Vue.js 教程 -- 实例讲解
一、 Vue.js是什么
Vue.js是一套构建用户界面(view)的MVVM框架。Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项目整合。
1.1 Vue.js的目的
Vue.js的产生核心是为了解决如下三个问题:
- 解决数据绑定的问题;
- Vue.js框架生产的主要目的是为了开发大兴单页面应用(SPA:Single Page Application)
Angular.js中对PC端支持的比较良好,但是对移动端支持就一般。而Vue.js主要支持移动端,也支持PC端。
3. 它还支持组件化。也就是可以将页面封装成若干个组件,采用积木式编程 ,这样是页面的复用度达到最高(支持组件化)。
1.2 Vue.js特性
- MVVM模式
M: model 业务模型,用处:处理数据,提供数据
V: view 用户界面、用户视图
业务模型model中的数据发生改变的时候,用户视图view也随之变化。用户视图view改变的时候,业务模型model中的数据也可以发生改变。
- 组件化
- 指令系统
- Vue.js 2.0开始支持虚拟DOM(Vue.js 1.0 是操作的真是DOM,而不是虚拟DOM)
虚拟DOM可以提升页面的刷新速度。
二、Vue.js起步
每个 Vue 应用都需要通过实例化 Vue 来实现。
语法格式如下:
var vm = new Vue({ // 选项 })
第一个Vue实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 </title> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> </head> <body> <div id="vue_det"> <h1>uname: {{uname}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue_det', data: { uname: "老李头", url: "www.baidu.com", alexa: "10000" }, methods: { details: function() { return this.uname+ " - 掉坑里了!"; } } }) </script> </body> </html>
可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。在上面实例中 id 为 vue_det,在 div 元素中:
<div id = "vue_det"></div>
这意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。
接下来我们看看如何定义数据对象。
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
<div id="vue_det"> <h1>uname: {{uname}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div>
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
// 我们的数据对象 var data = { uname: "老李头", url: "www.baidu.com", alexa: 10000 } var vm = new Vue({ el: '#vue_det', data: data }) // 它们引用相同的对象! document.write(vm.uname === data.uname) // true document.write("<br>") // 设置属性也会影响到原始数据 vm.uname = "老邓头"
document.write(data.uname + "<br>") // Runoob // ……反之亦然 data.alexa = 1234 document.write(vm.alexa) // 1234
三、Vue.js指令
指令,其实指的就是vue的v-开头的自定义属性。每个不同的属性都有各自不同的意义和功能。
指令的语法:
v-指令名称=”表达式判断或者是业务模型中属性名或者是事件名”
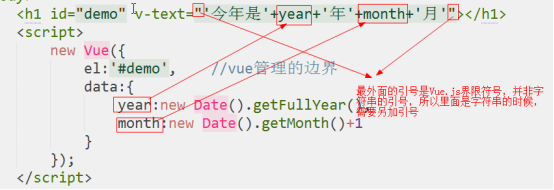
3.1 v-text
作用:操作元素中的纯文本
快捷方式:{{}}


3.2 v-html
作用:操作元素中的html

3.3 v-bind
作用:v-bind绑定页面中的元素属性。例如:a的href属性,img的src、alt和title属性。
语法:v-bind:元素的属性名 = “data中键名”


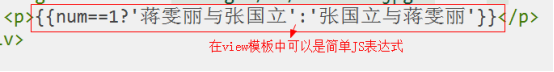
在view模板中,可以使用简单的JS表单式,例如:

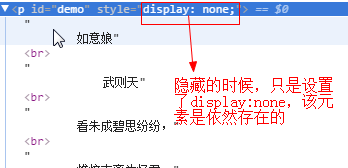
3.4 v-show
作用:通过判断,是否显示该内容。如果值为true,则显示。否则就隐藏。
语法:v-show=”判断表达式”
特点:元素会始终渲染在DOM中,只是被设置了display:none


3.5 v-if
作用:判断是否加载固定的内容。如果为真,则加载;为假时,则不加载。
用处:用在权限管理,页面条件加载
语法:v-if=”判断表达式”
特点:控制元素插进来或者删除,而不是隐藏。
v-if与v-show的区别:
一般来说,v-if有更高的切换消耗,安全性更高,而v-show有更多的初始化渲染消耗。因此,如果需要频繁切换而对安全性无要求,使用v-show。如果在运行时,条件不可能改变,则使用v-if较好。
3.6 v-else
v-else必须紧跟在v-if后面,否则他不能被识别。表示:当v-if的条件不成立的时候执行。
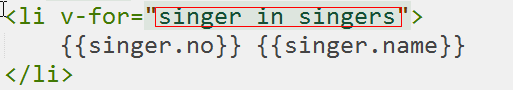
3.7 v-for
作用:控制html元素中的循环,实现诗句列表的生成。
用法:
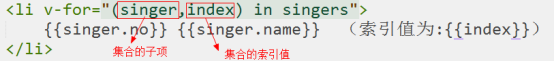
view:
v-for=”item in 集合”
item: 集合的子项
集合:被遍历的集合,通常为数组。
用处:写在谁上,谁循环。

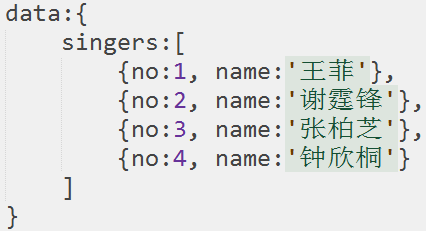
数据:


3.8 v-on
作用:对页面中的事件进行绑定
语法: v-on:事件类型=“事件处理函数名”
缩写: @事件类型=“事件处理函数名”

用法:
在view中,用v-on:事件类型=”methods中的方法名字”
在vue实例中,在methods中去监听:也就书写methods的该方法。

3.9 v-model
作用:接受用户输入的一些数据,直接就可以将这些数据挂在到data属性上。这样就产生了双向的数据绑定(当业务模型中的数据发生变化时,用户界面中的数据会发生变化;当用户界面中的数据变化时,业务模型中的数据也会发生变化)。
语法:v-model = “data中的键名”
在data中,最好也要定义这个属性,不然会报错。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人