day02-css&javascript
CSS基础

Javascript基础:

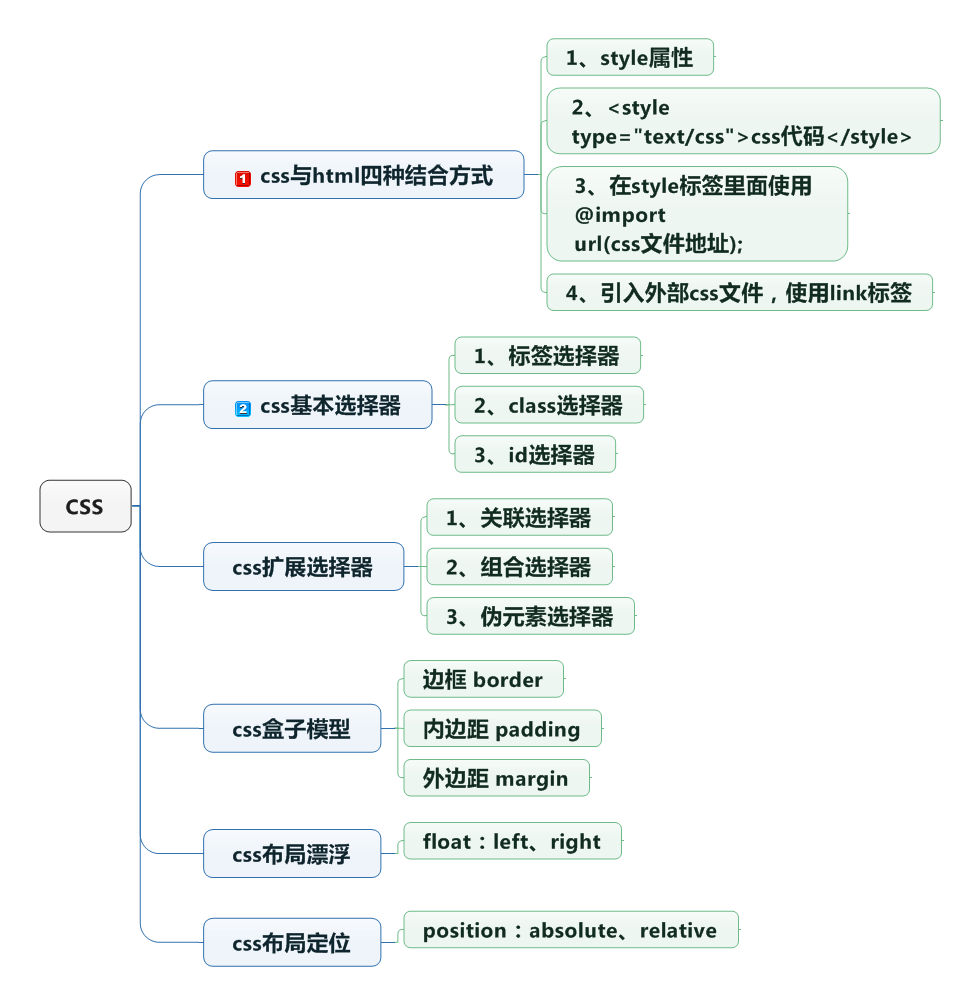
CSS
1、css的简介
* css: 层叠样式表
** 层叠:一层一层的
** 样式表:
很多的属性和属性值
* 是页面显示效果更加好
* CSS将网页内容和显示样式进行分离,提高了显示功能。
2、css和html的结合方式(四种结合方式)
(1)在每个html标签上面都有一个属性 style,把css和html结合在一起
- <div style="color:green;">
(2)使用html的一个标签实现 <style>标签,写在head里面
* <style type="text/css">
css代码;
</style>
* <style type="text/css">
div {
color: red;
}
</style>
(3)在style标签里面 使用语句(在某些浏览器下不起作用)
@import url(css文件的路径);
- 第一步,创建一个css文件
<style type="text/css">
@import url(div.css);
</style>
(4)使用头标签 link,引入外部css文件
- 第一步 ,创建一个css文件
- <link rel="stylesheet" type="text/css" href="css文件的路径" />
*** 第三种结合方式,缺点:在某些浏览器下不起作用,一般使用第四种方式

3、css的基本选择器(三种)
** 要对哪个标签里面的数据进行操作
(1)标签选择器
* 使用标签名作为选择器的名称
div {
color:white;
}
(2)class选择器
* 每个html标签都有一个属性 class
