docker安装jenkins
1.1 拉取Jenkins镜像
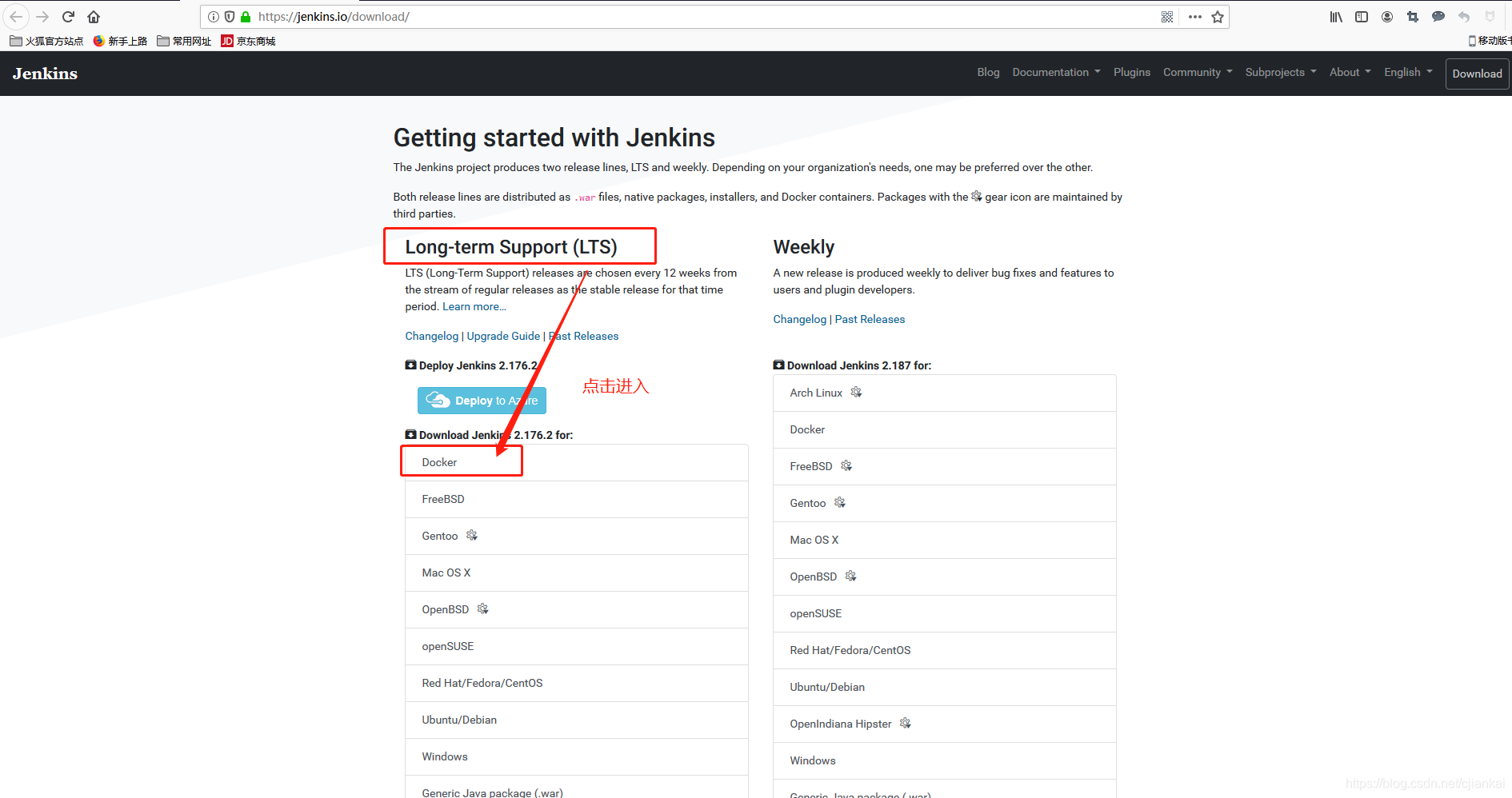
进入官网:https://jenkins.io/download/
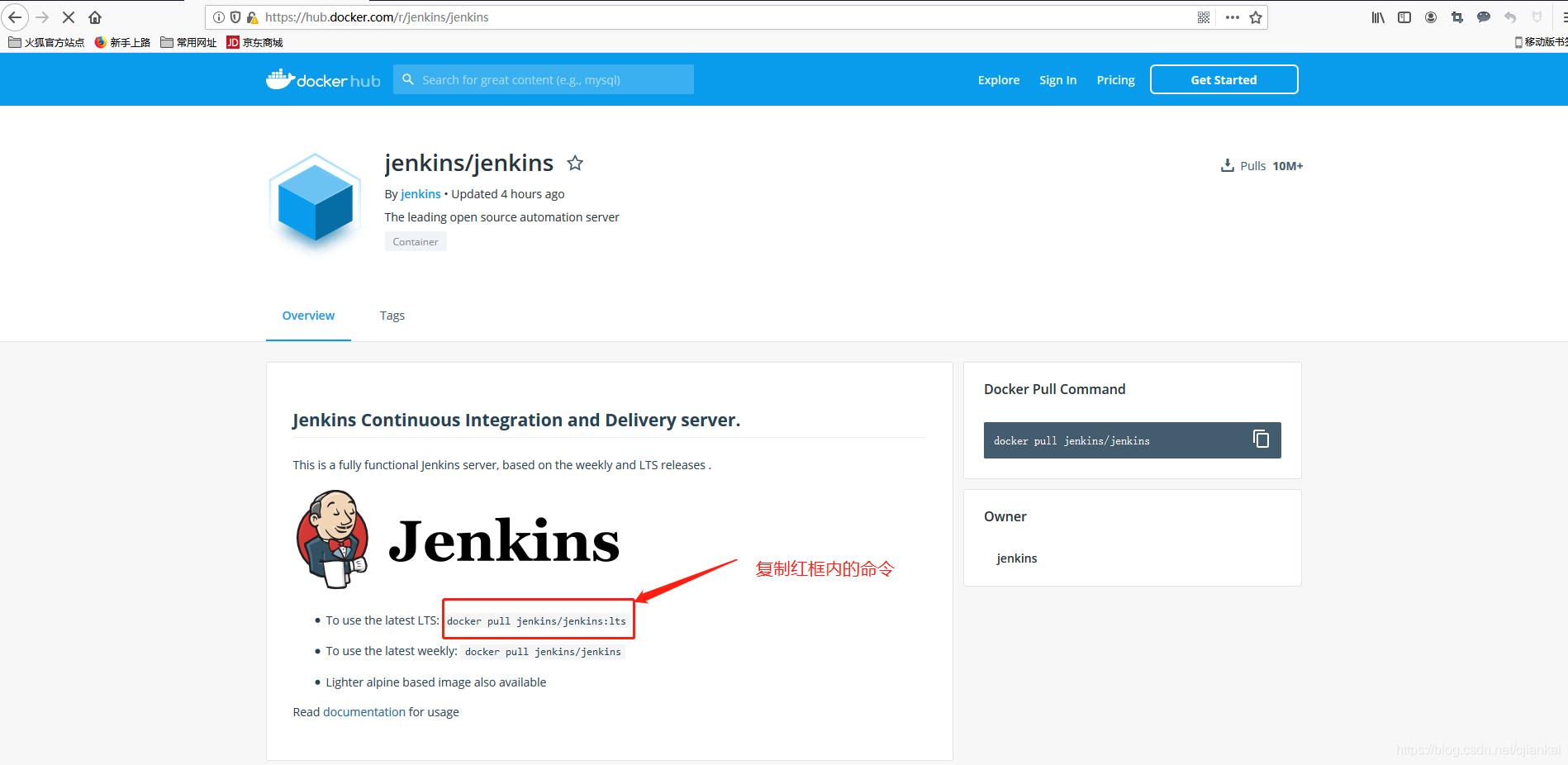
点击Docker进入Docker Hub

我们这里选择jenkins/jenkins:lts版本的Jenkins,因为Jenkins:latest版本是官方版本,而且是英文的,下载插件什么的因为墙的各种原因导致无法下载和下载报错
复制红框中的命令:docker pull jenkins/jenkins:lts拉取镜像,如果下载镜像比较慢可以考虑给docker设置一个镜像加速【推荐使用aliyun的,不会的可以百度一下】

配置 Docker 镜像站(此命令可以加速下载)
Linux
curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://f1361db2.m.daocloud.io该脚本可以将 --registry-mirror 加入到你的 Docker 配置文件 /etc/docker/daemon.json 中。适用于 Ubuntu14.04、Debian、CentOS6 、CentOS7、Fedora、Arch Linux、openSUSE Leap 42.1,其他版本可能有细微不同。
在服务器上输入命令:
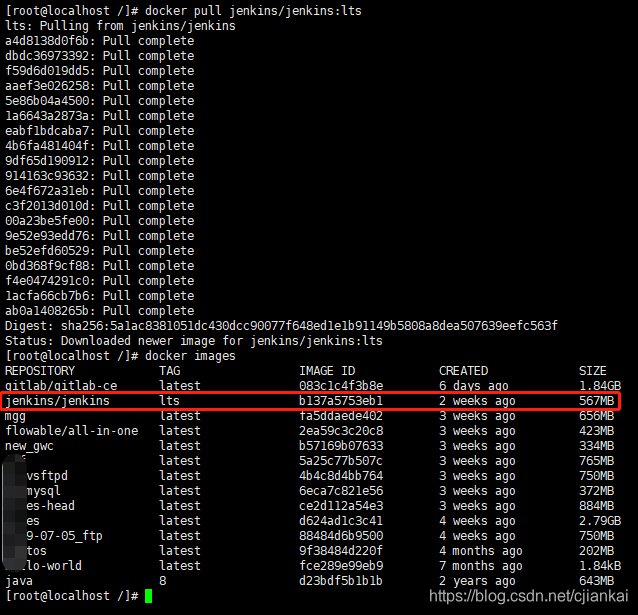
docker pull jenkins/jenkins:lts
- 1


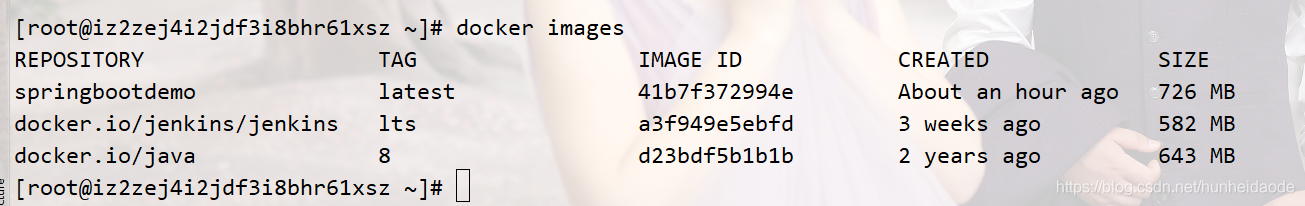
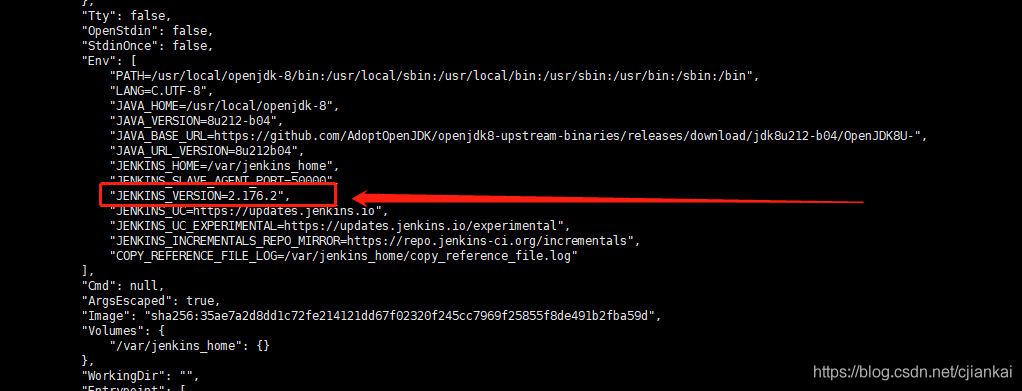
注意查看 docker镜像中,Jenkins版本是否是最新版
命令:
docker inspect b137a5753eb1
- 1

1.2 创建目录
为了方便后期Jenkins中配置文件的修改,同时,防止jenkins中重要文件因为容器损毁或删除导致文件丢失,因此需要将/var/jenkins_home目录对外挂载
mkdir -p /apps/devops/jenkins
对目录开放docker进程操作的完全读写的权限
chmod 777 /apps/devops/jenkins
1.3 启动容器
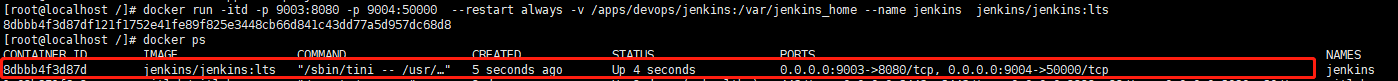
docker run -itd -p 9003:8080 -p 9004:50000 --restart always -v /apps/devops/jenkins:/var/jenkins_home --name jenkins jenkins/jenkins:lts
-p 端口映射:Jenkins是Java程序,默认端口是8080
1.4 打开Jenkins管理页面
访问地址:
http://192.168.143.128:9003
- 1

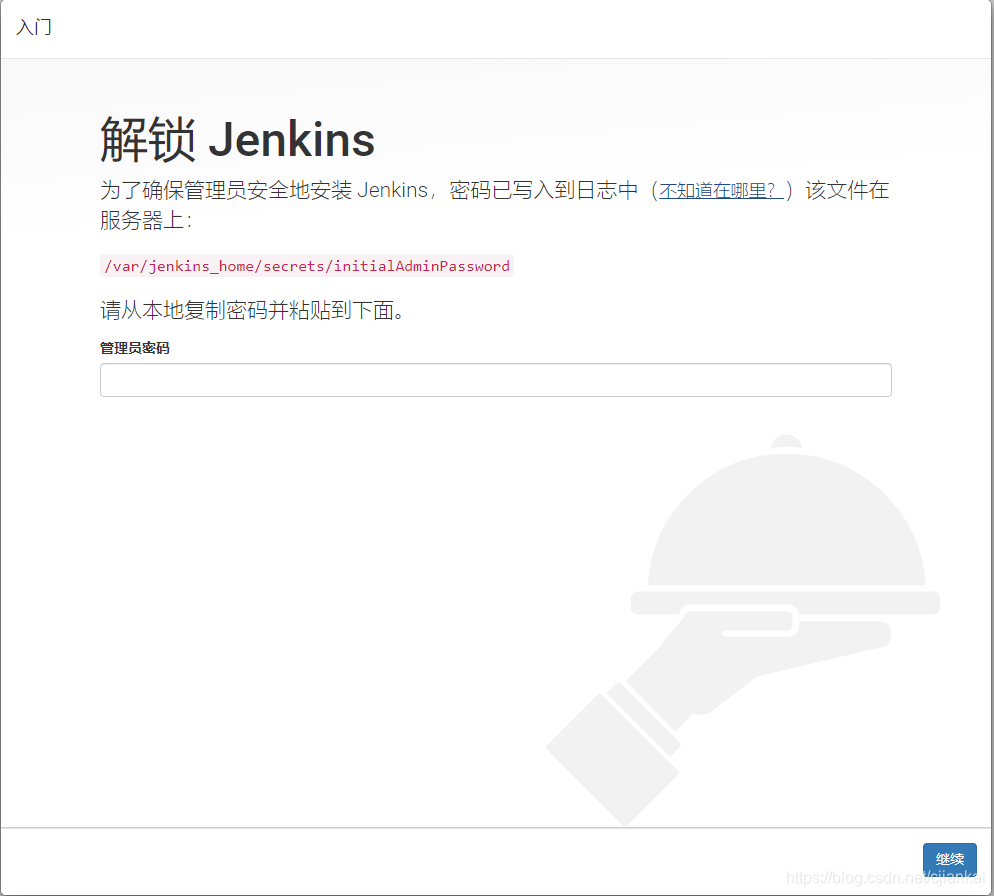
出现如上页面,代表jenkins启动成功。
1.5 查看日志获取初始密码
命令:
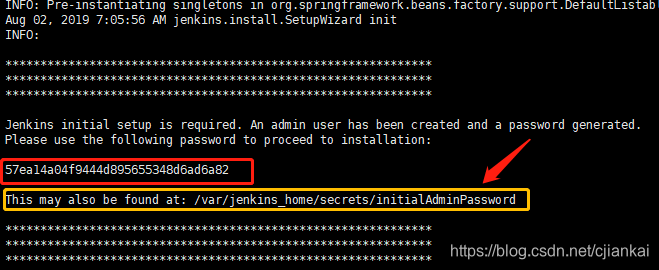
docker logs -f jenkins
- 1
复制如下图中红框内的初始密码
当然,你也可以不通过日志查看,你可以进入黄色框中描述的文件查看初始密码也是一样的,二选一
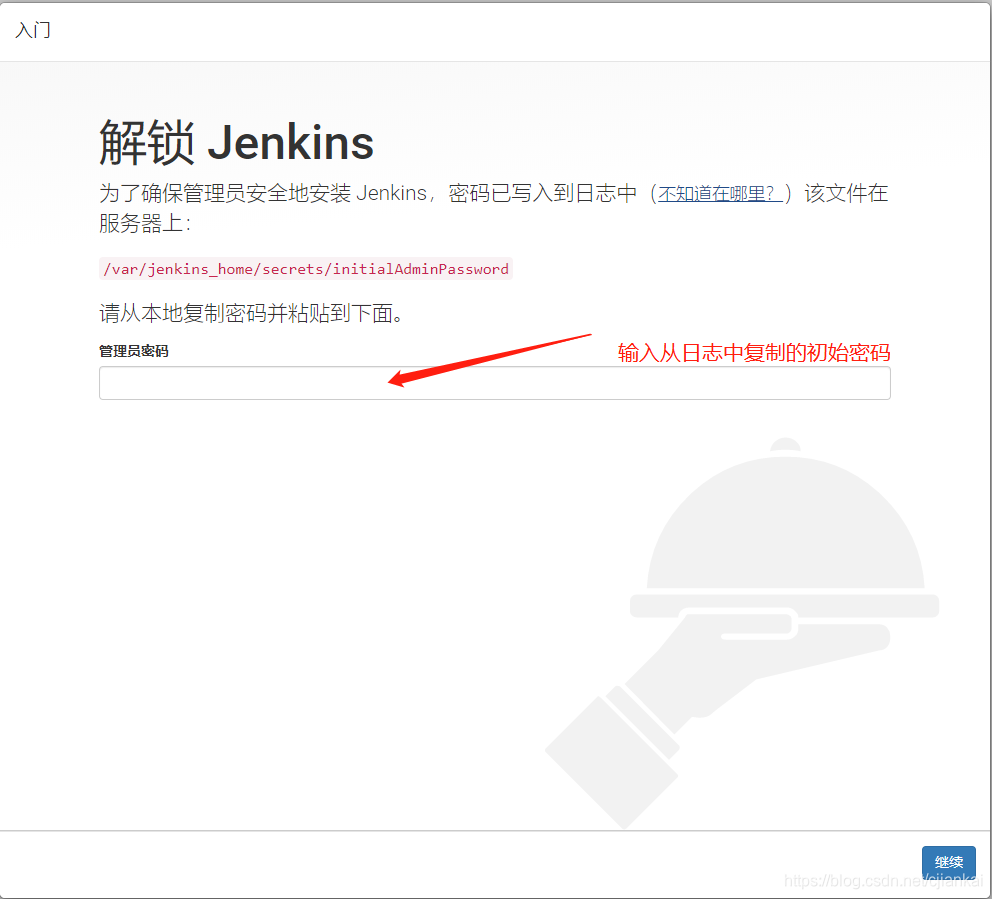
将密码复制、粘贴到如下框框中,进入jenkins,需要等待数十秒(可能更久)!
如果出现下图情况,等很久,还没有进入
解决方案:
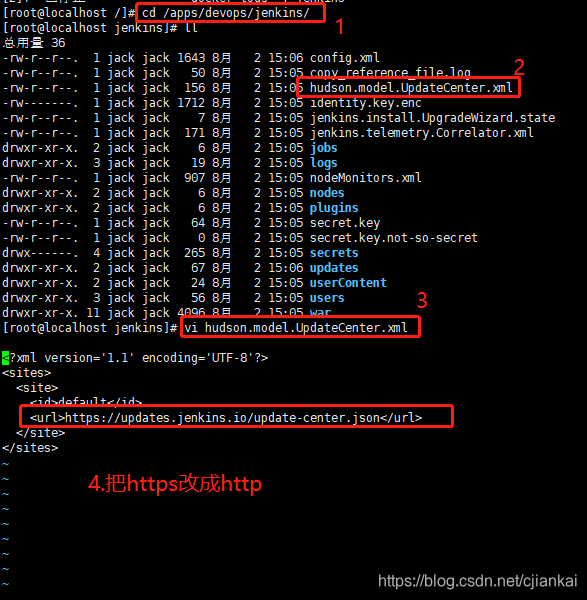
① 进入我们前面挂载的Jenkins目录 /apps/devops/jenkins,执行命令:
vi hudson.model.UpdateCenter.xml
② 将文件hudson.model.UpdateCenter.xml中https://updates.jenkins.io/update-center.json改成http://updates.jenkins.io/update-center.json(把https改成http)

③ 保存,重启Jenkins容器
-
[root@localhost jenkins]# docker restart jenkins
-
jenkins
-
[root@localhost jenkins]#
④ 重新进入Jenkins管理页面:http://192.168.142.128:9003(稍等一会儿,就可以进入步骤6.安装建议的插件页面)
1.6 安装推荐的插件
如下图所示,左侧显示安装推荐的插件,右侧选择自定义安装插件。
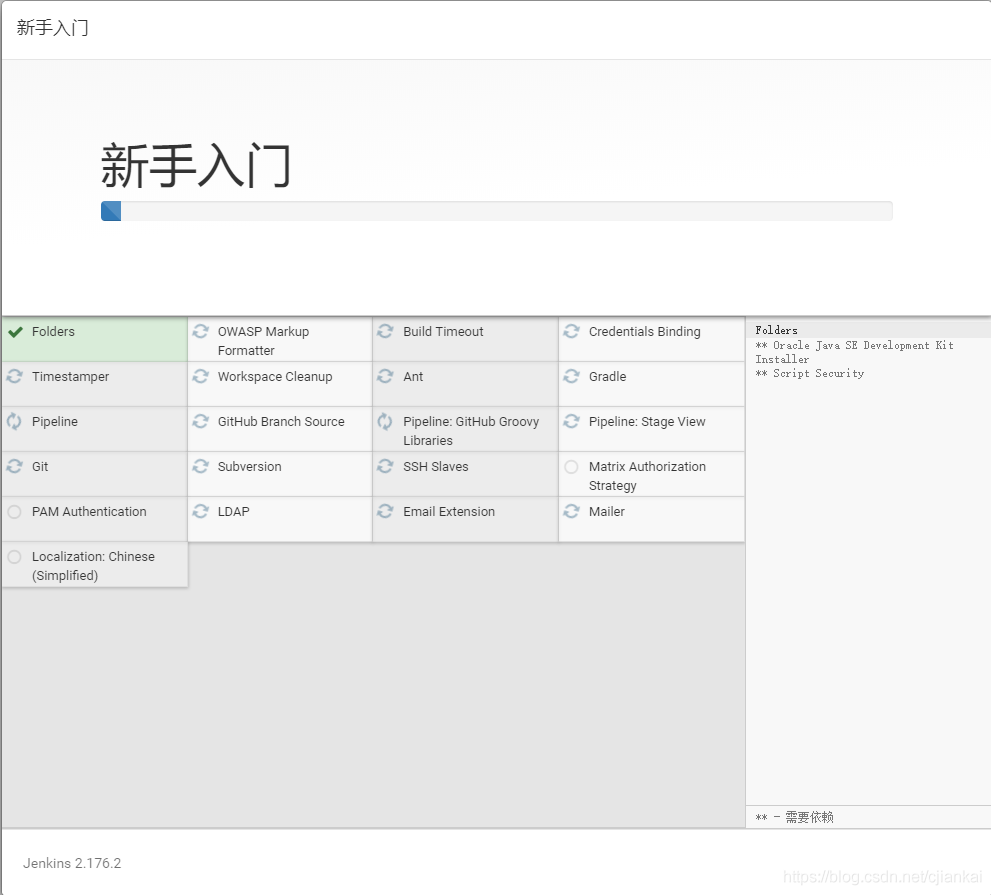
我们选择安装推荐的插件,点击左侧的(中间可能会安装很长时间。有时候卡住不动了的话,可以重新启动kenkins在输入密码进入,冲洗刷新下载下列插件)
 如果全部都能正确安装,则会自动进入如下图界面
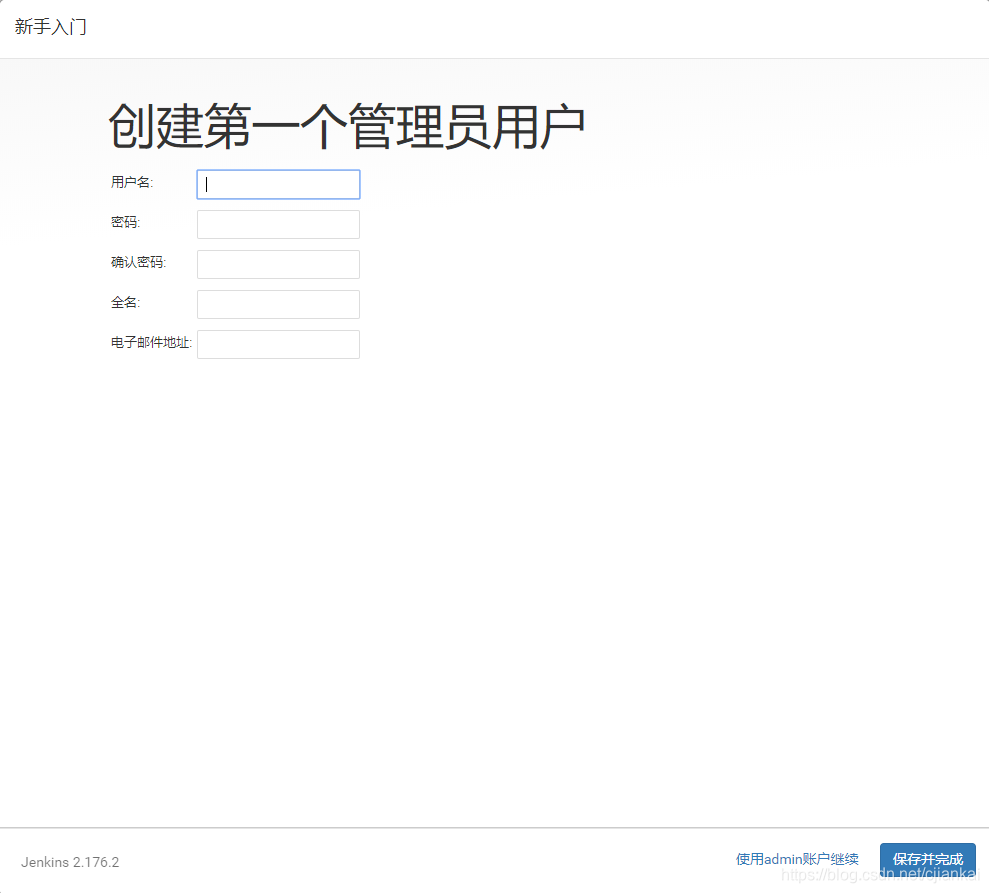
如果全部都能正确安装,则会自动进入如下图界面

