http 之请求过程 简介
http://www.cnblogs.com/stg609/archive/2008/07/06/1236966.html
http://www.longen.org/E-K/detaile-k/HttpRequestIntroduction.htm
http://stblog.baidu-tech.com/?p=1148
http://www.cnblogs.com/zhangleong/archive/2011/04/02/2003003.html
http://fred.easymorse.com/?p=40
最近一直在研究如何让asp.net实现上传大文件的功能,所以都没怎么写技术类的文章了。可惜的是至今还没研究出来,惭愧~~~。不过因为这样,也了解了一下http消息请求的大致过程。我就先简单介绍下,然后再来讲如何利用Telnet来模拟Http请求。讲得不对的地方还希望大家给我指出来。因为内容比较多,所以分成两部分来写。
1、流程简介
2、Telnet模拟HTTP请求
这篇我们就来做一个简单介绍。
先提个问题:当我们在浏览器的地址栏中输入"http://www.baidu.com/",然后按"回车",这之后发生了什么事?这里先不回答![]() ,大家接着往下看先。
,大家接着往下看先。
我们来分析一下:
·HTTP请求流程
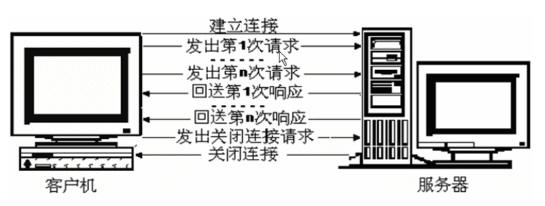
首先,http属于Tcp/Ip模型中的应用层协议,而两个应用程序(我们这里指的就是浏览器与服务器)之间要进行互相通信,首先得建立Tcp连接,然后浏览器才能向服务器发送请求信息,服务器在接受到请求信息后,返回相应的应答信息,浏览器接收到来自服务器的应答信息后,对这些数据进行解释执行。
在http 1.0的版本中,浏览器的每次请求(也就是对每一个页面的访问)都要求建立一次单独的连接,在处理完每一次的请求后,就自动释放连接。(这点我们应该都有感觉,比如我们访问一个页面,当该页面在浏览器中显示出来的时候,我们可以拔掉网线,此时该页面上的信息并不会丢失。)而当我们请求的网页文件中有很多图片、音乐、电影等信息时,服务器返回的信息中并不直接包含图片数据,而只是保存该图片的链接,当浏览器进行解释的时候,遇到图片的url时,才向服务器发出对图片的请求信息。可见如果一个网页中包含多个图片数据时,将会频繁的与服务器建立连接,与释放连接,这无疑会造成资源的浪费。

http 1.0 请求模式
而http 1.1则可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后再发送下一个请求。

1次完整的http请求消息包括:一个请求行、若干消息头以及实体内容,而消息头和实体内容可以没有,消息头和实体内容间有一个空行。
我们来看一个例子(为了便于说明,我在每行前加了序号):
1 Get /mattmarg/ HTTP/1.0
2 User-Agent: Mozilla/2.0 (Macintosh; I; PPC)
3 Accept: text/html; */*
4 Cookie: name = value
5 Referer: http://www.XXX.com/a.html
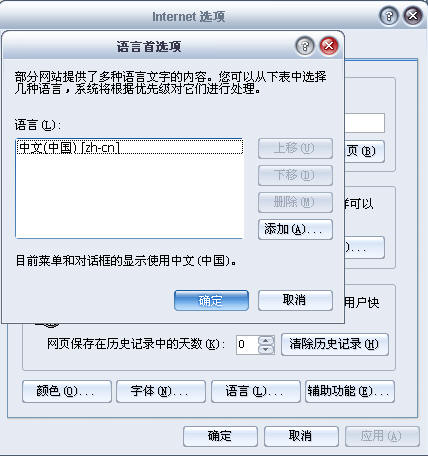
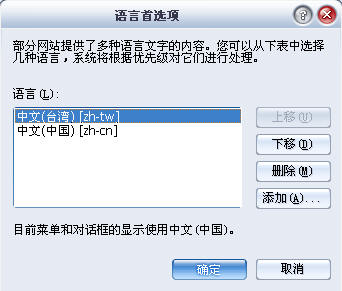
其中,第1行就是请求行:请求方式为Get(除了Get之外,还有Post、Put、Delete方式),请求的文件位于"根目录/mattmarg/"下,当然也可以直接给出需要的页面(如:/mattmarg/index.asp,也可以加上一些其它字段 如:/mattmarg/index.asp?id=1&uid=xxx。当我们通过Get请求时,提交给服务器的请求行长度不能超过1K,而如果利用Post方式,则是把所提交的信息以实体内容形式发送给服务器,所以如果服务器没有限制的话,原则上讲可以传输无限大的内容),HTTP/1.0 表示了http的版本为1.0。其余几行就是消息头了,消息头主要是用来向服务器传达某种信息或指示。如告诉服务器自己的终端(User-Agent)是什么(如果是浏览器则返回相应的浏览器型号),终端所可以解释的类型(Accept)是什么,是从哪个页面提交的请求(Referer),以及浏览器所能解释的语言(Accept-Language)等等。我们这里拿Accept-Language来举个例子,大家都知道google在中国大陆显示的是简体中文,而在其它的国家则显示对应的语言,这个是怎么做到的呢?其实就是浏览器向服务器递交的请求信息中包含了Accept-Language,而我们的浏览器默认是zh-cn,然后服务器在接受到该信息时返回对应的页面。
我们可以通过以下方法来验证一下:
1、打开浏览器->工具->internet选项->常规选项卡


