vue实现tab切换
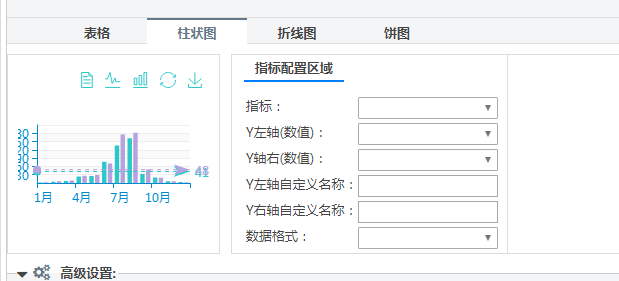
1.先上效果图

2.完整代码
<ul class="tabs"> <li class="li-tab" v-for="(item,index) in tabsParam" @click="toggleTabs(index)" :class="{active:index===nowIndex}">{{item}} </li> </ul> <!--切换项组件--> <tableChart v-show="nowIndex===0"></tableChart> <barChart v-show="nowIndex===1"></barChart> <lineChart v-show="nowIndex===2"></lineChart> <pieChart v-show="nowIndex===3"></pieChart> <script> import tableChart from './tableChart.vue'; import barChart from './barChart.vue'; import lineChart from './lineChart.vue'; import pieChart from './pieChart.vue'; export default { name: 'newCreate', components:{ tableChart,barChart,lineChart,pieChart }, data() { return{ tabsParam:['表格','柱状图','折线图','饼图'], nowIndex:0, isShow:false, } }, methods:{ //切换tab项 toggleTabs(index){ this.nowIndex = index; $(window).resize(); }, } } </script>
每一份努力都不会白费。