将信息输入对应输入框内,点击保存并完成,进入如下图所示
1.7 成功安装Jenkins
默认,点击保存并完成,OK,这就算搭建成功了(因为我是在VMware CentOS7上使用Docker搭建的Jenkins,GitLab,gitlab又非常耗费资源,所以可能会卡住不动,重启一下Jenkins就可以了),如图
2. 配置Jenkins
2.1 设置Jenkins时区为北京时间
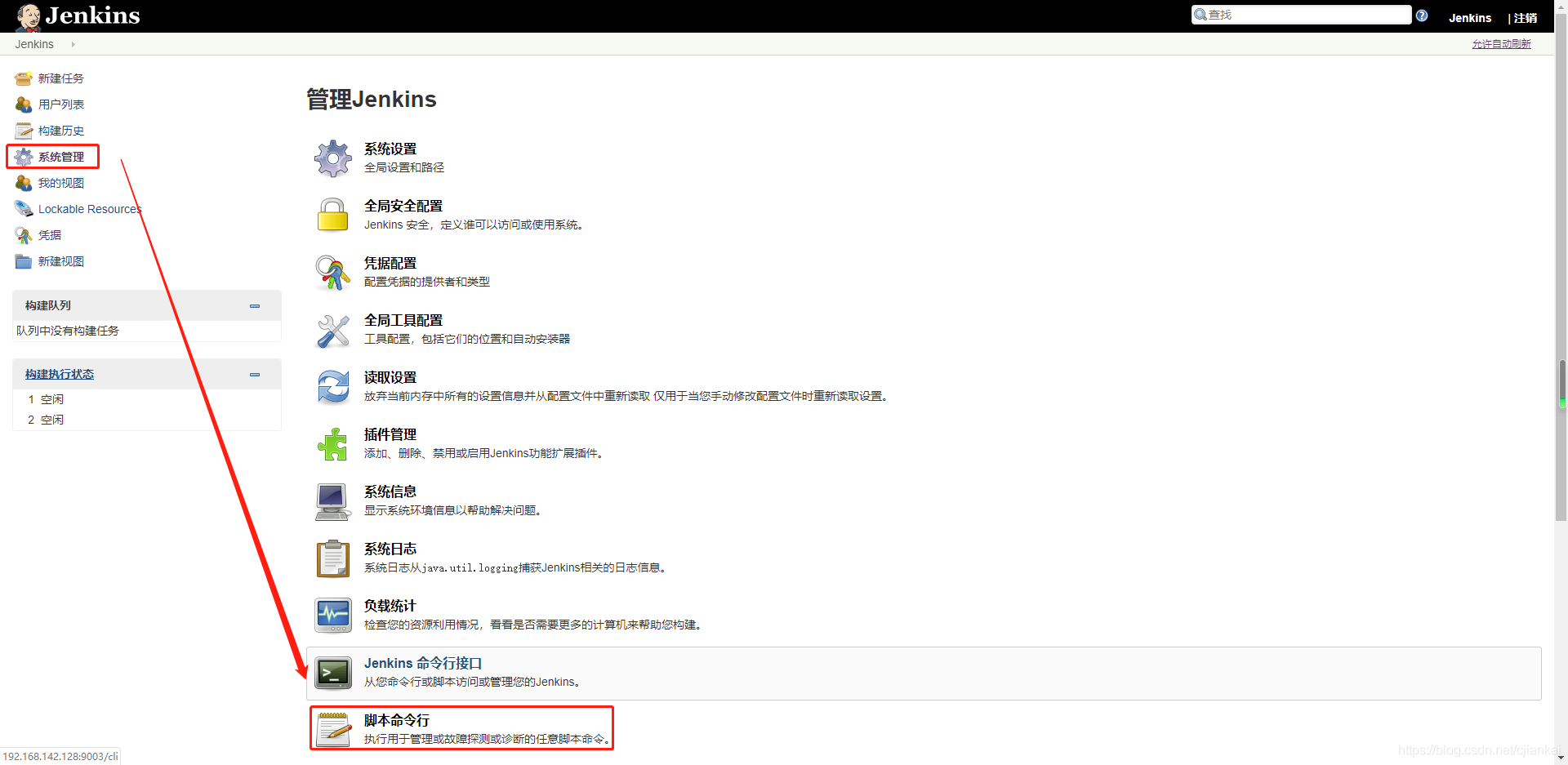
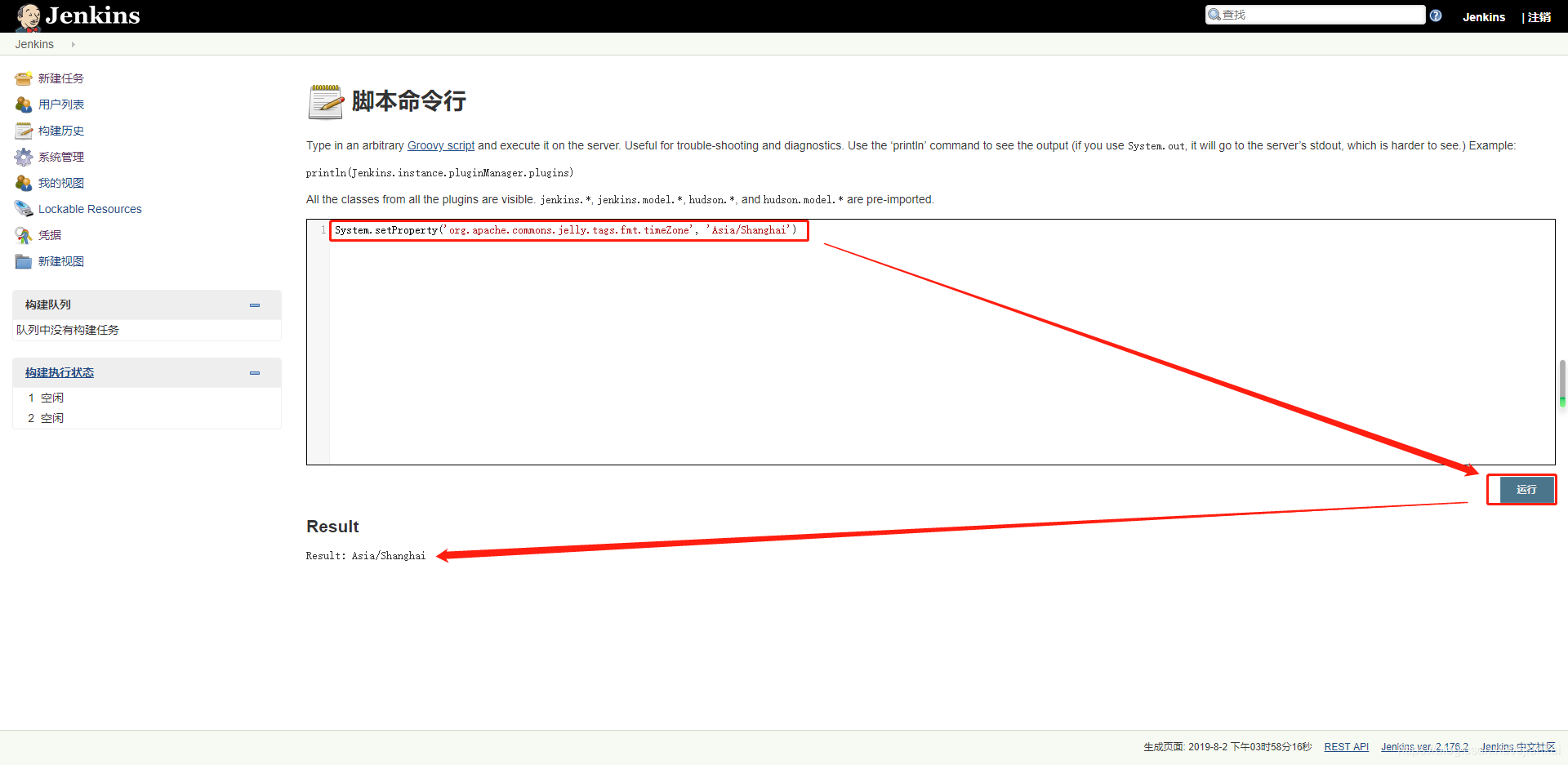
点击系统管理——脚本命令行
输入脚本并运行:
System.setProperty('org.apache.commons.jelly.tags.fmt.timeZone', 'Asia/Shanghai')
- 1
如图显示Result表示成功
2.2 安装自动化构建和部署所需的插件
所需插件:【Maven Integration】、【Pipeline Maven Integration】、【Gitlab】、【Gitlab hook】、【SSH】、【Publish Over SSH】
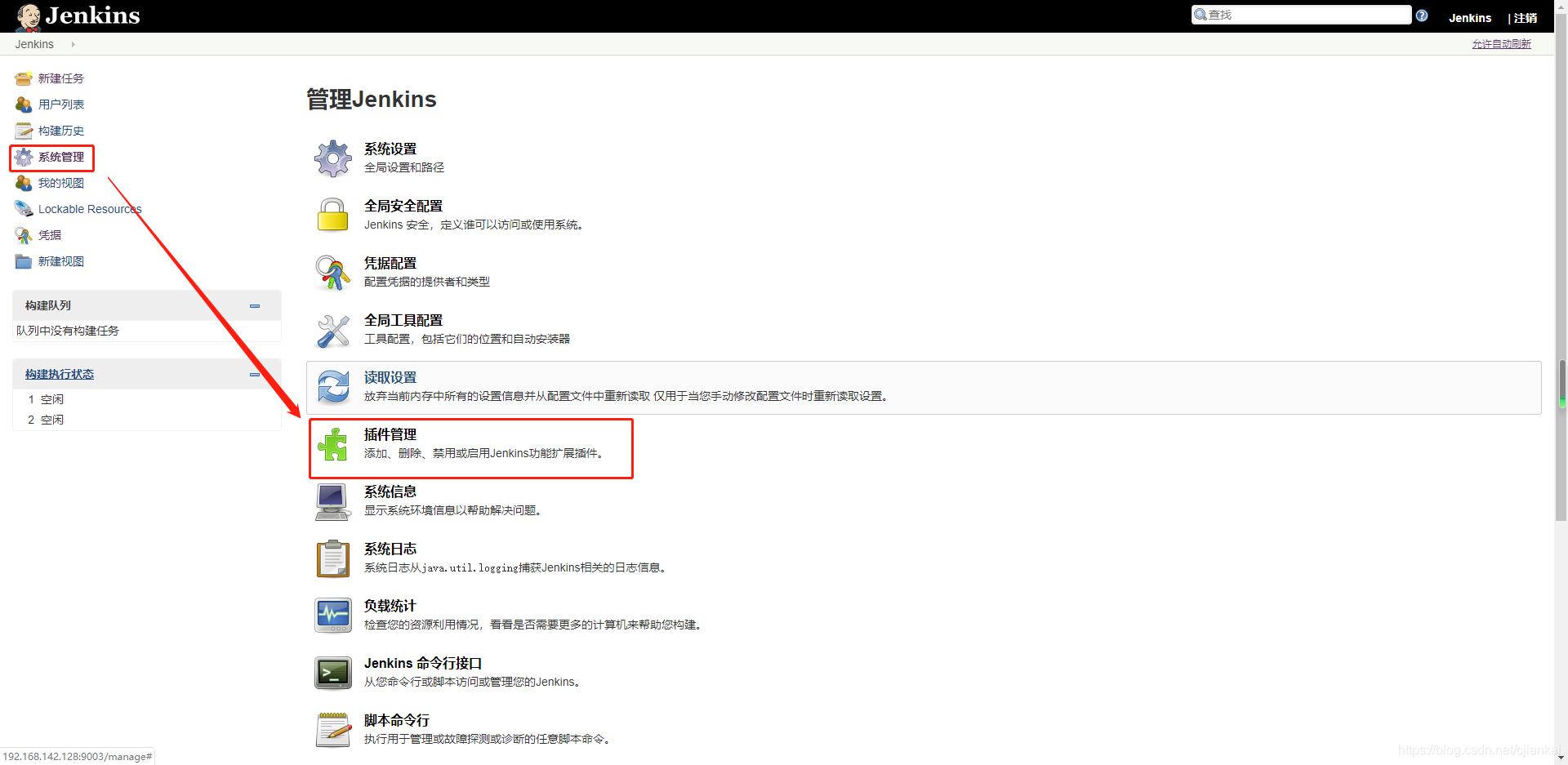
进入系统管理——插件管理
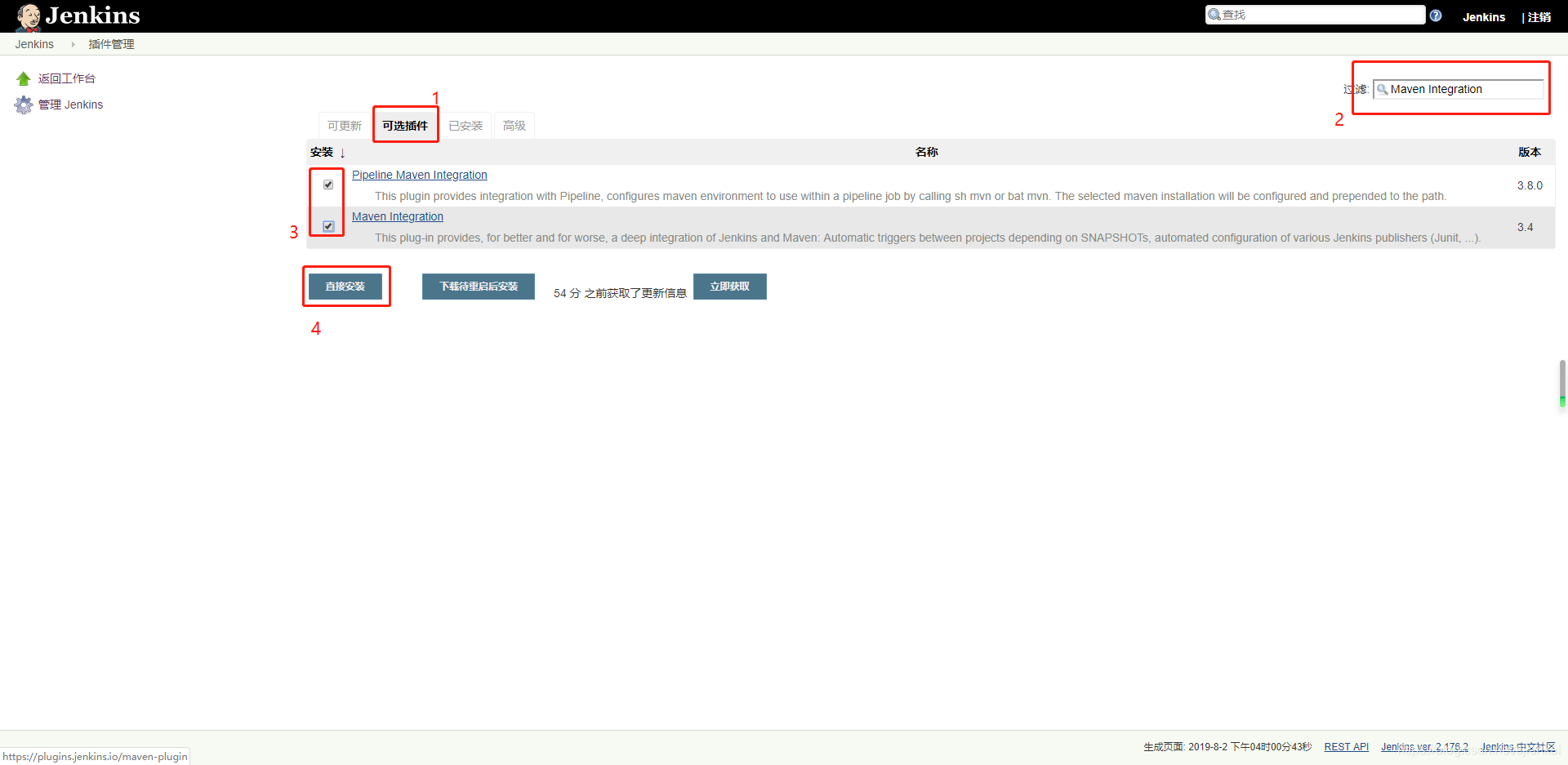
① 安装Maven插件:点击可选插件——过滤MavenIntegration插件——勾选Maven Integration和Pipeline Maven Integration——点击直接安装
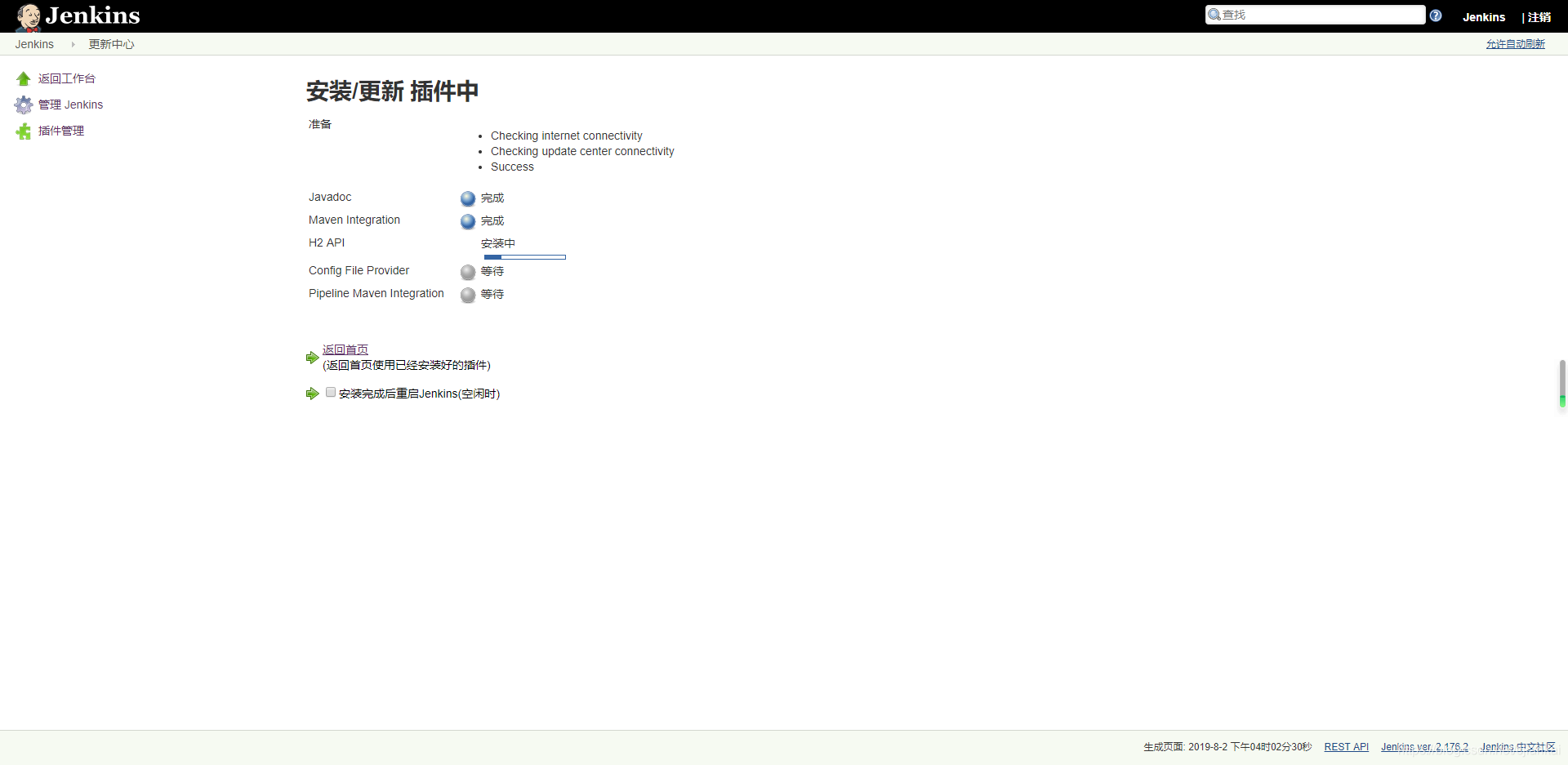
如图,开始安装Maven插件
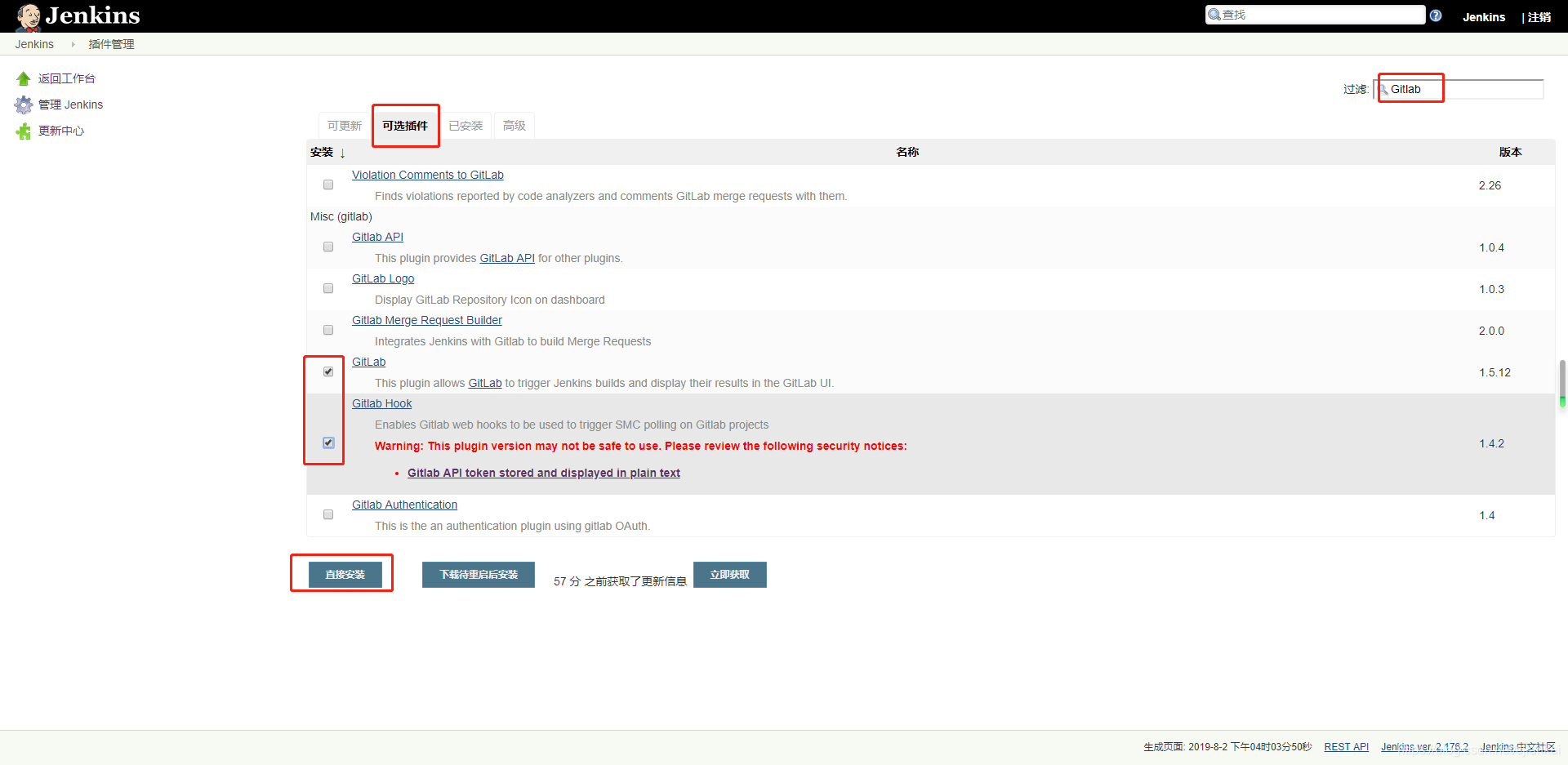
② 安装Gitlab插件:点击可选插件——过滤Gitlab插件——勾选Gitlab和Gitlab hook——点击直接安装
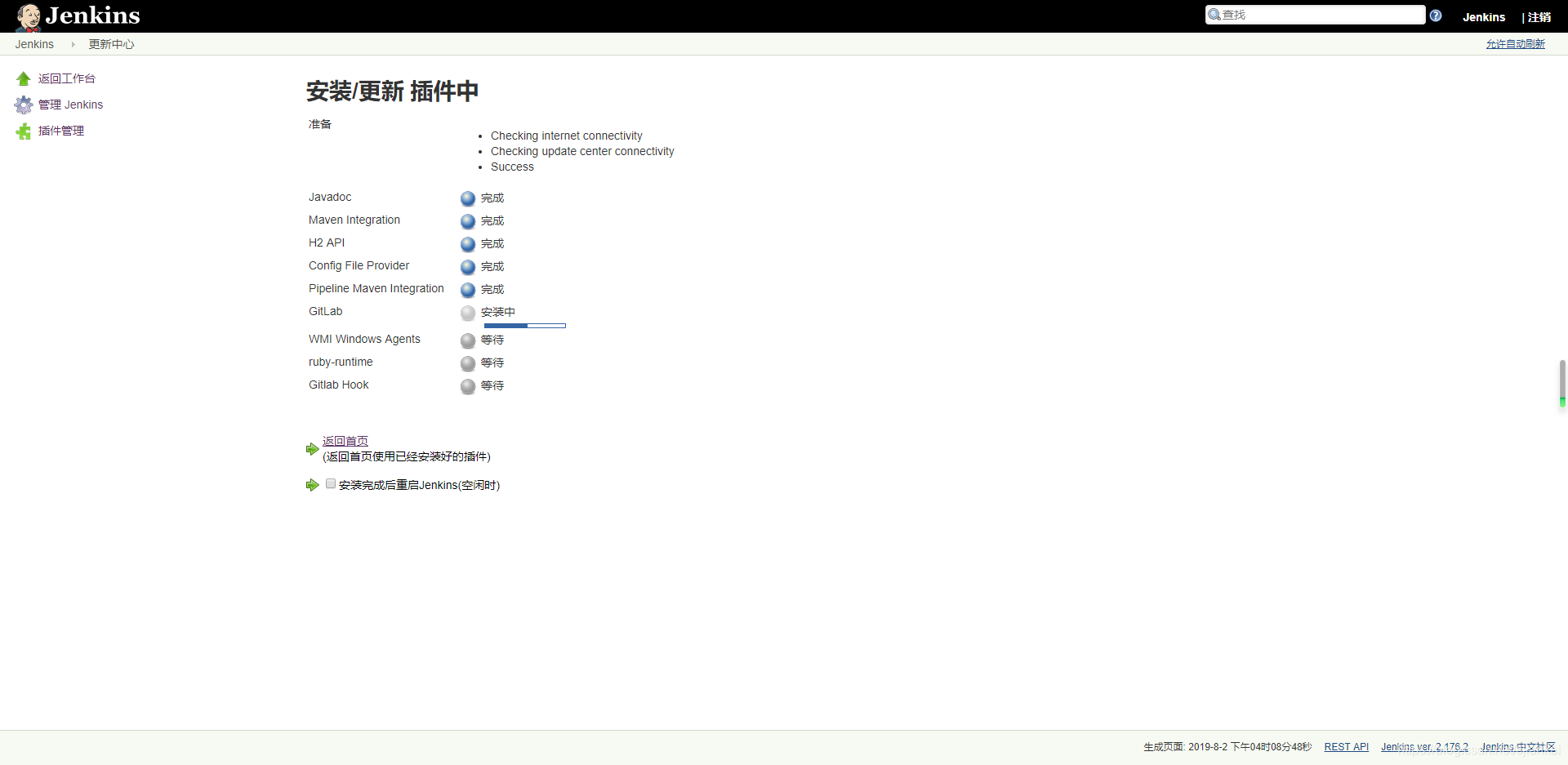
如图,开始安装Gitlab插件
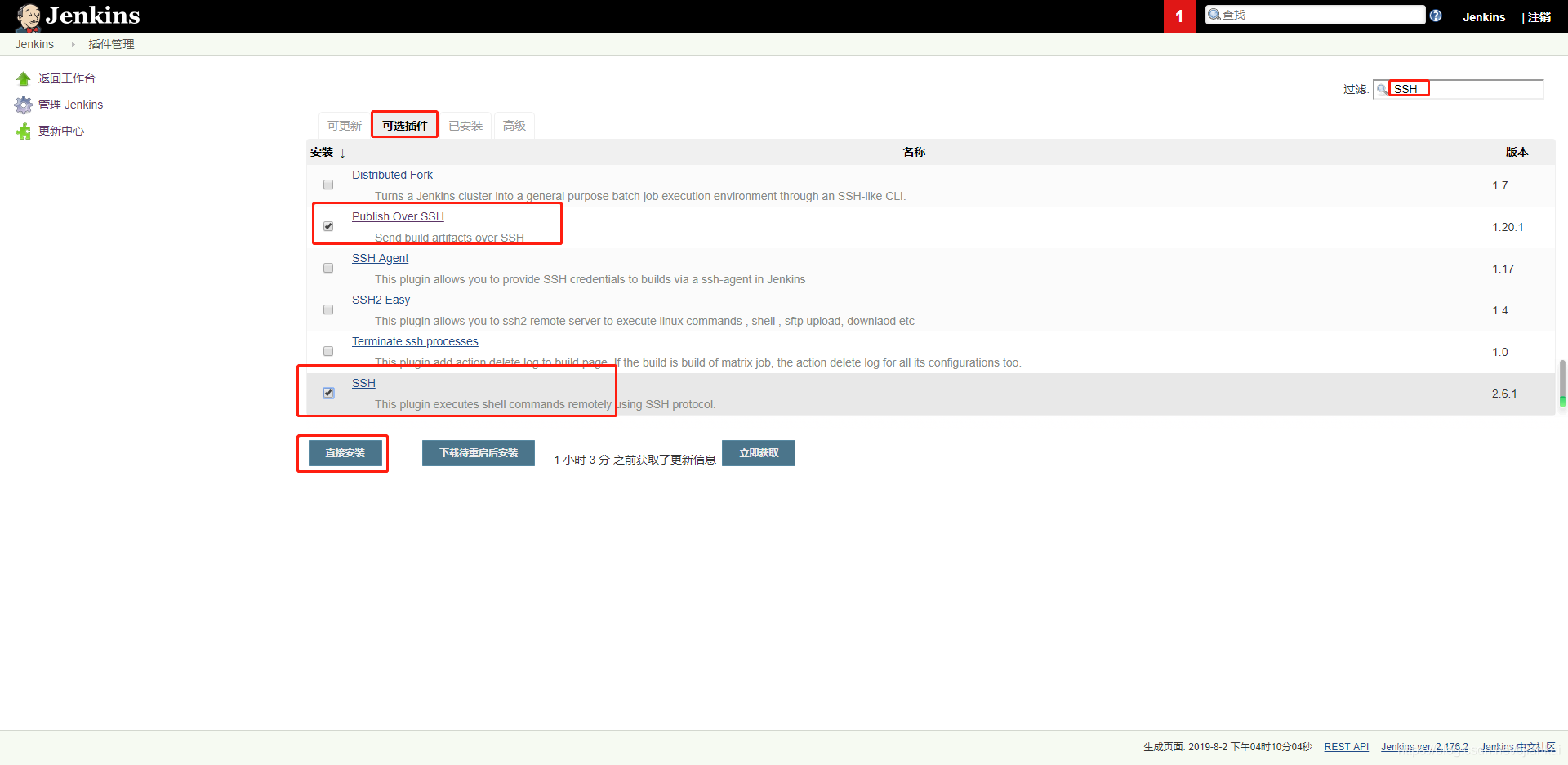
③ 安装SSH插件和Publish Over SSH插件:点击可选插件——过滤SSH插件——勾选SSH和Publish Over SSH——点击直接安装
安装Publish Over SSH插件的原因:因为本方式是使用docker启动jenkin服务,所以在jenkins后续执行构建任务时候,需要在build成功后,将服务的jar包[以spring boot]服务为例,需要将jar包拷贝到Dockerfile所在服务器的指定目录,进行微服务的启动;所以,此处需要配置SSH服务器的连接,意思就是在jenkins的任务结束后,去执行指定的服务器上的shell命令,做spring boot或cloud服务的镜像的构建,容器的运行,等一系列的事情

