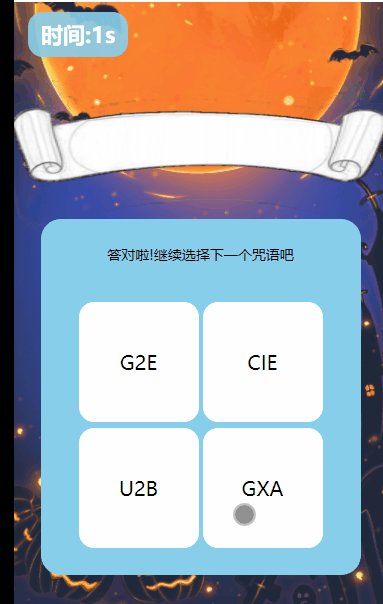
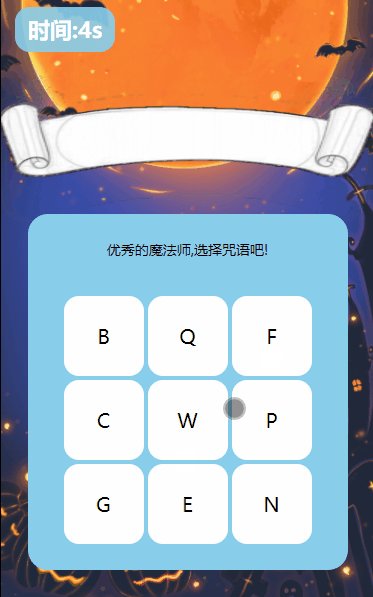
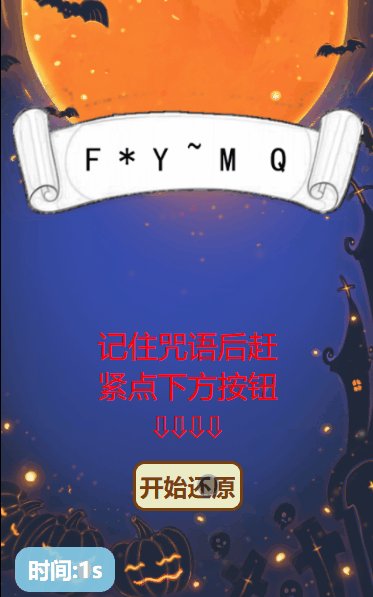
- 游戏需求:先给出一串乱序的随机生成的字母序列(刺激项),在数秒后原有的字母序列淡化直至消失,根据选择的年龄段给出不同难度的测试,给出由2*2, 3*3的宫格,每个块内都有候选项的交互按钮(反映项),单个选择字母,如果选择对字母并且顺序一样,那么在原来的字母序列框中浮现对应的字母,否则对应的字母序列框描边显示红色,提示错误,并要求重新选择。直到所有字母选择完全,题目结束。
- 评判依据:时间和错误次数。
- 游戏中的存在形式:魔法师找到大魔王之后,需要念出咒语施法来击败大魔王,可是咒语不停的在变换,你能正确的重复咒语进行施法击败大魔王吗
需求变更:原来提出测试模式候选项为2*2,3*3,4*4的宫格,在后来会议的讨论中,发现4*4可以不需要,但同时对于低幼版2*2的字母方格过于简单,改成了不容易辨认的特殊字符的形式,调整游戏难度。
在微信小程序中实际运行效果
低年龄段版

