Nginx负载均衡配置实例
1.CentOS7 本地光盘镜像rpm包 2.CentOS7 配置本地yum源软件仓库3.离线安装rpm包以及自建yum仓库4.安装指定版本的mysql(mysql5.7)5.linux-NFS远程挂载6.linux-DNS域名解析7.ssh免密登录、服务器安全8.部署zabbix5.0以及使用9.Linux三剑客grep、sed、awk(包含练习题)10.cron定时任务11.Linux磁盘操作:分区、格式化、挂载12.Linux raid-磁盘阵列-raid10搭建13.lvm逻辑卷14.Shell15.NTP时间服务器部署16.Centos7中禁止root用户远程登录和修改登录端口17.使用Mailx发送邮件
18.Nginx负载均衡配置实例
19.rsync教程、rsync+inotify、sersyncNginx负载均衡配置实例
介绍:
- 增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的 情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负 载均衡
- 客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服 务器处理完毕后,再将结果返回给客户端。
1.实现效果
浏览器地址栏输入地址:192.168.70.28/edu/a.html,负载均衡效果,平均 8081 和 8082 端口中
2.准备
1.准备两台tomcat服务器(把安装包解压到两个文件夹下tomcat8081、tomcat8082 或者先创建两个文件夹把安装包复制到这两个文件夹下再解压)
tomcat8081的server.xml配置

tomcat8082的server.xml配置 (修改三个port)
第一个8005 改成 8091

第二个8080 改成 8082

第三个8009 改成 9001

2.在两台tomcat服务器中webapps目录中,创建名称是edu文件夹,在文件夹中创建页面a.html,用于测试。
cd tomcat8081/webapps/
mkdir edu
cd edu
vim a.html
<h2>nginx-8081</h2>
cd tomcat8082/webapps/
mkdir edu
cd edu
vim a.html
<h2>nginx-8082</h2>
最后分别开启两台tomcat
cd tomcat8081/bin/
./startup.sh
cd tomcat8082/bin/
./startup.sh
3.测试页面


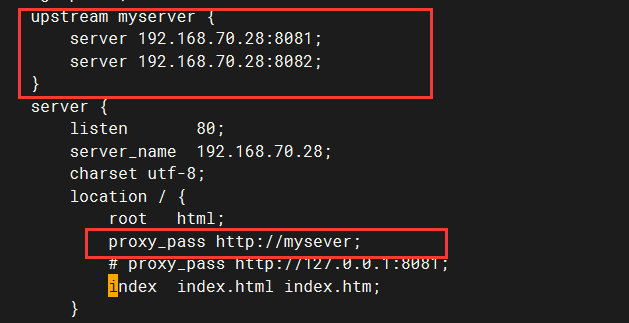
4.在 nginx 的配置文件中进行负载均衡的配置

upstream myserver {
server 192.168.70.28:8081;
server 192.168.70.28:8082;
}
server {
listen 80;
server_name 192.168.70.28;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
proxy_pass http://myserver;
#proxy_pass http://127.0.0.1:8081;
index index.html index.htm;
}
}
测试

再刷新一下页面

文章主要内容参考:https://blog.csdn.net/qq_40036754/article/details/102463099
合集:
Learn_Linux
, Learn_Nginx





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通