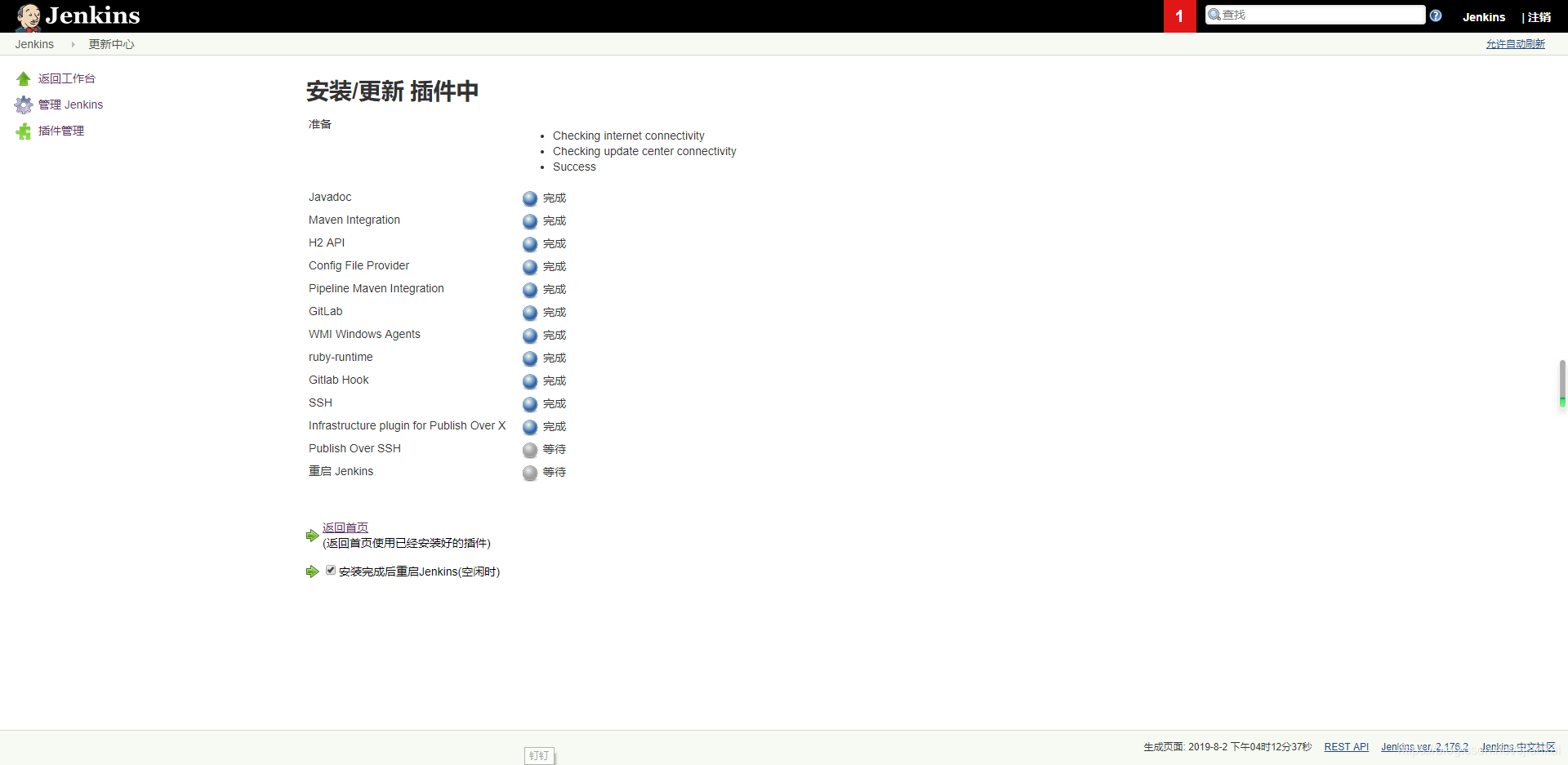
如图,开始安装SSH插件
插件全部安装完成后,可以重启一下Jenkins
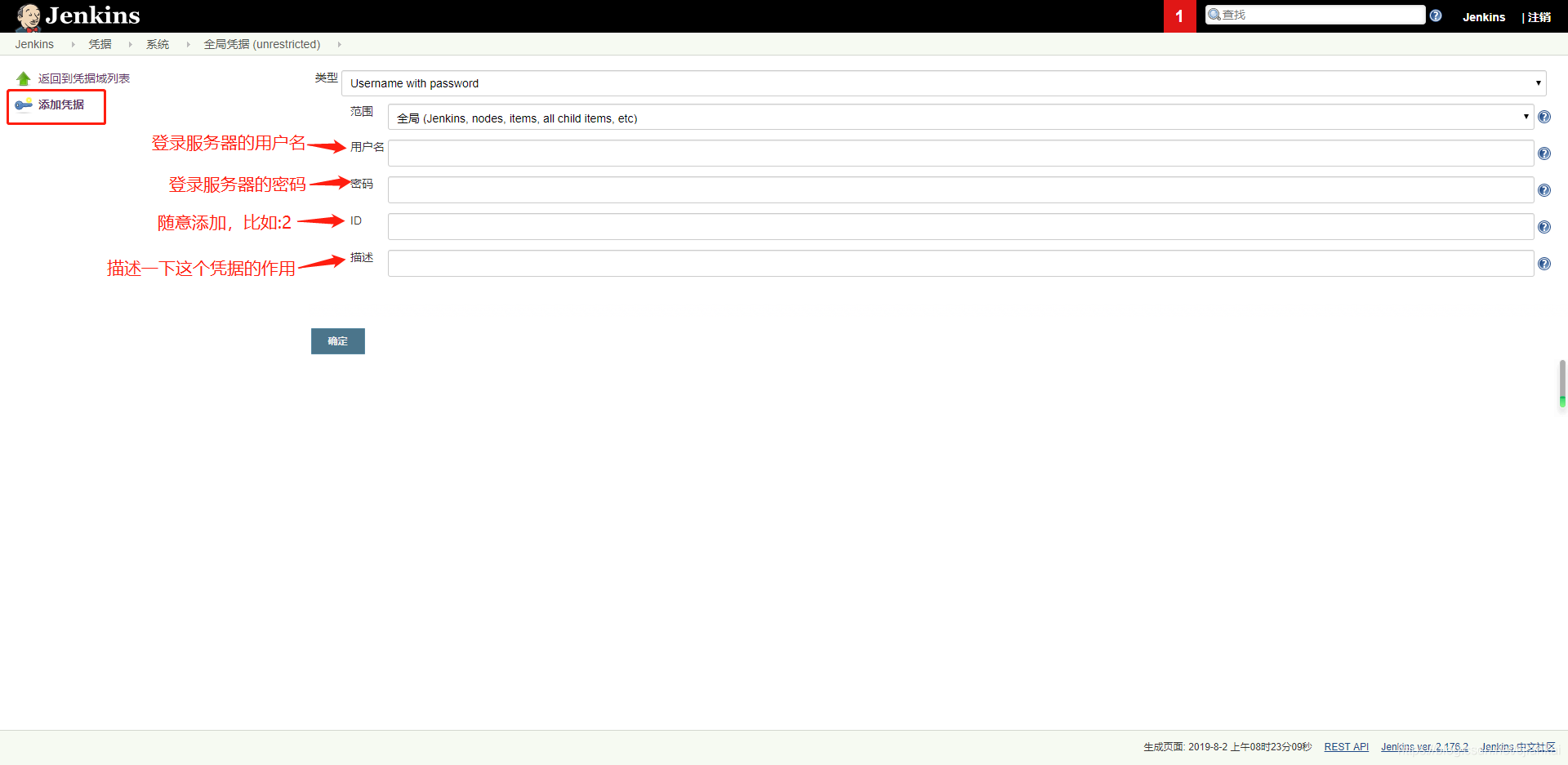
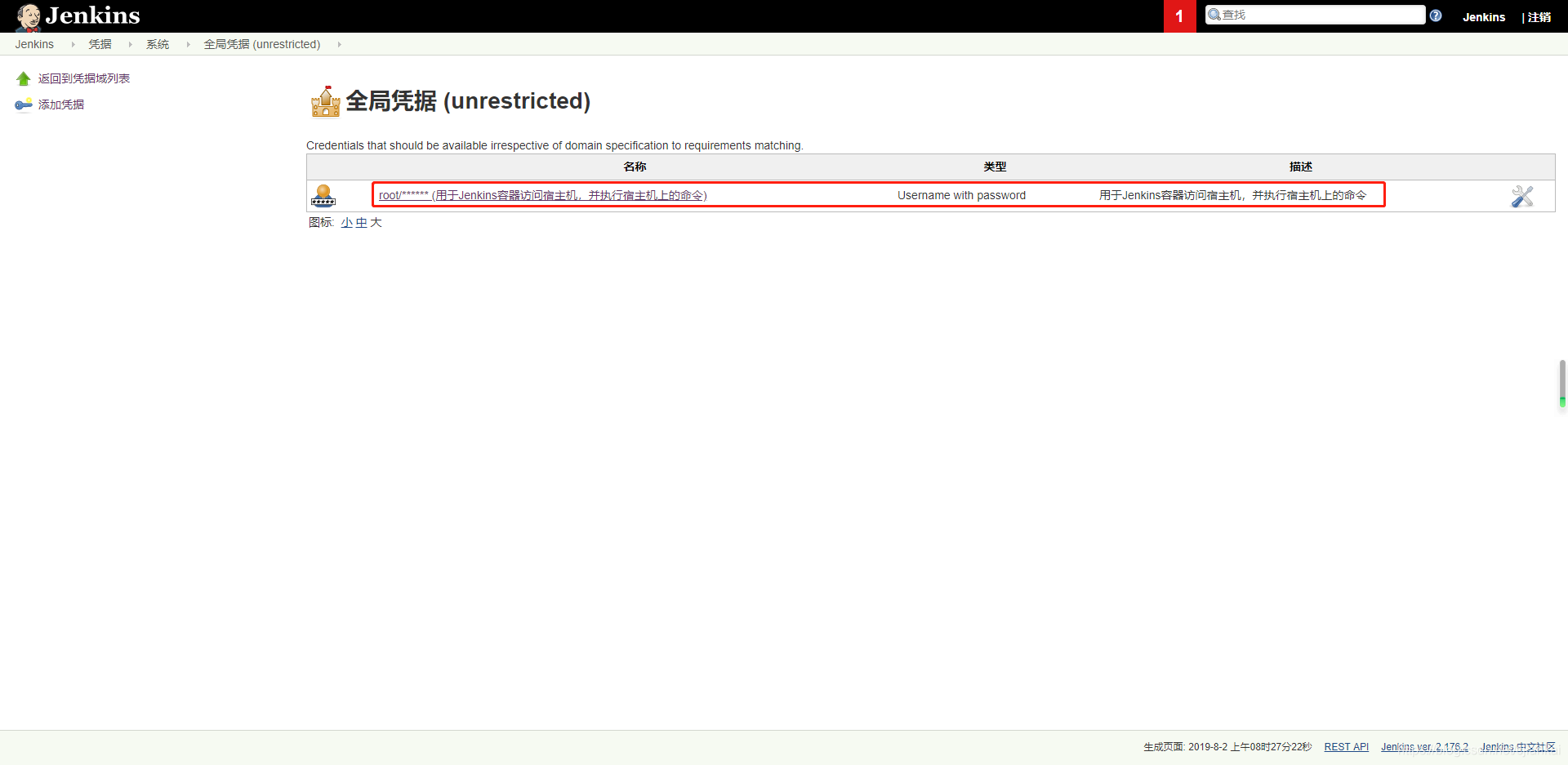
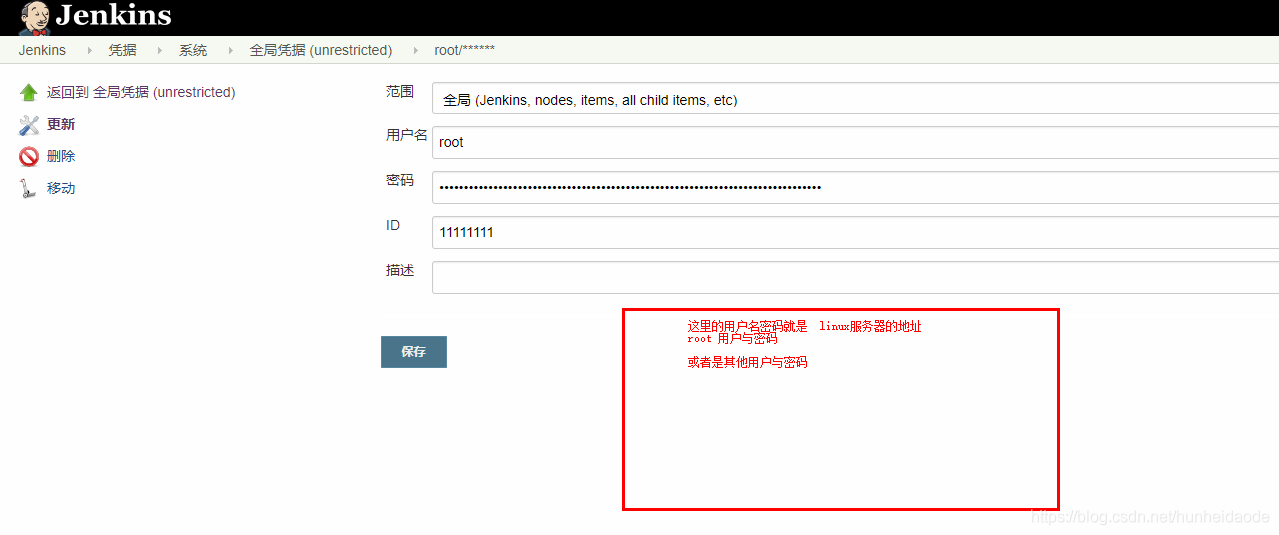
2.3 添加凭据

