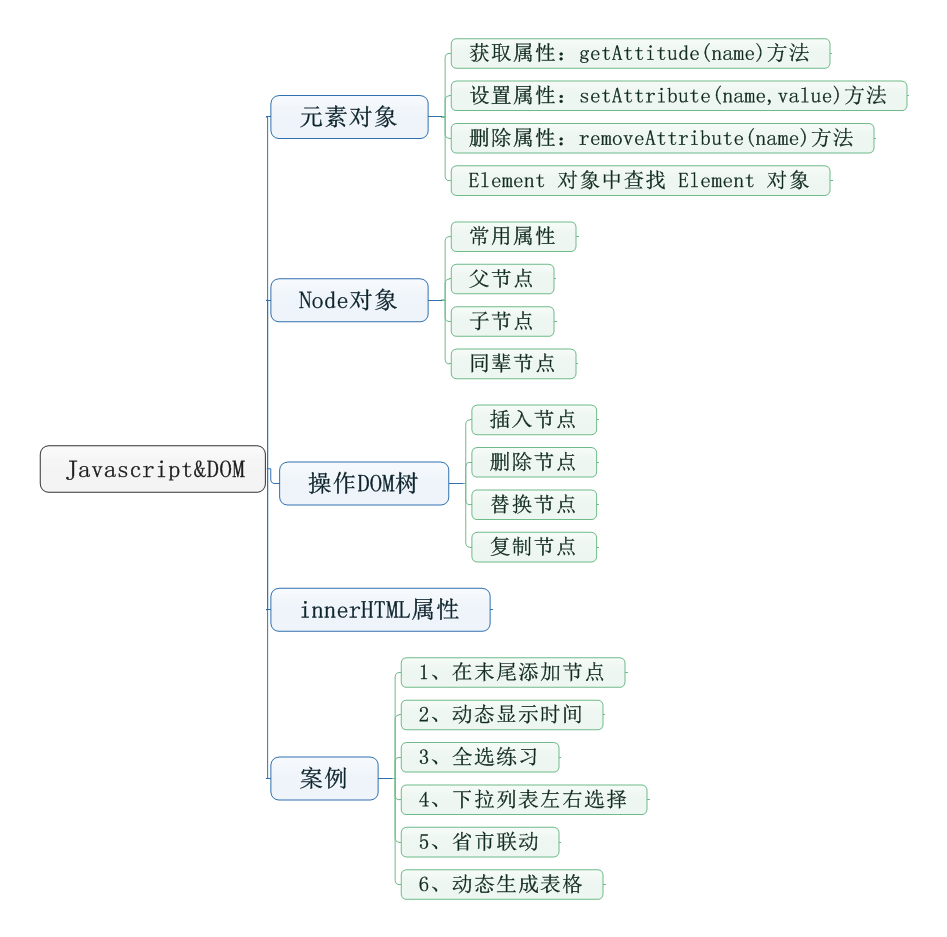
day04-javascript基础&DOM目录

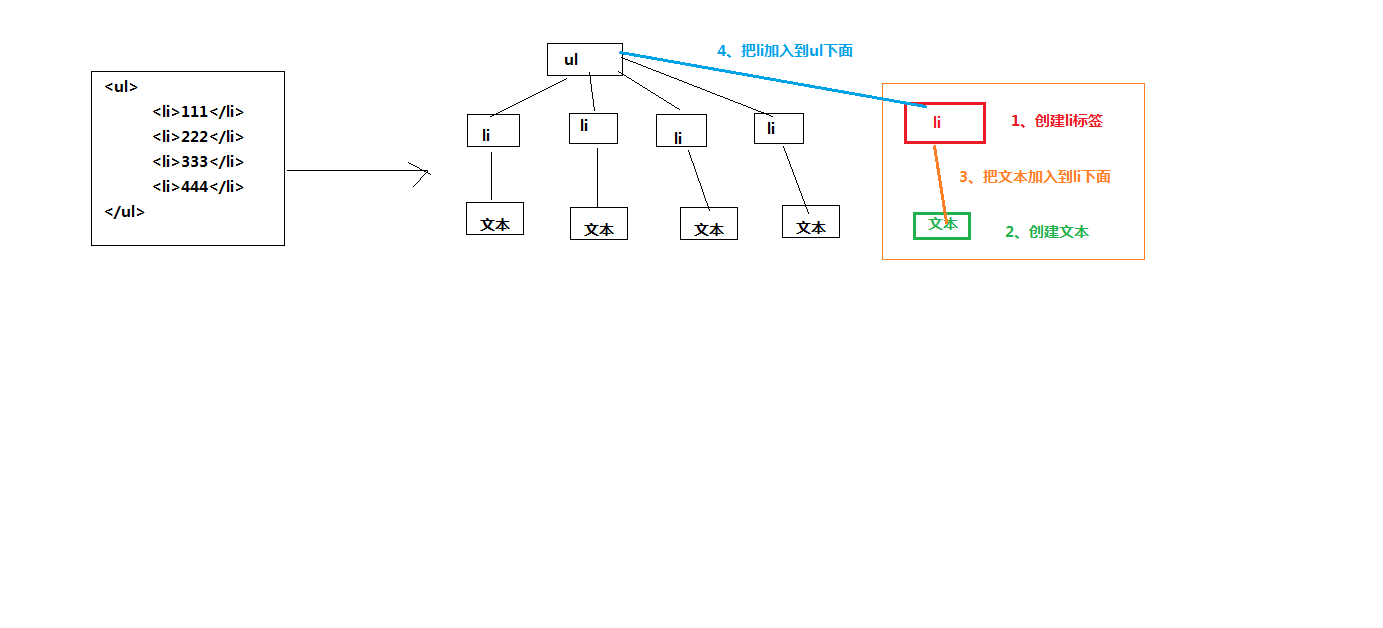
1、案例一:在末尾添加节点
第一步:获取到ul标签
第二步:创建li标签
document.createElement("标签名称")方法
第三步:创建文本
document.createTextNode("文本内容");
第四步:把文本添加到li下面
使用 appendChild方法
第五步:把里添加到ul末尾
使用 appendChild方法
2、元素对象(element对象)
** 要操作element对象,首先必须要获取到element,
- 使用document里面相应的方法获取
** 方法
*** 获取属性里面的值
getAttribute("属性名称")
- var input1 = document.getElementById("inputid");
//alert(input1.value);
alert(input1.getAttribute("value"));
*** 设置属性的值
input1.setAttribute("class","haha");
*** 删除属性
input1.removeAttribute("name");
** 不能删除value
*** 想要获取标签下面的子标签
** 使用属性 childNodes,但是这个属性兼容性很差
** 获得标签下面子标签的唯一有效办法,使用getElementsByTagName方法
- var ul11 = document.getElementById("ulid1");
//获取ul下面的子标签
//var lis = ul11.childNodes;
//alert(lis.length);
var lis = ul11.getElementsByTagName("li");
alert(lis.length);
3、Node对象属性一
* nodeName
* nodeType
* nodeValue
* 使用dom解析html时候,需要html里面的标签,属性和文本都封装成对象
* 标签节点对应的值
nodeType: 1
nodeName: 大写标签名称 比如SPAN
nodeValue: null
* 属性节点对应的值
nodeType: 2
nodeName: 属性名称
nodeValue: 属性的值
* 文本节点对应的值
nodeType: 3
nodeName: #text
nodeValue: 文本内容
4、Node对象的属性二
<ul>
<li>qqqqq</li>
<li>wwww</li>
</ul>
* 父节点
- ul是li的父节点
- parentNode
- //得到li1
var li1 = document.getElementById("li1");
//得到ul
var ul1 = li1.parentNode;
alert(ul1.id);
* 子节点
- li是ul的子节点
- childNodes:得到所有子节点,但是兼容性很差
- firstChild:获取第一个子节点
- //获取ul的第一个子节点 id=li1
//得到ul
var ul1 = document.getElementById("ulid");
//第一个子节点
var li1 = ul1.firstChild;
alert(li1.id);
- lastChild:获取最后一个子节点
//得到最后一个子节点
var li4 = ul1.lastChild;
alert(li4.id);
* 同辈节点
- li直接关系是同辈节点
- nextSibling: 返回一个给定节点的下一个兄弟节点。
previousSibling:返回一个给定节点的上一个兄弟节点。
- //获取li的id是li3的上一个和下一个兄弟节点
var li3 = document.getElementById("li3");
//alert(li3.nextSibling.id);
alert(li3.previousSibling.id);
5、操作dom树
** appendChild方法
- 添加子节点到末尾
- 特点:类似于剪切黏贴的效果
** insertBefore(newNode,oldNode)方法
- 在某个节点之前插入一个新的节点
- 两个参数
* 要插入的节点
* 在谁之前插入
- 插入一个节点,节点不存在,创建
1、创建标签
2、创建文本
3、把文本添加到标签下面
- 代码
/*
1、获取到li13标签
2、创建li
3、创建文本
4、把文本添加到li下面
5、获取到ul
6、把li添加到ul下面(在<li>貂蝉</li>之前添加 <li>董小宛</li>)
*/
//获取li3 标签
var li13 = document.getElementById("li13");
//创建li
var li15 = document.createElement("li");
//创建文本
var text15 = document.createTextNode("董小宛");
//把文本添加到li下面 appendChild
li15.appendChild(text15);
//获取到ul
var ul21 = document.getElementById("ulid21");
//在<li>貂蝉</li>之前添加 <li>董小宛</li>
//insertBefore(newNode,oldNode)
ul21.insertBefore(li15,li13);
*** 不存在 没有insertAfter()方法
** removeChild方法:删除节点
- 通过父节点删除,不能自己删除自己
- /*
1、获取到li24标签
2、获取父节点ul标签
3、执行删除(通过父节点删除)
*/
//获取li标签
var li24 = document.getElementById("li24");
//获取父节点
//两种方式 1、通过id获取 ; 2、通过属性 parentNode获取
var ul31 = document.getElementById("ulid31");
//删除(通过父节点)
ul31.removeChild(li24);
** replaceChild(newNode,oldNode)方法: 替换节点
- 不能自己替换自己,通过父节点替换
- 两个参数
** 第一个参数:新的节点(替换成的节点)
** 第二个参数:旧的节点(被替换的节点)
- 代码
/*
1、获取到li34
2、创建标签li
3、创建文本
4、把文本添加到li下面
5、获取ul标签(父节点)
6、执行替换操作 (replaceChild(newNode,oldNode))
*/
//获取li34
var li34 = document.getElementById("li34");
//创建li
var li35 = document.createElement("li");
//创建文本
var text35 = document.createTextNode("张无忌");
//把文本添加到li下面
li35.appendChild(text35);
//获取ul
var ul41 = document.getElementById("ulid41");
//替换节点
ul41.replaceChild(li35,li34);
** cloneNode(boolean): 复制节点
- //把ul列表复制到另外一个div里面
/*
1、获取到ul
2、执行复制方法 cloneNode方法复制 true
3、把复制之后的内容放到div里面去
** 获取到div
** appendChild方法
*/
//获取ul
var ul41 = document.getElementById("ulid41");
//复制ul,放到类似剪切板里面
var ulcopy = ul41.cloneNode(true)
//获取到div
var divv = document.getElementById("divv");
//把副本放到div里面去
divv.appendChild(ulcopy);
** 操作dom总结
* 获取节点使用方法
getElementById():通过节点的id属性,查找对应节点。
getElementsByName():通过节点的name属性,查找对应节点。
getElementsByTagName():通过节点名称,查找对应节点
* 插入节点的方法
insertBefore方法:在某个节点之前插入
appendChild方法:在末尾添加,剪切黏贴
* 删除节点方法
removeChild方法:通过父节点删除
* 替换节点方法
replaceChild方法:通过父节点替换
6、innerHTML属性
* 这个属性不是dom的组成部分,但是大多数浏览器都支持的属性
第一个作用:获取文本内容
*** //获取span标签
var span1 = document.getElementById("sid");
alert(span1.innerHTML);
第二个作用:向标签里面设置内容(可以是html代码)
*** //向div里面设置内容 <h1>AAAAA</h1>
//获取到div
var div11 = document.getElementById("div11");
//设置内容
div11.innerHTML = "<h1>AAAAA</h1>";
** 练习 : 向div里面添加一个表格
- //向div里面添加一个表格
//var tab = "<table border='1'><tr><td>aaaaaa</td></tr><tr><td>bbbbbb</td></tr><tr><td>cccccc</td></tr></table>";
var tab = "<table>";
tab += "</table>";
//相当于 var tab = "<table></table>";
div11.innerHTML = tab;
7、案例二:动态显示时间
* 得到当前的时间
var date = new Date(); //得到不是常规的格式
var d1 = date.toLocaleString(); //格式化
* 需要让页面每一秒获取时间
setInterval方法 定时器
* 显示到页面上
每一秒向div里面写一次时间
* 使用innerHTML属性
* 代码
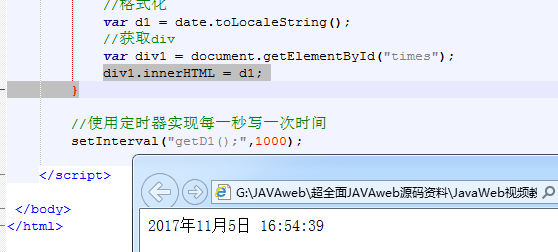
function getD1() {
//当前时间
var date = new Date();
//格式化
var d1 = date.toLocaleString();
//获取div
var div1 = document.getElementById("times");
div1.innerHTML = d1;
}
//使用定时器实现每一秒写一次时间
setInterval("getD1();",1000);
8、案例三:全选练习
** 使用复选框上面一个属性判断是否选中
- checked属性
- checked=true:选中
- checked=false:不选中
* 创建一个页面
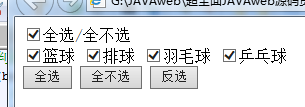
** 复选框和按钮
- 四个复选框表示爱好
- 还有一个复选框操作 全选和选不选,也有一个事件
** 三个按钮,分别有事件
- 全选
- 全不选
- 反选
* 全选操作
步骤:
/*
1、获取要操作的复选框
- 使用getElementsByName()
2、返回是数组,
- 属性 checked判断复选框是否选中
*** checked = true; //表示选中
*** checked = false;//表示不选中
- 遍历数组,得到的是每一个checkbox
* 把每一个checkbox属性checked=true
*/
* 全不选操作
步骤
/*
1、获取到要操作的复选框
2、返回的是数组,遍历数组
3、得到每一个复选框
4、设置复选框的属性 checked=false
*/
* 反选操作
步骤
/*
1、获取到要操作的复选框
2、返回数组,遍历数组
3、得到每一个复选框
4、判断当前的复选框是选中还是不选中
- if(love1.checked == true) {}
5、如果选中,属性checked设置成false,否则,设置成true
*/
* 使用复选框实现全选和全不选
步骤
/*
1、得到上面那个复选框
- 通过id获取到
2、判断这个复选框是否是选中
- if条件,checked==true
3、如果是选中,下面是全选
4、如果不是选中,下面是全不选
*/
9、案例四:下拉列表左右选择
* 下拉选择框
<select>
<option>111</option>
<option>111</option>
</select>
* 创建一个页面
** 两个下拉选择框
- 设置属性 multiple属性
** 四个按钮,有事件
* 选中添加到右边
步骤
/*
1、获取select1里面的option
- getElementsByTagName()返回是数组
- 遍历数组,得到每一个option
2、判断option是否被选中
- 属性 selected,判断是否被选中
** selected= true: 选中
** selected= false:没有选择
3、如果是选中,把选择的添加到右边去
4、得到select2
4、添加选择的部分
- appendChild方法
*/
* 全部添加到右边
步骤
/*
1、获取第一个select下面的option对象
2、返回数组,遍历数组
3、得到每一个option对象
4、得到select2
5、添加到select2下面
- appendChild方法
*/
* 选中添加到左边
步骤
/*
1、获取select2里面的option对象
2、返回是数组,遍历数组
3、得到每一个option对象
4、判断option是否被选中
- if条件 属性 selected == true:选择
5、获取select1
6、添加到select1里面
- 使用appendChild方法
*/
* 全部添加到左边
步骤
/*
1、获取select2里面的option对象
2、返回是数组,遍历数组
3、得到每一个option对象
4、获取到select1
5、添加到select1里面
- 使用appendChild方法
*/
10、案例五:省市联动
* 创建一个页面,有两个下拉选择框
* 在第一个下拉框里面有一个事件 :改变事件 onchange事件
- 方法add1(this.value);表示当前改变的option里面的value值
* 创建一个二维数组,存储数据
* 每个数组中第一个元素是国家名称,后面的元素是国家里面的城市
*
/*
1、遍历二维数组
2、得到也是一个数组(国家对应关系)
3、拿到数组中的第一个值和传递过来的值做比较
4、如果相同,获取到第一个值后面的元素
5、得到city的select
6、添加过去(使用)appendChild方法
- 创建option(三步)
*/
/*
由于每次都要向city里面添加option
第二次添加,会追加。
* 每次添加之前,判断一下city里面是否有option,如果有,删除
*/
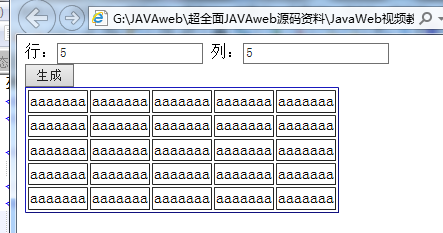
11、案例六:动态生成表格
*创建一个页面:两个输入框和一个按钮
*代码和步骤
/*
1、得到输入的行和列的值
2、生成表格
** 循环行
** 在行里面循环单元格
3、显示到页面上
- 把表格的代码设置到div里面
- 使用innerHTML属性
*/
//获取输入的行和列
var h = document.getElementById("h").value;
var l = document.getElementById("l").value;
//把表格代码放到一个变量里面
var tab = "<table border='1' bordercolor='blue'>";
//循环行
for(var i=1;i<=h;i++) {
tab += "<tr>";
//循环单元格
for(var j=1;j<=l;j++) {
tab += "<td>aaaaaaa</td>"
}
tab += "</tr>";
}
tab += "</table>";
//alert(tab);
//得到div标签
var divv = document.getElementById("divv");
//把table的代码设置到div里面去
divv.innerHTML = tab;
}
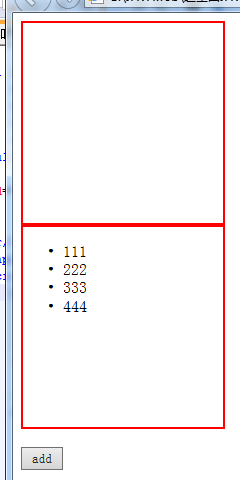
1、案例:在末尾添加节点(*****)
** 创建标签 createElement方法
** 创建文本 createTextNode方法
** 把文本添加到标签下面 appendChild方法

<html> <head> <title>HTML示例</title> <style type="text/css"> div{ width:200px; height:200px; border:2px solid red; } </style> </head> <body> <div> <ul id="ulid"> <li>111</li> <li>222</li> <li>333</li> <li>444</li> </ul> </div> <div id="div1"> </div> <br/> <input type="button" value="add" onclick="add2();"/> <script type="text/javascript"> function add2() { var div1 = document.getElementById("div1"); var ul1 = document.getElementById("ulid"); div1.appendChild(ul1); } //在末尾添加节点 function add1() { //获取到ul标签 var ul1 = document.getElementById("ulid"); //创建标签 var li1 = document.createElement("li"); //创建文本 var tex1 = document.createTextNode("5555"); //把文本加入到li下面 li1.appendChild(tex1); //把li加入到ul下面 ul1.appendChild(li1); } </script> </body> </html>



2、元素对象(了解)
** 如何获取标签的子标签(唯一有效办法)(*********)
- 使用getElementsByTagName方法
02-element对象:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <input type="text" name="name1" id="inputid" value="aaaa"/> <script type="text/javascript"> //先要获取input标签 var input1 = document.getElementById("inputid"); //alert(input1.value); //alert(input1.getAttribute("value")); //alert(input1.class); //alert(input1.getAttribute("class")); ///alert(input1.getAttribute("class")); input1.setAttribute("class","haha"); ///alert(input1.getAttribute("class")); alert(input1.getAttribute("value")); input1.removeAttribute("value"); alert(input1.getAttribute("value")); </script> </body> </html>

