响应式布局
响应式网站 同一个网站 可以同时适配多个终端
两个网站 应该pc端 一个移动端
复杂的网站(电商 两个终端)
简单的网站( 企业网站 后台管理系统)
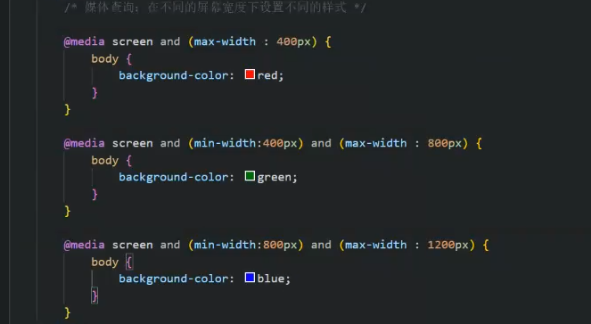
实现核心 :媒体查询
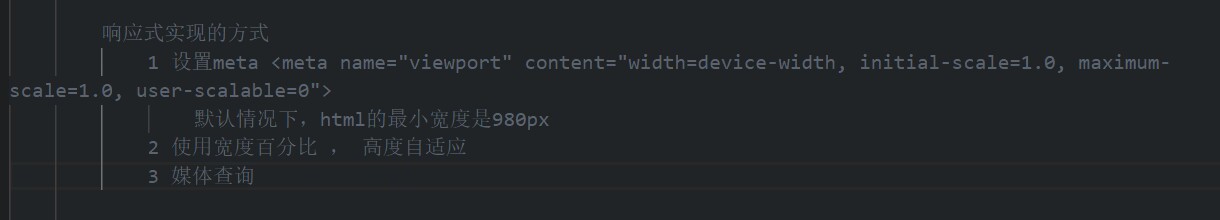
响应式实现的方式
1.设置meta
默认情况下 html的最小宽度是980px
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
百分比是相对于父元素的宽度而言的

@media screen and (max-width:400px) {
body {
font-family: Consolas, "Courier New", monospace; font-size: 14px; line-height: 19px;">#f00;
}
}
@media screen and (min-width:400px) and (max-width:800px) {
body {
font-family: Consolas, "Courier New", monospace; font-size: 14px; line-height: 19px;">#46894c;
}
}
@media screen and (min-width:800px) and (max-width:1200px) {
body {
font-family: Consolas, "Courier New", monospace; font-size: 14px; line-height: 19px;">#13238b;
}
}