css新属性扩展
1.转义字符2.alt和title的区别3.相当路径不能跨盘 4.表格5.标签6.列表类型7.输入框8.样式表的创建9.常见的选择器10.权重11.常见的css属性12.盒模型13.列表 文本属性14.字体属性15.浮动高度塌陷问题 16.文本省略号17.背景属性18.常见bug19.浮动的问题20.元素类型21.元素之间的相互转换22.子代选择器 结构伪类选择器23.重绘和回流的概念24.透明色25.定位 position26.隐藏元素的方法27.定位28.定位居中29.绝对定位30.定位 介绍31.定位 总结32.点位小结33.锚点点击34.精灵图35.矢量图36.清除浮动37.伪元素操作符38.居中39.表单样式问题40.标签 介绍41.同级选择器42.单选效果43.折叠菜单和选项卡44.bfc45.自适应两栏布局46.三栏布局47.表格 的48.浏览器49.css350.怪异盒模型51.其他css3属性 圆角 三角形52.最大最小宽高的问题53.定位居中的问题 位移54.h5的语义化标签55.选择器56.属性选择器57.弹性布局58.弹性子元素的特点59.多背景图的叠加60.响应式布局61.移动端基础介绍62.移动端的写法63.图标备注64.vw和%65.弹性布局的属性66.弹性子属性
67.css新属性扩展
68.多列布局69.未知宽高居中70.逐帧动画
background-size
opacity 透明度
针对浏览器兼容的两张思路
优雅降级 拿到页面久开始做完整的功能 在针对低版本浏览器做兼容
渐进增强 一开始就构建基本功能 在针对高版本浏览器做优化处理


宽高
background-size
opacity 透明度
针对浏览器兼容的两张思路
优雅降级 拿到页面久开始做完整的功能 在针对低版本浏览器做兼容
渐进增强 一开始就构建基本功能 在针对高版本浏览器做优化处理
background-size auto 100% 宽度100% 高度自适应
background-size 100% auto 高度100% 高度自适应
background-size contain 完整的显示图片 不变形也不裁切
background-size cover 等比缩放整个盒子 图片会被裁切
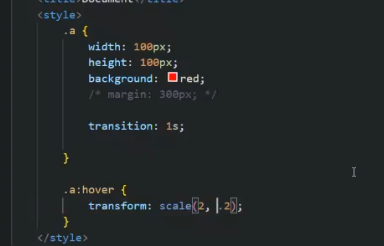
过度动画 :必须是一个数值到另一个数值
过度时间
延迟时间
速度曲线 ----贝塞尔曲线
过度属性
transition all 1s ease
渐变
background: linear-gradient(red, blue, orange);线性渐变
background: linear-gradient(90deg,red,blue); 角度渐变
background: linear-gradient(red 0%,blue 30%,green 70%);无过度渐变
background: repeating-linear-gradient(red 10%, yellow 20%);重复性渐变
background: radial-gradient(red, blue, black );圆形渐变
background: radial-gradient(circle,red, blue, black );圆形渐变
缩放
transform: rotate(360deg);顺势旋转 z轴旋转
transform: rotateX(50deg); x轴旋转
transform: skew(40deg); 倾斜 只有xy轴
transform: scale(2,.2);缩放 xyz轴都有
transform-origin:100% 0 ; 旋转点的位置
字体不能在小的时候可以使用缩小

旋转和位移同时使用的时候 有先后顺序的问题
旋转会改变坐标轴的方向
如果旋转90° 则左右移动变成上下移动







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)