点击添加凭据——输入宿主机服务器的用户名和密码
点击确定后

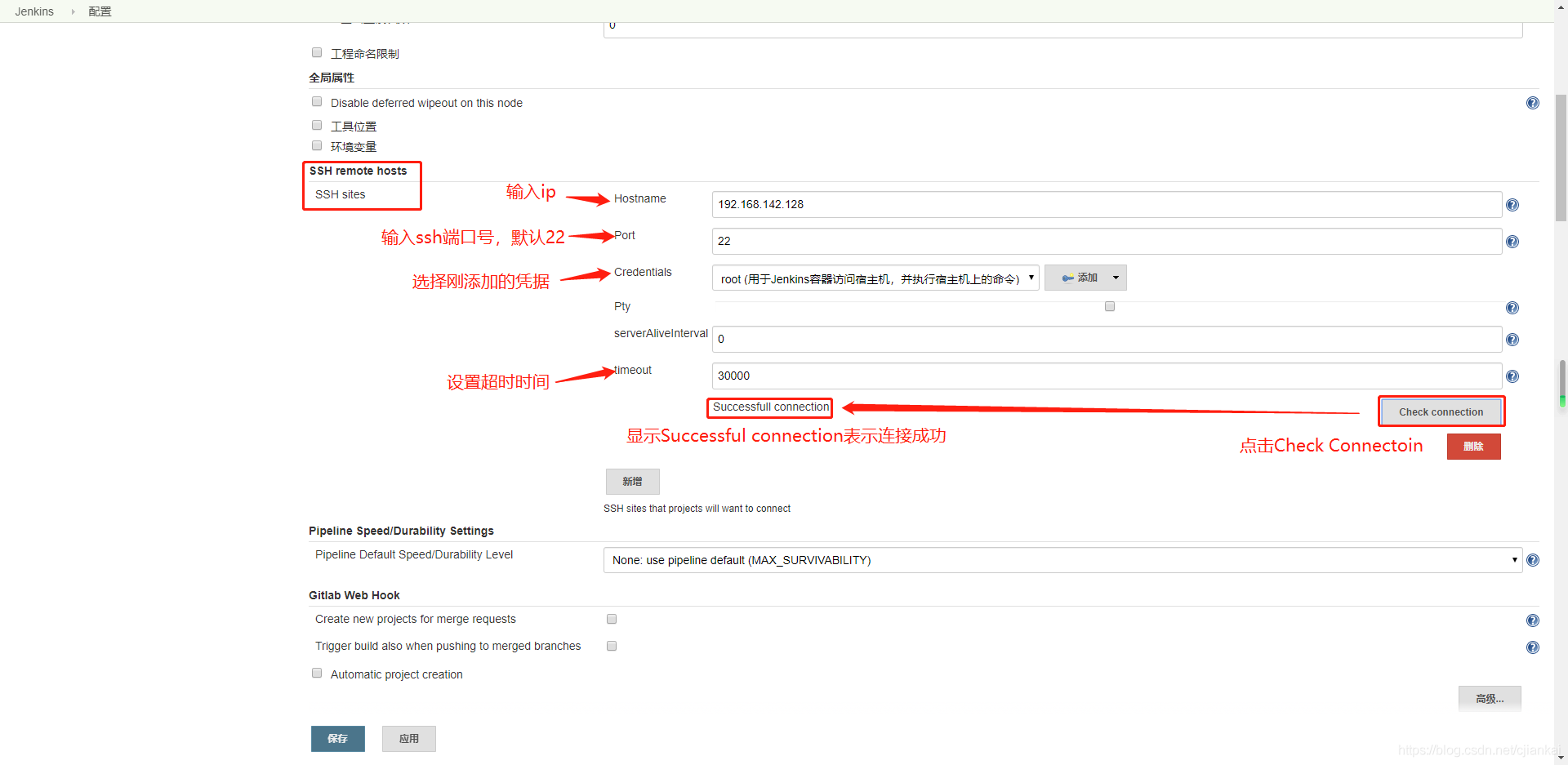
2.4 配置SSH remote hosts
这个配置是干什么的呢?配置SSH连接Dockerfile所在服务器的相关信息,并添加凭证,最后测试连接并保存,以备后面使用!!!
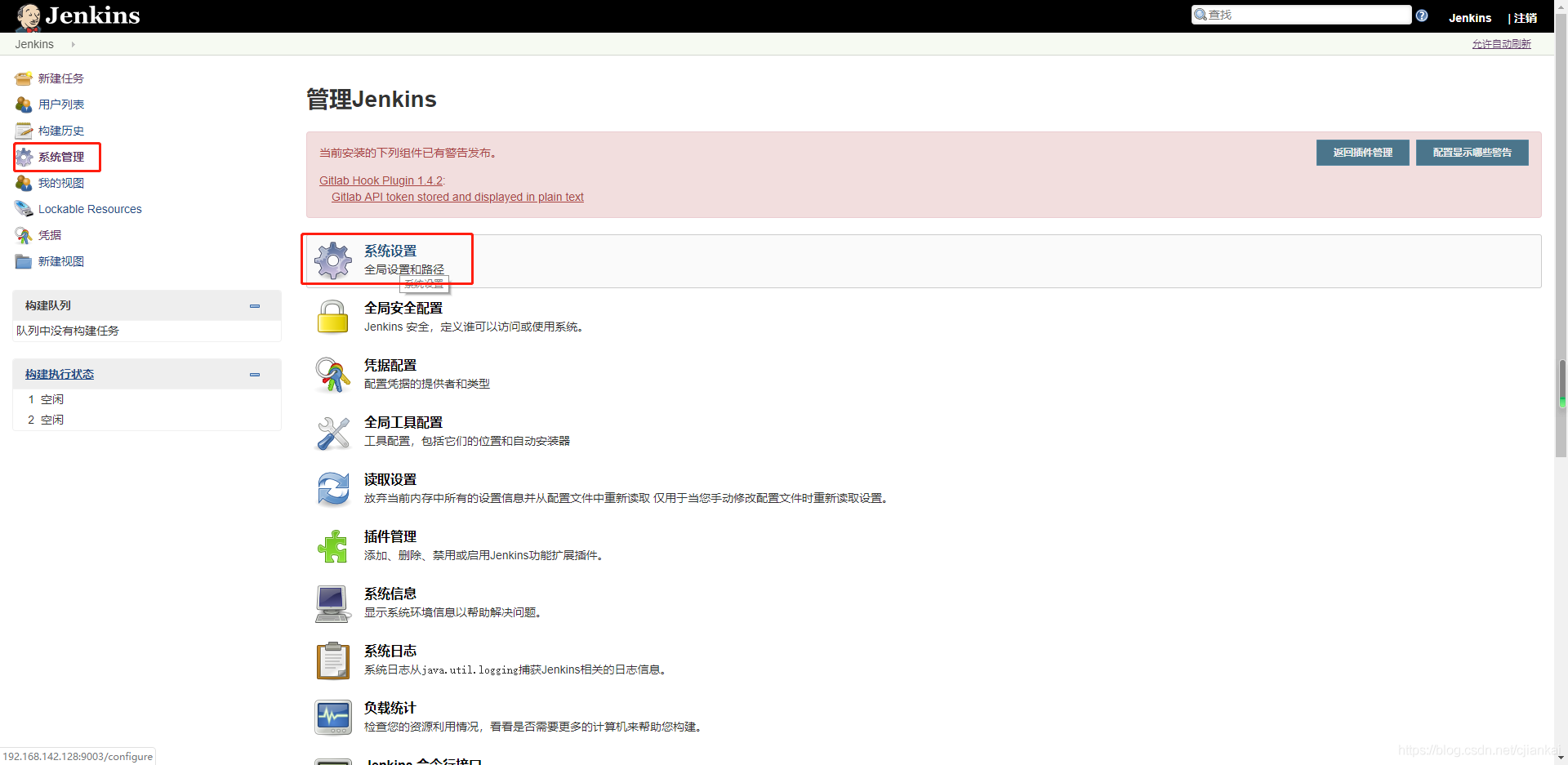
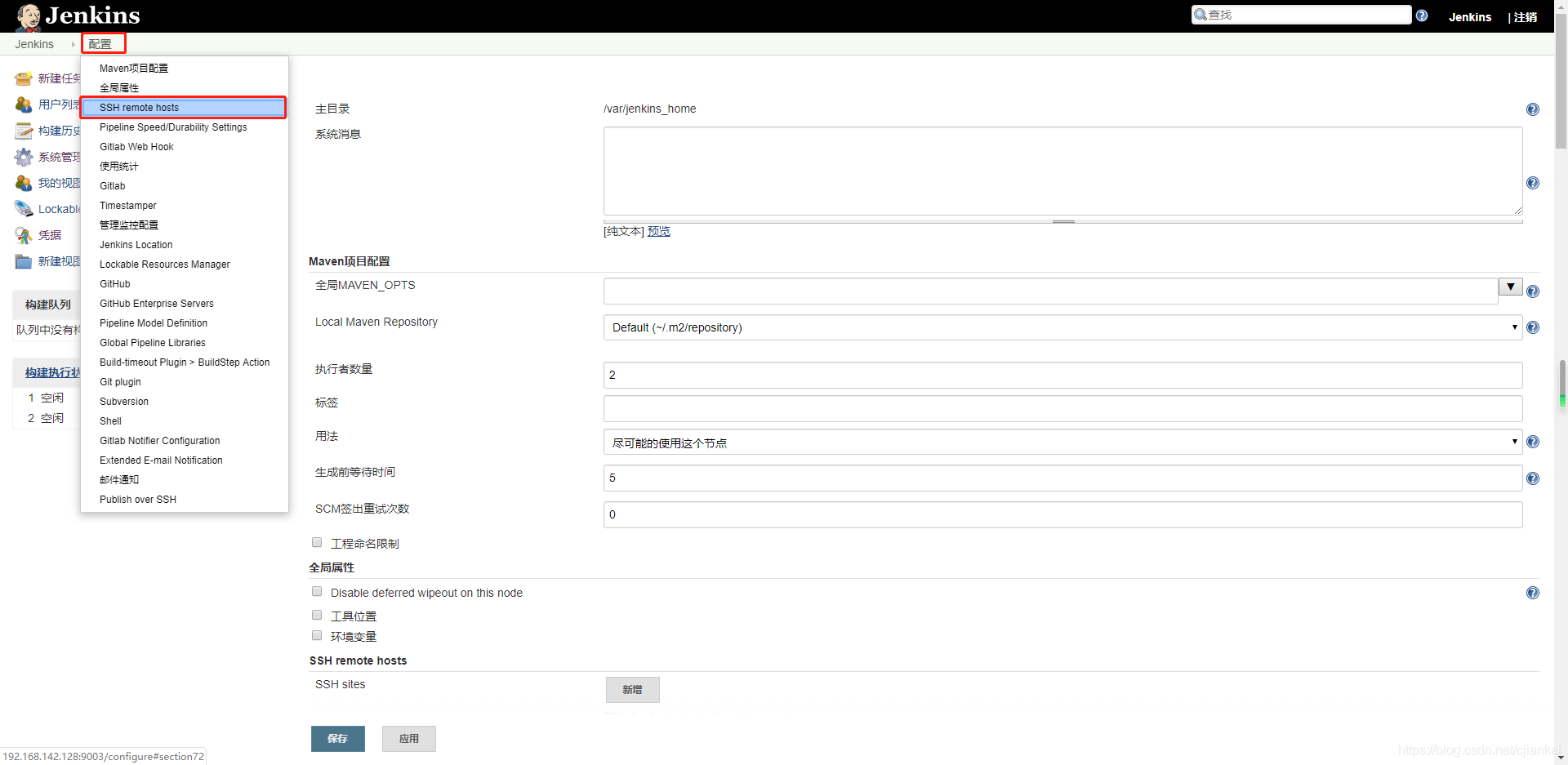
点击系统管理——系统设置
找到配置——下拉选择SSH remote hosts
如下图,输入对应的信息,并校验是否连接成功!成功后,点击应用——点击保存
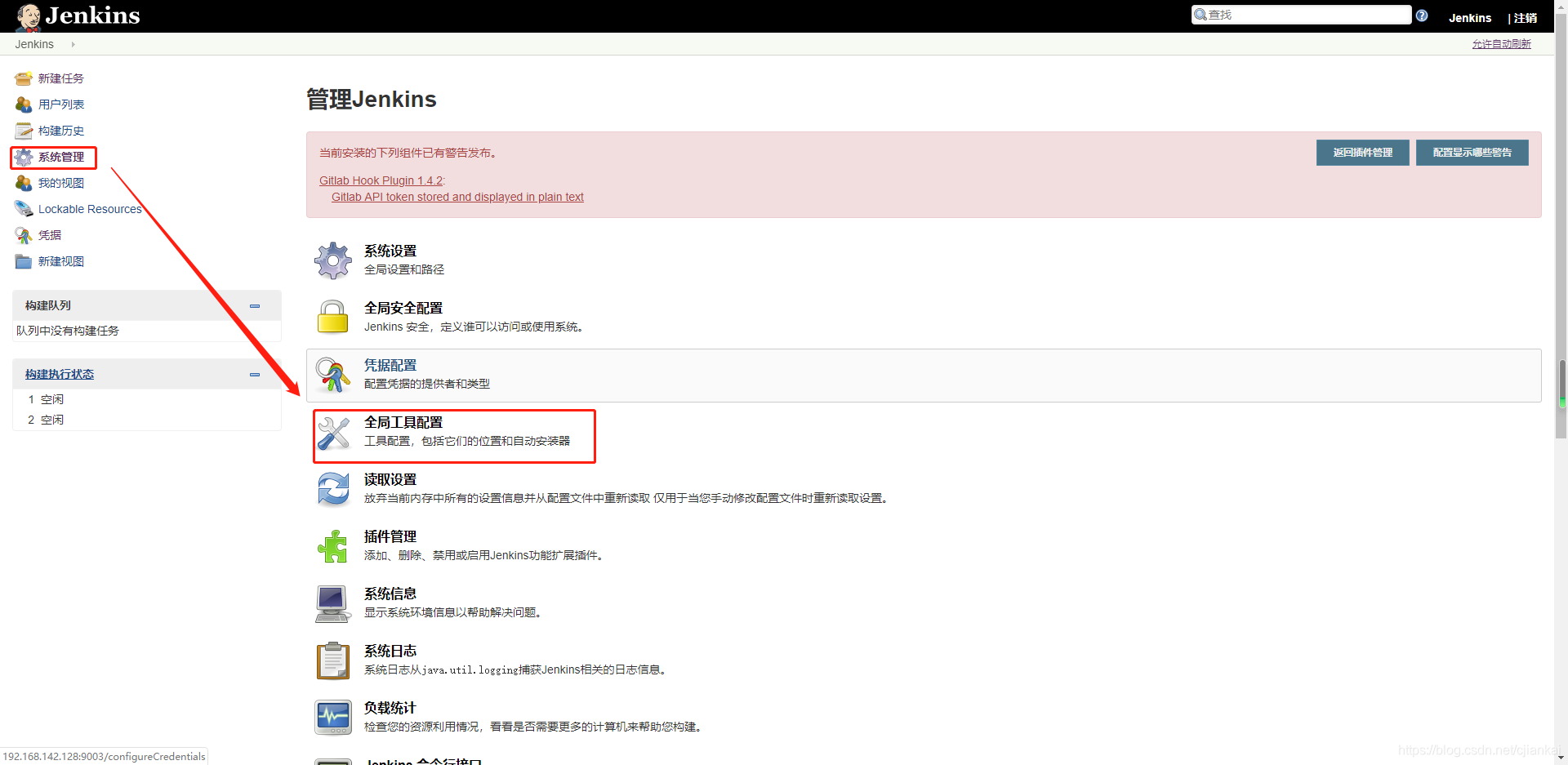
2.5 全局工具配置
由于我们要实现的是SpringBoot项目的自动化部署操作,所以需要安装JDK、Git、Maven、Docker
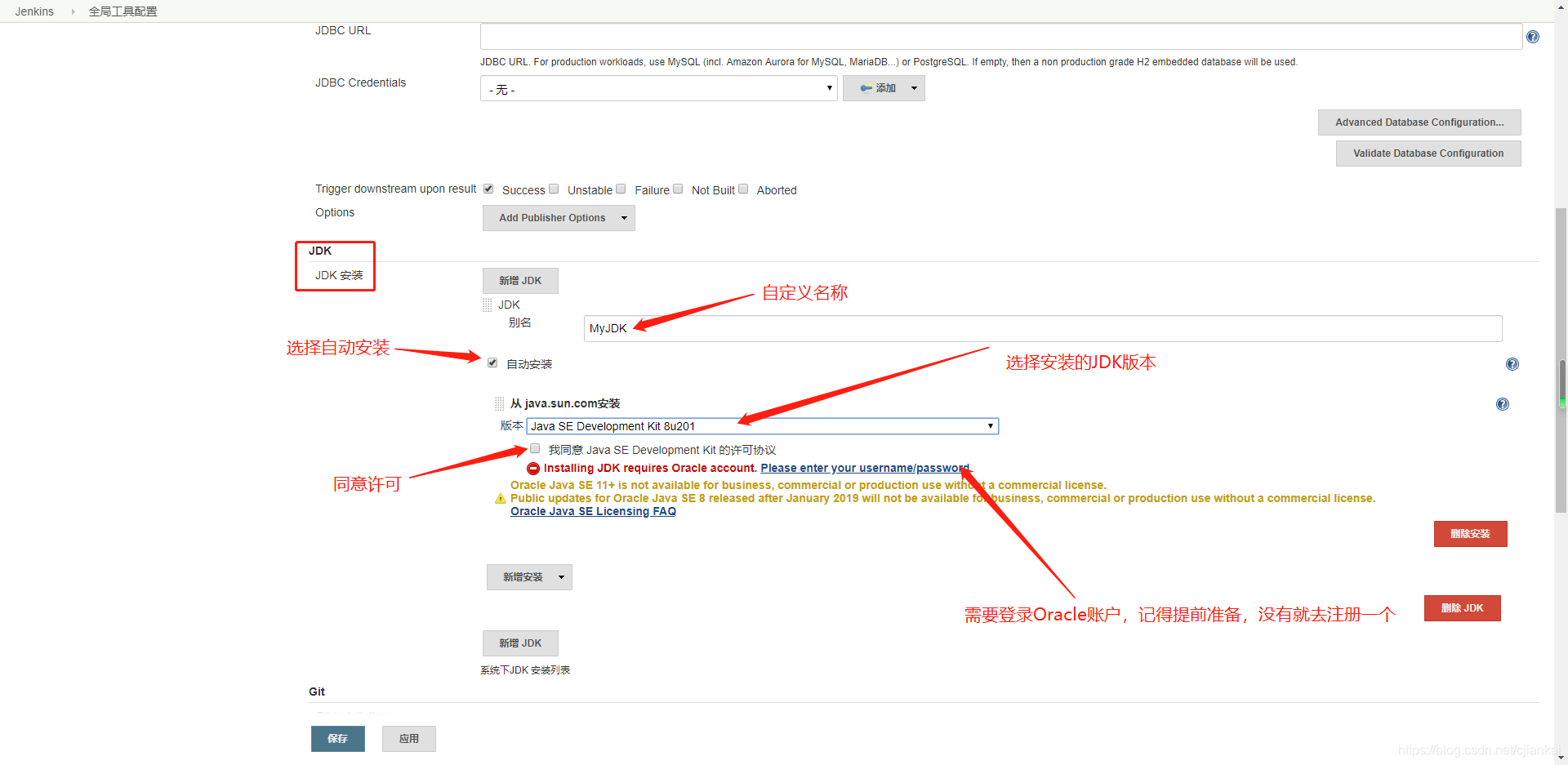
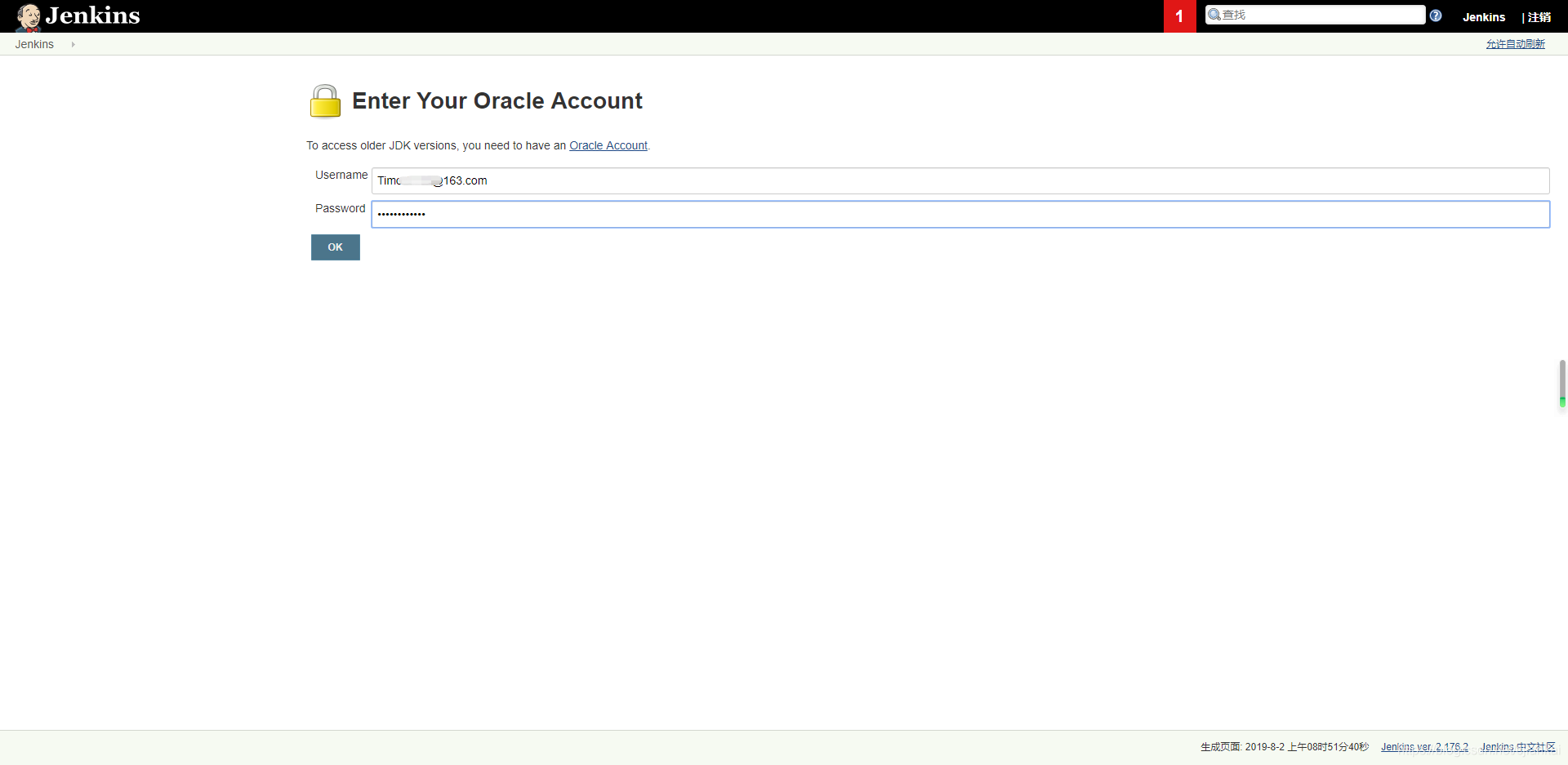
2.5.1 安装JDK
可以安装多个,根据项目JDK版本需求
输入自定义JDK名称——勾选自动安装——输入Oracle账户、密码——选择JDK版本——勾选同意协议

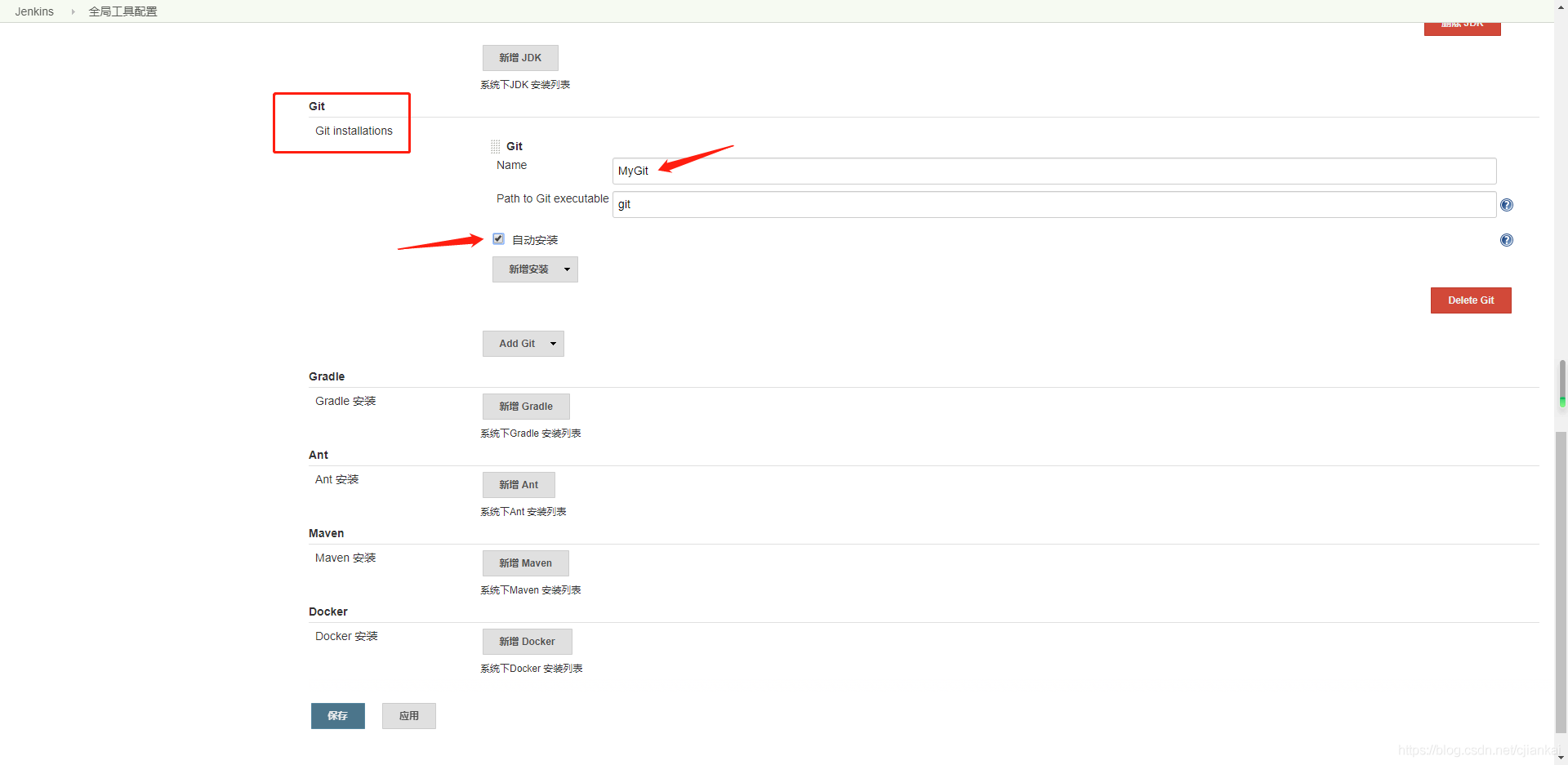
2.5.2 安装Git
输入自定义Git名称——勾选自动安装
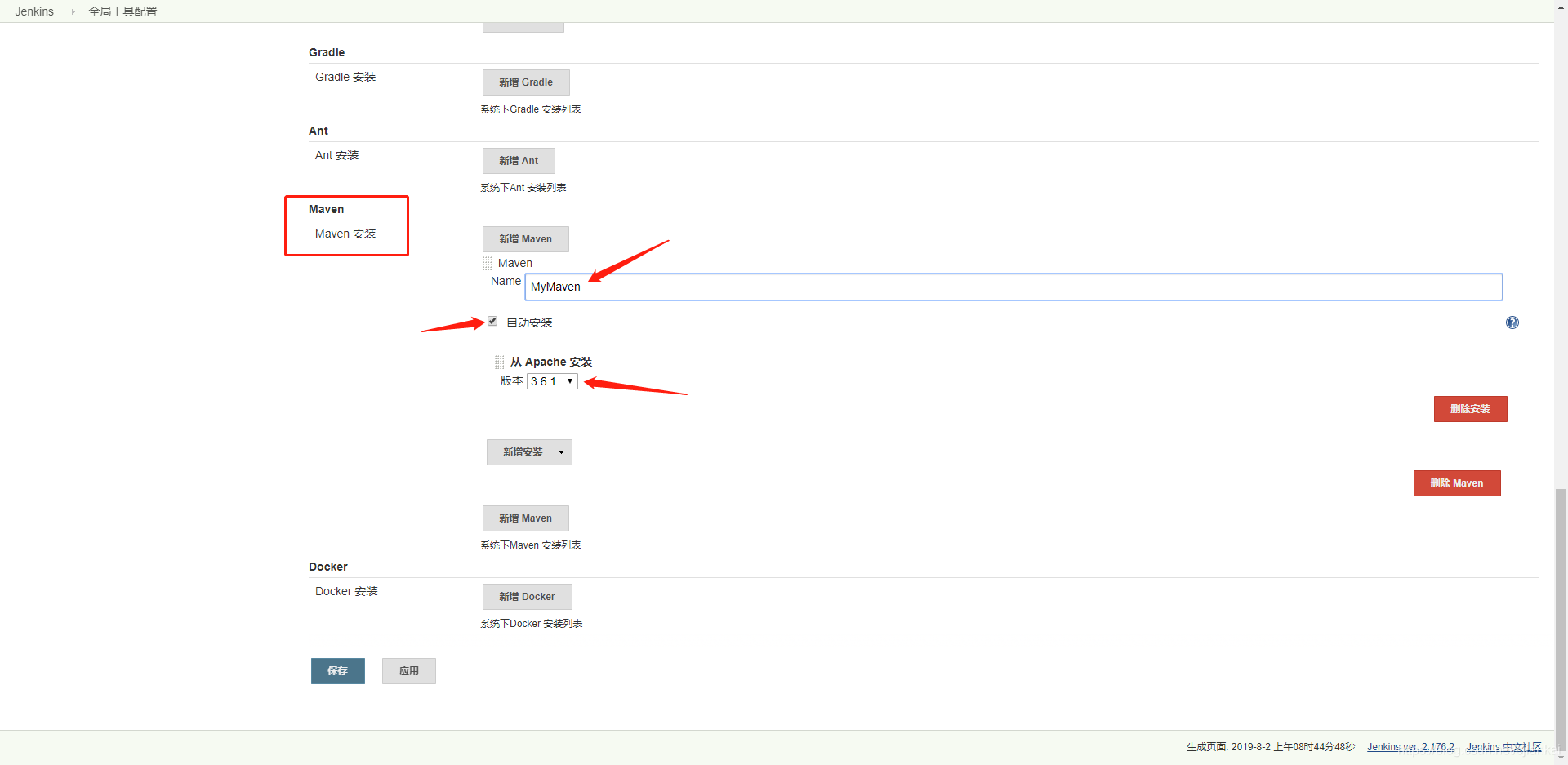
2.5.3 安装Maven
输入自定义名称——勾选自动安装——选择版本
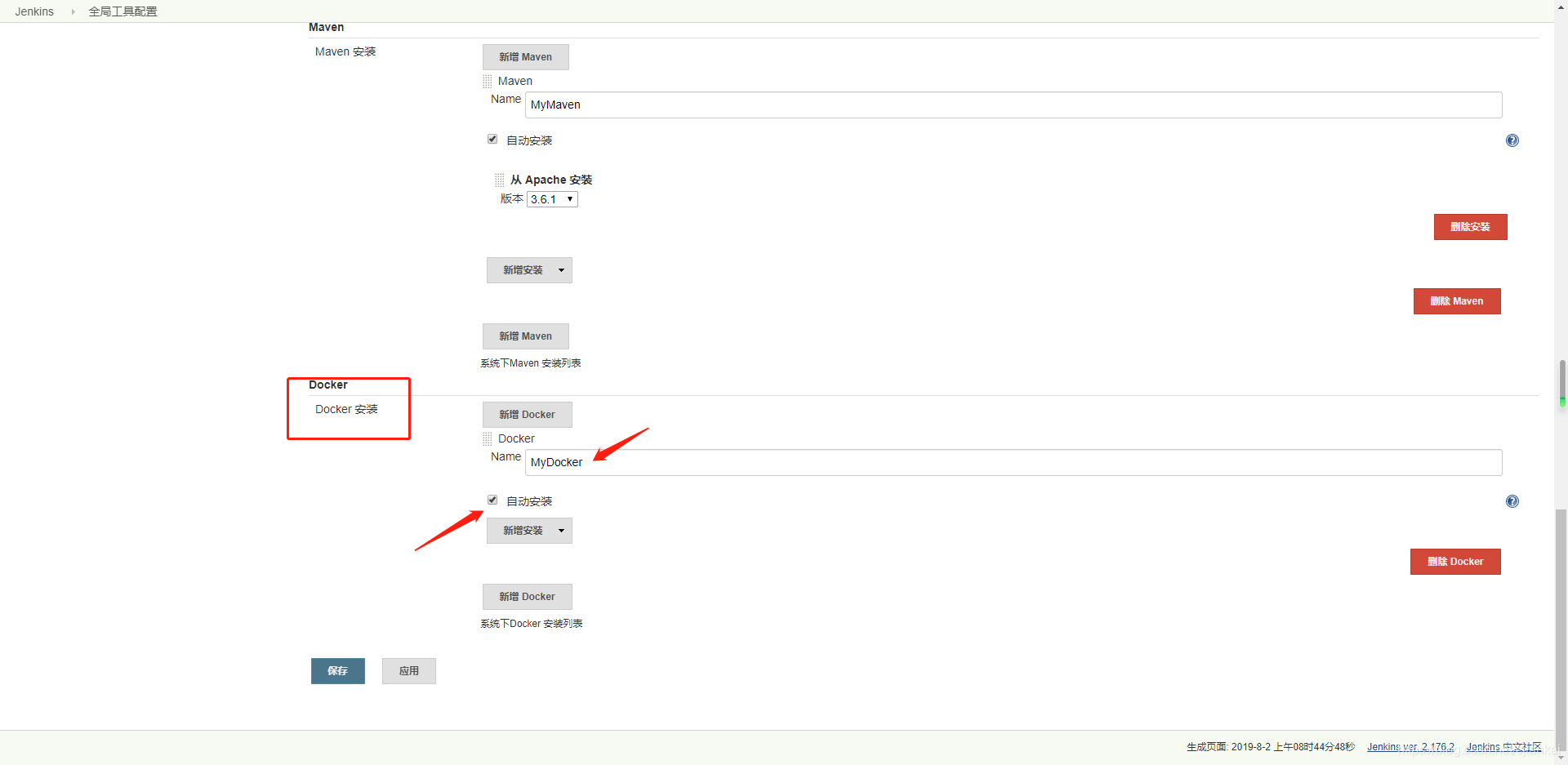
2.5.4 安装Docker
输入自定义名称——勾选自动安装
最后,点击应用——点击保存,OK,完成
那这些在什么时候才真正的安装了呢?
是在初次使用到JDK或Maven的时候,才会去自动安装
2.6 全局安全配置
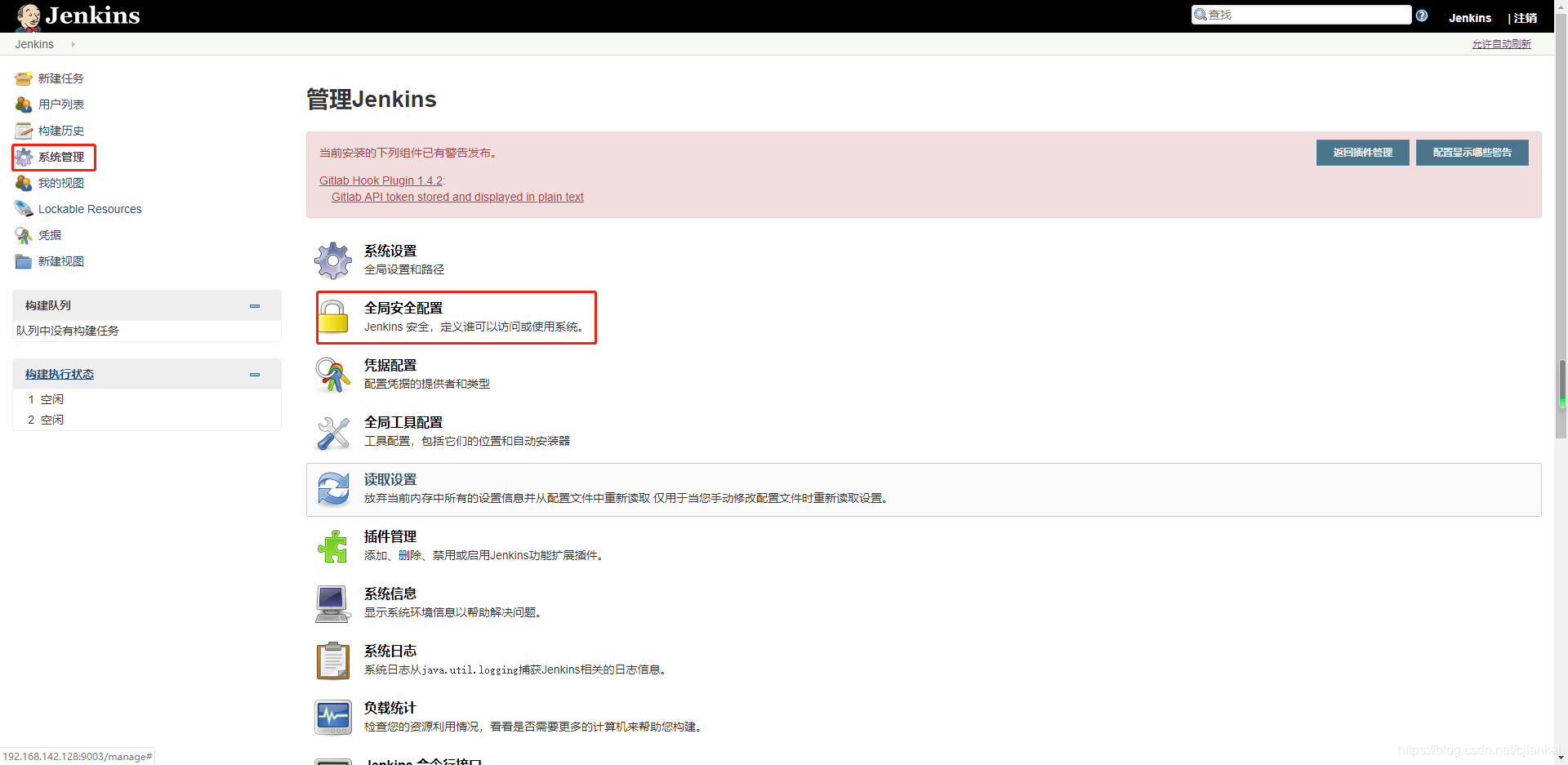
点击系统管理——全局安全配置
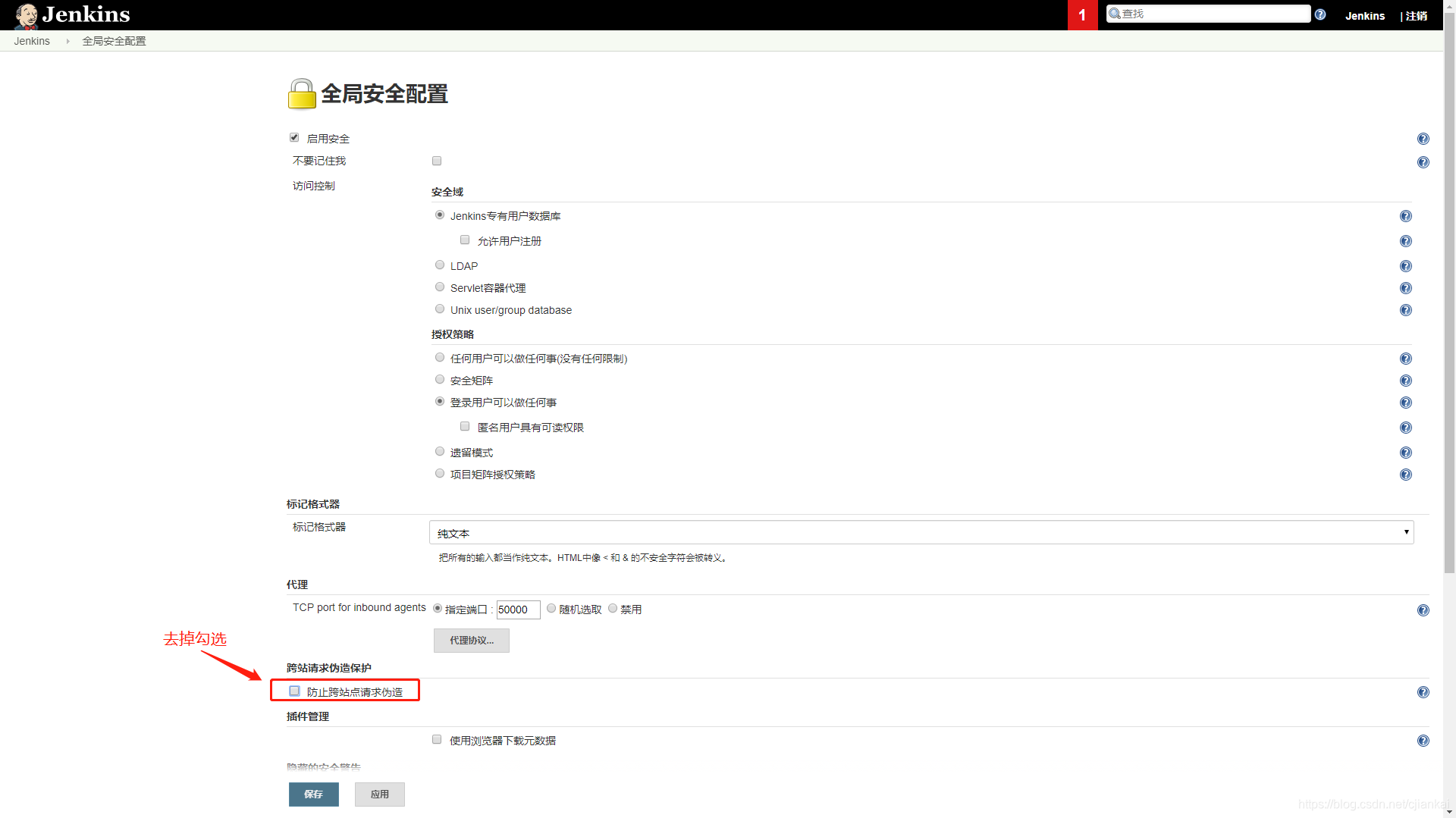
去掉防止跨站点请求伪造前的勾——点击应用——保存
这里要说明一下为什么去掉这个勾选:
webhooks与jenkins配合使用时提示:HTTPStatus403-Novalidcrumbwasincludedintherequest,这是因为jenkins在http请求头部中放置了一个名为.crumb的token。在使用了反向代理,并且在jenkins设置中勾选了“防止跨站点请求伪造(Prevent Cross Site Request Forgery exploits)”之后此token会被转发服务器apache/nginx认为是不合法头部而去掉。导致跳转失败。
2.7 关于webhook
这里需要声明一下:
-
1.webhook网络钩子
-
可以看成是一个callback 回调方法
-
本回调方法核心即包含:
-
触发条件+可供触发的URL+密码(可选)
-
触发条件为:push、merge、PR(即 New Pull Request)等等git操作,
-
比如你提交一个push操作,就会触发URL请求,会以POST请求去请求这个URL。
-
除此以外,你还可以自己指定这个POST请求的数据格式。(JSON,x-www-form-urlencoded等)。
-
-
2.webhook是gitlab端的
-
触发webhook的条件,可以自行配置,都是本地对gitlab的git操作
-
触发后去请求的URL地址,是Jenkins提供的。也就是触发后是去请求Jenkins的
-
-
3.而实现代码从gitlab到jenkins到自动部署,webhook就是gitlab和jenkins之间的关键点。
-
后续会先配置jenkins,以获取到URL和Token,拿着这两个东西去gitlab配置webhook,即可。
-
同时,webhook本身还会有很多的触发条件可以勾选。后续步骤可见!
3. 新建Jenkins任务
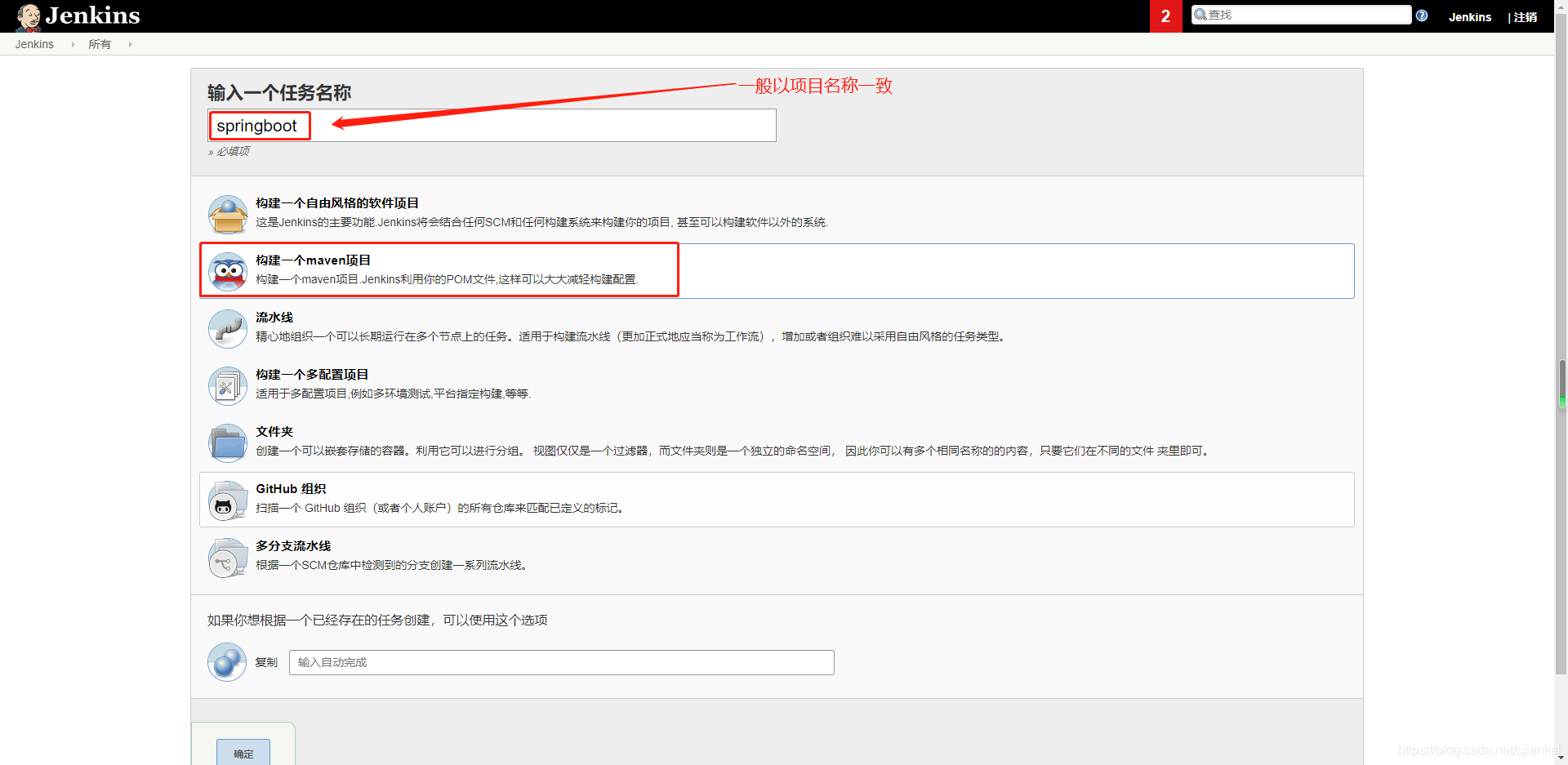
3.1 点击新建任务,输入名称【本处输入名称注意】
【注意,本名称一般和项目名称一致,因为本名称会在jenkins工作空间下生成目录,类似于IDEA或Ecplise的工作空间的概念】
【所以,一般情况下,保证本名称=项目名称=docker镜像名称=docker容器名称 这样能尽可能的减轻jenkins配置的shell命令的复杂性!从而形成一定的规范!!】
选择构建一个Maven项目【因为是springboot的服务】

