div span img对齐,垂直居中对齐问题
我想你们在前端开发中或多或少都遇到过这种问题,文字和图片不能平齐,很是头疼。


HTML代码:
<div class="">小太阳<span>小太阳</span><img src="img/考拉.jpeg" style="width: 24px;height: 24px;" alt=""></div>
介绍一个css属性:vertical-align
默认值是baseline。
当我们给 span 和 img 都加上 vertical-align: middle ; 会怎样尼?
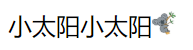
<div class="" style="">小太阳<span style="vertical-align:middle">小太阳</span><img src="img/考拉.jpeg" style="width: 24px;height: 24px;vertical-align:middle" alt=""></div>

发现第一个“小太阳”没对齐,当然是给 div 也加上vertical-align: middle;
其属性值及解析如下:
baseline:将支持valign特性的对象的内容与基线对齐
sub:垂直对齐文本的下标
super:垂直对齐文本的上标
top:将支持valign特性的对象的内容与对象顶端对齐
text-top:将支持valign特性的对象的文本与对象顶端对齐
middle:将支持valign特性的对象的内容与对象中部对齐
bottom:将支持valign特性的对象的文本与对象底端对齐
text-bottom:将支持valign特性的对象的文本与对象底端对齐
给div 设置 行高line-height属性
line-height值改得和DIV或者SPAN的height相同!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人