弹性布局
弹性布局 有旧版和新版
弹性布局是针对父元素 和子元素
dispaly flex
弹性布局的使用
-
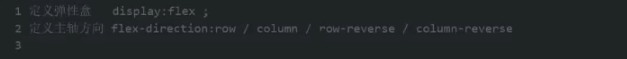
定义弹性盒

-

-
定义主轴对齐方式 主轴方向是会改变的

justify-content:center;
居中
justify-content: space-between;
两端对齐 中间平均分配布局
justify-content: space-around;
平均分配间距 两边是中间的一半
justify-content: space-evenly;
中间平均分配 两边也平均分配
justify-content: flex-start;
左对齐
justify-content: flex-end;
右对齐
4.定义交叉轴的对齐方式
align-items: center;
align-items: flex-start;
align-items: flex-end;
居中 居上 巨下
align-items: stretch;
是默认值 会让交叉轴的空间铺满
5.定义是否换行 fiex -weap:wrap/noweap
弹性布局的基本特点
弹性布局的主轴方向默认是水平方向
使用弹性布局需要注意
一般情况下 如果盒子本身上下排列 可以不使用弹性布局
弹性布局的主轴方向默认的是水平方向
左右排列的是个可以不写方向 flex-direction:row
弹性布局会改变元素的特点 向内或者行内块都正常支持宽高margin等属性