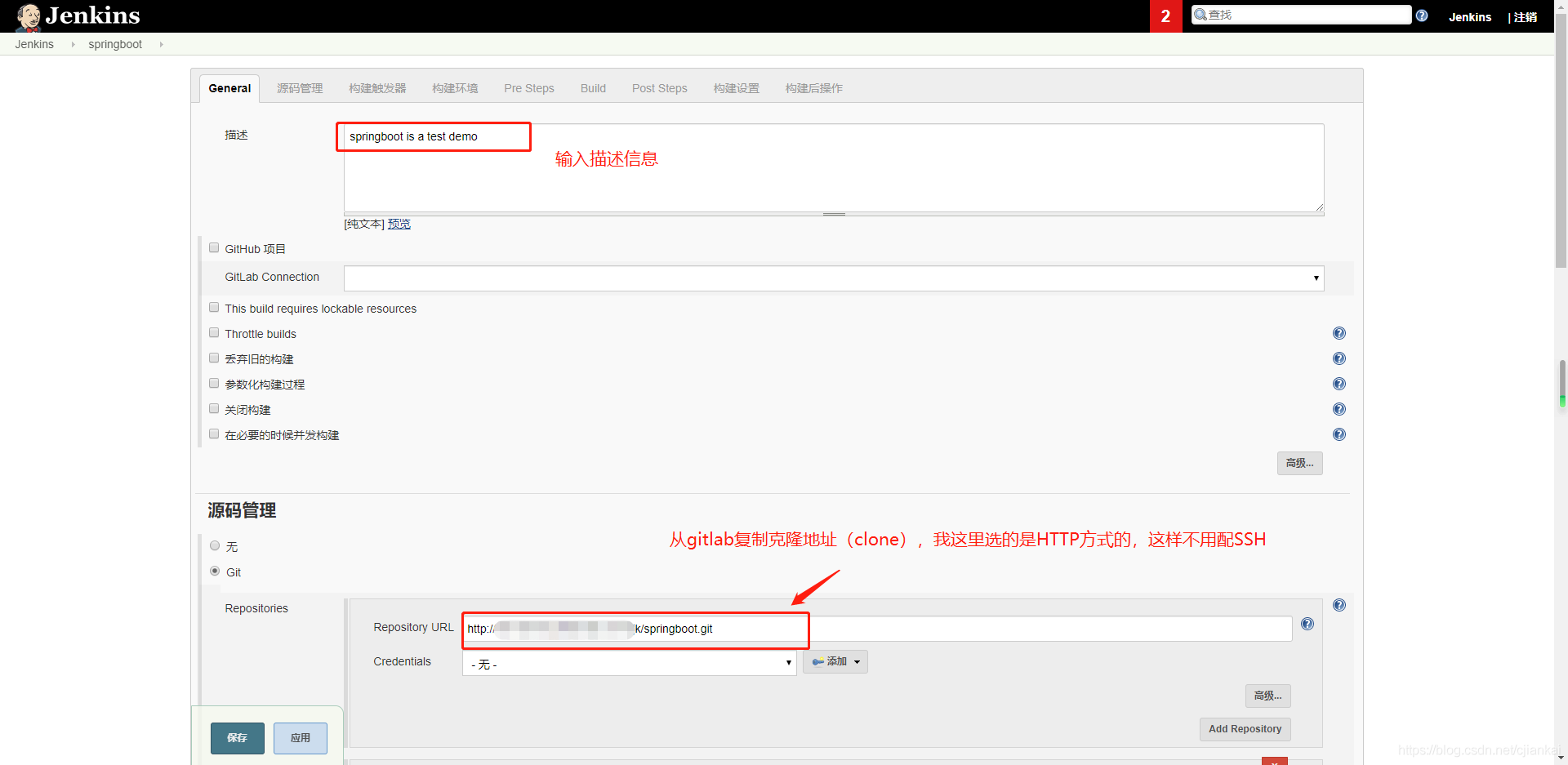
3.2 源码管理
输入描述信息,源码管理选择Git,从gitlab复制克隆地址粘贴到Repository URL中,没有报错就表示OK的,(注意,这里我是克隆HTTP方式的地址,如果你是克隆SSH方式的地址,你需要添加Creadentials,配置个API Token就可以了)
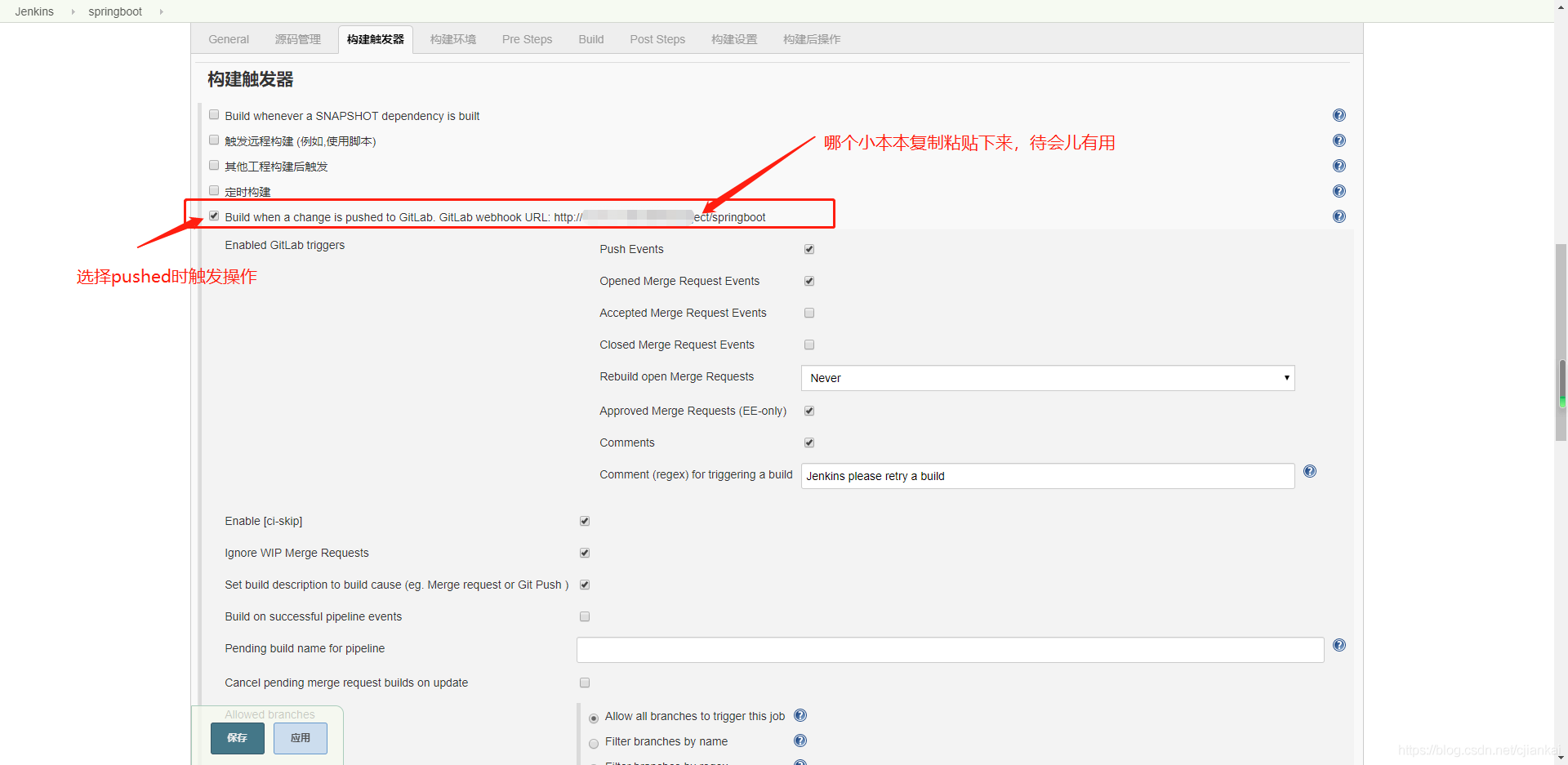
3.3 构建触发器
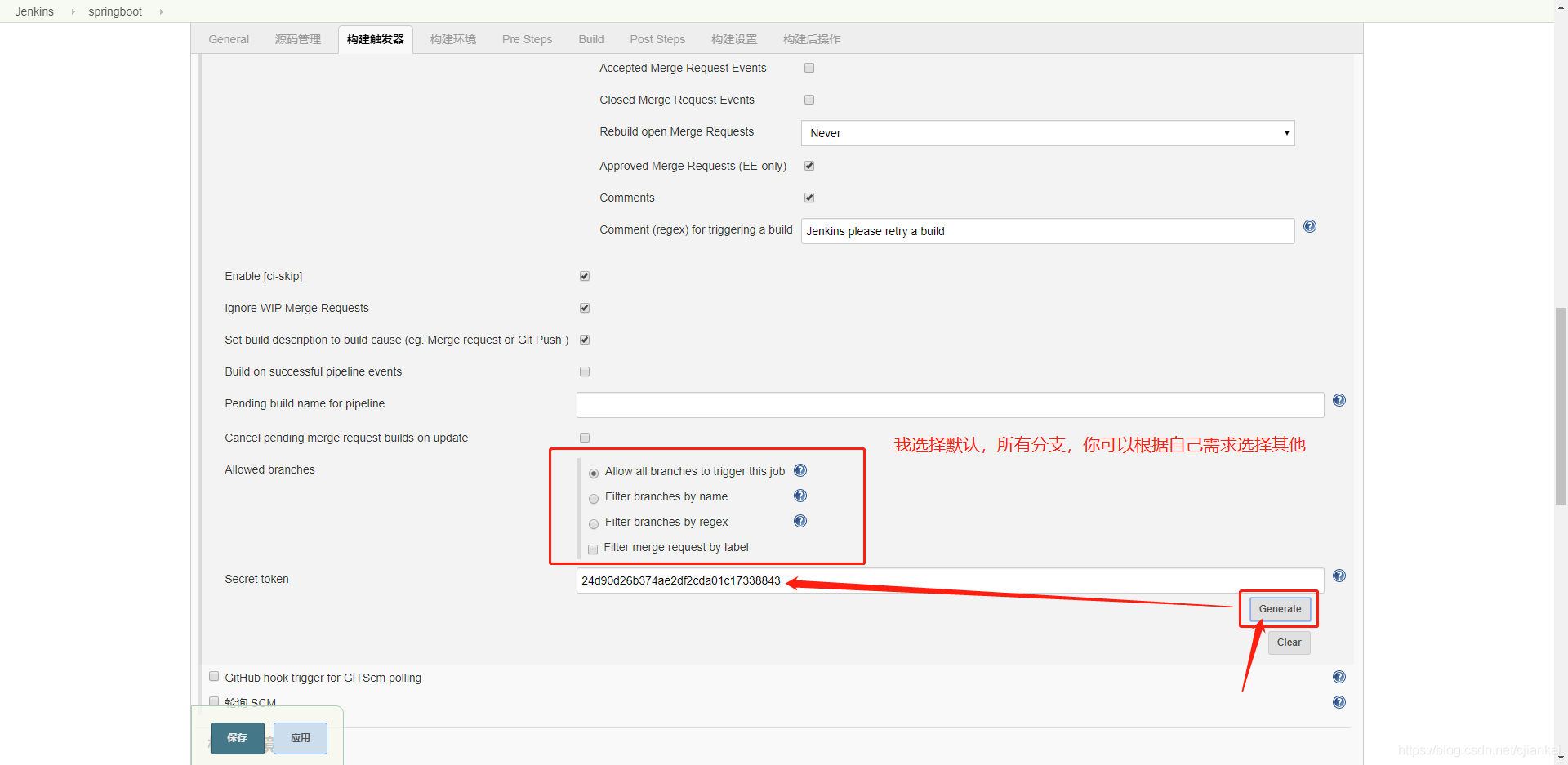
这里会获取到文章开始提到的URL和Token,这两个东西需要记录下来,供gitlab配置webhook使用
点击高级,拉下来找到Generate并点击,生成一串Secret Token:24d90d26b374ae2df2cda01c17338843(拿小本本记一下这个Token,等下跟上面的URL都会用到的)
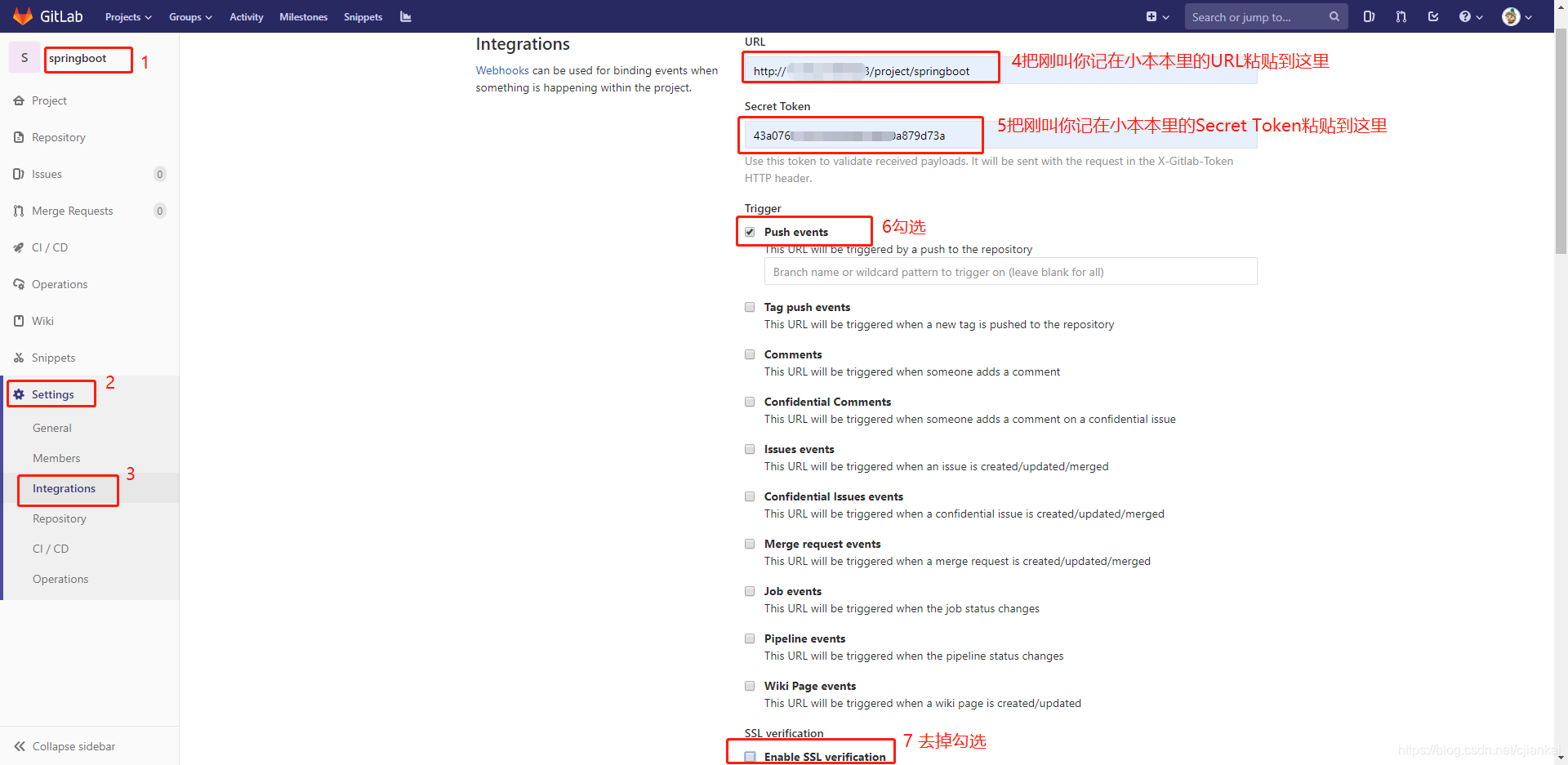
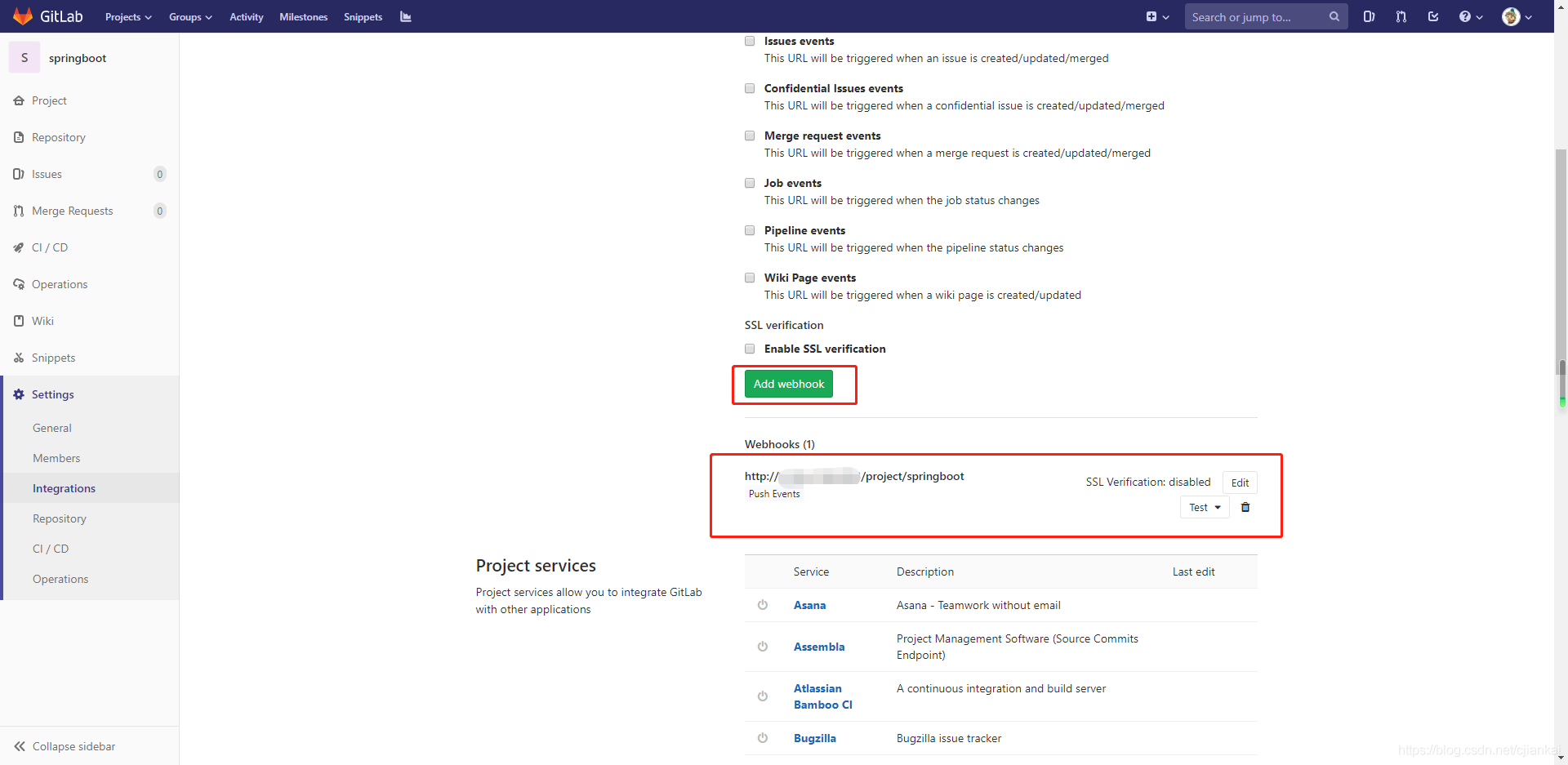
3.4 添加webhook
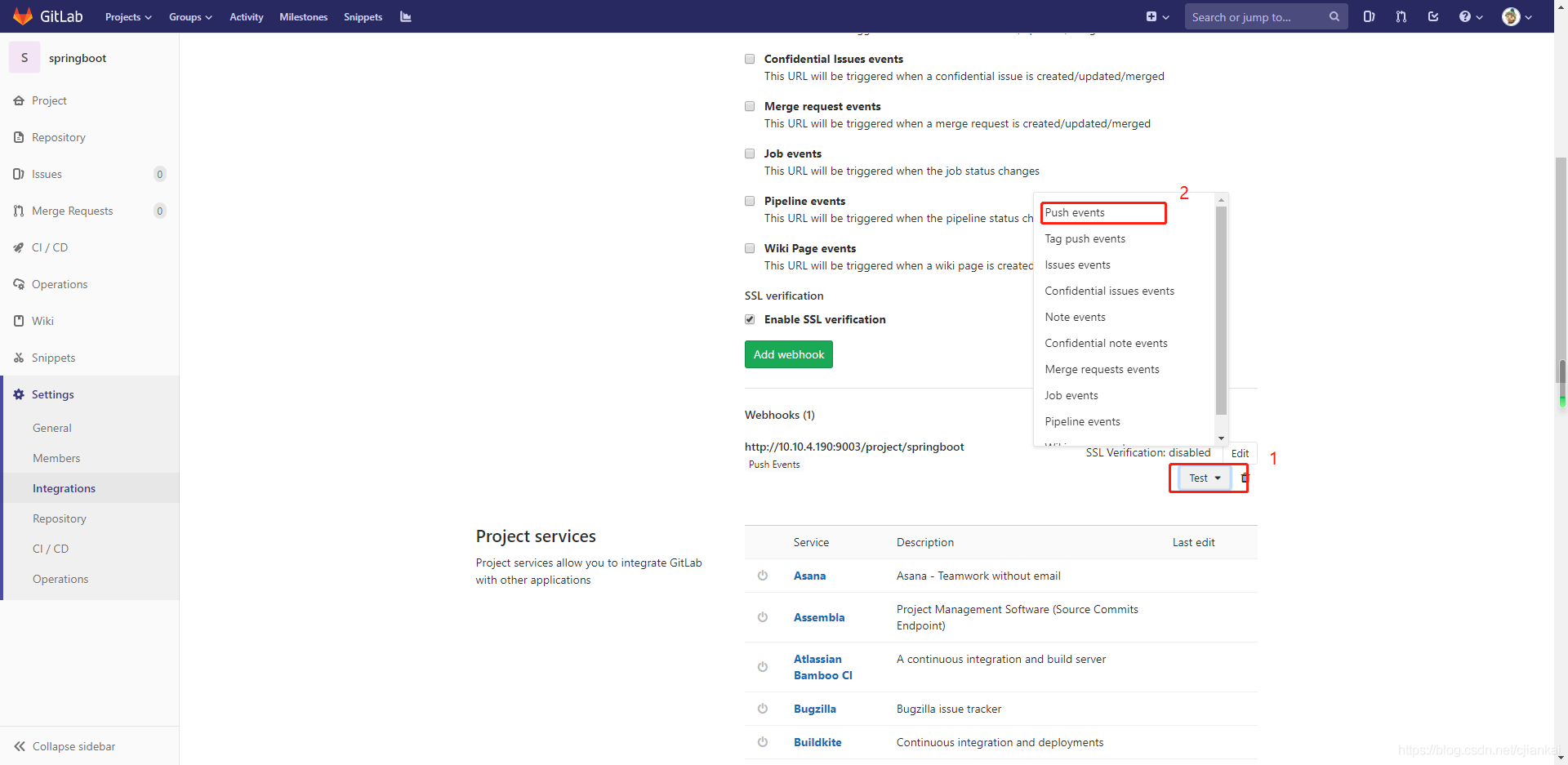
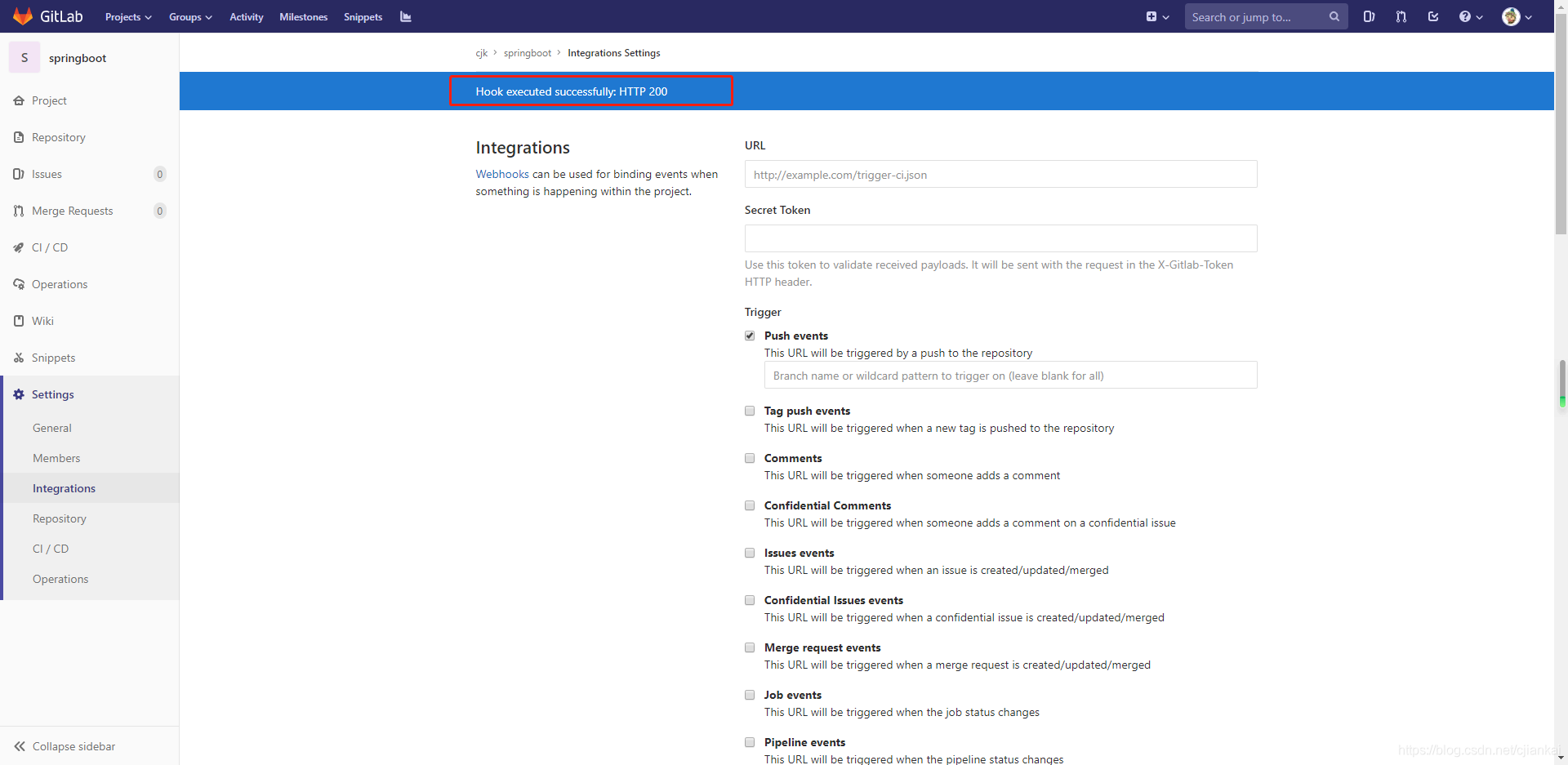
前往gitlab,进入要构建的项目,在setting中选择Integrations,输入URL和Secret Token 这两在上面图中已经给你标注了,去掉Enable SSL verification的勾选
根据自己的需求,勾选webhook的触发事件都有哪些
点击Add webhook,如图表示成功添加了webhook
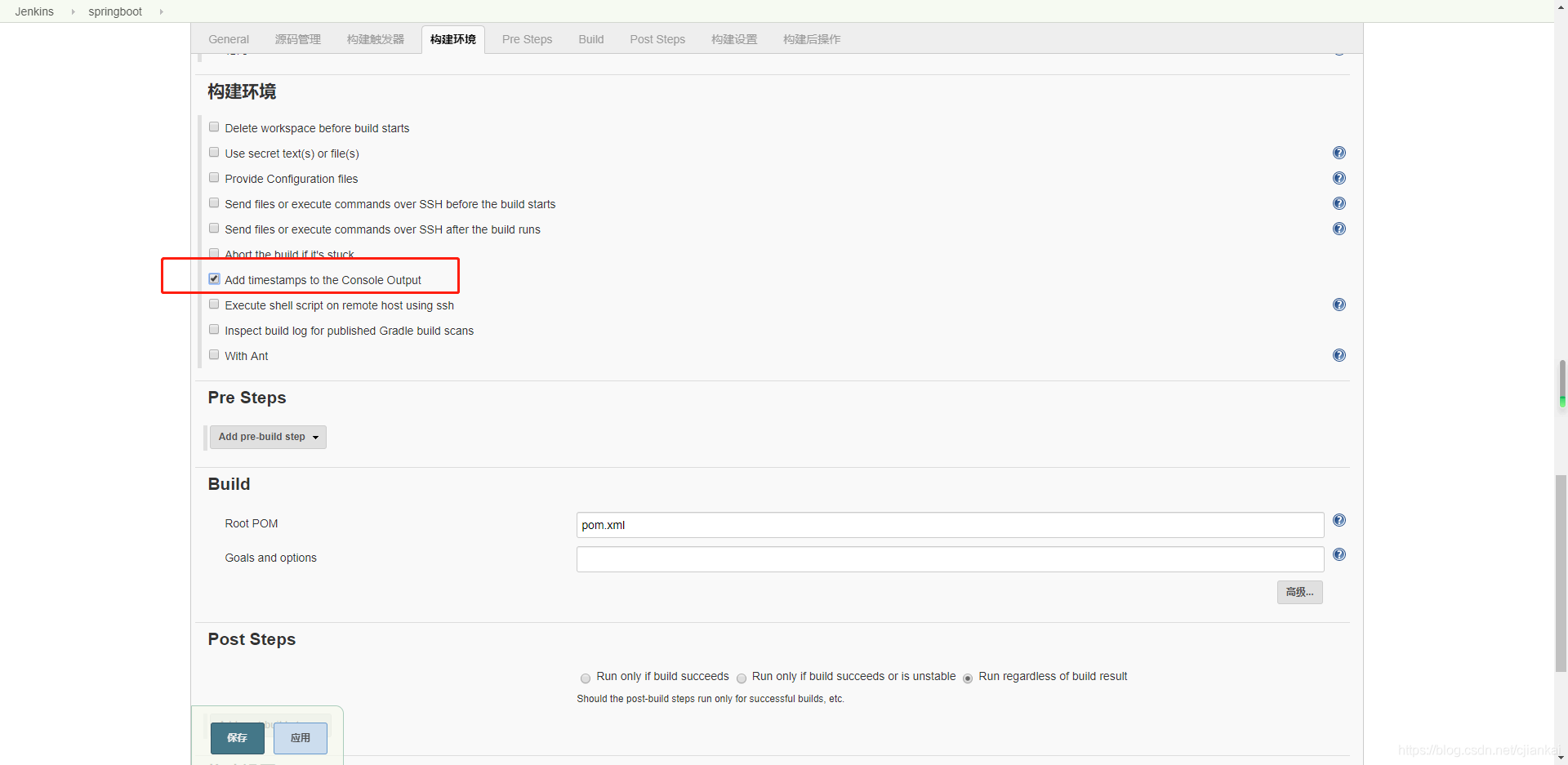
3.5 构建环境
勾选Add timestamps to the Console Output,等下可以看到控制台打印的信息,这个根据自己的需求勾选哈
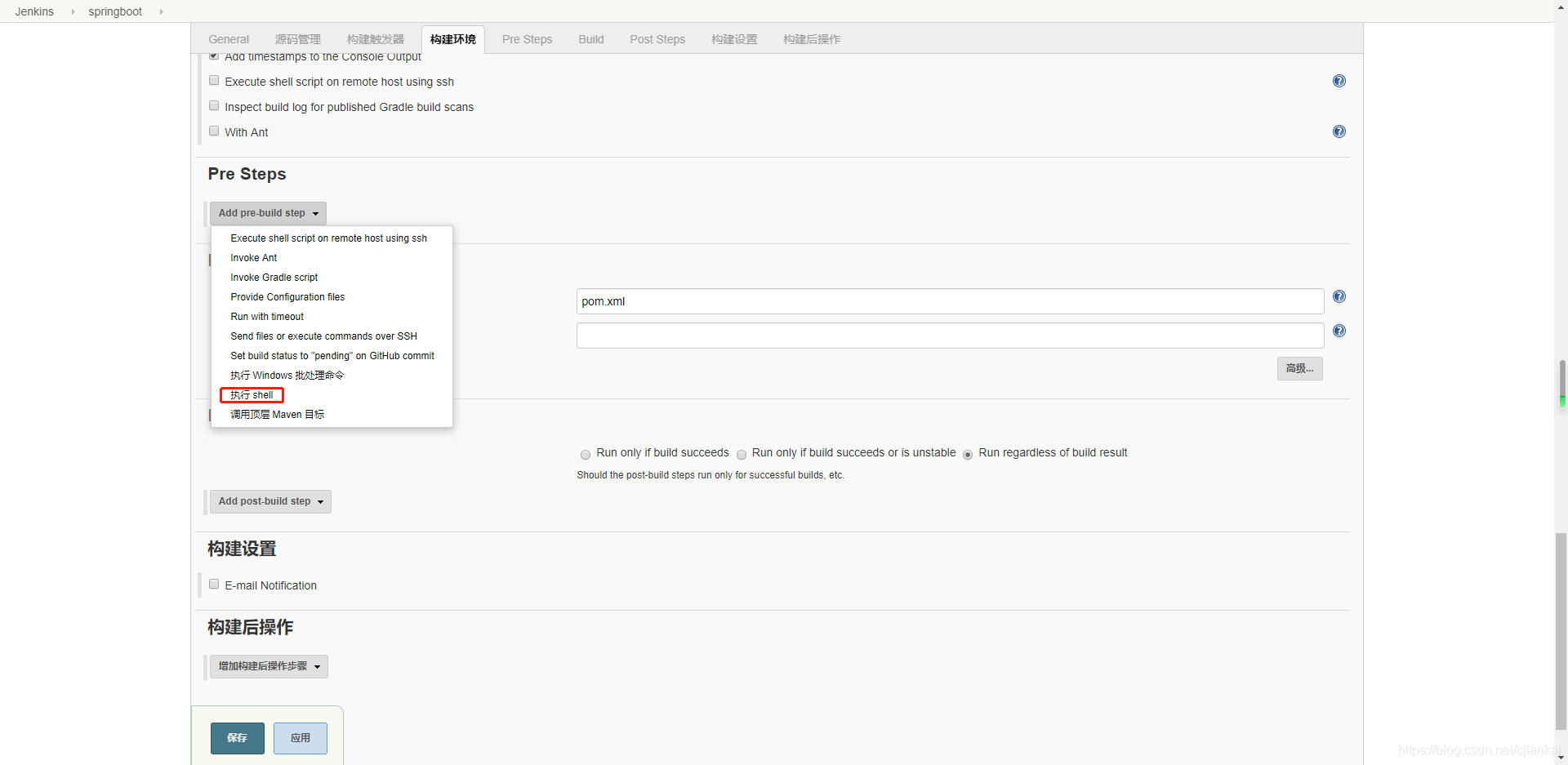
3.6 Pre Steps(构建之前的步骤)
配置前一步需要做的事情是:清理本项目在jenkins的workspace中的历史文件夹
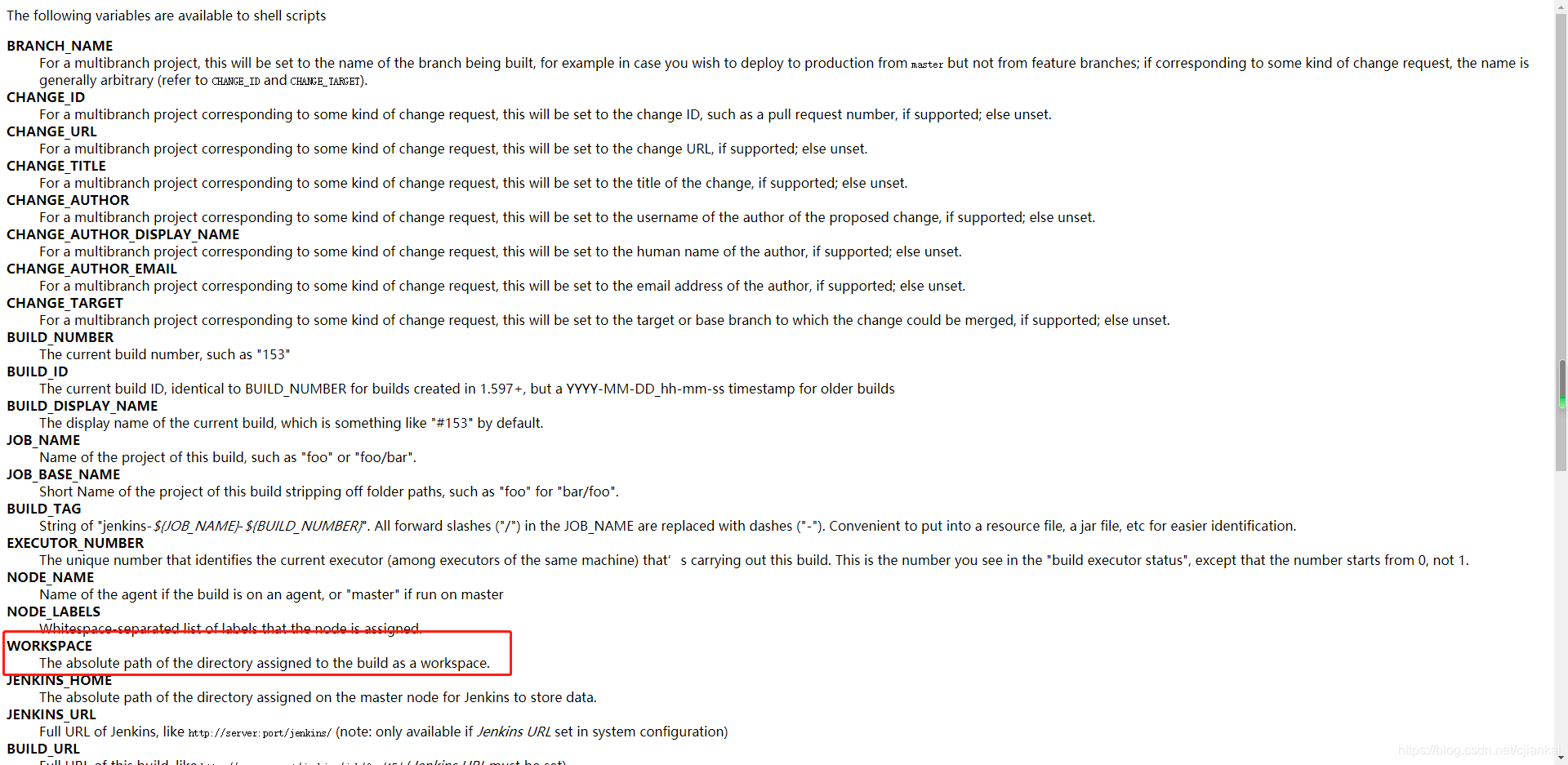
你可以不用知道WORKSPACE具体的地址在哪里,因为下方有链接可以查看到当前jenkins中有哪些可用的变量供你使用
默认WORKSPACE地址:/var/jenkins_home/workspace(如果你jenkins是docker启动的,并且挂载了目录在宿主机,那你在宿主机也是可以看到的,即 /apps/Devops/jenkins/workspace)
本处选择是是,执行shell,则表示本处配置的shell命令,是默认在jenkins容器中执行的,而不是在宿主机上
下拉选择执行 shell
打开可用的环境变量列表看看,WORKSPACE是我们要的
在执行 shell的命令中输入以下命令,设置全局变量
-
SERVER_NAME_1=springboot
-
echo "=========================>>>>>>>工作空间WORKSPACE的地址:$WORKSPACE "
-
cd $WORKSPACE
-
echo "=========================>>>>>>>进入工作空间WORKSPACE,清除工作空间中原项目的工作空间$SERVER_NAME_1 "
-
rm -rf $SERVER_NAME_1
-
echo "=========================>>>>>>>清除工作空间中原项目的工作空间$SERVER_NAME_1 ......成功success"
注意:本处的SERVER_NAME_1=springboot 是配置项目的名称
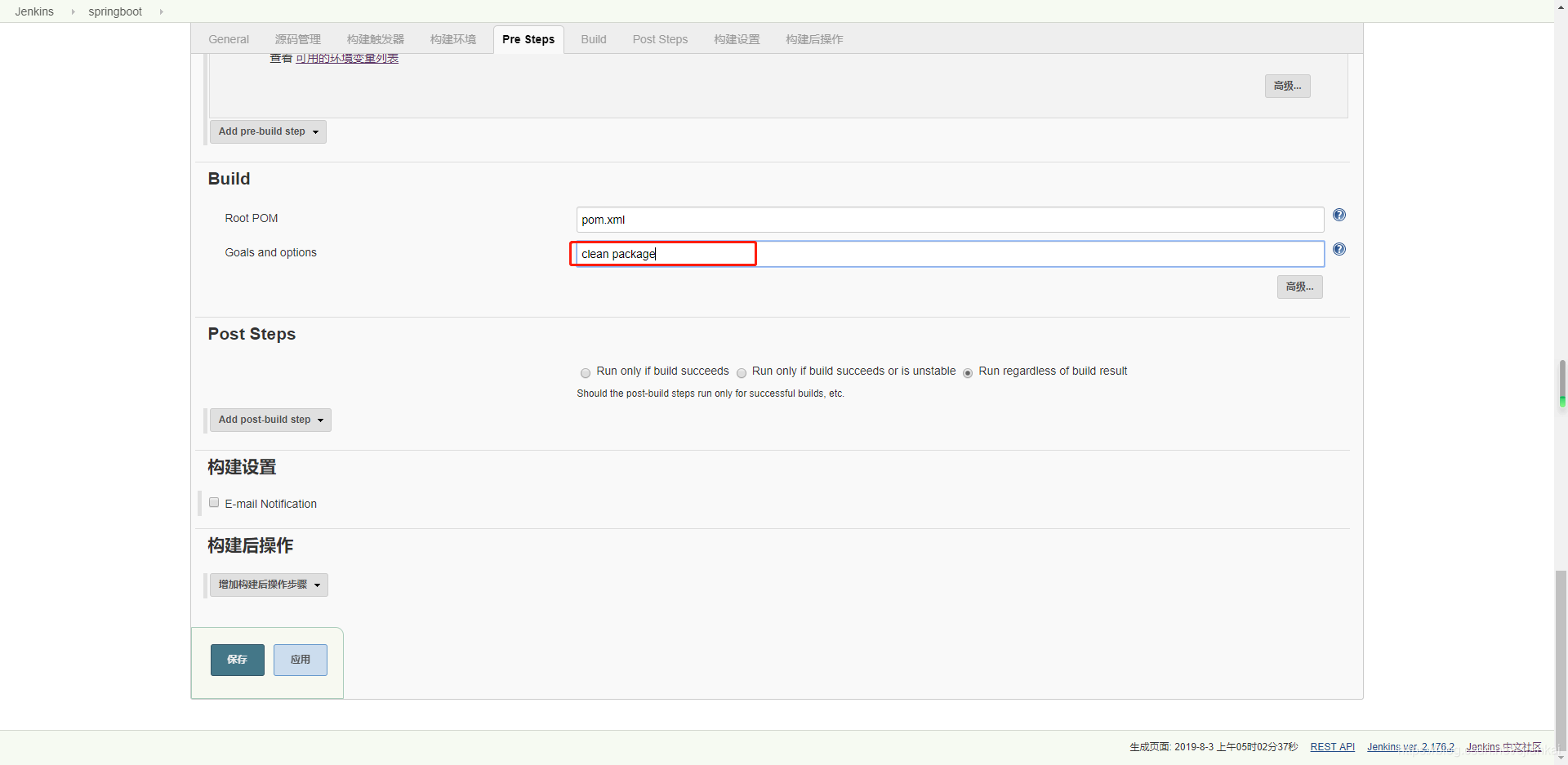
3.7 Build(构建)
我们是springboot项目,所以用到maven,这里设置一下全局操作,clean项目,并打成jar包,所以这里输入:
clean package