- <div class="haha">aaaaaaa</div>
- .haha {
}
(3)id选择器
* 每个html标签上面有一个属性 id
- <div id="hehe">bbbbb</div>
- #hehe {
}
*** 优先级(一般情况)
由上到下,由外到内。优先级由低到高。
*** 后加载的优先级高
*** 格式 选择器名称 { 属性名:属性值;属性名:属性值;…….}
*** 优先级
style > id选择器 > class选择器 > 标签选择器
4、css的扩展选择器
(1)关联选择器
* <div><p>wwwwwwww</p></div>
* 设置div标签里面p标签的样式,嵌套标签里面的样式
* div p {
}
(2)组合选择器
* <div>1111</div>
<p>22222</p>
* 把div和p标签设置成相同的样式,把不同的标签设置成相同的样式
* div,p {
}
(3)伪元素选择器(了解,浏览器的兼容性比较差)
* css里面提供了一些定义好的样式,可以拿过来使用
* 比如超链接
** 超链接的状态
原始状态 鼠标放上去状态 点击 点击之后
:link :hover :active :visited
** 记忆的方法
lv ha
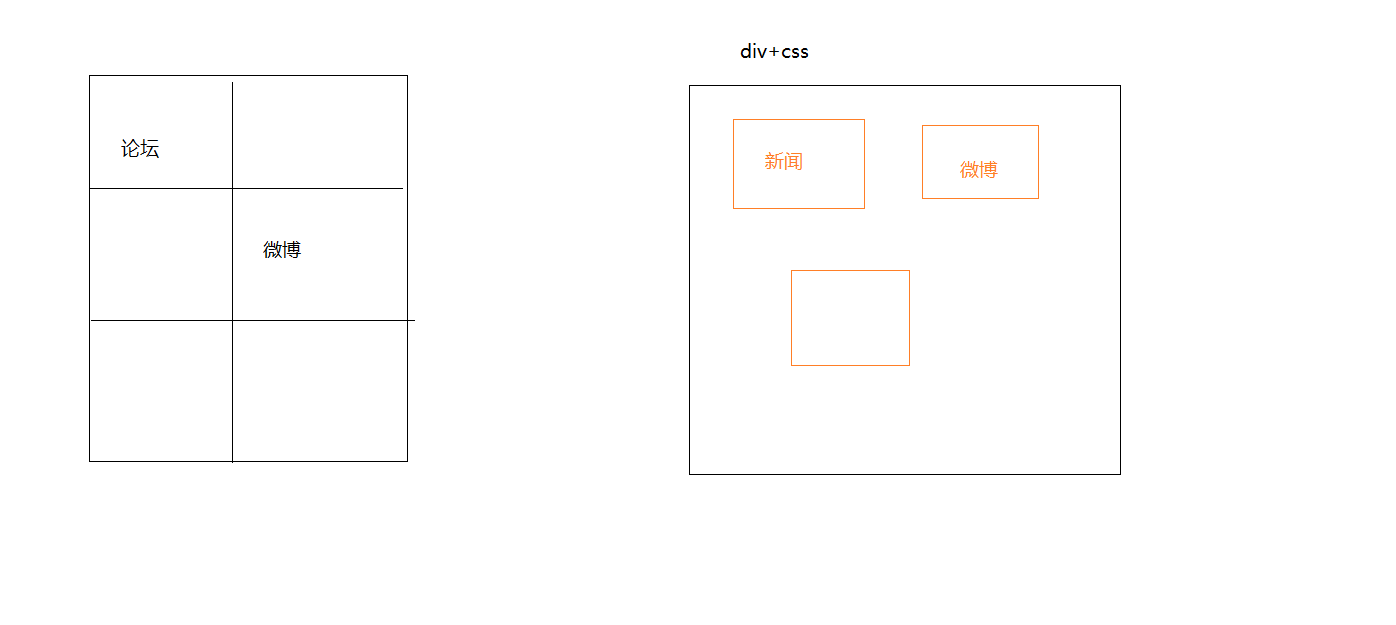
5、css的盒子模型
** 在进行布局前需要把数据封装到一块一块的区域内(div)
移动盒子的位置,可以实现数据的任意存放;
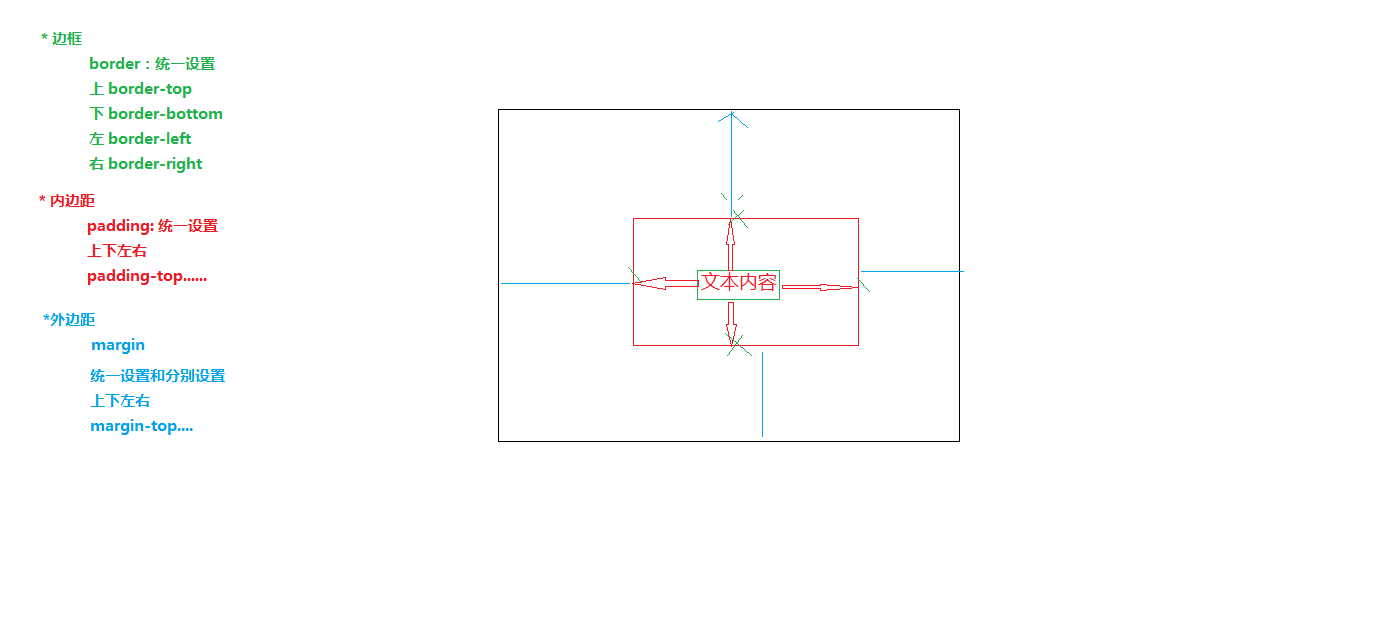
(1)边框
border: 2px solid blue;
border:统一设置
上 border-top
下 border-bottom
左 border-left
右 border-right
(2)内边距
padding:20px;
使用padding统一设置
也可以分别设置
上下左右四个内边距
(3)外边距
margin: 20px;
可以使用margin统一设置
也可以分别设置
上下左右四个外边距

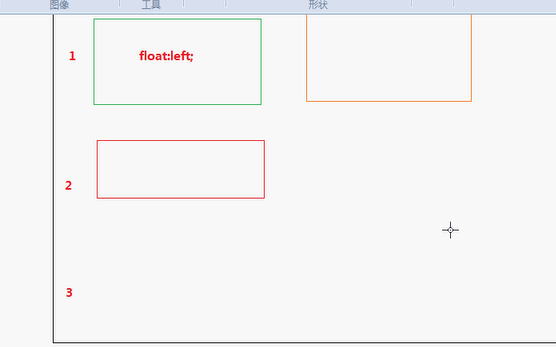
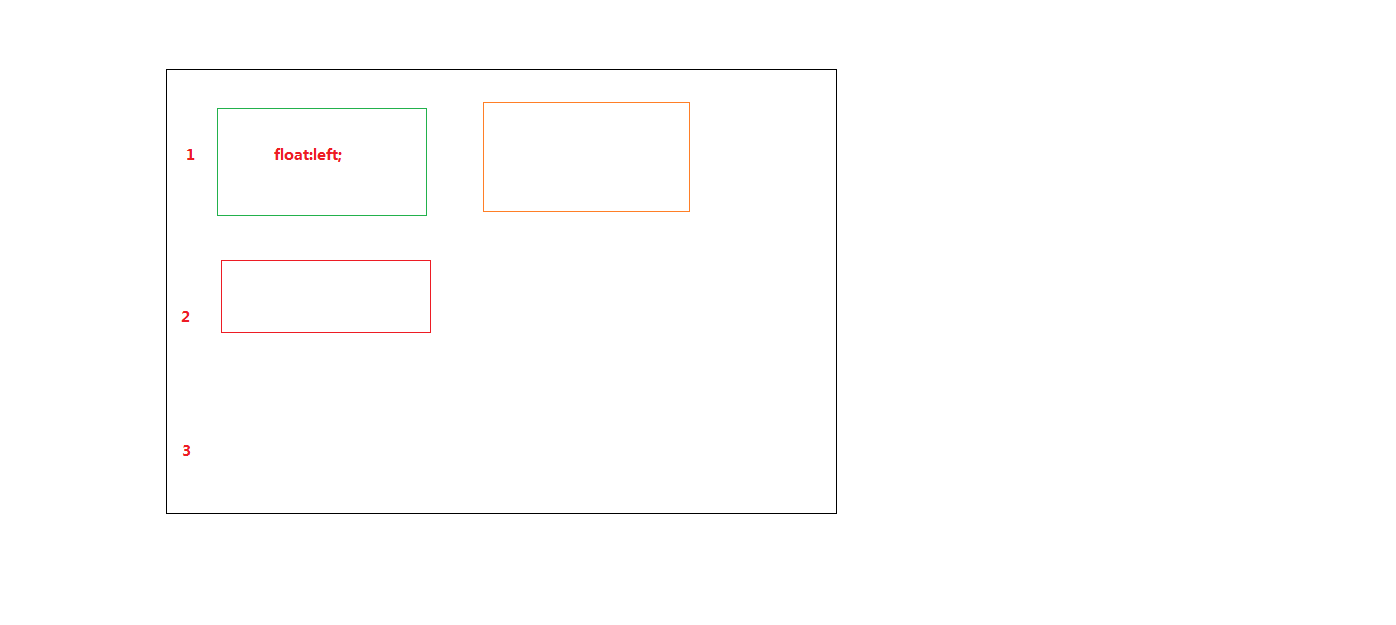
6、css的布局的漂浮(了解)
float:
** 属性值
left : 文本流向对象的右边
right : 文本流向对象的左边

1居左,会把后面的放在右边;3上去,补齐2位置;

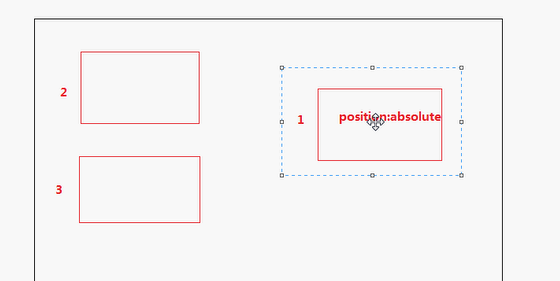
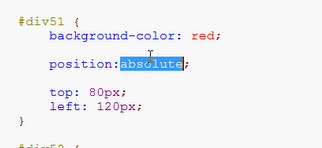
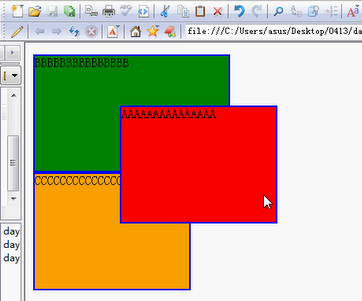
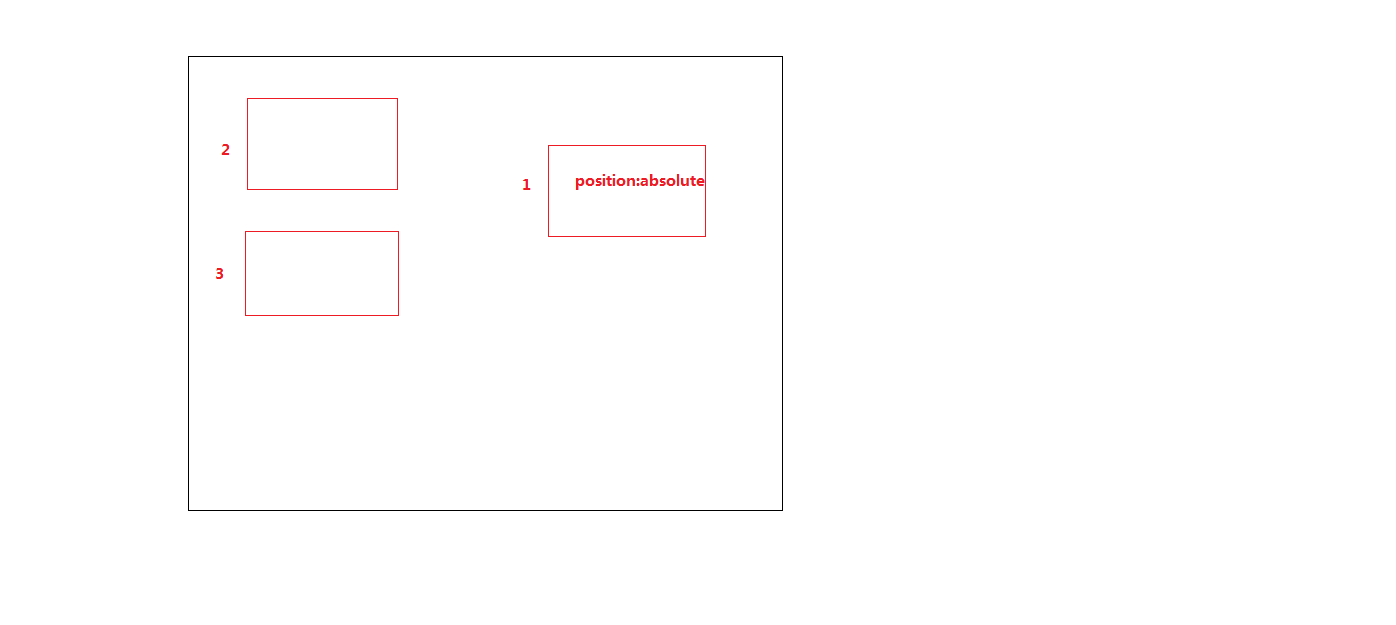
7、css的布局的定位(了解)
position:
** 属性值
- absolute :
*** 将对象从文档流中拖出
*** 可以是top、bottom等属性进行定位
- relative :
*** 不会把对象从文档流中拖出
*** 可以使用top、bottom等属性进行定位

1 position:absolute
1在2的上面飘着,把1从文档中拖出去了;在空中漂浮; 2会顶上去;


通过top/left做绝对的定位;

8、案例 图文混排案例
** 图片和文字在一起显示
9、案例 图像签名
** 在图片上面显示文字
=========================
10、上午内容总结
1、css和html的四种结合方式(****)
2、css的基本选择器(****)
* 标签选择器 使用标签名
* class选择器 .名称
* id选择器 #名称
** 优先级
style > id > class > 标签
3、css的扩展选择器(了解)
* 关联选择器
- 设置嵌套标签的样式 div p {}
* 组合选择器
- 不同的标签具有相同的样式 div,p{}
* 伪元素选择器
* 超链接的状态
- 原始 :link
- 悬停 :hover
- 点击 :active
- 点击之后 :visited
4、盒子模型(了解)
* 边框 border:2px solid red;
上下左右 border-top border-bottom border-left border-right
* 内边距 padding:20px
上下左右
* 外边距 margin:20px
上下左右
* 对数据进行操作,需要把数据放到一个区域里面(div)
5、布局的漂浮(了解)
float
- left: 后面的div到右边
- right:后面的div到左边
6、布局的定位(了解)
position
- absolute
** 从文档流中拖出
- relative
** 不会从文档流中拖出
一般在目录里面,标出符号
(********):重点,代码看懂,代码会写,代码理解
- (****重点中的重点***)
(了解):代码看懂
(理解):能够把原理讲清楚
1、javascript的简介
* 是基于对象和事件驱动的语言,应用与客户端。
- 基于对象:
** 提供好了很多对象,可以直接拿过来使用
- 事件驱动:
** html做网站静态效果,javascript动态效果
- 客户端:专门指的是浏览器
* js的特点
(1)交互性
- 信息的动态交互
(2)安全性
- js不能访问本地磁盘的文件
(3)跨平台性
- java里面跨平台性,虚拟机
- 只有能够支持js的浏览器,都可以运行
* javascript和java的区别(雷锋和雷峰塔)
(1)java是sun公司,现在oracle;js是网景公司
(2)JavaScript 是基于对象的,java是面向对象
(3)java是强类型的语言,js是弱类型的语言
- 比如java里面 int i = "10";
- js: var i = 10; var m = "10";
(4)JavaScript只需解析就可以执行,而java需要先编译成字节码文件,再执行。
* javascript的组成(下面js)
三部分组成
(1)ECMAScript
- ECMA : 欧洲计算机协会
- 有ECMA组织制定的js的语法,语句.....
(2)BOM
- broswer object model: 浏览器对象模型
(3)DOM
- document object model:文档对象模型
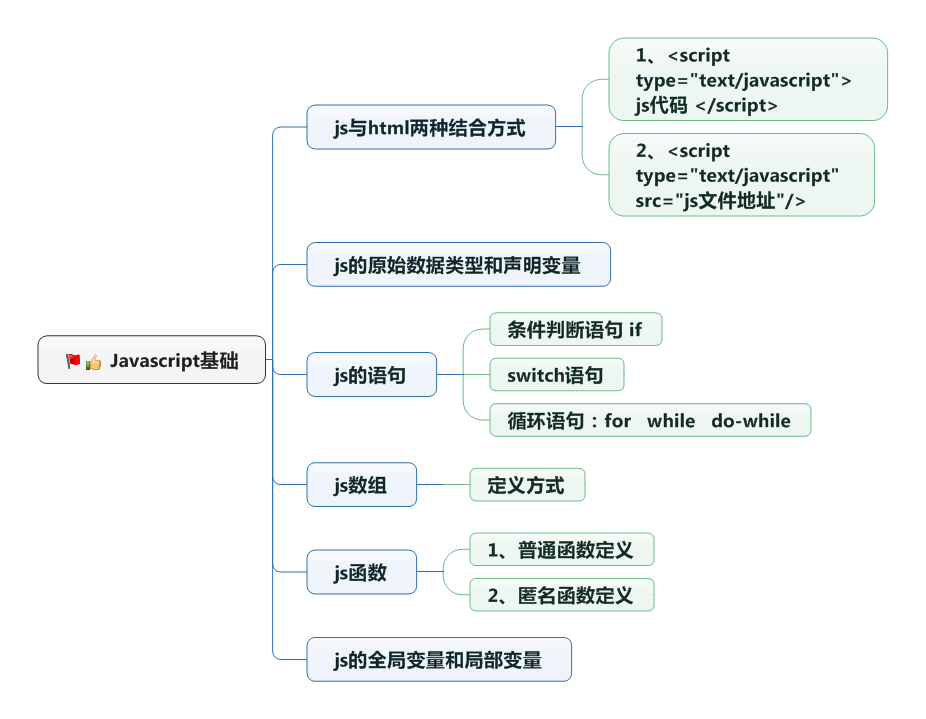
2、js和html的结合方式(两种)
第一种:
- 使用一个标签 <script type="text/javascript"> js代码;</script>
第二种:
- 使用script标签,引入一个外部的js文件
*** 创建一个js文件,写js代码
- <script type="text/javascript" src="1.js"></script>
** 使用第二种方式时候,就不要在script标签里面写js代码了,不会执行。
3、js的原始类型和声明变量
** java的基本数据类型 byte short int long float double char boolean
** 定义变量 都使用关键字 var
** js的原始类型(五个)
- string: 字符串
*** var str = "abc";
- number:数字类型
*** var m = 123;
- boolean:true和false
*** var flag = true;
- null
*** var date = new Date();
*** 获取对象的引用,null表示对象引用为空 ,所有对象的引用也是object
- undifined
*** 定义一个变量,没有赋值
*** var aa;
** typeof(); 查看当前变量的数据类型
4、js的语句
- java里面的语句:
** if判断
** switch语句
** 循环 for while do-while
-js里面的这些语句
** if判断语句
**** =:表示赋值
**** ==:表示判断
** switch语句
- java里面支持数据类型 string支持吗?在jdk1.7开始支持
- js里面都支持
- switch(a) {
case 5:
break;
case 6:
break;
default:
......
}
** 循环语句 for while do-while
- while循环
**** var i = 5;
while(i>1) {
alert(i);
i--;
}
- for循环
*** for(int i=0;i<=10;i++) { }
for(var mm=0;mm<=3;mm++) {
alert(mm);
}
** i++ ++i和java里面一样
5、js的运算符
** += : x+=y; ===> x=x+y;
** js里面不区分整数和小数
var j = 123;
alert(j/1000*1000);
// j/1000*1000 在java里面得到结果是 0
// 在js里面不区分整数和小数,123/1000=0.123 * 1000 = 123
** 字符串的相加和相减的操作
var str = "123";
** 如果相加时候,做是字符串连接
** 如果相减,做的是相减的运算
* //字符串的操作
var str = "456";
//alert(str+1); //在java里面操作的结果是 4561 ,在js里面还是 4561
alert(str-1); //相减时候,执行减法的运算
* 提示NaN:表示不是一个数字
** boolean类型也可以操作
*** 如果设置成true,相当于这个值是1
*** 如果设置成false,相当于这个值是0
** == 和 === 区别
** 做判断
** == 比较的只是值
** === 比较的是值和类型
** 引入知识
直接向页面输出的语句(可以把内容显示在页面上)
* document.write("aaa");
document.wirte("<hr/>");
** 可以向页面输出变量,固定值和html代码
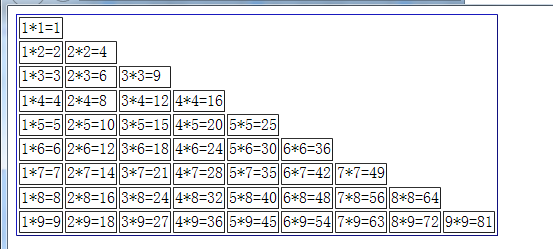
6、实现99乘法表(输出到页面上)
* document.write("<table border='1' bordercolor='blue'>");
//循环行 9
for(var i=1;i<=9;i++) {
document.write("<tr>");
//循环列
for(var j=1;j<=i;j++) {
document.write("<td>");
//运算
document.write(j+"*"+i+"="+i*j);
document.write("</td>");
}
//document.write("<br/>");
document.write("</tr>");
}
document.write("</table>");
- document.write里面是双引号,如果设置标签的属性需要使用单引号
- document.write可以输出变量,还可以输出html代码
7、js的数组
* 什么是数组?
