canvas版本的五子棋
代码:
<!Doctype html> <html lang="zh_cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>五子棋</title> <meta name="Keywords" content=""> <meta name="Description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <div style="display: flex; justify-content: left; align-items: center; height: 100%;"> <canvas id="myCanvas" width="600" height="600" style="border:1px;"> </canvas> </div> <script> var margin = 10; var pading = 3; var maxLineNum = 25; var maxFieldNum = 25; var posResult = false; //是否已经获胜 var pieceList = new Array(); //棋子列表 var poslist = new Array(); //连子列表 var numIsON = false; var button_width = 120; var button_height = 35; var chongxin_x = 0; var chongxin_y = 0; var xianshi_x = 0; var xianshi_y = 0; var msg_x = 0; var msg_y = 0; var resultMsg = new Array("黑子开始执棋..."); var myCanvas = document.getElementById("myCanvas"); var page_width = window.innerWidth; var page_height = window.innerHeight; //console.log("页面尺寸:宽:"+page_width+",高:"+page_height); var paint_width = page_width - 2 * margin - page_width / 6; var paint_height = page_height - 2 * margin; myCanvas.width = paint_width; myCanvas.height = paint_height; //console.log("画布尺寸:宽:"+paint_width+",高:"+paint_height); var left_width = paint_height - 2 * pading; var left_height = paint_height - 2 * pading; var right_width = paint_width - 2 * pading - left_width; var right_height = paint_height - 2 * pading; var perWidth = left_width / maxFieldNum; var perHeight = left_height / maxLineNum; //处理鼠标事件 function doMouseDown(e){ //console.log("鼠标点击了,坐标:"+e.clientX+", "+e.clientY); var rect = myCanvas.getBoundingClientRect(); //console.log("画布坐标:"+rect.left+" ,"+rect.top); //console.log("画布尺寸:"+rect.width+" ,"+rect.height); //判断是否点击重新开始按钮 if(e.clientX > chongxin_x && e.clientX < chongxin_x+button_width && e.clientY > chongxin_y && e.clientY < chongxin_y+button_height){ //console.log('重新开始按钮被点击了'); posResult = false; //是否已经获胜 pieceList = new Array(); //棋子列表 poslist = new Array(); //连子列表 numIsON = false; resultMsg = new Array("黑子开始执棋..."); draw(); } //判断是否点击显示编号按钮 if(e.clientX > xianshi_x && e.clientX < xianshi_x+button_width && e.clientY > xianshi_y && e.clientY < xianshi_y+button_height){ //console.log('显示编号按钮被点击了'); if(numIsON == true){ numIsON = false; } else if(numIsON == false){ numIsON = true; } else{ console.log('我擦,你这是什么情况'); } draw(); } if(posResult == true){ return ; } //下棋区域 if(e.clientX < left_width+pading+margin && e.clientY < left_height+pading+margin){ var myx = 0; var myy = 0; for(var i = 0; i <= maxFieldNum+1; i++){ var minx = pading+perWidth*i; var maxx = pading+perWidth*(i+1); if(e.clientX >= minx && e.clientX <= maxx){ if(Math.abs(e.clientX-minx) < Math.abs(maxx-e.clientX)){ myx = i; } else{ myx = i+1; } } } for(var i = 0; i <= maxLineNum+1; i++){ var miny = pading+perHeight*i; var maxy = pading+perHeight*(i+1); if(e.clientY >= miny && e.clientY <= maxy){ if(Math.abs(e.clientY-miny) < Math.abs(maxy-e.clientY)){ myy = i; } else{ myy = i+1; } } } //console.log("鼠标点击的下棋区域,坐标:"+myx+","+myy); if(pieceList.length <= 0){ var mytype = 1; var typecn = '黑子'; } else if(pieceList[pieceList.length-1].type == 0){ var mytype = 1; var typecn = '黑子'; } else{ var mytype = 0; var typecn = '白子'; } var exists = false; for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].x == myx && pieceList[i].y == myy){ exists = true; } } if(exists == false){ var number = pieceList.length + 1; var tmpqizi = new Object(); tmpqizi.x = myx; tmpqizi.y = myy; tmpqizi.type = mytype; tmpqizi.number = number; pieceList.push(tmpqizi); } var bailist = new Array(); //白子列表 var heilist = new Array(); //黑子列表 for(var i = 0; i < pieceList.length; i++){ if(pieceList[i].type == 0){ bailist.push(pieceList[i]); } else if(pieceList[i].type == 1){ heilist.push(pieceList[i]); } else{ console.log('居然出现了既不是白子又不是黑子的棋,我擦'); console.log(pieceList[i]); } } //白棋升序排序 bailist.sort(function (a, b) { let nameA = a.y+'_'+a.x; let nameB = b.y+'_'+b.x; if (nameA < nameB) { return -1; } if (nameA > nameB) { return 1; } return 0; }); //黑棋升序排序 heilist.sort(function (a, b) { let nameA = a.y+'_'+a.x; let nameB = b.y+'_'+b.x; if (nameA < nameB) { return -1; } if (nameA > nameB) { return 1; } return 0; }); //console.log(bailist); //console.log(heilist); var res = checkWhoWin(bailist, heilist); //console.log(res); var winner = -1; if(res != false){ posResult = true; winner = res[0] poslist = res[1] } resultMsg.push(typecn+' 落在'+(myy+1)+'行'+(myx+1)+'列'); if(posResult == true){ winnercn = '未知子'; if(winner == 0){ winnercn = '白子'; } else if(winner == 1){ winnercn = '黑子'; } resultMsg.push(winnercn+'获胜'); //console.log(resultMsg); numIsON = true; } draw(); } } function checkWhoWin(bailist, heilist){ for(var i =0; i < bailist.length; i++){ var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x+j; tmpqizi.y = bailist[i].y; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x-j; tmpqizi.y = bailist[i].y; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x; tmpqizi.y = bailist[i].y+j; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x; tmpqizi.y = bailist[i].y-j; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x+j; tmpqizi.y = bailist[i].y+j; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x-j; tmpqizi.y = bailist[i].y-j; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x+j; tmpqizi.y = bailist[i].y-j; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = bailist[i].x-j; tmpqizi.y = bailist[i].y+j; postmps.push(tmpqizi); } if(checkWinPositionList(bailist, postmps)){ var tmps = new Array(); tmps.push(0); tmps.push(postmps); return tmps; } } for(var i =0; i < heilist.length; i++){ var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x+j; tmpqizi.y = heilist[i].y; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x-j; tmpqizi.y = heilist[i].y; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x; tmpqizi.y = heilist[i].y+j; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x; tmpqizi.y = heilist[i].y-j; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x+j; tmpqizi.y = heilist[i].y+j; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x-j; tmpqizi.y = heilist[i].y-j; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x+j; tmpqizi.y = heilist[i].y-j; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } var postmps = new Array(); for(var j =0; j < 5; j++){ var tmpqizi = new Object(); tmpqizi.x = heilist[i].x-j; tmpqizi.y = heilist[i].y+j; postmps.push(tmpqizi); } if(checkWinPositionList(heilist, postmps)){ var tmps = new Array(); tmps.push(1); tmps.push(postmps); return tmps; } } return false; } function checkWinPositionList(bailist, poslisttmp){ for(var i =0; i < poslisttmp.length; i++){ if(checkWinPositioninfo(bailist, poslisttmp[i]) == false){ return false; } } return true; } function checkWinPositioninfo(poslisttmp, posinfo){ for(var i =0; i < poslisttmp.length; i++){ if(poslisttmp[i].x == posinfo.x && poslisttmp[i].y == posinfo.y){ return true; } } return false; } function draw(){ //清理画布 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.clearRect(0, 0, paint_width, paint_height); //画布背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(147,112,219)"; ctx.fillRect(0,0,paint_width,paint_height); //console.log("画布背景尺寸:宽:"+paint_width+",高:"+paint_height); //左侧背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(255,250,240)"; ctx.fillRect(pading,pading,left_width,left_height); //console.log("左侧背景尺寸:宽:"+left_width+",高:"+left_height); //右侧背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(250,250,210)"; ctx.fillRect(left_width+pading,pading,right_width,right_height); //console.log("右侧背景尺寸:宽:"+right_width+",高:"+right_height); //横线 for(var i = 0; i <= maxLineNum; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading, pading+perHeight*i); ctx.lineTo(pading+left_width, pading+perHeight*i); ctx.strokeStyle = 'black'; ctx.lineWidth = 1; ctx.stroke(); } //竖线 for(var i = 0; i <= maxFieldNum; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading+perWidth*i, pading); ctx.lineTo(pading+perWidth*i, pading+left_height); ctx.strokeStyle = 'black'; ctx.lineWidth = 1; ctx.stroke(); } //画上已经下了的棋子 for(var i = 0; i < pieceList.length; i++){ var x = pieceList[i].x; var y = pieceList[i].y; var type = pieceList[i].type; var number = pieceList[i].number; if(type == 0){ var color = 'white'; var border_color = 'black'; } else{ var color = 'black'; var border_color = 'LawnGreen'; } for(var j =0; j < poslist.length; j++){ if(poslist[j].x == x && poslist[j].y == y){ var border_color = 'red'; } } var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.arc(perWidth*x+pading,pading+y*perHeight,perWidth/2.5,0,2*Math.PI); ctx.fillStyle = color; ctx.lineWidth='1'; ctx.strokeStyle = border_color; ctx.fill(); ctx.stroke(); if(numIsON == true){ ctx.fillStyle=border_color; ctx.font="12px Arial"; ctx.fillText(number, perWidth*x+pading-perWidth/6.5, pading+y*perHeight+perHeight/5.5); } } //重新开始按钮 chongxin_x = left_width+pading+right_width/10; chongxin_y = pading+right_height/30; var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(205,155,29)"; ctx.fillRect(chongxin_x,chongxin_y,button_width,button_height); ctx.fillStyle='white'; ctx.font="14px Arial"; ctx.fillText('重新开始', chongxin_x+button_width/3.5,chongxin_y+button_height/1.6); //显示编号按钮 xianshi_x = left_width+pading+right_width/9+button_width; xianshi_y = pading+right_height/30; var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(205,155,29)"; ctx.fillRect(xianshi_x,xianshi_y,button_width,button_height); var showNumText = '显示编号'; if(numIsON == true){ showNumText = '隐藏编号'; } ctx.fillStyle='white'; ctx.font="14px Arial"; ctx.fillText(showNumText, xianshi_x+button_width/3.5,xianshi_y+button_height/1.6); //显示获胜信息 if(resultMsg.length > 0){ var maxmsgnum = 40; var startIndex = resultMsg.length-maxmsgnum>0 ? resultMsg.length-maxmsgnum : 0; var endIndex = resultMsg.length; //console.log(startIndex); //console.log(endIndex); var resultMsg1 = resultMsg.slice(startIndex, endIndex); for(var i = 0; i < resultMsg1.length; i++){ msg_x = left_width+pading+button_width/2; msg_y = pading+right_height/8+18*i; var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle='IndianRed'; ctx.font="14px Arial"; ctx.fillText("["+(startIndex+1+i)+"]"+resultMsg1[i], msg_x,msg_y); } } myCanvas.addEventListener('mousedown', doMouseDown,true); myCanvas.focus(); //window.addEventListener('mousedown', doMouseDown, true); } function getUnixTime(){ return Math.floor(Date.now() / 1000); } function getRandomInt(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; } draw(); </script> </body> </html>
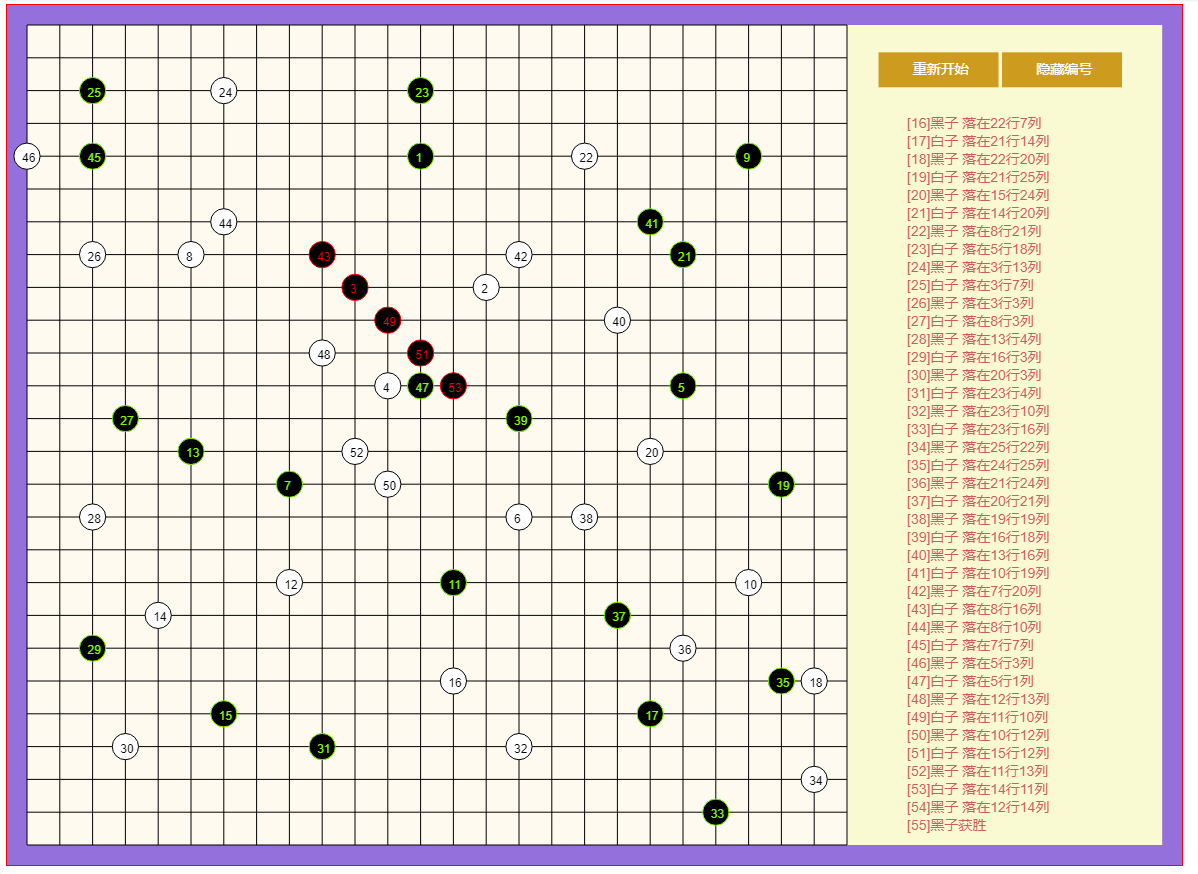
图:

本文来自博客园,作者:河北大学-徐小波,转载请注明原文链接:https://www.cnblogs.com/xuxiaobo/p/18396703





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步