高年龄段版

测试规则:凭记忆点击对应的选项块,还原咒语。
评判标准:玩家在其中所花费的时间和点错的次数。经过测试,最终的评判标准如下:
| 2x2 | 3x3 | ||
| 0-5秒 | 100分 | 0-10秒 | 100分 |
| 5-10秒 | 80分 | 10-17秒 | 80分 |
| 10-15秒 | 60分 | 17-23秒 | 60分 |
| 15秒及以上 | 40分 | 23秒及以上 | 40分 |
|
错误分数(每个):5分 |
错误分数(每个):3分
|
||
PASS-S继时性编码的测量——句子问题
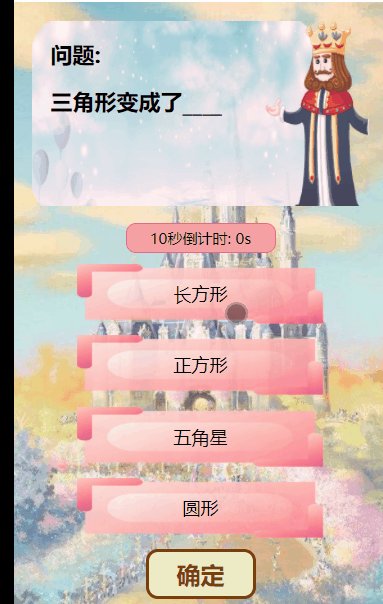
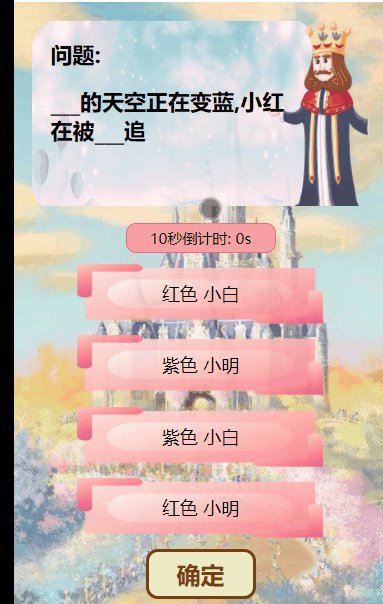
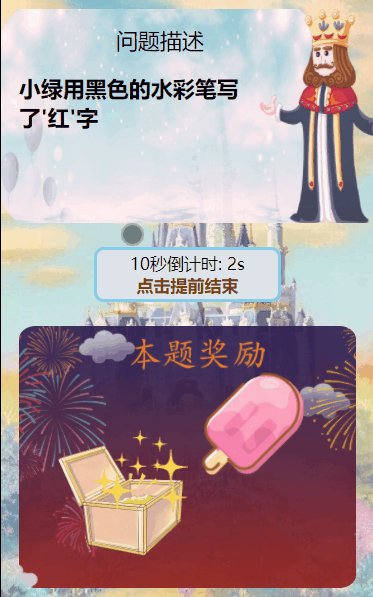
- 游戏需求:根据难度分为三个问题,由易到难,题目的方式为:给出一个句子,句子里的主要名词之间没有间接或直接的联系(刺激项),看完句子陈述后,给出问题和10s倒计时,给出四个选项(反映项),如果选择了正确的选项,那么就提示获得奖励,否则提示错误,鼓励继续加油。直到五个题目全部完成,难度依次递增,根据难度分层扣分,测试被试者对无关联事物的记忆能力,实现对继时性机加工能力的测试。
- 评判依据:错误次数。五道题目难度依次递增,根据难度分层扣分,简单的题扣的多,难的题扣的少。
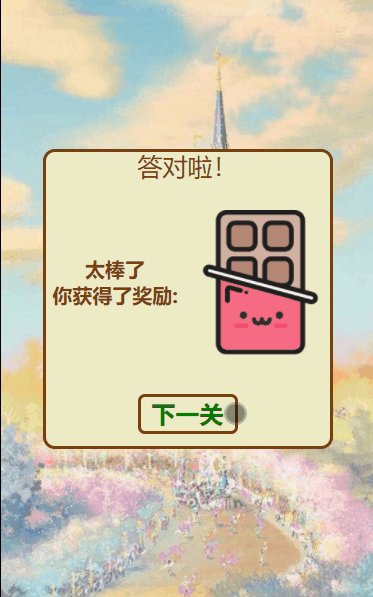
- 游戏中的存在形式:魔法师击败大魔王后,守卫了世界和平,国王决定犒赏魔法师,但奖励分批发放,需要检验魔法师的资格,魔法师每答对一个问题,可以获得一个奖励。
需求变更:原来设计的题目再投入测试后,测试者普遍表示太难,记忆负担太大,在后来会议的讨论中,我提出修改题库,降低游戏难度,并把抽象的几何图形换成被试者容易记忆的生活中经常出现的事务:如交通工具,水果,文具等。经过调整后,成功将游戏难度合理化
游戏界面展示
低年龄段版:

高年龄段版:

测试规则:根据问题选出对应的选项。
评判标准:玩家在其中答对的题目个数。年龄划分为:5-7岁,难度等级为1,1,2,2,3;8-12岁,难度等级为1,2,3,3,4。
经测试后最终的评判标准如下:
| 5-7岁(5题) | 8-12岁(5题) | ||
| 关卡 | 所扣分数 | 关卡 | 所扣分数 |
| 1 | 15分 | 1 | 18分 |
| 2 | 15分 | 2 | 14分 |
| 3 | 11分 | 3 | 10分 |
| 4 | 11分 | 4 | 10分 |
| 5 | 8分 | 5 | 8分 |
代码的主要数据
1 data: {
2 isPage1: true, //控制第一页的显示
3 isPage2: false,
4 isPage3: false,
5 isPage4: false,
6 right: [0, 0, 0, 0, 0, 0], //在卷轴上显示正确的字符
7 selectIndex: [
8 0, 0, 0,
9 0, 0, 0,
10 0, 0, 0
11 ], //每个色块的选择下标
12 age: 1, //0为低年龄段,1为高年龄段
13 selectid: -1, //选中图片的index
14 imgnumber: 4, //该题目是2*2还是3*3
15 numberid: 0, //控制看题倒计时
16 questionnum: -1, //题号
17 answerIndex: -1, //答题进度
18 score: 0, //分数
19 timecount: "0:00", //计时器文字
20 second: 0, //秒
21 millisecond: 0, //毫秒
22 spendtime: 0,
23 wrongTimes: 0,
24 animation: {},
25 question: [],
26 number: [],
27 hint: ["优秀的魔法师,选择咒语吧!",
28 "答对啦!继续选择下一个咒语吧",
29 "好像不是这个咒语哦,再找找吧"
30 ],
31 time: null, //一个定时器名称
32 ifAnswerRight: 0
33 }
整个游戏的过程都在一个页面中,通过改变isPagex的值,来实现对样式的隐和现,实现“换页”功能。
个人总结
较最初始的原型修改如下:
1.调整游戏难度,第一个游戏用特殊字符代替存字母,第二个游戏修改名词,避免过于抽象
2.让时间显示更醒目,提示被试者点击计时器可以跳过看题
3.点击选项后给出更清楚的反馈,给被试者更明显的提示,点击按钮开始答题
4.调整游戏背景,第一关更符合小魔法师使用魔法棒念咒语,第二关增加宝箱,国王等元素,体现奖励关的特点
5.充实题库,第一关每个难度各设计了三题,总共为12题,第二个每个难度设计2题,总共为20题,在实际测试时题目根据对应的难度随机出现其中一题,实现题目随机化