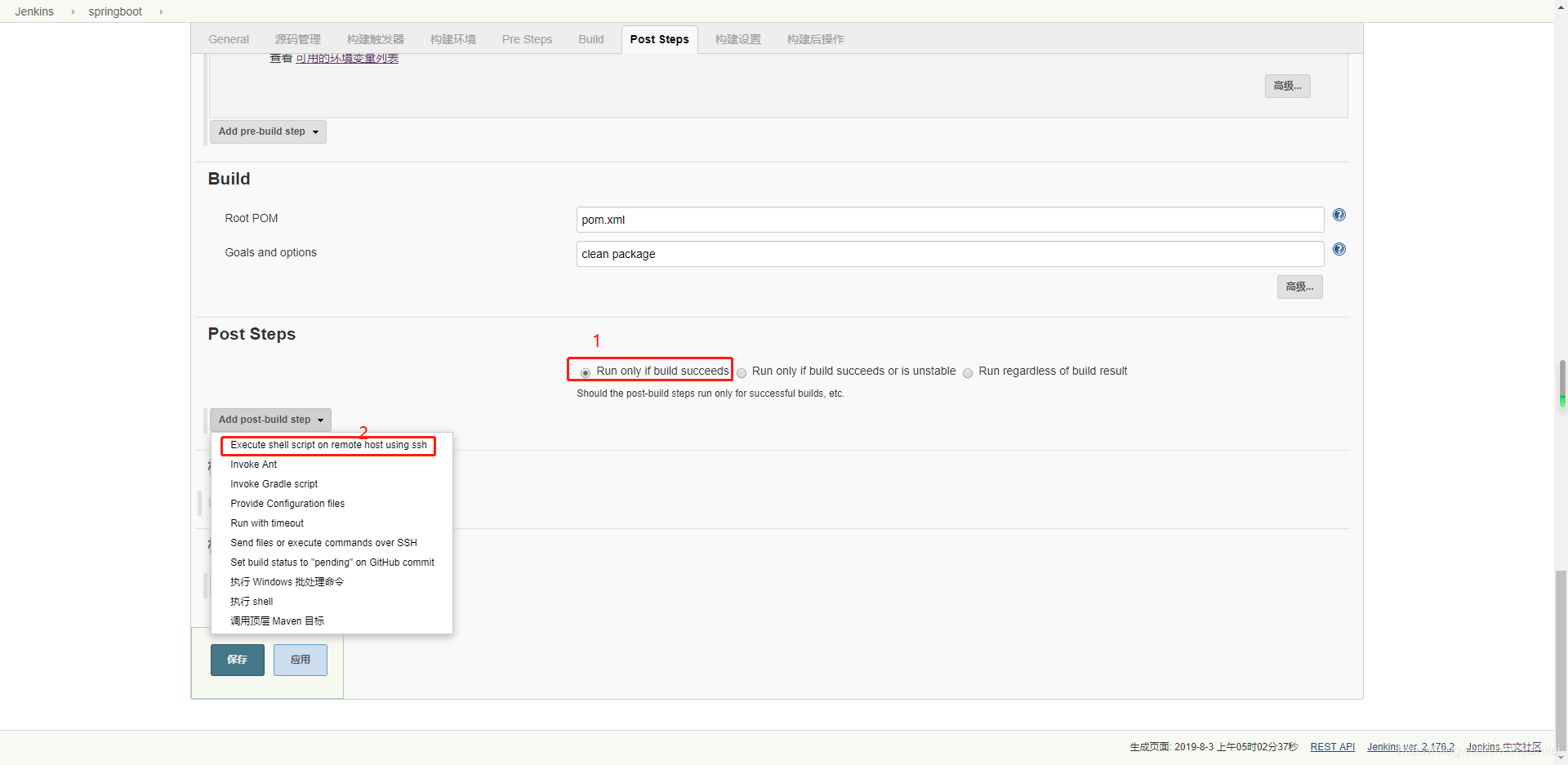
3.8 Post Steps(执行任务)
只在jenkins构建成功后,才执行这一步
因为最后的构建成功的maven项目的jar包是以docker启动服务为目的,所以最后的docker操作,一定是在jenkins容器以外的服务器上运行的,可能是本机宿主机,也可能是远程的服务器,这个根据自己的情况去配置
本处选择,在远程的SSH执行shell脚本
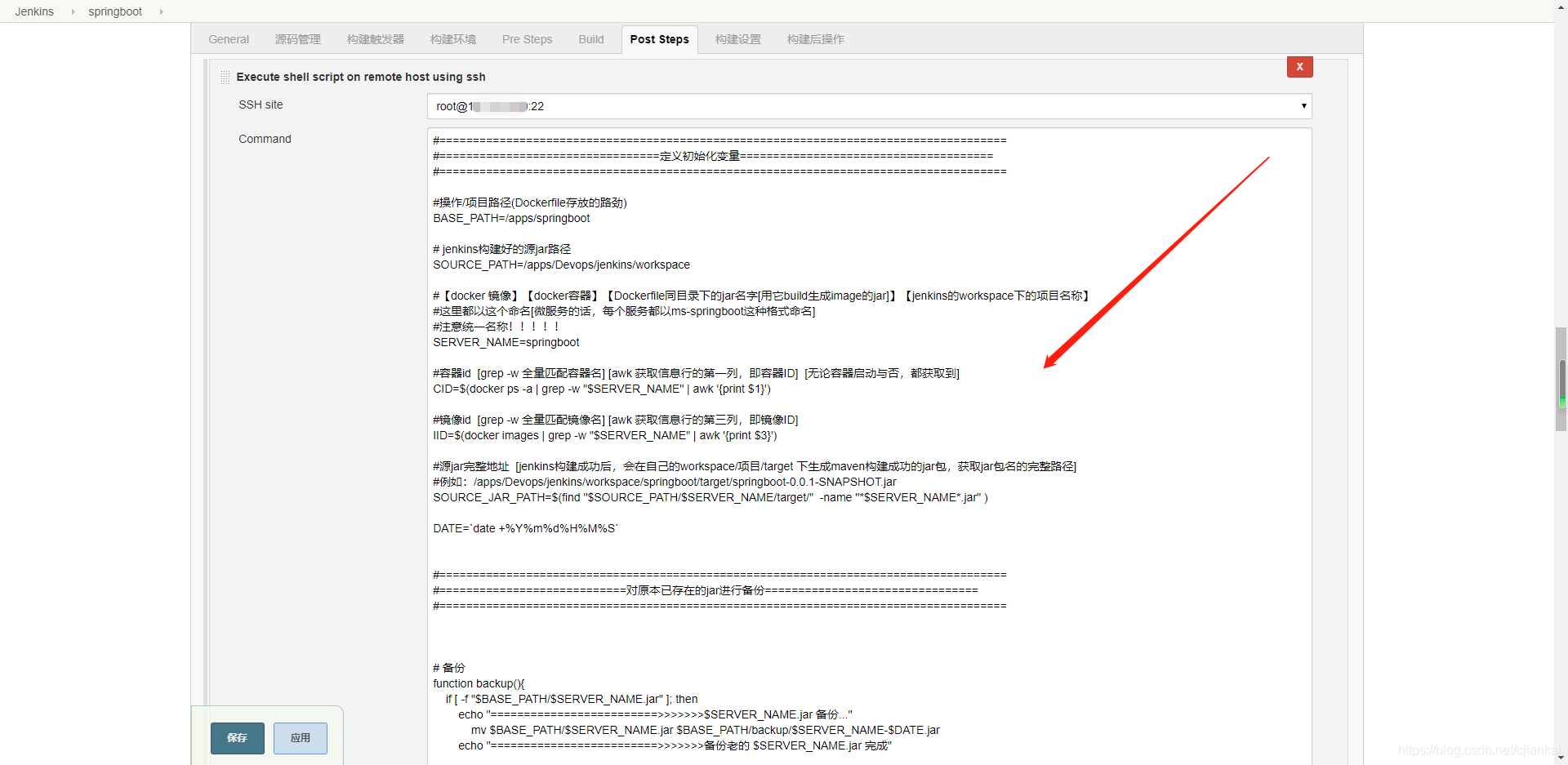
选中只有构建成功才执行这些命令,然后选择Execute shell script on remote host using ssh
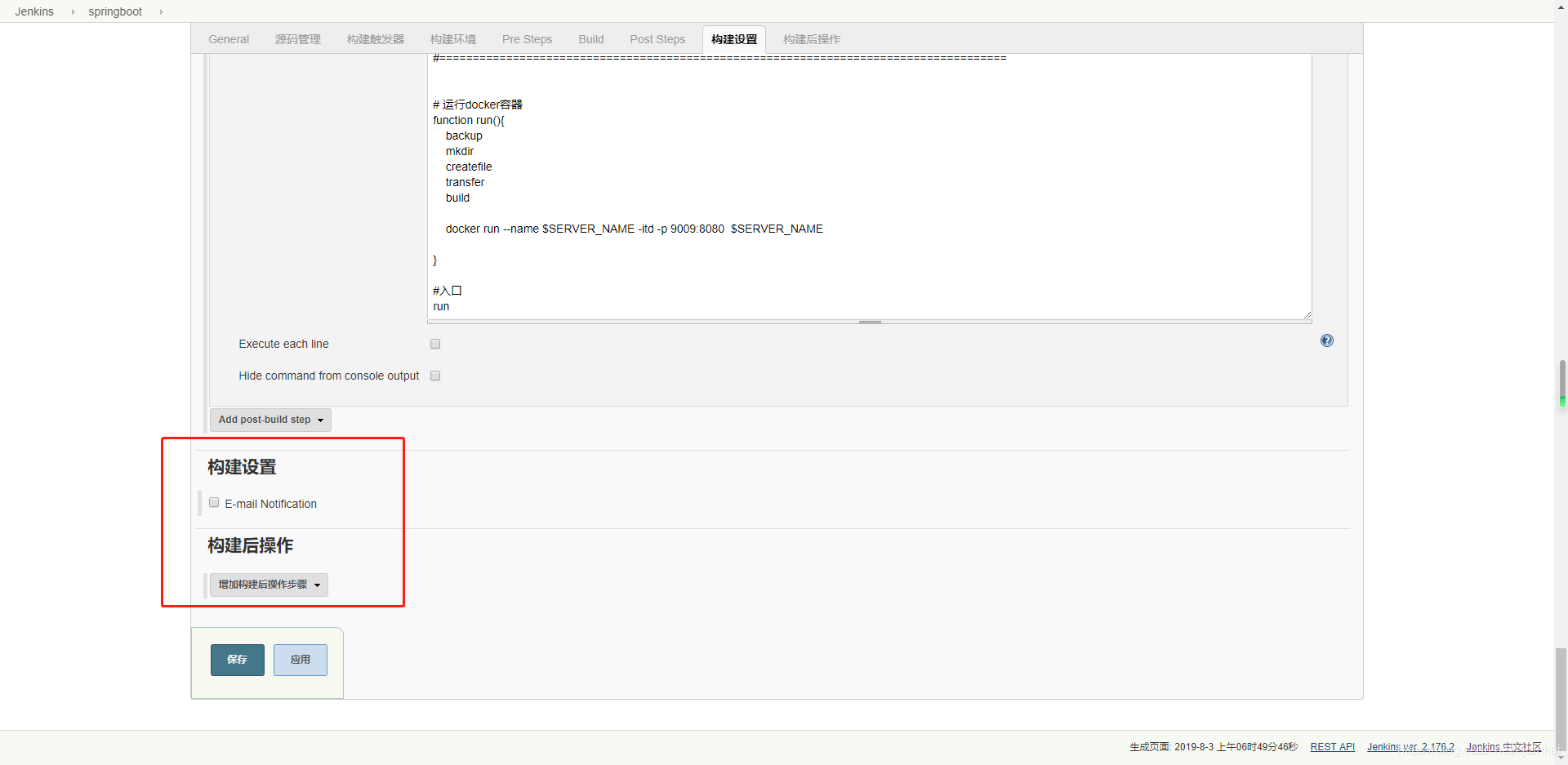
创建SSH执行命令,命令内容太多了,从创建文件夹和Dockerfile到docker容器运行,有需要的自己去下载,SSH执行命令下载地址(可以私聊找我要)
OK,到这里基本的任务已经新建成功,至于后续的两个步骤,根据自己的需求自行配置,没有难度的
点击应用,保存
3.9 测试
测试push事件触发自动化构建和部署
前往gitlab,刚我们新增的webhook,点击test下拉选择push events,出现HTTP 200表示OK了
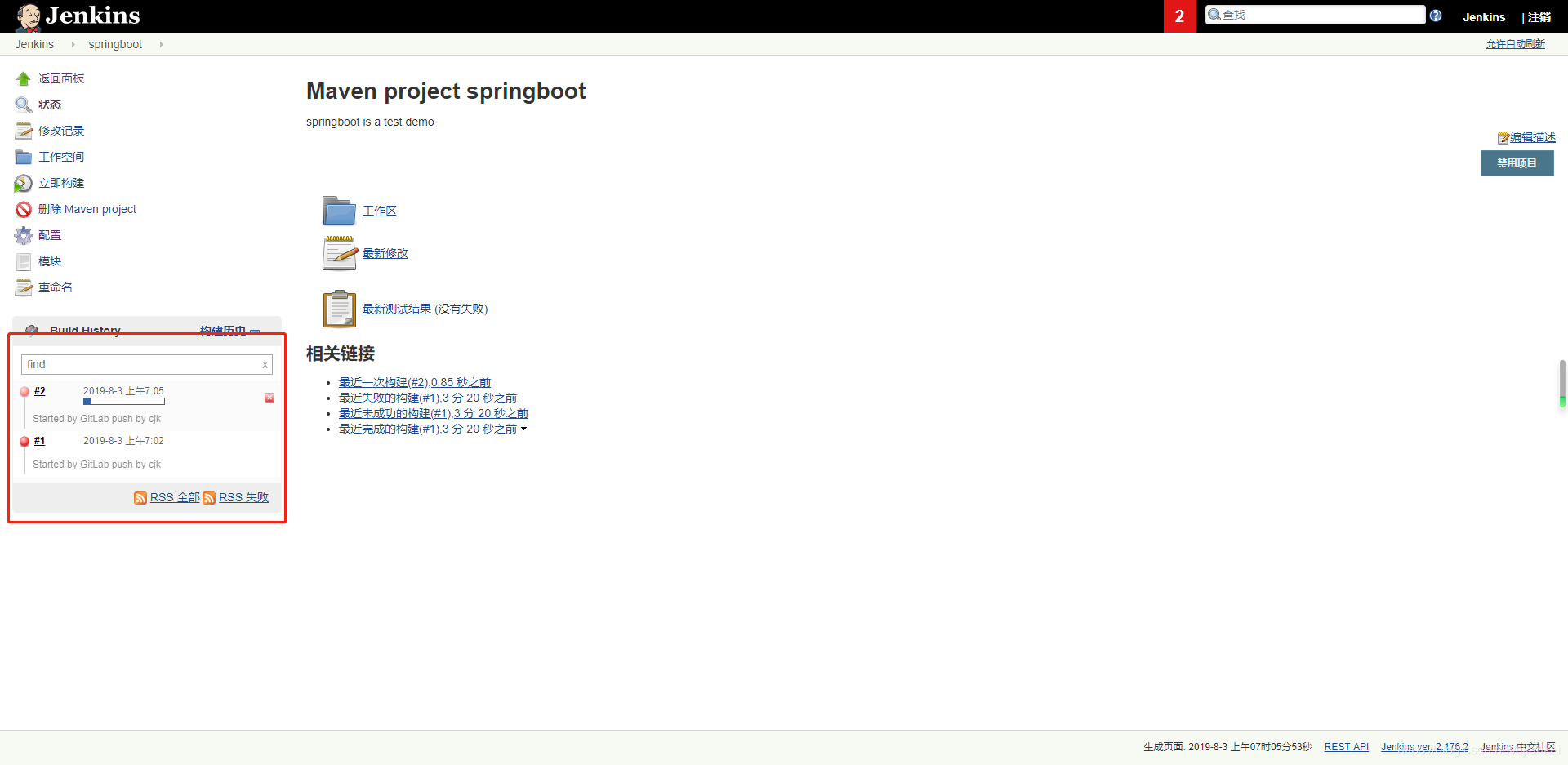
回到Jenkins可以看到任务列表,进入任务列表中的springboot,可以看到构建历史
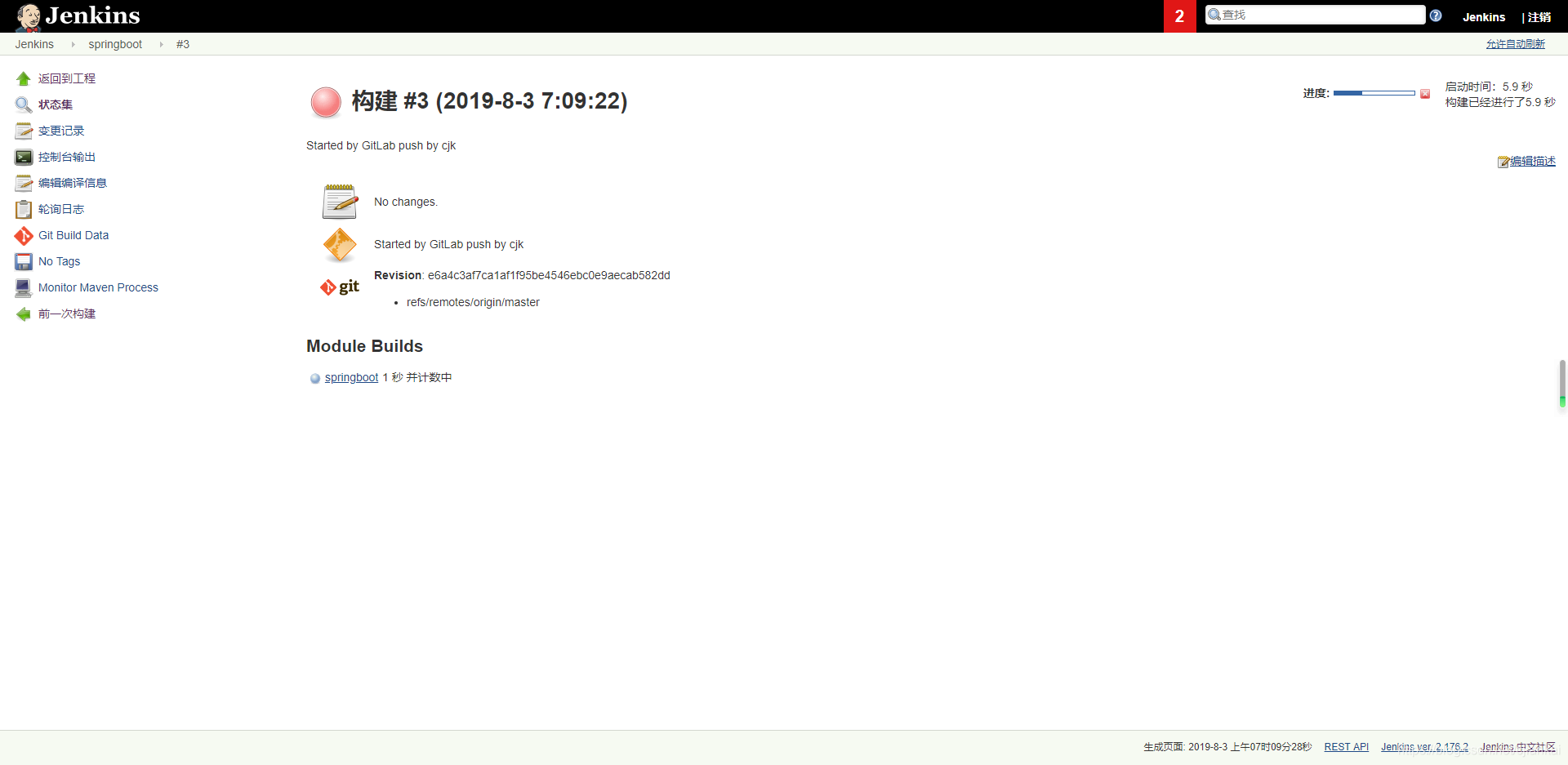
点击构建历史中的其中一个任务,可以看到真正构建中
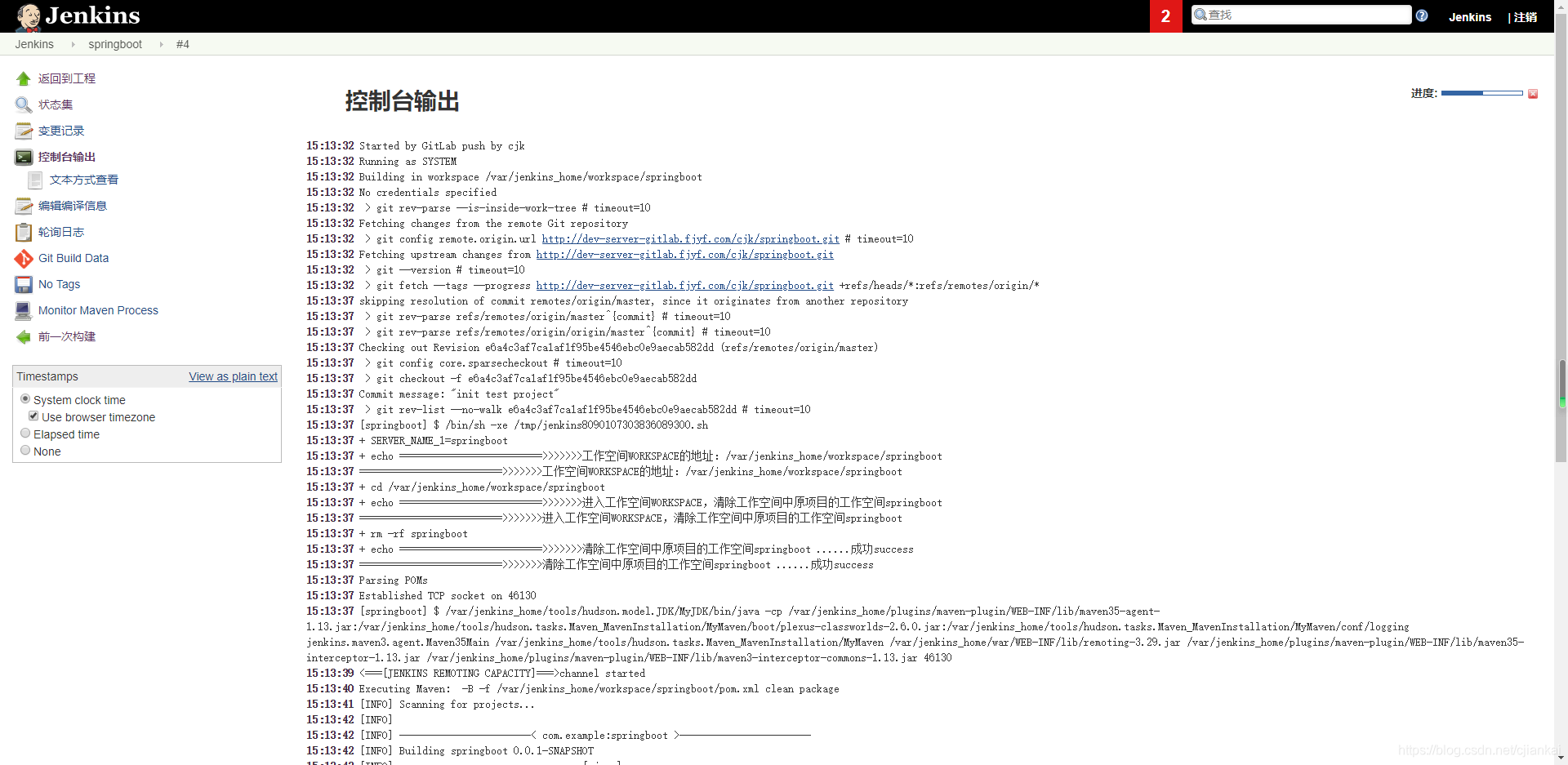
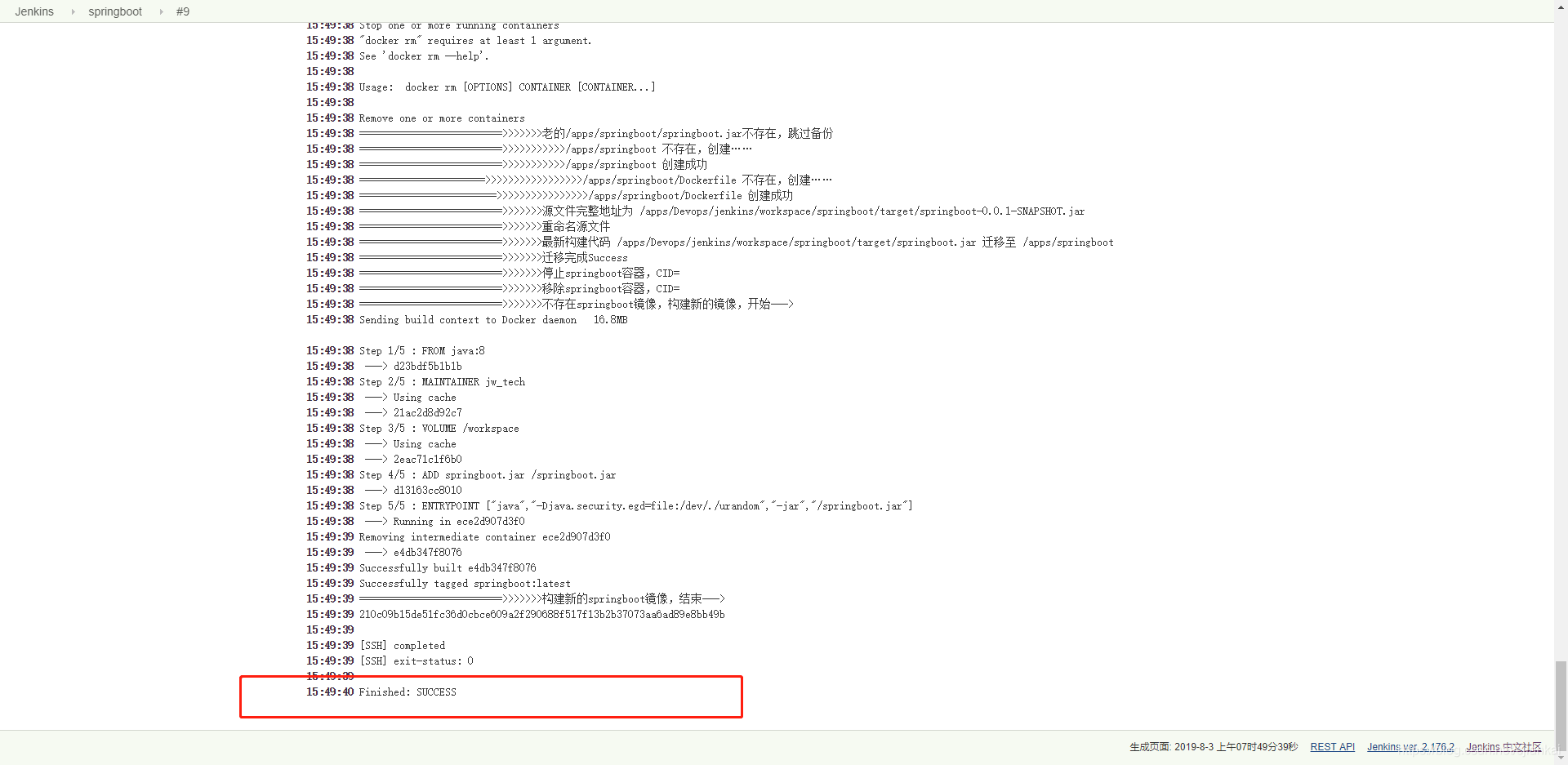
点击控制台输出,可以看到执行的命令都在控制台输出了
看到控制台输出最后显示:SUCESS 表示成功了
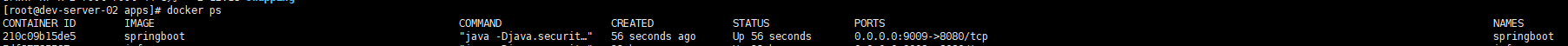
在服务器上执行命令
docker ps
可以看到我们启动起来的springboot容器
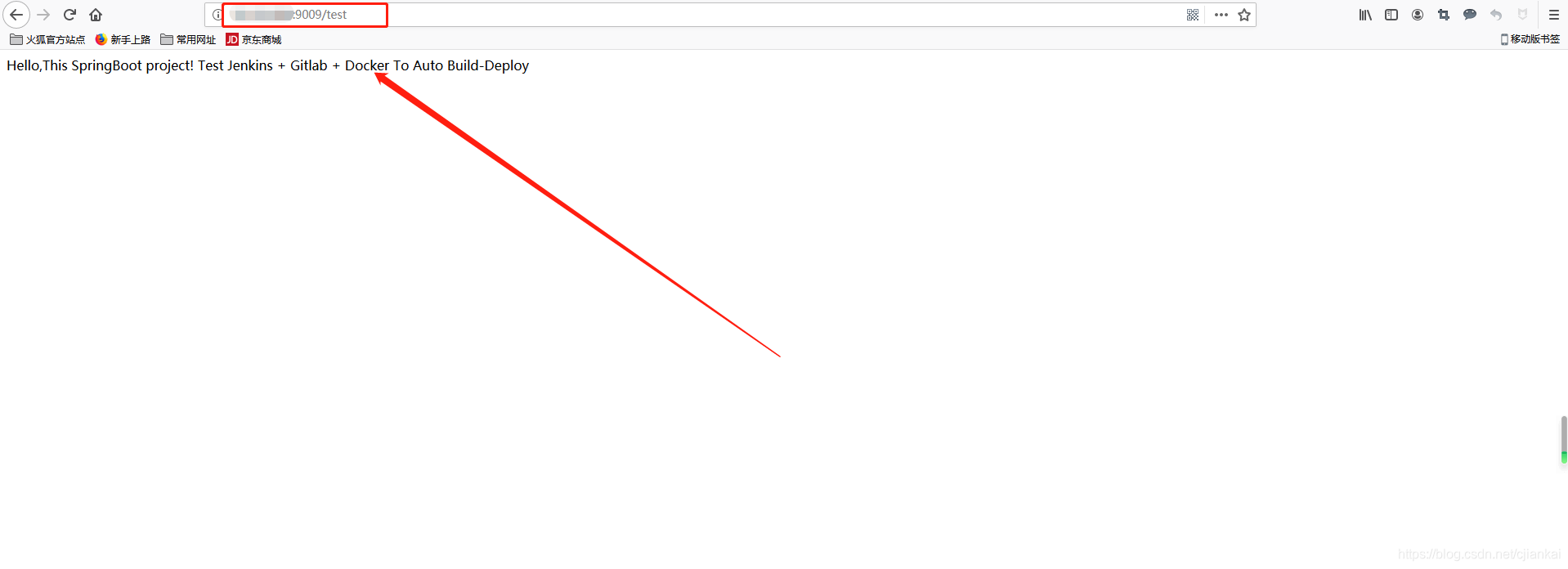
在浏览器输入:http://服务器ip:9009/test 即可访问刚自动部署的项目
4. 参考资料
https://blog.csdn.net/cjiankai/article/details/98213024?utm_source=app
后记:配置发送邮件:
完成基于jenkins的持续集成部署后,任务构建执行完成,测试结果需要通知到相关人员。这篇博客,介绍如何在jenkins中配置邮件通知的方法。。。
一、安装邮件插件
由于Jenkins自带的邮件功能比较鸡肋,因此这里推荐安装专门的邮件插件,不过下面也会顺带介绍如何配置Jenkins自带的邮件功能作用。
可以通过系统管理→管理插件→可选插件,选择Email Extension Plugin插件进行安装:
由于我已经安装了该插件,因此这里显示在已安装目录下,还未安装的童鞋可以通过右上角的搜索框搜索改插件,然后在线安装,安装好之后重启Jenkins。
二、系统设置
通过系统管理→系统设置,进行邮件配置:
1、设置jenkins地址和管理员邮箱地址
2、设置发件人等信息
PS:这里的发件人邮箱地址切记要和系统管理员邮件地址保持一致(当然,也可以设置专门的发件人邮箱,不过不影响使用,根据具体情况设置即可)
上图的默认收件人邮箱可以添加多人,中间用英文半角逗号隔开即可。
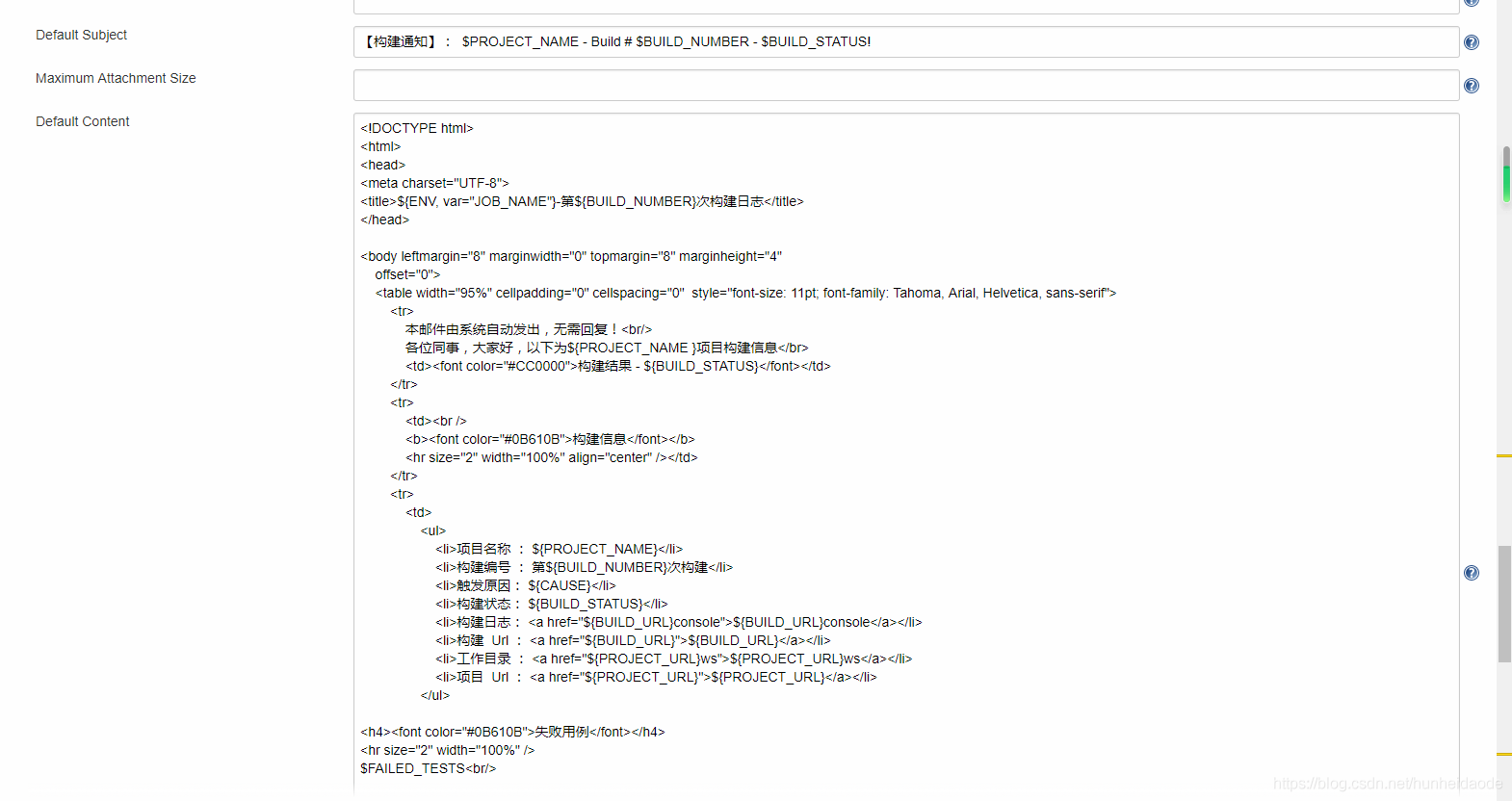
3、配置邮件内容模版
附:邮箱内容模版(Default Content):
-
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
-
</head>
-
-
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
-
offset="0">
-
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
-
<tr>
-
本邮件由系统自动发出,无需回复!<br/>
-
