canvas版本中国象棋,象棋的棋子控制还是复杂一些
代码:
<!Doctype html> <html lang="zh_cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>中国象棋</title> <meta name="Keywords" content=""> <meta name="Description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <div style="display: flex; justify-content: left; align-items: center; height: 100%;"> <canvas id="myCanvas" width="600" height="600" style="border:1px;"> </canvas> </div> <script> var margin = 10; var pading = 30; var maxLineNum = 9; var maxFieldNum = 8; var posResult = false; //是否已经获胜 var pieceList = getQiziList(); //棋子列表 var button_width = 120; var button_height = 35; var chongxin_x = 0; var chongxin_y = 0; var msg_x = 0; var msg_y = 0; var now_type = 1; //黑方先手,0红方,1黑方 var now_status = 0; //0选棋,1下棋 var choose_id = 0; //选中棋子的id var resultMsg = new Array((now_type == 0 ? '红方' : '黑方')+"优先执棋..."); var errorMsg = ''; //错误消息 var myCanvas = document.getElementById("myCanvas"); var page_width = window.innerWidth; var page_height = window.innerHeight; //console.log("页面尺寸:宽:"+page_width+",高:"+page_height); var paint_width = page_width - 2 * margin - page_width / 6; var paint_height = page_height - 2 * margin; myCanvas.width = paint_width; myCanvas.height = paint_height; //console.log("画布尺寸:宽:"+paint_width+",高:"+paint_height); var left_width = paint_height - 2 * pading; var left_height = paint_height - 2 * pading; var right_width = paint_width - 2 * pading - left_width; var right_height = paint_height - 2 * pading; var perWidth = left_width / maxFieldNum; var perHeight = left_height / maxLineNum; //获取初始棋子列表 function getQiziList(){ var res = new Array(); var h = 0; var qizi = new Object(); qizi.x = 0; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '車'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 1; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '馬'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 2; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '相'; qizi.fanweis = new Array(new Array(2,0),new Array(6,0),new Array(0,2),new Array(4,2),new Array(8,2),new Array(2,4),new Array(6,4)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 3; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '仕'; qizi.fanweis = new Array(new Array(3,0),new Array(5,0),new Array(4,1),new Array(3,2),new Array(5,2)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 4; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '帥'; qizi.fanweis = new Array(new Array(3,0),new Array(4,0),new Array(5,0),new Array(3,1),new Array(4,1),new Array(5,1),new Array(3,2),new Array(4,2),new Array(5,2)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 5; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '仕'; qizi.fanweis = new Array(new Array(3,0),new Array(5,0),new Array(4,1),new Array(3,2),new Array(5,2)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 6; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '相'; qizi.fanweis = new Array(new Array(2,0),new Array(6,0),new Array(0,2),new Array(4,2),new Array(8,2),new Array(2,4),new Array(6,4)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 7; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '馬'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 8; qizi.y = 0; qizi.type = 0; //红方 qizi.number = '車'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 1; qizi.y = 2; qizi.type = 0; //红方 qizi.number = '砲'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 7; qizi.y = 2; qizi.type = 0; //红方 qizi.number = '砲'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 0; qizi.y = 3; qizi.type = 0; //红方 qizi.number = '兵'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 2; qizi.y = 3; qizi.type = 0; //红方 qizi.number = '兵'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 4; qizi.y = 3; qizi.type = 0; //红方 qizi.number = '兵'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 6; qizi.y = 3; qizi.type = 0; //红方 qizi.number = '兵'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 8; qizi.y = 3; qizi.type = 0; //红方 qizi.number = '兵'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 0; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '車'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 1; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '馬'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 2; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '象'; qizi.fanweis = new Array(new Array(2,9),new Array(6,9),new Array(0,7),new Array(4,7),new Array(8,7),new Array(2,5),new Array(6,5)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 3; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '士'; qizi.fanweis = new Array(new Array(3,7),new Array(5,7),new Array(4,8),new Array(3,9),new Array(5,9)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 4; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '将'; qizi.fanweis = new Array(new Array(3,7),new Array(4,7),new Array(5,7),new Array(3,8),new Array(4,8),new Array(5,8),new Array(3,9),new Array(4,9),new Array(5,9)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 5; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '士'; qizi.fanweis = new Array(new Array(3,7),new Array(5,7),new Array(4,8),new Array(3,9),new Array(5,9)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 6; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '象'; qizi.fanweis = new Array(new Array(2,9),new Array(6,9),new Array(0,7),new Array(4,7),new Array(8,7),new Array(2,5),new Array(6,5)); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 7; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '馬'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 8; qizi.y = 9; qizi.type = 1; //黑方 qizi.number = '車'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 1; qizi.y = 7; qizi.type = 1; //黑方 qizi.number = '炮'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 7; qizi.y = 7; qizi.type = 1; //黑方 qizi.number = '炮'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 0; qizi.y = 6; qizi.type = 1; //黑方 qizi.number = '卒'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 2; qizi.y = 6; qizi.type = 1; //黑方 qizi.number = '卒'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 4; qizi.y = 6; qizi.type = 1; //黑方 qizi.number = '卒'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 6; qizi.y = 6; qizi.type = 1; //黑方 qizi.number = '卒'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); var qizi = new Object(); qizi.x = 8; qizi.y = 6; qizi.type = 1; //黑方 qizi.number = '卒'; qizi.fanweis = new Array(); qizi.id = ++h; res.push(qizi); return res; } function checkxy(qizi, myx, myy){ var typeCn = qizi.type == 0 ? '红方' : '黑方'; var number = qizi.number; if(qizi.fanweis.length > 0){ var checkres = false; for(var i = 0; i < qizi.fanweis.length; i++){ if(qizi.fanweis[i][0] == myx && qizi.fanweis[i][1] == myy){ checkres = true; break; } } if(checkres == false){ errorMsg = typeCn+"["+number+"]不能跑出范围"; console.log(qizi.fanweis); return false; } } if(qizi.number == '車'){ var cantmp = true; if(qizi.x == myx && qizi.y != myy){ var mintmp = qizi.y > myy ? myy : qizi.y; var maxtmp = qizi.y > myy ? qizi.y : myy; for(var i = mintmp+1; i < maxtmp; i++){ var tmpqizi = getQiziInfoWithxy(myx, i); if(tmpqizi != false){ cantmp = false; break; } } } else if(qizi.x != myx && qizi.y == myy){ var mintmp = qizi.x > myx ? myx : qizi.x; var maxtmp = qizi.x > myx ? qizi.x : myx; for(var i = mintmp+1; i < maxtmp; i++){ var tmpqizi = getQiziInfoWithxy(i, myy); if(tmpqizi != false){ cantmp = false; break; } } } else{ cantmp = false; } if(!cantmp){ errorMsg = typeCn+"["+number+"]不能放到此位置"; return false; } } else if(qizi.number == '砲' || qizi.number == '炮'){ var cantmp = false; var counttmp = 0; var tmptype = qizi.type == 0 ? 1 : 0; var tmpduifangqizi = getQiziInfoWithxytype(myx, myy, tmptype); if(qizi.x == myx && qizi.y != myy){ var mintmp = qizi.y > myy ? myy : qizi.y; var maxtmp = qizi.y > myy ? qizi.y : myy; for(var i = mintmp+1; i < maxtmp; i++){ var tmpqizi = getQiziInfoWithxy(myx, i); if(tmpqizi != false){ counttmp++; } } if(tmpduifangqizi!=false && counttmp == 1){ cantmp = true; } else if(tmpduifangqizi == false && counttmp == 0){ cantmp = true; } } else if(qizi.x != myx && qizi.y == myy){ var mintmp = qizi.x > myx ? myx : qizi.x; var maxtmp = qizi.x > myx ? qizi.x : myx; for(var i = mintmp+1; i < maxtmp; i++){ var tmpqizi = getQiziInfoWithxy(i, myy); if(tmpqizi != false){ counttmp++; } } if(tmpduifangqizi!=false && counttmp == 1){ cantmp = true; } else if(tmpduifangqizi == false && counttmp == 0){ cantmp = true; } } else{ cantmp = false; } if(!cantmp){ errorMsg = typeCn+"["+number+"]不能放到此位置"; return false; } } else if(qizi.number == '馬'){ var cantmp = false; if(Math.abs(myx - qizi.x) == 1 && Math.abs(myy - qizi.y) == 2){ var tmpx = qizi.x; var tmpy = Math.round((myy + qizi.y) / 2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(Math.abs(myx - qizi.x) == 2 && Math.abs(myy - qizi.y) == 1){ var tmpx = Math.round((myx + qizi.x) / 2); var tmpy = qizi.y; cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } if(!cantmp){ errorMsg = typeCn+"["+number+"]不能放到此位置"; return false; } } else if(qizi.number == '相' || qizi.number == '象'){ var cantmp = false; if(qizi.x == qizi.fanweis[0][0] && qizi.y == qizi.fanweis[0][1]){ //左上1 if(myx == qizi.fanweis[2][0] && myy == qizi.fanweis[2][1]){ var tmpx = Math.round((qizi.fanweis[0][0]+qizi.fanweis[2][0])/2); var tmpy = Math.round((qizi.fanweis[0][1]+qizi.fanweis[2][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[3][0] && myy == qizi.fanweis[3][1]){ var tmpx = Math.round((qizi.fanweis[0][0]+qizi.fanweis[3][0])/2); var tmpy = Math.round((qizi.fanweis[0][1]+qizi.fanweis[3][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } else if(qizi.x == qizi.fanweis[1][0] && qizi.y == qizi.fanweis[1][1]){//右上1 if(myx == qizi.fanweis[3][0] && myy == qizi.fanweis[3][1]){ var tmpx = Math.round((qizi.fanweis[1][0]+qizi.fanweis[3][0])/2); var tmpy = Math.round((qizi.fanweis[1][1]+qizi.fanweis[3][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[4][0] && myy == qizi.fanweis[4][1]){ var tmpx = Math.round((qizi.fanweis[1][0]+qizi.fanweis[4][0])/2); var tmpy = Math.round((qizi.fanweis[1][1]+qizi.fanweis[4][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } else if(qizi.x == qizi.fanweis[5][0] && qizi.y == qizi.fanweis[5][1]){//左下1 if(myx == qizi.fanweis[2][0] && myy == qizi.fanweis[2][1]){ var tmpx = Math.round((qizi.fanweis[5][0]+qizi.fanweis[2][0])/2); var tmpy = Math.round((qizi.fanweis[5][1]+qizi.fanweis[2][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[3][0] && myy == qizi.fanweis[3][1]){ var tmpx = Math.round((qizi.fanweis[5][0]+qizi.fanweis[3][0])/2); var tmpy = Math.round((qizi.fanweis[5][1]+qizi.fanweis[3][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } else if(qizi.x == qizi.fanweis[6][0] && qizi.y == qizi.fanweis[6][1]){//右下1 if(myx == qizi.fanweis[3][0] && myy == qizi.fanweis[3][1]){ var tmpx = Math.round((qizi.fanweis[6][0]+qizi.fanweis[3][0])/2); var tmpy = Math.round((qizi.fanweis[6][1]+qizi.fanweis[3][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[4][0] && myy == qizi.fanweis[4][1]){ var tmpx = Math.round((qizi.fanweis[6][0]+qizi.fanweis[4][0])/2); var tmpy = Math.round((qizi.fanweis[6][1]+qizi.fanweis[4][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } else if(qizi.x == qizi.fanweis[2][0] && qizi.y == qizi.fanweis[2][1]){//左中1 if(myx == qizi.fanweis[0][0] && myy == qizi.fanweis[0][1]){ var tmpx = Math.round((qizi.fanweis[2][0]+qizi.fanweis[0][0])/2); var tmpy = Math.round((qizi.fanweis[2][1]+qizi.fanweis[0][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[5][0] && myy == qizi.fanweis[5][1]){ var tmpx = Math.round((qizi.fanweis[2][0]+qizi.fanweis[5][0])/2); var tmpy = Math.round((qizi.fanweis[2][1]+qizi.fanweis[5][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } else if(qizi.x == qizi.fanweis[3][0] && qizi.y == qizi.fanweis[3][1]){//中2 if(myx == qizi.fanweis[0][0] && myy == qizi.fanweis[0][1]){ var tmpx = Math.round((qizi.fanweis[3][0]+qizi.fanweis[0][0])/2); var tmpy = Math.round((qizi.fanweis[3][1]+qizi.fanweis[0][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[1][0] && myy == qizi.fanweis[1][1]){ var tmpx = Math.round((qizi.fanweis[3][0]+qizi.fanweis[1][0])/2); var tmpy = Math.round((qizi.fanweis[3][1]+qizi.fanweis[1][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[5][0] && myy == qizi.fanweis[5][1]){ var tmpx = Math.round((qizi.fanweis[3][0]+qizi.fanweis[5][0])/2); var tmpy = Math.round((qizi.fanweis[3][1]+qizi.fanweis[5][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[6][0] && myy == qizi.fanweis[6][1]){ var tmpx = Math.round((qizi.fanweis[3][0]+qizi.fanweis[6][0])/2); var tmpy = Math.round((qizi.fanweis[3][1]+qizi.fanweis[6][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } else if(qizi.x == qizi.fanweis[4][0] && qizi.y == qizi.fanweis[4][1]){//右中1 if(myx == qizi.fanweis[1][0] && myy == qizi.fanweis[1][1]){ var tmpx = Math.round((qizi.fanweis[4][0]+qizi.fanweis[1][0])/2); var tmpy = Math.round((qizi.fanweis[4][1]+qizi.fanweis[1][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(myx == qizi.fanweis[6][0] && myy == qizi.fanweis[6][1]){ var tmpx = Math.round((qizi.fanweis[4][0]+qizi.fanweis[6][0])/2); var tmpy = Math.round((qizi.fanweis[4][1]+qizi.fanweis[6][1])/2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } } if(!cantmp){ errorMsg = typeCn+"["+number+"]不能放到此位置"; return false; } } else if(qizi.number == '士' || qizi.number == '仕'){ var centerindex = 2; var centerpoint = qizi.fanweis[centerindex]; var cantmp = false; if(qizi.x == centerpoint[0] && qizi.y == centerpoint[1]){ for(var i = 0; i < qizi.fanweis.length; i++){ if(i == centerindex){ continue; } if(qizi.fanweis[i][0] == myx && qizi.fanweis[i][1] == myy){ cantmp = true; } } } else{ if(centerpoint[0] == myx && centerpoint[1] == myy){ cantmp = true; } } if(!cantmp){ errorMsg = typeCn+"["+number+"]不能放到此位置"; return false; } } else if(qizi.number == '将' || qizi.number == '帥'){ if(Math.abs(myy-qizi.y)>1){ //前后一次只能走一步 errorMsg = typeCn+"["+number+"]前后一次只能走一步"; return false; } if(Math.abs(myx-qizi.x)>1){ //左右一次只能走一步 errorMsg = typeCn+"["+number+"]左右一次只能走一步"; return false; } if(Math.abs(myx-qizi.x)!=0 && Math.abs(myy-qizi.y)!=0){ //只能直走 errorMsg = typeCn+"["+number+"]只能直走"; return false; } } else if(qizi.number == '卒' || qizi.number == '兵'){ if(qizi.type == 0){ //红方 if(myy<qizi.y){ //不能倒着走 errorMsg = typeCn+"["+number+"]不能倒着走"; return false; } if(Math.abs(myy-qizi.y)>1){ //一次只能走一步 errorMsg = typeCn+"["+number+"]一次只能走一步"; return false; } if(Math.abs(myx-qizi.x)!=0 && Math.abs(myy-qizi.y)!=0){ //只能直走 errorMsg = typeCn+"["+number+"]只能直走"; return false; } if(qizi.y > 4){//已过河 if(Math.abs(myx-qizi.x)>1){ //左右一次只能走一步 errorMsg = typeCn+"["+number+"]左右一次只能走一步"; return false; } } else{//未过河 if(qizi.x != myx){ //不能左右走 errorMsg = typeCn+"["+number+"]不能左右走"; return false; } } } else{ //黑方 if(myy>qizi.y){ //不能倒着走 errorMsg = typeCn+"["+number+"]不能倒着走"; return false; } if(Math.abs(qizi.y-myy)>1){ //一次只能走一步 errorMsg = typeCn+"["+number+"]一次只能走一步"; return false; } if(Math.abs(myx-qizi.x)!=0 && Math.abs(qizi.y-myy)!=0){ //只能直走 errorMsg = typeCn+"["+number+"]只能直走"; return false; } if(qizi.y < 5){//已过河 if(Math.abs(myx-qizi.x)>1){ //左右一次只能走一步 errorMsg = typeCn+"["+number+"]左右一次只能走一步"; return false; } } else{//未过河 if(qizi.x != myx){ //不能左右走 errorMsg = typeCn+"["+number+"]不能左右走"; return false; } } } } else { errorMsg = '我擦,你这棋是从哪弄的'; return false; } var tmpqizi = getQiziInfoWithxytype(myx, myy, qizi.type); if(tmpqizi!= false){ errorMsg = typeCn+"["+number+"]不能放在己方棋子上"; return false; } return true; } //处理鼠标事件 function doMouseDown(e){ //console.log("鼠标点击了,坐标:"+e.clientX+", "+e.clientY); var rect = myCanvas.getBoundingClientRect(); //console.log("画布坐标:"+rect.left+" ,"+rect.top); //console.log("画布尺寸:"+rect.width+" ,"+rect.height); //判断是否点击重新开始按钮 if(e.clientX > chongxin_x && e.clientX < chongxin_x+button_width && e.clientY > chongxin_y && e.clientY < chongxin_y+button_height){ console.log('重新开始按钮被点击了'); posResult = false; //是否已经获胜 pieceList = getQiziList(); //棋子列表 now_type = 1; //黑方先手,0红方,1黑方 now_status = 0; //0选棋,1下棋 choose_id = 0; resultMsg = new Array((now_type == 0 ? '红方' : '黑方')+"优先执棋..."); draw(); } if(posResult == true){ return ; } //下棋区域 if(e.clientX < left_width+pading+margin && e.clientY < left_height+pading+margin){ var myx = 0; var myy = 0; for(var i = 0; i <= maxFieldNum+1; i++){ var minx = pading+perWidth*i; var maxx = pading+perWidth*(i+1); if(e.clientX >= minx && e.clientX <= maxx){ if(Math.abs(e.clientX-minx) < Math.abs(maxx-e.clientX)){ myx = i; } else{ myx = i+1; } } } for(var i = 0; i <= maxLineNum+1; i++){ var miny = pading+perHeight*i; var maxy = pading+perHeight*(i+1); if(e.clientY >= miny && e.clientY <= maxy){ if(Math.abs(e.clientY-miny) < Math.abs(maxy-e.clientY)){ myy = i; } else{ myy = i+1; } } } console.log("鼠标点击的下棋区域,坐标:"+myx+","+myy); //now_type 黑方先手,0红方,1黑方 if(now_status == 0){//选棋 //console.log("选棋"); for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].x == myx && pieceList[i].y == myy && pieceList[i].type == now_type){ var typeCn = now_type == 0 ? '红方' : '黑方'; resultMsg.push(typeCn+"选中["+pieceList[i].number+"]"); now_status = 1; //1下棋 choose_id = pieceList[i].id; errorMsg = ''; draw(); } } } else if(now_status == 1){//下棋 var choose_qiziinfo = getQiziInfoWithid(choose_id); if(choose_qiziinfo == false){ errorMsg = '我擦,请先选棋'; return false; } if(choose_qiziinfo.x == myx && choose_qiziinfo.y == myy){ var typeCn = now_type == 0 ? '红方' : '黑方'; resultMsg.push(typeCn+"撤销选中["+pieceList[i].number+"]"); now_status = 0; //0选棋 choose_id = 0; draw(); return true; } //验证是否可以走棋,位置是否正确判断 if(checkxy(choose_qiziinfo, myx, myy) == false){ var typeCn = now_type == 0 ? '红方' : '黑方'; now_status = 0; //0选棋 choose_id = 0; draw(); return true; } //console.log("下棋"); for(var i = 0; i < pieceList.length; i++){ var typeCn = now_type == 0 ? '红方' : '黑方'; if(pieceList[i].id == choose_id){ pieceList[i].x = myx; pieceList[i].y = myy; resultMsg.push(typeCn+"将["+pieceList[i].number+"]移动到坐标:"+myx+","+myy); choose_id = 0; now_status = 0; //0选棋 //换方 if(now_type == 0){ now_type = 1; } else{ now_type = 0; } } } //判断是走棋还是吃棋,目标位置是否存在棋子 //console.log(choose_qiziinfo); var tmptype = choose_qiziinfo.type == 0 ? 1 : 0; var qiziExists = getQiziInfoWithxytype(myx, myy, tmptype); //console.log(qiziExists); //处理吃棋,过滤掉被吃棋子 if(qiziExists != false){ var typeCn = qiziExists.type == 0 ? '红方' : '黑方'; resultMsg.push(typeCn+"["+qiziExists.number+"]被吃"); pieceList = pieceList.filter(function(item) { return item.id != qiziExists.id; }); } //判断是否将军 var jiangjun = isJiangjun(choose_qiziinfo.type); if(jiangjun){ var typeCn = choose_qiziinfo.type == 0 ? '红方' : '黑方'; resultMsg.push(typeCn+"["+choose_qiziinfo.number+"]将军"); } //判断是否已获胜 posResult = getPosResult(choose_qiziinfo.type); if(posResult){ var typeCn = choose_qiziinfo.type == 0 ? '红方' : '黑方'; resultMsg.push(typeCn+"获胜"); } //重绘棋盘和棋子 draw(); } } } //判断是否已获胜 function getPosResult(type){ var tmptype = type == 0 ? 1 : 0; var shuai = getQiziInfoWithnumbers(new Array('将', '帥'), tmptype); //console.log(shuai); if(shuai == false){ return true; } return false; } //判断是否将军 function isJiangjun(type){ var tmptype = type == 0 ? 1 : 0; var shuai = getQiziInfoWithnumbers(new Array('将', '帥'), tmptype); //console.log(shuai); for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].type != type){ continue; } var qizi = pieceList[i]; if(qizi.number == '車'){ if(shuai.x == qizi.x){ var mintmp = qizi.y > shuai.y ? shuai.y : qizi.y; var maxtmp = qizi.y > shuai.y ? qizi.y : shuai.y; for(var j = mintmp+1; j < maxtmp; j++){ var tmpqizi = getQiziInfoWithxy(qizi.x, j); if(tmpqizi != false){ return false; } } return true; } else if(shuai.y == qizi.y){ var mintmp = qizi.x > shuai.x ? shuai.x : qizi.x; var maxtmp = qizi.x > shuai.x ? qizi.x : shuai.x; for(var j = mintmp+1; j < maxtmp; j++){ var tmpqizi = getQiziInfoWithxy(j, qizi.y); if(tmpqizi != false){ return false; } } return true; } } else if(qizi.number == '砲' || qizi.number == '炮'){ //console.log(qizi); if(shuai.x == qizi.x){ var jiangenum = 0; var mintmp = qizi.y > shuai.y ? shuai.y : qizi.y; var maxtmp = qizi.y > shuai.y ? qizi.y : shuai.y; for(var j = mintmp+1; j < maxtmp; j++){ var tmpqizi = getQiziInfoWithxy(qizi.x, j); if(tmpqizi != false){ jiangenum++; } } return jiangenum == 1 ? true : false; } else if(shuai.y == qizi.y){ var jiangenum = 0; var mintmp = qizi.x > shuai.x ? shuai.x : qizi.x; var maxtmp = qizi.x > shuai.x ? qizi.x : shuai.x; for(var j = mintmp+1; j < maxtmp; j++){ var tmpqizi = getQiziInfoWithxy(j, qizi.y); if(tmpqizi != false){ jiangenum++; } } console.log(jiangenum); return jiangenum == 1 ? true : false; } } else if(qizi.number == '馬'){ var cantmp = false; if(Math.abs(shuai.x - qizi.x) == 1 && Math.abs(shuai.y - qizi.y) == 2){ var tmpx = qizi.x; var tmpy = Math.round((shuai.y + qizi.y) / 2); cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } else if(Math.abs(shuai.x - qizi.x) == 2 && Math.abs(shuai.y - qizi.y) == 1){ var tmpx = Math.round((shuai.x + qizi.x) / 2); var tmpy = qizi.y; cantmp = getQiziInfoWithxy(tmpx, tmpy) ? false : true; } return cantmp; } else if(qizi.number == '相' || qizi.number == '象'){ // } else if(qizi.number == '士' || qizi.number == '仕'){ // } else if(qizi.number == '将' || qizi.number == '帥'){ // } else if(qizi.number == '卒' || qizi.number == '兵'){ if(shuai.x == qizi.x){ if(shuai.type == 0 && qizi.y - 1 == shuai.y){ return true; } else if(shuai.type == 1 && qizi.y + 1 == shuai.y){ return true; } return false; } else if(shuai.y == qizi.y){ if(qizi.x - 1 == shuai.x){ return true; } else if(qizi.x + 1 == shuai.x){ return true; } return false; } } } return false; } function draw(){ //清理画布 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.clearRect(0, 0, paint_width, paint_height); //画布背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(210,180,140)"; ctx.fillRect(0,0,paint_width,paint_height); //console.log("画布背景尺寸:宽:"+paint_width+",高:"+paint_height); //左侧背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(255,250,240)"; ctx.fillRect(pading,pading,left_width,left_height); //console.log("左侧背景尺寸:宽:"+left_width+",高:"+left_height); //右侧背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(250,250,210)"; ctx.fillRect(left_width+pading,pading,right_width,right_height); //console.log("右侧背景尺寸:宽:"+right_width+",高:"+right_height); //横线 