03-element对象二:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid1"> <li>aaaaaa</li> <li>bbbbbb</li> <li>cccccc</li> </ul> <script type="text/javascript"> //获取到ul下面的所有子标签(子元素) //获取ul标签 var ul11 = document.getElementById("ulid1"); //获取ul下面的子标签 //var lis = ul11.childNodes; //alert(lis.length); var lis = ul11.getElementsByTagName("li"); alert(lis.length); </script> </body> </html>

获得标签下面子标签的唯一有效办法,使用getElementsByTagName方法;
使用childNode会变为7;
3、Node对象(了解)
** 属性 nodeType nodeName nodeValue
** 记住nodeType值(******)
04-Node的属性一:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <span id="spanid">哈哈呵呵</span> <script type="text/javascript"> //获取标签对象 var span1 = document.getElementById("spanid"); //alert(span1.nodeType); // 1 ///alert(span1.nodeName); // SPAN ///alert(span1.nodeValue); // null //属性 var id1 = span1.getAttributeNode("id"); //alert(id1.nodeType); // 2 //alert(id1.nodeName); // id //alert(id1.nodeValue); // spanid //获取文本 var text1 = span1.firstChild; alert(text1.nodeType); // 3 alert(text1.nodeName); // #text alert(text1.nodeValue); // 内容 </script> </body> </html>



05-Node的属性二:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid"> <li id="li1">qqqqq</li> <li id="li2">wwww</li> <li id="li3">yyyyyy</li> <li id="li4">test1111</li> </ul> <script type="text/javascript"> //得到li1 /*var li1 = document.getElementById("li1"); //得到ul var ul1 = li1.parentNode; alert(ul1.id);*/ //获取ul的第一个子节点 id=li1 //得到ul var ul1 = document.getElementById("ulid"); //第一个子节点 var li1 = ul1.firstChild; alert(li1.id); //得到最后一个子节点 var li4 = ul1.lastChild; alert(li4.id); //获取li的id是li3的上一个和下一个兄弟节点 var li3 = document.getElementById("li3"); alert(li3.nextSibling.id); alert(li3.previousSibling.id); </script> </body> </html>

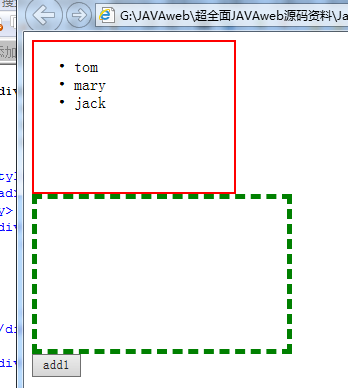
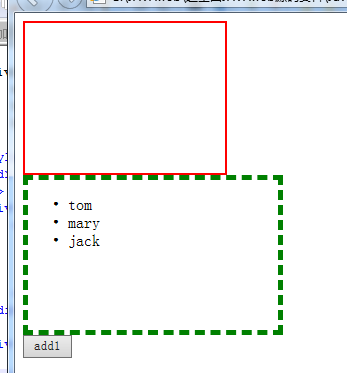
4、操作DOM树(********)
* 父节点:parentNode
* appendChild方法
- 添加到末尾
- 剪切黏贴的效果
* insertBefore(新节点,旧节点)
- 通过父节点添加
* removeChild
- 通过父节点删除
* replaceChild(新节点,旧节点)
- 通过父节点替换
06-操作dom树一:
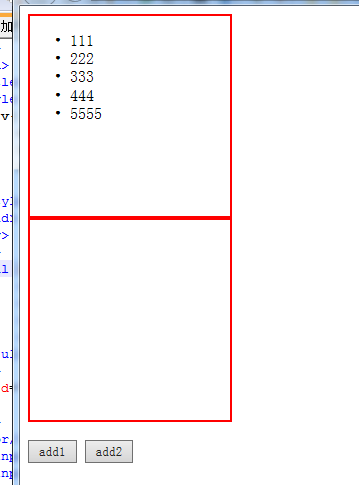
<html> <head> <title>HTML示例</title> <style type="text/css"> #div1 { width:200px; height:150px; border:2px solid red; } #div2 { width: 250px; height:150px; border: 5px dashed green; } </style> </head> <body> <div id="div1"> <ul id="ulid11"> <li>tom</li> <li>mary</li> <li>jack</li> </ul> </div> <div id="div2"> </div> <input type="button" value="add1" onclick="add11();"/> <script type="text/javascript"> function add11() { //得到div2 var div2 = document.getElementById("div2"); //获取ul var ul11 = document.getElementById("ulid11"); //把ul添加到div2里面 div2.appendChild(ul11); } </script> </body> </html>


07-操作dom树二:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid21"> <li id="li11">西施</li> <li id="li12">王昭君</li> <li id="li13">貂蝉</li> <li id="li14">杨玉环</li> </ul> <input type="button" value="insert" onclick="insert1()"/> <script type="text/javascript"> //在<li>貂蝉</li>之前添加 <li>董小宛</li> function insert1() { /* 1、获取到li13标签 2、创建li 3、创建文本 4、把文本添加到li下面 5、获取到ul 6、把li添加到ul下面(在<li>貂蝉</li>之前添加 <li>董小宛</li>) */ //获取li3 标签 var li13 = document.getElementById("li13"); //创建li var li15 = document.createElement("li"); //创建文本 var text15 = document.createTextNode("董小宛"); //把文本添加到li下面 appendChild li15.appendChild(text15); //获取到ul var ul21 = document.getElementById("ulid21"); //在<li>貂蝉</li>之前添加 <li>董小宛</li> //insertBefore(newNode,oldNode) ul21.insertBefore(li15,li13); } </script> </body> </html>


08-操作dom树三:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid31"> <li id="li21">西施</li> <li id="li22">王昭君</li> <li id="li23">貂蝉</li> <li id="li24">杨玉环</li> </ul> <input type="button" value="remove" onclick="remove1();"/> <script type="text/javascript"> //删除<li id="li24">杨玉环</li> function remove1() { /* 1、获取到li24标签 2、获取父节点ul标签 3、执行删除(通过父节点删除) */ //获取li标签 var li24 = document.getElementById("li24"); //获取父节点 //两种方式 1、通过id获取 ; 2、通过属性 parentNode获取 var ul31 = document.getElementById("ulid31"); //删除(通过父节点) ul31.removeChild(li24); } </script> </body> </html>


09-操作dom树四:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid41"> <li id="li31">紫衫龙王</li> <li id="li32">白眉鹰王</li> <li id="li33">金毛狮王</li> <li id="li34">青翼蝠王</li> </ul> <input type="button" value="replace" onclick="replace1();"/> <script type="text/javascript"> //<li id="li34">青翼蝠王</li>替换 <li>张无忌</li> function replace1() { /* 1、获取到li34 2、创建标签li 3、创建文本 4、把文本添加到li下面 5、获取ul标签(父节点) 6、执行替换操作 (replaceChild(newNode,oldNode)) */ //获取li34 var li34 = document.getElementById("li34"); //创建li var li35 = document.createElement("li"); //创建文本 var text35 = document.createTextNode("张无忌"); //把文本添加到li下面 li35.appendChild(text35); //获取ul var ul41 = document.getElementById("ulid41"); //替换节点 ul41.replaceChild(li35,li34); } </script> </body> </html>


10-操作dom树五:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid41"> <li id="li31">紫衫龙王</li> <li id="li32">白眉鹰王</li> <li id="li33">金毛狮王</li> <li id="li34">青翼蝠王</li> </ul> <div id="divv"> </div> <input type="button" value="copy" onclick="copy1();"/> <script type="text/javascript"> function copy1() { //把ul列表复制到另外一个div里面 /* 1、获取到ul 2、执行复制方法 cloneNode方法复制 true 3、把复制之后的内容放到div里面去 ** 获取到div ** appendChild方法 */ //获取ul var ul41 = document.getElementById("ulid41"); //复制ul,放到类似剪切板里面 var ulcopy = ul41.cloneNode(true) //获取到div var divv = document.getElementById("divv"); //把副本放到div里面去 divv.appendChild(ulcopy); } </script> </body> </html>

5、innerHTML属性(*******)
* 获取文本内容
* 向标签里面设置内容(可以设置html代码)
11-innerHTML属性:
<html> <head> <title>HTML示例</title> <style type="text/css"> #div11 { width:200px; height:150px; border:2px dashed red; } </style> </head> <body> <span id="sid">哈哈呵呵</span> <div id="div11"> </div> <script type="text/javascript"> //获取span标签 var span1 = document.getElementById("sid"); //alert(span1.innerHTML); //向div里面设置内容 <h1>AAAAA</h1> //获取到div var div11 = document.getElementById("div11"); //设置内容 //div11.innerHTML = "<h1>AAAAA</h1>"; //向div里面添加一个表格 //var tab = "<table border='1'><tr><td>aaaaaa</td></tr><tr><td>bbbbbb</td></tr><tr><td>cccccc</td></tr></table>"; var tab = "<table>"; tab += "</table>"; //相当于 var tab = "<table></table>"; div11.innerHTML = tab; </script> </body> </html>



=======================================================================
=======================================================================
6、案例:动态显示时间(******)
- 定时器 setInterval:某个时间内重复执行js代码
12-案例二-动态显示时间:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <div id="times"> </div> <script type="text/javascript"> function getD1() { //当前时间 var date = new Date(); //格式化 var d1 = date.toLocaleString(); //获取div var div1 = document.getElementById("times"); div1.innerHTML = d1; } //使用定时器实现每一秒写一次时间 setInterval("getD1();",1000); </script> </body> </html>

