如何在Web上執行不同欄位類型的欄位驗證?
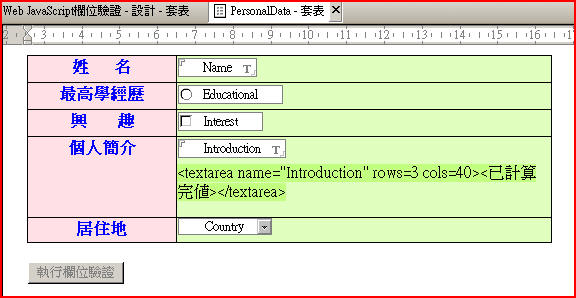
1. 請先在Notes的套表中建立一些測試欄位 ,請參考下圖之畫面設計:
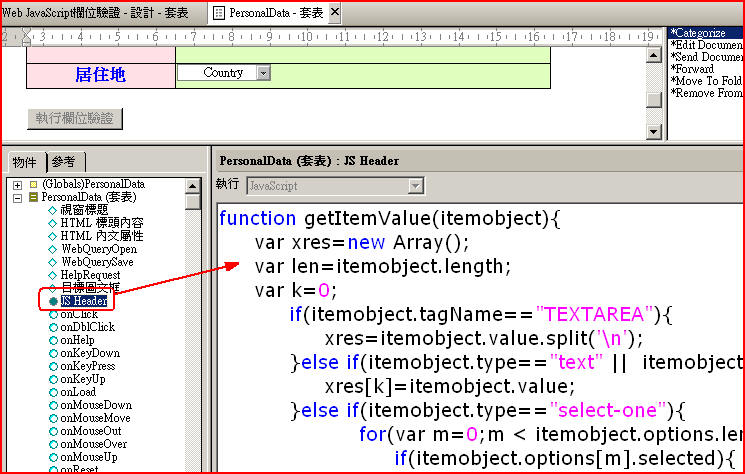
2. 在上述套表中的JSHeader中貼上如下的程式:
function getItemValue(itemobject){
var xres=new Array();
var len=itemobject.length;
var k=0;
if(itemobject.tagName=="TEXTAREA"){
xres=itemobject.value.split('\n');
}else if(itemobject.type=="text" || itemobject.type=="password" || itemobject.type=="hidden" || itemobject.type=="file"){
xres[k]=itemobject.value;
}else if(itemobject.type=="select-one"){
for(var m=0;m < itemobject.options.length;m++){
if(itemobject.options[m].selected){
xres[k++]=itemobject.options[m].text;
} }
}else if( itemobject.type=="select-multiple"){
for(var m=0;m < itemobject.options.length;m++){
if(itemobject.options[m].selected){
xres[k++]=itemobject.options[m].text;
} }
}else if(itemobject.type=="radio"){
if(itemobject.checked){
xres[0]=itemobject.value;
}else{
xres[0]="";
} }else if(itemobject.type=="checkbox"){
if(itemobject.checked){
xres[0]=itemobject.value;
}else{
xres[0]="";
} }else{
if(itemobject[0].type=="radio"
){ for(var i=0 ;i<len;i++){
var x=itemobject[i];
if(x.checked){
xres[k++]=x.value;
} }
}else if(itemobject[0].type==
"checkbox"){ for(var i=0 ;i<len;i++){
var x=itemobject[i];
if(x.checked){
xres[k++]=x.value;
} }
}else if(itemobject[0].type=="text" || itemobject[0].type=="password" || itemobject[0].type=="hidden" || itemobject[0].type=="file"){
for(var i=0 ;i<len;i++){
var x=itemobject[i];
xres[k++]=x.value; }
}else{
xres[0]="";
}
}
return xres;
}
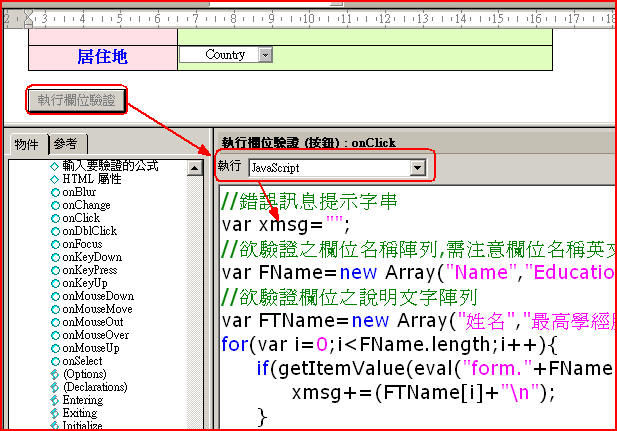
3. 在套表中建立一欄位驗證測試按鈕,按鈕的JavaScript程式如下:
//錯誤訊息提示字串
var xmsg="";
//欲驗證之欄位名稱陣列,需注意欄位名稱英文字大小寫
var FName=new Array("Name","Educational",
"Interest","Introduction", "Country"); //欲驗證欄位之說明文字陣列
var FTName=new Array("姓名","最高學經歷","興趣","個人簡介","居住地");
for(var i=0;i<FName.length;i++){
if(getItemValue(eval("form."
+FName[i]))==""){ xmsg+=(FTName[i]+"\n");
}
}
if (xmsg!=""){
alert("尚有以下欄位未輸入,請再確認:"+"\n"+xmsg);
}else{
alert("驗證通過!!");
}
4.測試畫面如下: