最近写贪吃蛇有些上瘾,canvas版本贪吃蛇,贪吃蛇是逻辑最简单的游戏了
代码:
<!Doctype html> <html lang="zh_cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>贪吃蛇</title> <meta name="Keywords" content=""> <meta name="Description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <div style="display: flex; justify-content: left; align-items: center; height: 100%;"> <canvas id="myCanvas" width="600" height="600" style="border:1px;"> </canvas> </div> <script> var margin = 10; var pading = 3; var maxLineNum = 25; var maxFieldNum = 25; var pointx = getRandomInt(0, maxFieldNum-1); var pointy = getRandomInt(0, maxFieldNum-1); var my_points = new Array(); var else_points = new Array(); var score = 0; var myCanvas = document.getElementById("myCanvas"); var page_width = window.innerWidth; var page_height = window.innerHeight; //console.log("页面尺寸:宽:"+page_width+",高:"+page_height); var paint_width = page_width - 2 * margin - page_width / 6; var paint_height = page_height - 2 * margin; myCanvas.width = paint_width; myCanvas.height = paint_height; //console.log("画布尺寸:宽:"+paint_width+",高:"+paint_height); var left_width = paint_height - 2 * pading; var left_height = paint_height - 2 * pading; var right_width = paint_width - 2 * pading - left_width; var right_height = paint_height - 2 * pading; var perWidth = left_width / maxFieldNum; var perHeight = left_height / maxLineNum; //处理键盘事件 function doKeyDown(e){ var keyID = e.keyCode ? e.keyCode :e.which; //console.log(keyID); //a if(keyID == 65 || keyID == 37){ pointx--; } //d if(keyID == 68 || keyID == 39){ pointx++; } //w if(keyID == 87 || keyID == 38){ pointy--; } //s if(keyID == 83 || keyID == 40){ pointy++; } if(pointx < 0){ pointx = 0; } if(pointx > maxFieldNum-1){ pointx = maxFieldNum-1; } if(pointy < 0){ pointy = 0; } if(pointy > maxLineNum-1){ pointy = maxLineNum-1; } //console.log("pointx:"+pointx+", pointy:"+pointy); //处理碰到的其他块 var touchFlag = false; var my_points_old = JSON.parse(JSON.stringify(my_points)); for(var i = 0; i < else_points.length; i++){ if(else_points[i].x == pointx && else_points[i].y == pointy){ touchFlag = true; my_points.unshift(else_points[i]); else_points.splice(i, 1); score++; } } if(touchFlag == false){ for(var i = 0; i < my_points_old.length; i++){ if(i == 0){ my_points[i].x = pointx; my_points[i].y = pointy; } else{ my_points[i].x = my_points_old[i-1].x; my_points[i].y = my_points_old[i-1].y; } //console.log("nopeng:i="+i+", x="+my_points[i].x+", y="+my_points[i].y); } //console.log("\n"); } else{ for(var i = 0; i < my_points.length; i++){ //console.log("peng:i="+i+", x="+my_points[i].x+", y="+my_points[i].y); } //console.log("\n"); } draw(); } function draw(){ //清理画布 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.clearRect(0, 0, paint_width, paint_height); //画布背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(147,112,219)"; ctx.fillRect(0,0,paint_width,paint_height); //console.log("画布背景尺寸:宽:"+paint_width+",高:"+paint_height); //左侧背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(255,250,240)"; ctx.fillRect(pading,pading,left_width,left_height); //console.log("左侧背景尺寸:宽:"+left_width+",高:"+left_height); //右侧背景 var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "rgb(250,250,210)"; ctx.fillRect(left_width+pading,pading,right_width,right_height); //console.log("右侧背景尺寸:宽:"+right_width+",高:"+right_height); //横线 for(var i = 0; i <= maxLineNum; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading, pading+perHeight*i); ctx.lineTo(pading+left_width, pading+perHeight*i); ctx.strokeStyle = 'black'; ctx.lineWidth = 1; ctx.stroke(); } //竖线 for(var i = 0; i <= maxFieldNum; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(pading+perWidth*i, pading); ctx.lineTo(pading+perWidth*i, pading+left_height); ctx.strokeStyle = 'black'; ctx.lineWidth = 1; ctx.stroke(); } //第一个子 if(my_points.length <= 0){ var point = new Object(); point.x = pointx; point.y = pointy; point.color = "rgb(255,0,0)"; my_points.push(point); } else{ my_points[0].x = pointx; my_points[0].y = pointy; } //其他随机子 while(else_points.length < 3){ var point = new Object(); point.x = getRandomInt(0, maxFieldNum-1); point.y = getRandomInt(0, maxLineNum-1); point.color = "rgb("+getRandomInt(1, 255)+","+getRandomInt(1, 255)+","+getRandomInt(1, 255)+")"; point.time = getUnixTime(); else_points.push(point); } //显示第一个(蛇上的)棋子 for(var i = 0; i < my_points.length; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = my_points[i].color; ctx.fillRect(my_points[i].x*perWidth+pading,my_points[i].y*perHeight+pading,perWidth,perHeight); //获取反色,展示文字序号 var pattern = /[0-9]+/g; var matches = my_points[i].color.match(pattern); var r = 255-matches[0]; var g = 255-matches[1]; var b = 255-matches[2]; ctx.beginPath(); ctx.fillStyle="rgb("+r+","+g+","+b+")"; ctx.font="12px Arial"; ctx.fillText(i+1, my_points[i].x*perWidth+pading+perWidth/2.5, my_points[i].y*perHeight+pading+perHeight/1.5); } //过滤过期的其他棋子 var tmp_points = new Array(); for(var i = 0; i < else_points.length; i++){ if(getUnixTime() - else_points[i].time < 60){ tmp_points.push(else_points[i]); } } else_points = tmp_points; //显示其他棋子 for(var i = 0; i < else_points.length; i++){ var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = else_points[i].color; ctx.fillRect(else_points[i].x*perWidth+pading,else_points[i].y*perHeight+pading,perWidth,perHeight); } //显示得分按钮和文字 var tmpcolor = "rgb(238,197,145)"; var ctx = myCanvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = tmpcolor; ctx.fillRect(left_width+pading+right_width/3,perHeight/2,120,35); //获取反色,展示文字序号 var pattern = /[0-9]+/g; var matches = tmpcolor.match(pattern); var r = 255-matches[0]; var g = 255-matches[1]; var b = 255-matches[2]; ctx.beginPath(); ctx.fillStyle="rgb("+r+","+g+","+b+")"; ctx.font="14px Arial"; ctx.fillText("得分:"+score, left_width+pading+right_width/3+35,perHeight/2+23); myCanvas.addEventListener('keydown', doKeyDown,true); myCanvas.focus(); window.addEventListener('keydown', doKeyDown, true); } function getUnixTime(){ return Math.floor(Date.now() / 1000); } function getRandomInt(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; } draw(); </script> </body> </html>
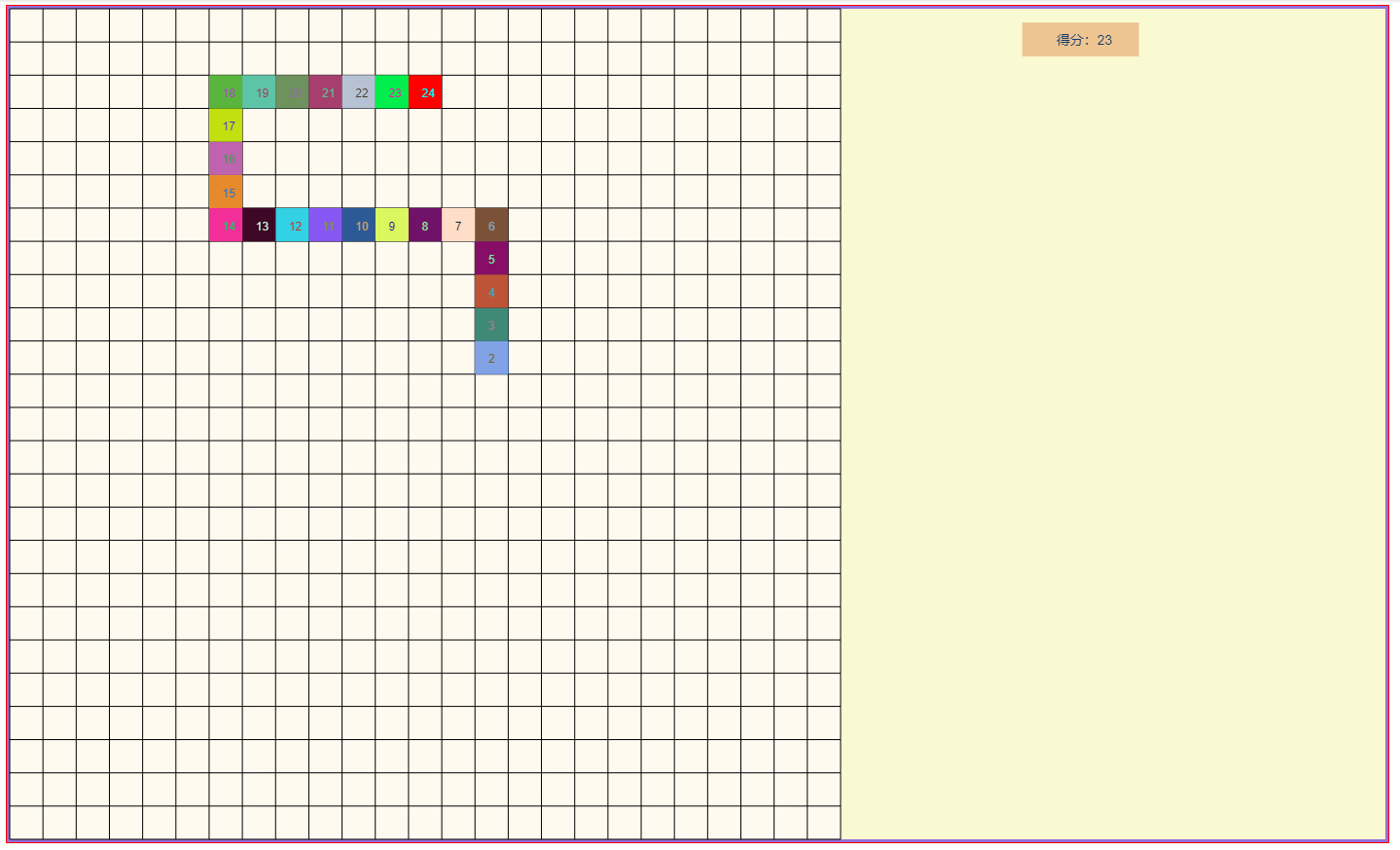
效果:

本文来自博客园,作者:河北大学-徐小波,转载请注明原文链接:https://www.cnblogs.com/xuxiaobo/p/18394047





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步