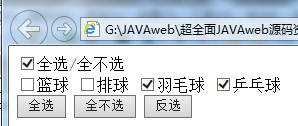
7、案例:全选练习(******)
- 属性: checked=true:复选框是选中,false是不选中
13-案例三全选练习:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <input type="checkbox" id="boxid" onclick="selAllNo();"/>全选/全不选 <br/> <input type="checkbox" name="love"/>篮球 <input type="checkbox" name="love"/>排球 <input type="checkbox" name="love"/>羽毛球 <input type="checkbox" name="love"/>乒乓球 <br/> <input type="button" value="全选" onclick="selAll();"/> <input type="button" value="全不选" onclick="selNo();"/> <input type="button" value="反选" onclick="selOther();"/> <script type="text/javascript"> //实现全选和全不选 function selAllNo() { /* 1、得到上面那个复选框 - 通过id获取到 2、判断这个复选框是否是选中 - if条件,checked==true 3、如果是选中,下面是全选 4、如果不是选中,下面是全不选 */ //得到上面复选框 var box1 = document.getElementById("boxid"); //判断这个复选框是否是选择 if(box1.checked == true) { //是选择状态 //调用全选方法 selAll(); } else { //不是选中状态 //调用全不选方法 selNo(); } } //实现反选的操作 function selOther() { /* 1、获取到要操作的复选框 2、返回数组,遍历数组 3、得到每一个复选框 4、判断当前的复选框是选中还是不选中 - if(love1.checked == true) {} 5、如果选中,属性checked设置成false,否则,设置成true */ //获取要操作的复选框 var loves11 = document.getElementsByName("love"); //遍历数组 for(var a=0;a<loves11.length;a++) { //得到每一个复选框 var love11 = loves11[a]; //判断当前这个复选框是什么状态 if(love11.checked == true) { //是选中的状态 //设置checked=false love11.checked = false; } else { //是不选中的状态 //把checked=true love11.checked = true; } } } //实现全不选的操作 function selNo() { /* 1、获取到要操作的复选框 2、返回的是数组,遍历数组 3、得到每一个复选框 4、设置复选框的属性 checked=false */ //得到要操作的复选框 var loves1 = document.getElementsByName("love"); //遍历数组 for(var j=0;j<loves1.length;j++) { //得到每一个复选框 var love1 = loves1[j]; //设置属性的值checked = false; love1.checked = false; } } //实现全选的操作 function selAll() { /* 1、获取要操作的复选框 - 使用getElementsByName() 2、返回是数组, - 属性 checked判断复选框是否选中 *** checked = true; //表示选中 *** checked = false;//表示不选中 - 遍历数组,得到的是每一个checkbox * 把每一个checkbox属性checked=true */ //获取要操作的复选框 var loves = document.getElementsByName("love"); //遍历数组,得到每一个复选框 for(var i=0;i<loves.length;i++) { var love1 = loves[i]; //得到每一个复选框 //设置属性是true love1.checked = true; } } </script> </body> </html>



14-下拉选择框的属性:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <select multiple="multiple"> <option>111</option> <option>2222</option> <option>3333</option> </select> <script type="text/javascript"> </script> </body> </html>

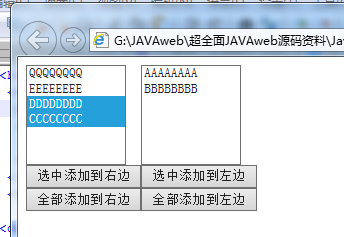
15-案例四下拉列表左右选择:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <div id="s1" style="float:left;"> <div> <select id="select1" multiple="multiple" style="width:100px;height:100px;"> <option>AAAAAAAA</option> <option>BBBBBBBB</option> <option>CCCCCCCC</option> <option>DDDDDDDD</option> <option>EEEEEEEE</option> </select> </div> <div> <input type="button" value="选中添加到右边" onclick="selToRight();"/><br/> <input type="button" value="全部添加到右边" onclick="allToRight();"/> </div> </div> <div id="s2"> <div> <select id="select2" multiple="multiple" style="width:100px;height:100px;"> <option>QQQQQQQQ</option> </select> </div> <div> <input type="button" value="选中添加到左边" onclick="selToLeft();"/><br/> <input type="button" value="全部添加到左边" onclick="allToLeft();"/> </div> </div> <script type="text/javascript"> //实现全部添加到左边 function allToLeft() { /* 1、获取select2里面的option对象 2、返回是数组,遍历数组 3、得到每一个option对象 4、获取到select1 5、添加到select1里面 - 使用appendChild方法 */ //获取select2 var select2 = document.getElementById("select2"); //获取select1 var select1 = document.getElementById("select1"); //获取select2里面的option var options1 = select2.getElementsByTagName("option"); //遍历数组 for(var m=0;m<options1.length;m++){ //得到每一个option var op11 = options1[m]; //添加到select1里面 select1.appendChild(op11); m--; } } //选择添加到左边 function selToLeft() { /* 1、获取select2里面的option对象 2、返回是数组,遍历数组 3、得到每一个option对象 4、判断option是否被选中 - if条件 属性 selected == true:选择 5、获取select1 6、添加到select1里面 - 使用appendChild方法 */ //获取select1 var s1 = document.getElementById("select1"); //获取到select2 var s2 = document.getElementById("select2"); //得到s1里面的option对象 var opss = s2.getElementsByTagName("option"); //遍历数组 for(var aa=0;aa<opss.length;aa++) { //得到每一个option var op = opss[aa]; //判断是否被选中 if(op.selected == true) { //被选中 //添加到select1里面 s1.appendChild(op); aa--; } } } //全部添加到右边 function allToRight() { /* 1、获取第一个select下面的option对象 2、返回数组,遍历数组 3、得到每一个option对象 4、得到select2 5、添加到select2下面 - appendChild方法 */ //得到select2 var s2 = document.getElementById("select2"); //得到select下面的option对象 var s1 = document.getElementById("select1"); var ops = s1.getElementsByTagName("option");//返回的是数组 //遍历数组 for(var j=0;j<ops.length;j++) { //得到每一个option对象 var op1 = ops[j]; //添加option到s2下面 s2.appendChild(op1); j--; } } //实现选中添加到右边 function selToRight() { /* 1、获取select1里面的option - getElementsByTagName()返回是数组 - 遍历数组,得到每一个option 2、判断option是否被选中 - 属性 selected,判断是否被选中 ** selected= true: 选中 ** selected= false:没有选择 3、如果是选中,把选择的添加到右边去 4、得到select2 4、添加选择的部分 - appendChild方法 */ //获取select1里面的option //获取select2 var select2 = document.getElementById("select2"); //得到select1 var select1 = document.getElementById("select1"); //得到option var options1 = select1.getElementsByTagName("option"); //遍历数组 for(var i=0;i<options1.length;i++) { //alert(i); //第一次循环 i=0 length:5 //第二次循环 i=0 length:4 // i=0 length: 3 var option1 = options1[i];//得到每一个option对象 //判断是否被选中 if(option1.selected == true) { //添加到select2里面 select2.appendChild(option1); i--; } } } </script> </body> </html>

