markdown(语法)入门学习:
原文链接:https://segmentfault.com/a/1190000010223222#articleHeader9
1.标题
注:#后面保持空格
# h1 ## h2 ### h3 #### h4 ##### h5 ###### h6 ####### h7 // 错误代码 ######## h8 // 错误代码 ######### h9 // 错误代码 ########## h10 // 错误代码
演示:
h1
h2
h3
h4
h5
h6
####### h7
######## h8
######### h9
########## h10
2.分级标题
注:= - 最少可以只写一个,兼容性一般
一级标题 ====================== 二级标题 ---------------------
演示:

3.TOC
注:根据标题生成目录,兼容性一般
代码:
[TOC]
演示:

4.引用
> hello world!
演示
hello world!
多行式:
> hello world!
hello world!
hello world!
或者:
> hello world!
> hello world!
> hello world!
演示:
hello world!
hello world!
hello world!
多层嵌套
> aaaaaaaa
>> bbbbbbbb
>>> ccccccccc
演示:
| aaaaaaaaa
|
| | bbbbbbbbb
| |
| | | cccccccccc
| |
|
5.行内标记
注:用 `标记(代码块变成 一行)
代码:
标记之外 `hello world`标记之外
演示:
标记之外 hello world 标记之外
错误代码
注:不同平台错误略有差异
标记之外 ` < div> < div></div> < div></div> < div></div> < /div> `标记之外
演示

6.代码块
注:用 ``` 生成块

演示
注:距离上行保持一空行
<div>
<div></div>
<div></div>
<div></div>
</div>
注: Tab缩进

演示:

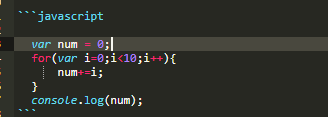
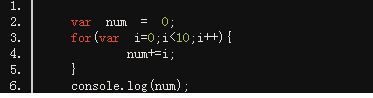
自定义语法
注:根据不同的语言配置不同的代码着色

演示:

7.插入链接
代码1(内链式)
* [mou](http://mouapp.com/)
* [ace](http://ace.ajax.org/)
* [jquery](http://jquery.com)
演示:

8.插入图片
 例:
演示:(图片成功插入)

9.插入的图片带有链接
[](http://www.baidu.com){:target="_blank"} // 内链式
[][5]{:target="_blank"} // 引用式
[5]: http://www.baidu.com
10.视频插入
<iframe height=498 width=510 src='http://player.youku.com/embed/XMjgzNzM0NTYxNg==' frameborder=0 'allowfullscreen'></iframe>
演示:
 (视频已经被插入)
(视频已经被插入)
[](http://v.youku.com/v_show/id_XMjgzNzM0NTYxNg==.html?spm=a2htv.20009910.contentHolderUnit2.A&from=y1.3-tv-grid-1007-9910.86804.1-2#paction){:target="_blank"}
演示:(点击即可跳转到相应的视频。在markdoawn的编辑器中)

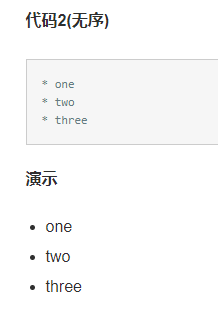
11.序表
代码1(有序)
注:序列.后 保持空格

无序:

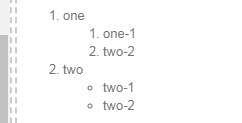
序表嵌套
1. one
1. one-1
2. two-2
2. two
* two-1
* two-2
演示:

12,.任务列表
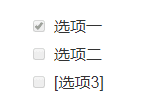
- [x] 选项一
- [ ] 选项二
- [ ] [选项3]
演示:

13.表格
注: : 代表对齐方式 ,** : 与 | 之间不要有空格**,否则对齐会有些不兼容
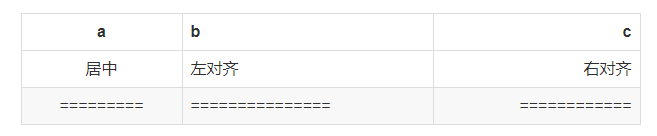
| a | b | c |
|:-------:|:------------- | ----------:|
| 居中 | 左对齐 | 右对齐 |
|=========|===============|============|
演示:

简约写法:
a | b | c
:-:|:- |-:
居中 | 左对齐 | 右对齐
============|=================|=============