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
-
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
-
</tr>
-
<tr>
-
<td><br />
-
<b><font color="#0B610B">构建信息</font></b>
-
<hr size="2" width="100%" align="center" /></td>
-
</tr>
-
<tr>
-
<td>
-
<ul>
-
<li>项目名称 : ${PROJECT_NAME}</li>
-
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
-
<li>触发原因: ${CAUSE}</li>
-
<li>构建状态: ${BUILD_STATUS}</li>
-
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
-
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
-
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
-
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
-
</ul>
-
-
<h4><font color="#0B610B">失败用例</font></h4>
-
<hr size="2" width="100%" />
-
$FAILED_TESTS<br/>
-
-
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
-
<hr size="2" width="100%" />
-
<ul>
-
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
-
</ul>
-
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
-
-
</td>
-
</tr>
-
</table>
-
</body>
-
</html>
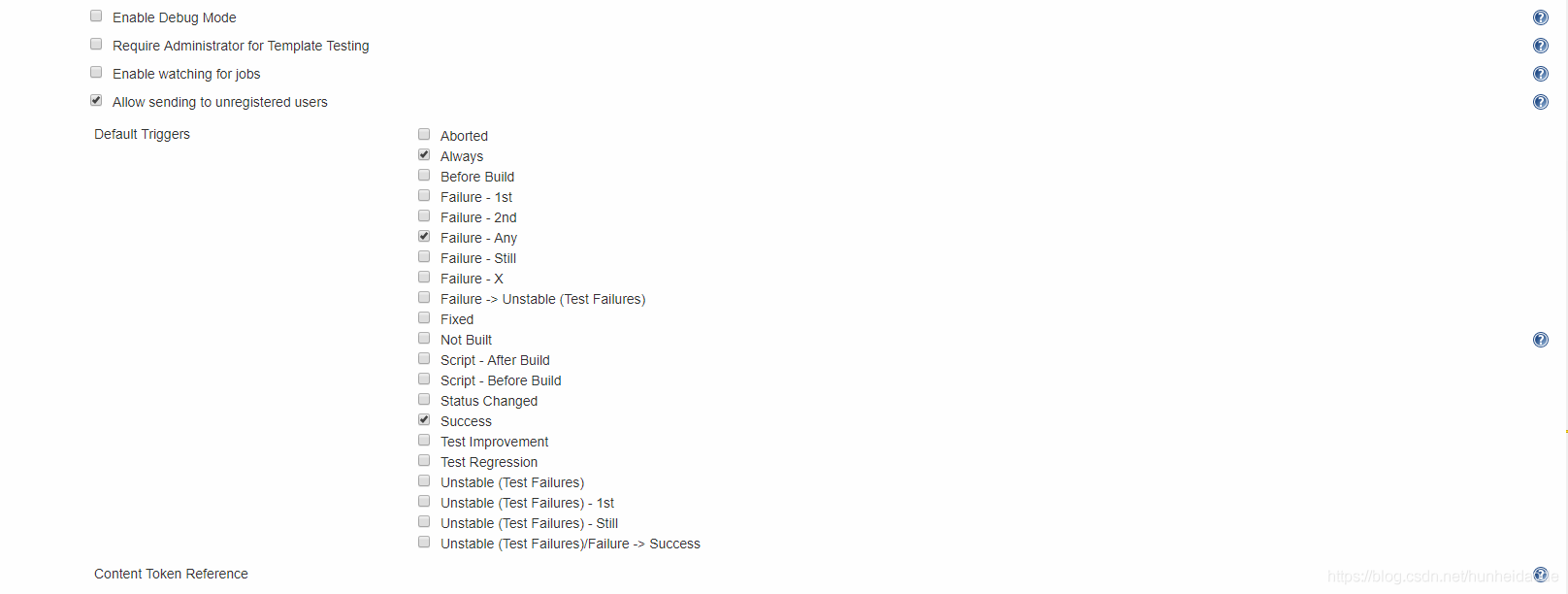
4、设置邮件触发机制
上面的几步完成后,点击应用,保存即可。
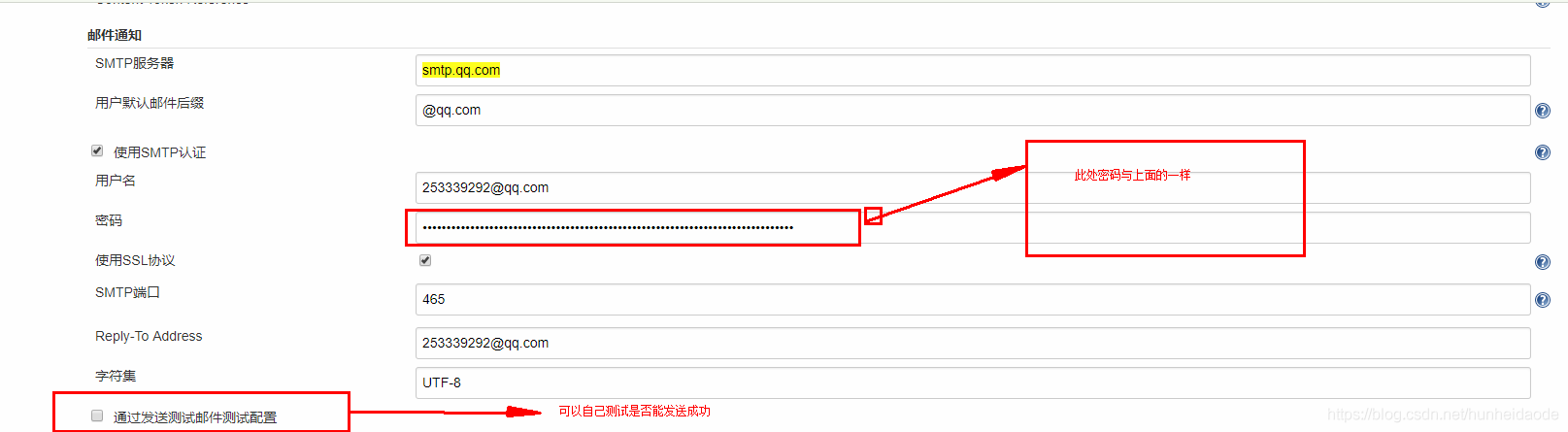
5、配置Jenkins自带的邮件功能
配置内容如下,和Email Extension Plugin插件同样的配置,可以通过勾选通过发送测试邮件测试配置按钮来测试配置是否成功发送邮件,如下图:
完成上面的系统设置后,点击保存即可。
三、项目配置
在完成系统设置后,还需要给需要构建的项目进行邮件配置。
1、进入项目配置界面
进入新建的项目界面,点击配置按钮,进入系统配置页面:
2、配置构建后操作模块
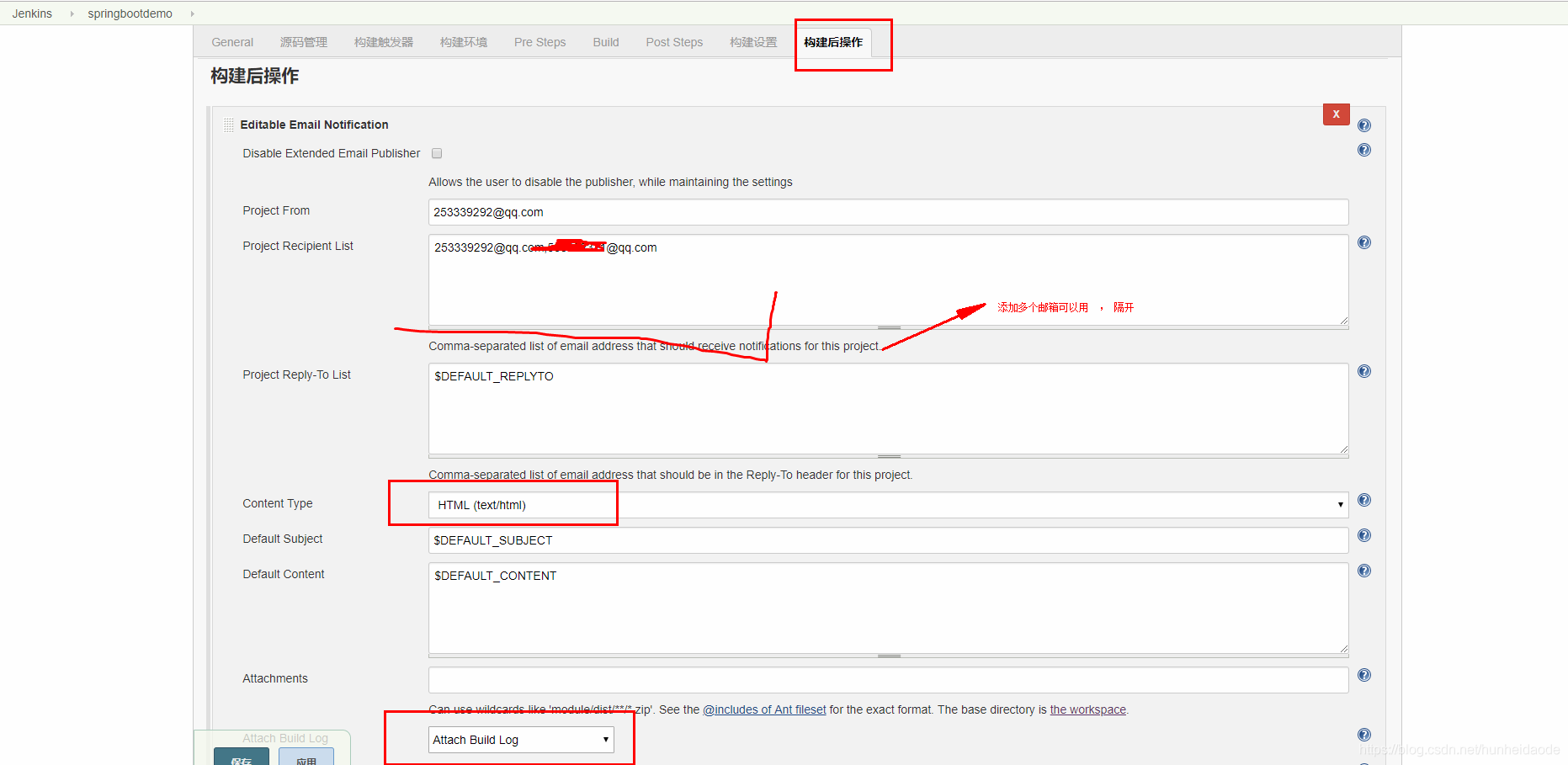
进入系统配置页面后,点击上方的构建后操作选项,配置内容如下:
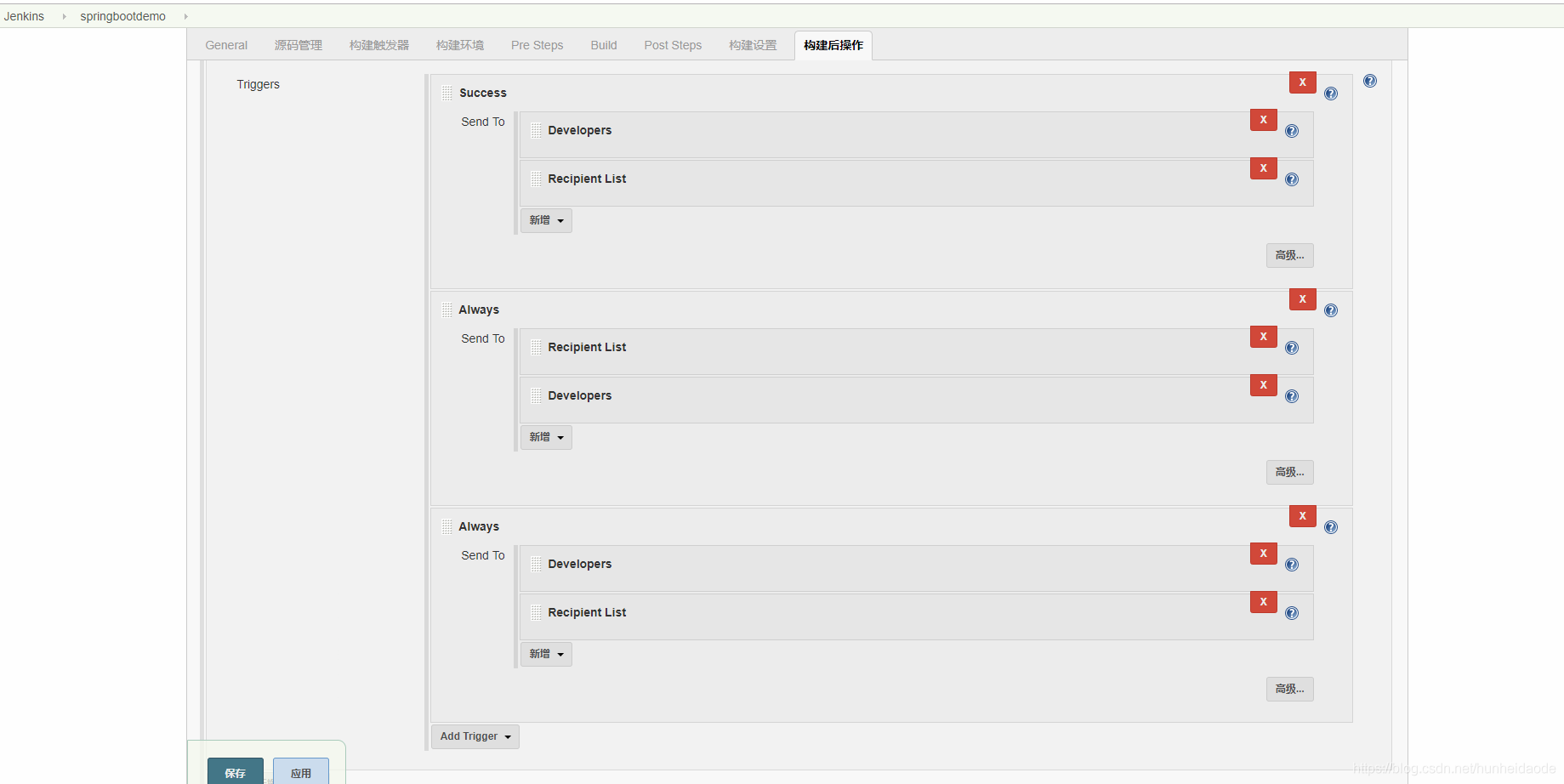
进入构建后操作的模块,然后会看到下面的内容,具体的配置信息如图中标注:
接上图:
配置内容默认即可,邮件内容类型可以根据自己的配置选择,收件人列表可以从前面的系统设置中默认收件人选项配置。
四、构建触发邮件测试
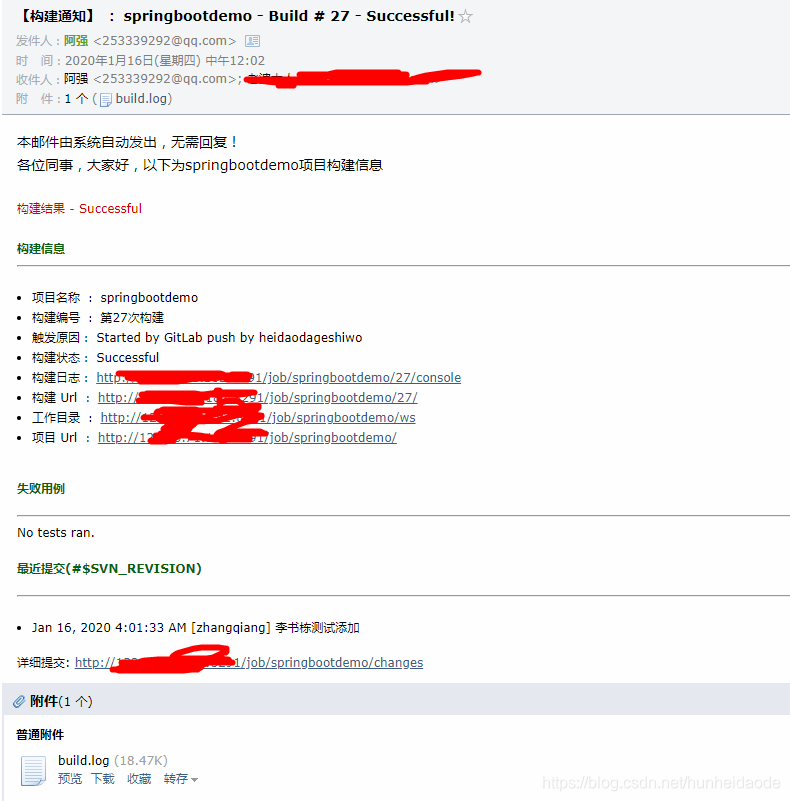
如下图,为我收到的测试邮件,邮件内容可以通过系统设置里面进行个性化的配置,可参考我上面的模板,或者自定义即可。

参考:
https://www.cnblogs.com/imyalost/p/8781759.html
下面是我的邮件配置


在这里扫码获取密码



上图是系统的配置
下面是项目构建后的操作通知(这是我自己的图,可以参照下)






转自:https://blog.csdn.net/hunheidaode/article/details/104003270?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase