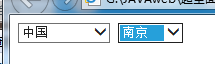
9、案例:省市联动(***重点中的重点***)
- 二维数组:数组里面加一个数组
- 事件:onchange事件,改变事件
- 方法 add1(this.value)
16-案例五省市联动:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <select id="countryid" onchange="add1(this.value);"> <option value="0">--请选择--</option> <option value="中国">中国</option> <option value="美国">美国</option> <option value="德国">德国</option> <option value="日本">日本</option> </select> <select id="cityid"> </select> </body> <script type="text/javascript"> //创建一个数组存储数据 //二维数组 var arr = new Array(4); arr[0] = ["中国","南京","抚州","临洮","日喀则","哈密"]; arr[1] = ["美国","华盛顿","底特律","休斯顿","纽约"]; arr[2] = ["德国","慕尼黑","柏林","法兰克福","狼堡"]; arr[3] = ["日本","东京","北海道","大阪","广岛","长崎"]; function add1(val) { //alert(val); /* 1、遍历二维数组 2、得到也是一个数组(国家对于关系) 3、拿到数组中的第一个值和传递过来的值做比较 4、如果相同,获取到第一个值后面的元素 5、得到city的select 6、添加过去(使用)appendChild方法 - 创建option(三步) */ /* 由于每次都要想city里面添加option 第二次添加,追加 * 每次添加之前,判断一下city里面是否有option,如果有,删除 */ //获取city的select var city1 = document.getElementById("cityid"); //得到city里面的option var options1 = city1.getElementsByTagName("option"); //遍历数组 for(var m=0;m<options1.length;m++) { //得到每一个option var op = options1[m]; //删除这个option 通过父节点删除 city1.removeChild(op); m--; } //遍历二维数组 for(var i=0;i<arr.length;i++) { //得到二维数组里面的每一个数组 var arr1 = arr[i]; //得到遍历之后的数组的第一个值 var firstvalue = arr1[0]; //判断传递过来的值和第一个值是否相同 if(firstvalue == val) { //相同 //得到第一个值后面的元素 //遍历arr1 for(var j=1;j<arr1.length;j++) { var value1 = arr1[j]; //得到城市的名称 //alert(value1); //创建option var option1 = document.createElement("option"); //创建文本 var text1 = document.createTextNode(value1); //把文本添加到option1里面 option1.appendChild(text1); //添加值到city1里面 city1.appendChild(option1); } } } } </script> </html>
中间有一个select的切换效果;




10、案例:动态生成表格(******)
- innerHTML属性
- 使用一个变量存html代码
- tab += "</table>";
17-案例六动态生成表格:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> 行:<input type="text" id="h" /> 列:<input type="text" id="l" /> <br/> <input type="button" value="生成" onclick="add2();"/> <div id="divv"> </div> <script type="text/javascript"> function add2() { /* 1、得到输入的行和列的值 2、生成表格 ** 循环行 ** 在行里面循环单元格 3、显示到页面上 - 把表格的代码设置到div里面 - 使用innerHTML属性 */ //获取输入的行和列 var h = document.getElementById("h").value; var l = document.getElementById("l").value; //把表格代码放到一个变量里面 var tab = "<table border='1' bordercolor='red'>"; //循环行 for(var i=1;i<=h;i++) { tab += "<tr>"; //循环单元格 for(var j=1;j<=l;j++) { tab += "<td>aaaaaaa</td>" } tab += "</tr>"; } tab += "</table>"; //alert(tab); //得到div标签 var divv = document.getElementById("divv"); //把table的代码设置到div里面去 divv.innerHTML = tab; } </script> </body> </html>