4、确定之后,我们再访问一下http://www.google.com/,是不是发现原来的简体中文全都成了繁体字了。
·HTTP响应消息
Http响应消息的格式为:一个状态行、若干消息头和实体内容,其中消息头和实体内容可以没有,消息头和实体内容间有一个空行。
我们依旧先来看一个例子:
01 HTTP/1.1 200 OK
02 Server: Microsoft-IIS/5.1
03 X-Powered-By: ASP.NET
04 Date: Sun, 06 Jul 2008 11:01:21 GMT
05 Content-Type: text/html
06 Accept-Ranges: bytes
07 Last-Modified: Wed, 02 Jul 2008 01:01:26 GMT
08 ETag: "0f71527dfdbc81:ade"
09 Content-Length: 46
10
11 <html><head></head><body>adfasfa</body></html>
其中,01行是状态行,用于显示服务器响应的状态,HTTP/1.1显示了对应的http协议版本,200为状态数字,OK为状态信息用于解释状态数字(这里OK对应200,表示请求正常);02~09是消息头部分,10为空行,11为实体内容(也就是服务器返回的网页内容)。
好了,相信大家应该已经对这个http请求的流程有了一个大概的了解了吧,那么我们反过来回答下最初留下的问题:当我们在浏览器的地址栏中输入 "http://www.baidu.com/ " ,然后按"回车",这之后发生了什么事?。
首先,浏览器找到该网址所指向的IP,然后与其建立TCP连接,接着向百度服务器提出Get请求,当服务器接收到我们的请求后,向我们传送应答信息--百度的页面,然后断开连接。
[补充]以上文章中主要是描述HTTP请求的大致流程,至于HTTP之前所建立的一系列连接,只用了"浏览器找到该网址所指向的IP,然后与其建立TCP连接"这句话或类似的话来带过。根据朋友们的回复显得这个说法不是很恰当。所以我在这里再补充些东西。
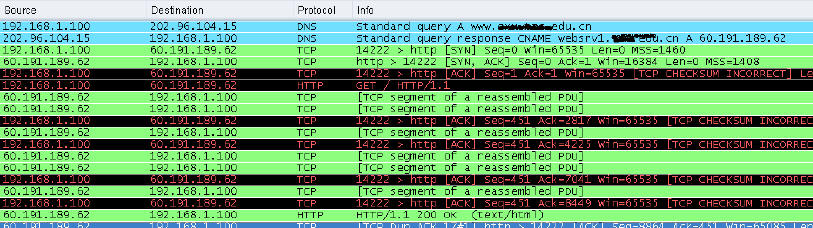
1、获取IP。浏览器地址栏中输入"http://www.xxx.edu.cn/"并提交之后,首先它会在DNS本地缓存表中查找,如果有则直接告诉IP地址。如果没有则要求网关DNS进行查找,如此下去,当找到对应的ip后,则返回给浏览器。
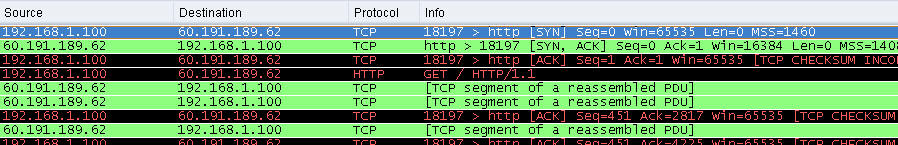
2、建立TCP连接。当获取到IP之后,就开始与所请求的服务器建立TCP连接,你可以在下图中发现syn,ack,这些标识符就是用来同步用的。
3、连接建立后,就向服务器发出http请求(大家可以从图中看出来)。如果是HTTP1.0的版本则,每一次请求结束后,就释放TCP连接。


(短时间内,第二次访问同一网站)
上一部分"流程简介", 我们大致了解了下HTTP请求的流程,这一篇我向大家介绍下如何利用Telnet来模拟Http请求---访问百度。
我们直接开始吧!
1、打开"运行"->cmd进入命令环境;
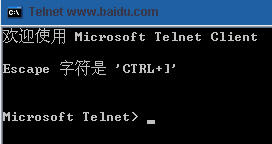
2、输入"telnet www.baidu.com 80",回车后 ,屏幕为全黑,此时我们利用快捷键"Ctrl+](右中括号)"来打开本地回显功能,这样我们就可以看见我们所打的东西了,如图:(注本阶段执行过程和以下的过程均要求操作时间尽可能短,因为时间一长,便会被认为断开连接。)

3、单击回车,进行编辑状态。
4、输入:"GET / HTTP/1.1"后回车,在第二段接着输入:"HOST:"然后按回车,这样一个简单的HTTP请求就完成了,接着我人只要再按下回车,便向服务器递交这个请求了。如图:(我们来看一下这个是什么意思:GET表示请求方式,/表示请求的根目录下的文件,HTTP/1.1表示HTTP协议版本,HOST就是一个消息头,据某些朋友说1.1的版本一定要加一个"HOST:"可是我实验后发现"HOST :"不加仍旧可以正常发送请求,但是GET HTTP这个必须大写,否则就该请求无法发送)

5、接收服务器返回,这步其实不需要我们来做,因为当我们发送请求后,只需几秒钟,我们便会收到来自服务器反应.


怎么样,大家会了吗?以上只是用GET方式进行请求,当然还可以用POST方式进行请求,只是POST我这不方便做实验,所以就不写了。大概的格式给大家参考下:
POST /localhost/login.aspx HTTP/1.1
HOST:
Content-Type:application/x-www-form-urlencoded
Content-Length:10
uid=xxxxxx
参考:
1.张孝祥老师的HTTP协议详解
2.关于HTTP的请求头可以参考:http://hi.baidu.com/ëù/blog/item/13c2e3ddb3a133ee77c638cd.html



