利用bootstrap和webform的异步CRUD及分页
综合练习 html代码 异步CRUD
一直以来对异步不是很熟悉,今天一天都用来练习异步的增删改查,熟悉并巩固基础知识,期间遇到一些问题,很烦,不过都解决了。这个东西用时几个小时,终极目标是在半个小时之内把这套弄完。以下是代码仅供自己记录,以便在后面继续练习的时候,作参考。顺便提一句!基础真的他妈的很重要!所以,下周把产品弄上线后,再把cs代码贴上来,然后捣鼓捣鼓数据库。
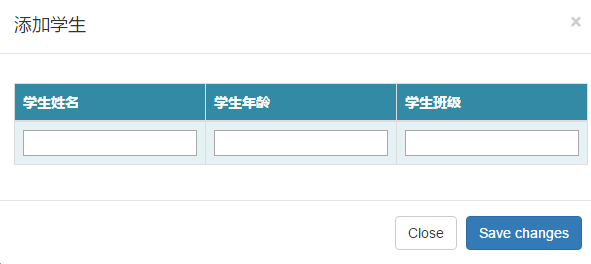
b、增加模态框(编辑模态框也差不多,只不过里面是嵌套的iframe)

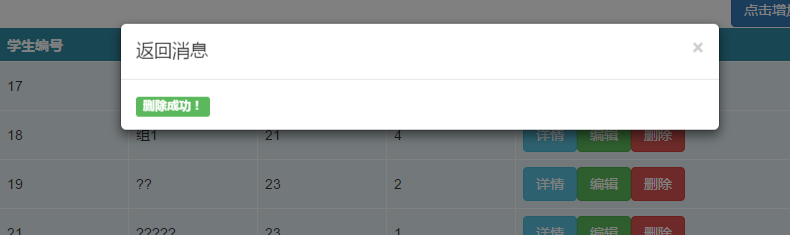
c、增加、编辑、删除成功后弹出的模态框(之前一直对添加成功后先弹个框框出来然后再慢慢消失感兴趣,现在自己终于搞定咯!嘿嘿嘿,(●'◡'●))

1、整个单页文件
2、编辑窗体的代码
__EOF__
本文作者:徐徐赵赵
本文链接:https://www.cnblogs.com/xuxuzhaozhao/p/6535327.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/xuxuzhaozhao/p/6535327.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构