选择器
动态伪类选择器
link
visited
hover
active
focus
伪元素操作符
before
after
first-line
first-letter


ui元素状态伪类选择器
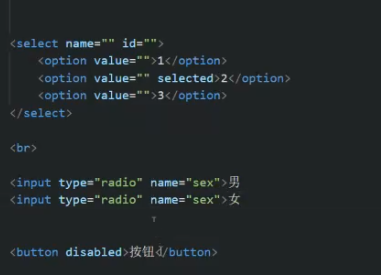
:checked 被选中的 旨在radio/checkbox
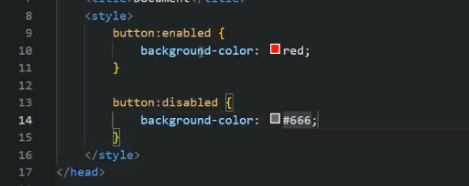
:enabled 激活的
:disabled 禁用
:selected 被选中的 通常值再select中使用
::selection 选中![]()


使用后 被选中颜色发生改变
selection 必须使用双冒号 只能修修改背景颜色和文字颜色.
被用户选中

禁止用户选中
结构伪类选择器
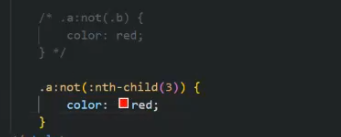
nth-child
nth-of-type
enpty 空的 当内容为空的时候 则有样式 反之则没有
not 除去 括号中的内容