个人工作总结4
|
博客班级 |
https://edu.cnblogs.com/campus/zjcsxy/SE2020 |
| 作业要求 | # |
| 作业目标 | 完成个人分工任务,并上传一篇博文 |
| 学号 | 31801140 |
| 姓名 | 徐洋 |
个人任务
- 完成继时性加工测试相关设计,阅读相关材料,总结需求,提出的测试方法切实可行且有理可依。
- 根据小组商讨的游戏背景设置对应游戏,使游戏符合背景并且能够测试被测者的继时性编码能力。
- 完成项目原型中的测试分类板块原型初稿设计,并在微信小程序中实现页面设计和代码实现。
负责内容
PASS-S继时性编码的测量——字词回忆
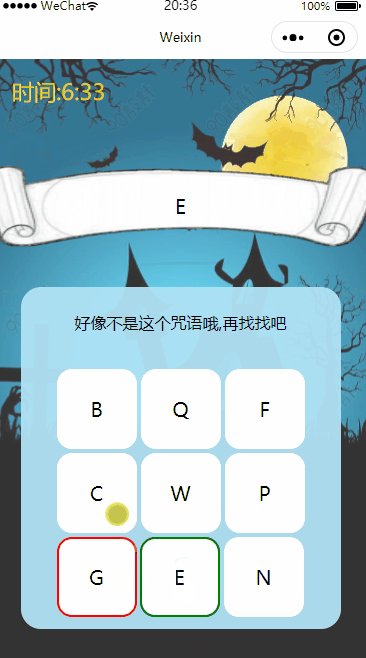
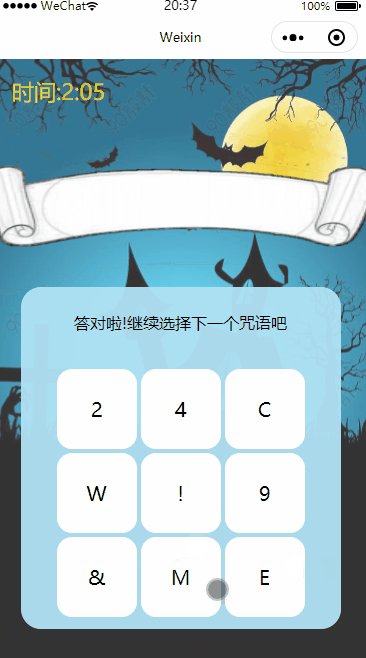
- 游戏需求:先给出一串乱序的随机生成的字母序列(刺激项),在数秒后原有的字母序列淡化直至消失,根据选择的年龄段给出不同难度的测试,给出由2*2, 3 * 3的宫格,每个块内都有候选项的交互按钮(反映项),单个选择字母,如果选择对字母并且顺序一样,那么在原来的字母序列框中浮现对应的字母,否则对应的字母序列框描边显示红色,提示错误,并要求重新选择。直到所有字母选择完全,题目结束。
- 评判依据:时间。采用计时的方法,如果选错字符则有罚时(避免乱按情况)。
- 游戏中的存在形式:魔法师找到大魔王之后,需要念出咒语施法来击败大魔王,可是咒语不停的在变换,你能正确的重复咒语进行施法击败大魔王吗
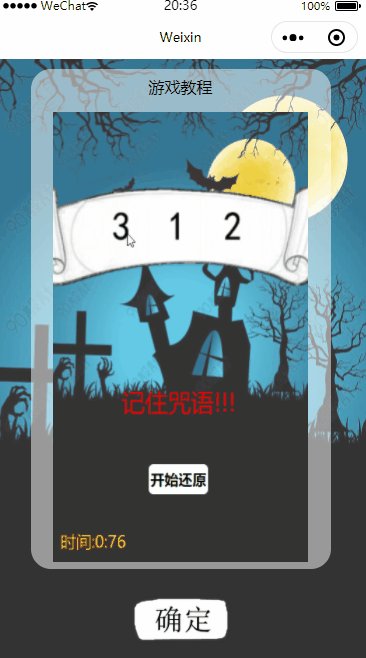
在微信小程序中实际运行效果如下:

测试规则:凭记忆点击对应的选项块,还原咒语。
评判标准:玩家在其中所花费的时间和点错的次数。先行版本的评判标准如下:
| 2x2 | 3x3 | ||
| 0-5秒 | 100分 | 0-10秒 | 100分 |
| 5-10秒 | 80分 | 10-17秒 | 80分 |
| 10-15秒 | 60分 | 17-23秒 | 60分 |
| 15秒及以上 | 40分 | 23秒及以上 | 40分 |
|
错误分数(每个):5分 |
错误分数(每个):3分
|
||
PASS-S继时性编码的测量——句子问题
- 游戏需求:根据难度分为三个问题,由易到难,题目的方式为:给出一个句子,句子里的主要名词之间没有间接或直接的联系(刺激项),看完句子陈述后,给出问题,给出四个选项(反映项),如果选择了正确的选项,那么就进入下一题,否则对应的选项框描边显示红色,提示错误,后台记录错误数据,并要求重新选择。直到三个题目全部完成
- 评判依据:时间。采用计时的方法,如果选错就记录错误次数,游戏结束后一起呈现
- 游戏中的存在形式:魔法师击败大魔王后,守卫了世界和平,国王决定犒赏魔法师,但奖励分批发放,需要检验魔法师的资格,魔法师每答对一个问题,可以获得一个奖励.
游戏界面展示

测试规则:根据问题选出对应的选项。
评判标准:玩家在其中答对的题目个数。年龄划分为:5-7岁,难度等级为1,1,2,2,3;8-12岁,难度等级为1,2,3,3,4。
先行版本的评判标准如下:
| 5-7岁(5题) | 8-12岁(5题) | ||
| 关卡 | 所扣分数 | 关卡 | 所扣分数 |
| 1 | 15分 | 1 | 18分 |
| 2 | 15分 | 2 | 14分 |
| 3 | 11分 | 3 | 10分 |
| 4 | 11分 | 4 | 10分 |
| 5 | 8分 | 5 | 8分 |
代码的主要数据
1 data: { 2 isPage1: true, //控制第一页的显示 3 isPage2: false, 4 isPage3: false, 5 isPage4: false, 6 right: [0, 0, 0, 0, 0, 0], //在卷轴上显示正确的字符 7 selectIndex: [ 8 0, 0, 0, 9 0, 0, 0, 10 0, 0, 0 11 ], //每个色块的选择下标 12 age: 1, //0为低年龄段,1为高年龄段 13 selectid: -1, //选中图片的index 14 imgnumber: 4, //该题目是2*2还是3*3 15 numberid: 0, //控制看题倒计时 16 questionnum: -1, //题号 17 answerIndex: -1, //答题进度 18 score: 0, //分数 19 timecount: "0:00", //计时器文字 20 second: 0, //秒 21 millisecond: 0, //毫秒 22 spendtime: 0, 23 wrongTimes: 0, 24 animation: {}, 25 question: [], 26 number: [], 27 hint: ["优秀的魔法师,选择咒语吧!", 28 "答对啦!继续选择下一个咒语吧", 29 "好像不是这个咒语哦,再找找吧" 30 ], 31 time: null, //一个定时器名称 32 ifAnswerRight: 0 33 }
整个游戏的过程都在一个页面中,通过改变isPagex的值,来实现对样式的隐和现,实现“换页”功能。其余参数的功能也已备注,具体的代码实现将在最终版中详细介绍
个人总结
较之前版本更新如下:
1.调整了题目数量,取消题库存在数据库的设计,将题库以数组的形式储存在微信小程序的js文件中,减少接口调用的时间消耗
2.将图片放在图床,减少小程序的大小


 浙公网安备 33010602011771号
浙公网安备 33010602011771号