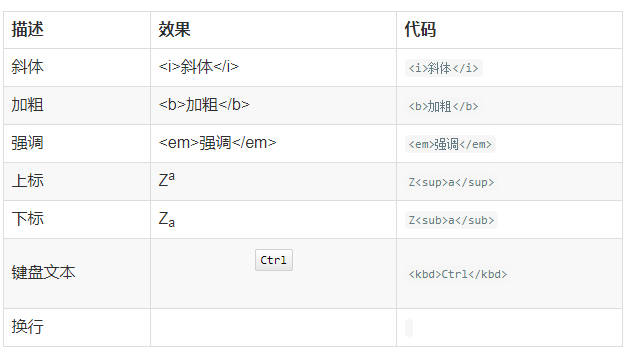
14.语义标记

15.语义标签

16.格式化文本(保持输入排版格式不变)(代码块也保持输入的格式不变)

演示:

17.公式 {#1}
注:1个$左对齐,2个居中
$$ x \href{why-equal.html}{=} y^2 + 1 $$
$ x = {-b \pm \sqrt{b^2-4ac} \over 2a}. $

18.分隔符
注:最少三个 --- 或 ***或 * * *
代码
***
---
* * *
演示:

19.锚点
代码
注:只有标题支持锚点, 跳转目录方括号后 保持空格
[公式标题锚点](#1)
### [需要跳转的目录] {#1} // 方括号后保持空格

20.自动邮箱链接
<xxx@outlook.com>

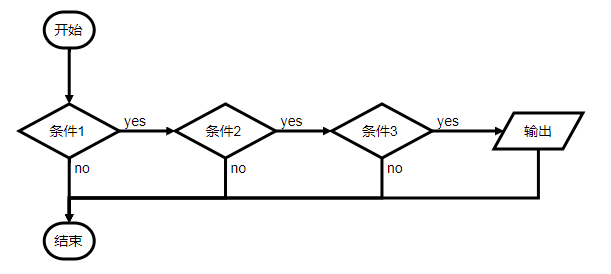
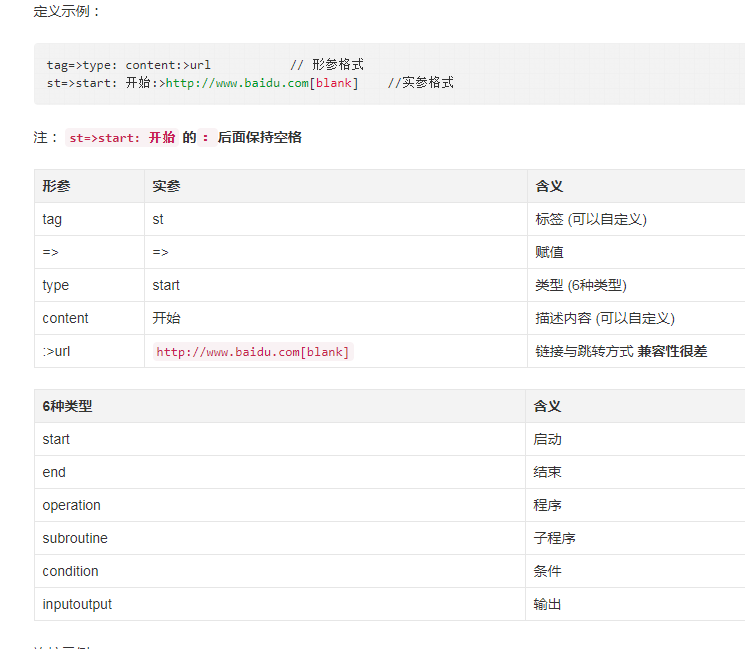
21.流程图
```flow // 流程
st=>start: 开始|past:> http://www.baidu.com // 开始
e=>end: 结束 // 结束
c1=>condition: 条件1:>http://www.baidu.com[_parent] // 判断条件
c2=>condition: 条件2 // 判断条件
c3=>condition: 条件3 // 判断条件
io=>inputoutput: 输出 // 输出
//----------------以上为定义参数-------------------------
//----------------以下为连接参数-------------------------
// 开始->判断条件1为no->判断条件2为no->判断条件3为no->输出->结束
st->c1(yes,right)->c2(yes,right)->c3(yes,right)->io->e
c1(no)->e // 条件1不满足->结束
c2(no)->e // 条件2不满足->结束
c3(no)->e // 条件3不满足->结束
```
演示:

代码详解
流程图分为两个部分: 定义参数 然后 连接参数

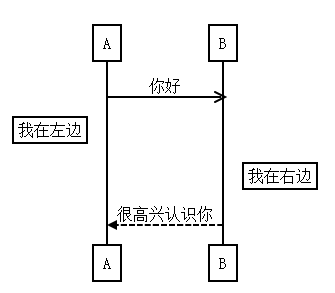
22.时序图
A->>B: 你好
Note left of A: 我在左边 // 注释方向,只有左右,没有上下
Note right of B: 我在右边
B-->A: 很高兴认识你
演示:


每一份努力都不会白费。