for(var i = 0; i <= maxLineNum; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading, pading+perHeight*i); ctx.lineTo(pading+left_width, pading+perHeight*i); ctx.strokeStyle = 'black'; ctx.lineWidth = 1; ctx.stroke(); } //竖线 for(var i = 0; i <= maxFieldNum; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); if(i == 0 || i == maxFieldNum){ ctx.moveTo(pading+perWidth*i, pading); ctx.lineTo(pading+perWidth*i, pading+left_height); } else{ ctx.moveTo(pading+perWidth*i, pading); ctx.lineTo(pading+perWidth*i, pading+perHeight*4); ctx.moveTo(pading+perWidth*i, pading+perHeight*5); ctx.lineTo(pading+perWidth*i, pading+perHeight*9); } ctx.strokeStyle = 'black'; ctx.lineWidth = 1; ctx.stroke(); } //士路红方 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading+perWidth*3, pading+perHeight*0); ctx.lineTo(pading+perWidth*5, pading+perHeight*2); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading+perWidth*5, pading+perHeight*0); ctx.lineTo(pading+perWidth*3, pading+perHeight*2); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); //士路黑方 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading+perWidth*3, pading+perHeight*7); ctx.lineTo(pading+perWidth*5, pading+perHeight*9); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading+perWidth*5, pading+perHeight*7); ctx.lineTo(pading+perWidth*3, pading+perHeight*9); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); //相路红方 var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*2, pading+perHeight*0); ctx.lineTo(pading+perWidth*6, pading+perHeight*4); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*6, pading+perHeight*0); ctx.lineTo(pading+perWidth*2, pading+perHeight*4); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*0, pading+perHeight*2); ctx.lineTo(pading+perWidth*2, pading+perHeight*0); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*0, pading+perHeight*2); ctx.lineTo(pading+perWidth*2, pading+perHeight*4); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*6, pading+perHeight*0); ctx.lineTo(pading+perWidth*8, pading+perHeight*2); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*6, pading+perHeight*4); ctx.lineTo(pading+perWidth*8, pading+perHeight*2); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); //相路黑方 var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*2, pading+perHeight*5); ctx.lineTo(pading+perWidth*6, pading+perHeight*9); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*6, pading+perHeight*5); ctx.lineTo(pading+perWidth*2, pading+perHeight*9); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*0, pading+perHeight*7); ctx.lineTo(pading+perWidth*2, pading+perHeight*5); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*0, pading+perHeight*7); ctx.lineTo(pading+perWidth*2, pading+perHeight*9); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*6, pading+perHeight*5); ctx.lineTo(pading+perWidth*8, pading+perHeight*7); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); var ctx = myCanvas.getContext("2d"); ctx.setLineDash([5, 5]); ctx.lineDashOffset = 0; ctx.beginPath(); ctx.moveTo(pading+perWidth*6, pading+perHeight*9); ctx.lineTo(pading+perWidth*8, pading+perHeight*7); ctx.strokeStyle = 'gray'; ctx.lineWidth = 1; ctx.stroke(); //楚河 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle="rgb(220,220,220)"; ctx.font="60px lisu"; ctx.fillText("楚河", perWidth+pading-perWidth/2.1, pading+perHeight*4+perHeight/1.5); //漢界 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle="rgb(220,220,220)"; ctx.font="60px lisu"; ctx.fillText("漢界", perWidth*7+pading-perWidth/2.1, pading+perHeight*4+perHeight/1.5); //画上已经下了的棋子 //console.log(pieceList); for(var i = 0; i < pieceList.length; i++){ var x = pieceList[i].x; var y = pieceList[i].y; var type = pieceList[i].type; var number = pieceList[i].number; var choose = pieceList[i].id == choose_id ? 1 : 0; //console.log(choose); if(type == 0){ var color = choose == 0 ? 'rgb(139,105,20)' : 'rgb(238,207,161)'; var border_color = choose == 0 ? 'red' : 'orange'; var font_color = 'red'; } else{ var color = choose == 0 ? 'rgb(139,105,20)' : 'rgb(238,207,161)'; var border_color = choose == 0 ? 'black' : 'gray'; var font_color = 'black'; } var ctx = myCanvas.getContext("2d"); if(choose == 0){ ctx.setLineDash([0, 0]); ctx.lineDashOffset = 0; } else{ ctx.setLineDash([1, 1]); ctx.lineDashOffset = 0; } ctx.beginPath(); ctx.arc(perWidth*x+pading,pading+y*perHeight,perWidth/3.7,0,2*Math.PI); ctx.fillStyle = color; ctx.lineWidth=choose == 0 ? '1' : '2'; ctx.strokeStyle = border_color; ctx.fill(); ctx.stroke(); ctx.fillStyle=font_color; ctx.font="35px lisu"; ctx.fillText(number, perWidth*x+pading-perWidth/6.2, pading+y*perHeight+perHeight/6.2); } //重新开始按钮 chongxin_x = left_width+pading+right_width/3; chongxin_y = pading+right_height/30; var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(205,155,29)"; ctx.fillRect(chongxin_x,chongxin_y,button_width,button_height); ctx.fillStyle='white'; ctx.font="14px Arial"; ctx.fillText('重新开始', chongxin_x+button_width/3.5,chongxin_y+button_height/1.6); if(errorMsg != ''){ msg_x = left_width+pading+button_width/1.3; msg_y = pading+right_height/8; var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle='IndianRed'; ctx.font="14px Arial"; ctx.fillText(errorMsg, msg_x,msg_y); } //显示获胜信息 if(resultMsg.length > 0){ var maxmsgnum = 30; var startIndex = resultMsg.length-maxmsgnum>0 ? resultMsg.length-maxmsgnum : 0; var endIndex = resultMsg.length; //console.log(startIndex); //console.log(endIndex); var resultMsg1 = resultMsg.slice(startIndex, endIndex); for(var i = 0; i < resultMsg1.length; i++){ msg_x = left_width+pading+button_width/1.3; msg_y = pading+right_height/6+18*(i+1); var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle='SeaGreen'; ctx.font="14px Arial"; ctx.fillText("["+(startIndex+1+i)+"]"+resultMsg1[i], msg_x,msg_y); } } myCanvas.addEventListener('mousedown', doMouseDown,true); myCanvas.focus(); //window.addEventListener('mousedown', doMouseDown, true); } //获取单个棋子 function getQiziInfoWithid(id){ for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].id == id){ return pieceList[i]; } } return false; } //获取单个棋子 function getQiziInfoWithxy(x, y){ for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].x == x && pieceList[i].y == y){ return pieceList[i]; } } return false; } //获取单个棋子 function getQiziInfoWithxytype(x, y, type){ for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].x == x && pieceList[i].y == y && pieceList[i].type == type){ return pieceList[i]; } } return false; } //获取单个棋子 function getQiziInfoWithnumbers(numbers, type){ for(var i = 0; i < pieceList.length; i++){ if(type != pieceList[i].type){ continue; } if(numbers.includes(pieceList[i].number)){ return pieceList[i]; } } return false; } function getUnixTime(){ return Math.floor(Date.now() / 1000); } function getRandomInt(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; } draw(); </script> </body> </html>
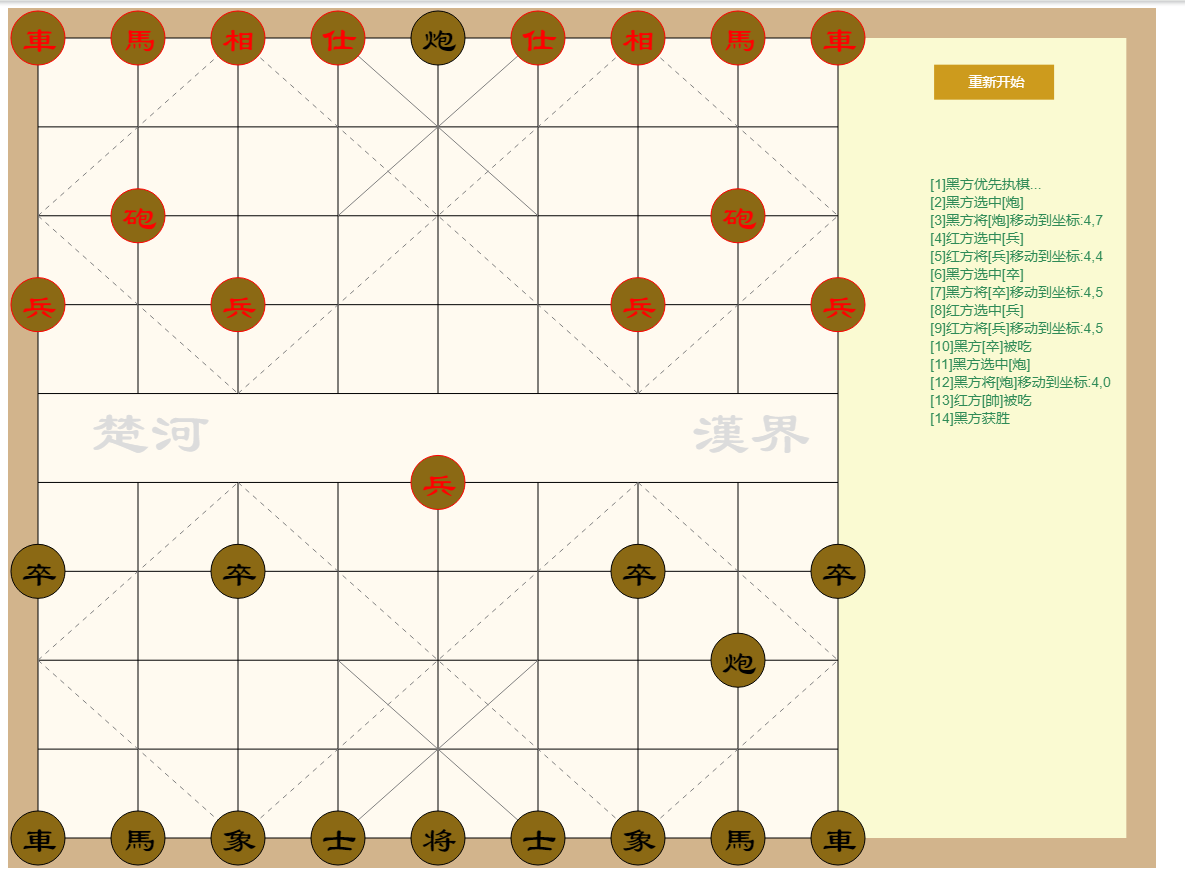
效果:

本文来自博客园,作者:河北大学-徐小波,转载请注明原文链接:https://www.cnblogs.com/xuxiaobo/p/18404519





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步