- 使用变量,var m = 10;
- java里面的数组 定义 int[] arr = {1,2,3};
* 定义方式(三种)
第一种: var arr = [1,2,3]; var arr = [1,"4",true];
第二种:使用内置对象 Array对象
var arr1 = new Array(5); //定义一个数组,数组的长度是5
arr1[0] = "1";
第三种:使用内置对象 Array
var arr2 = new Array(3,4,5); //定义一个数组,数组里面的元素是3 4 5
* 数组里面有一个属性 length:获取到数组的长度
* 数组可以存放不同的数据类型的数据
8、js的函数
** 在java里面定义方法
public 返回类型void /int 方法名(参数列表) {
方法体;
返回值;
}
public int add(int a,int b) {
int sum = a+b;
return sum;
}
** 在js里面定义函数(方法)有三种方式
**** 函数的参数列表里面,不需要写var,直接写参数名称
第一种方式:
**** 使用到一个关键字 function
**** function 方法名(参数列表) {
方法体;
返回值可有可无(根据实际需要);
}
**** 代码
//使用第一种方式创建函数
function test() {
alert("qqqqq");
}
//调用方法
//test();
//定义一个有参数的方法 实现两个数的相加
function add1(a,b) {
var sum = a+b;
alert(sum);
}
//add1(2,3);
//有返回值的效果
function add2(a,b,c) {
var sum1 = a+b+c;
return sum1;
}
alert(add2(3,4,5));
第二种方式:
**** 匿名函数
var add = function(参数列表) {
方法体和返回值;
}
**** 代码
//第二种方式创建函数
var add3 = function(m,n) {
alert(m+n);
}
//调用方法
add3(5,6);
第三种方式:(用的少,了解)
*** 动态函数
*** 使用到js里面的一个内置对象 Function
var add = new Function("参数列表","方法体和返回值");
9、js的全局变量和局部变量
** 全局变量:在script标签里面定义一个变量,这个变量在页面中js部分都可以使用
- 在方法外部使用,在方法内部使用,在另外一个script标签使用
** 局部变量:在方法内部定义一个变量,只能在方法内部使用
- 如果在方法的外部调用这个变量,提示出错
- SCRIPT5009: “nn”未定义
12-js的局部变量.html, 行18 字符3
** ie自带了一个调试工具,ie8及其以上的版本中,键盘上 F12,在页面下方出现一个条
10、script标签放在的位置
* 建议把script标签放到 </body>后面
* 如果现在有这样一个需求:
在js里面需要获取到input里面的值,如果把script标签放到head里面
会出现问题。
html解析是从上到下解析的,script标签放到的是head里面,直接在里面取input里面的值,
因为页面还没有解析到input那一行,肯定取不到。
11、js的重载
* 什么是重载?方法名相同,参数列表不同
- java里面有重载,肯定有
* js里面是否有重载?


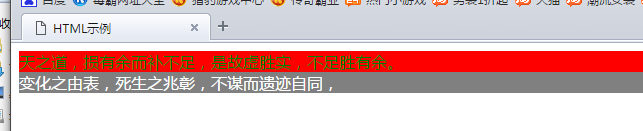
1、CSS概述和与HTML的结合方式(四种)(*******)
01-css和html的结合方式一:
<html> <head> <title>HTML示例</title> <style type="text/css"> div { background-color:gray; color:white; } </style> </head> <body> <div style="background-color:red;color:green;">天之道,损有余而补不足,是故虚胜实,不足胜有余。</div> <div>变化之由表,死生之兆彰,不谋而遗迹自同,</div> </body> </html>

02-css和html的结合方式二:
<html> <head> <title>HTML示例</title> <style type="text/css"> div { background-color:green; color: red; } </style> </head> <body> <div>其意博,其理奥,其趣深,天地之象分,阴阳之候列。</div> </body> </html>

03-css和html的结合方式三:
<html> <head> <title>HTML示例</title> <style type="text/css"> @import url(div.css); </style> </head> <body> <div>变化之由表,死生之兆彰,不谋而遗迹自同,</div> </body> </html>
/*
div
*/
div {
background-color: blue;
color: black;
}
04-css和html的结合方式四:
<html> <head> <title>HTML示例</title> <link rel="stylesheet" type="text/css" href="div.css" /> </head> <body> <div>变化之由表,死生之兆彰,不谋而遗迹自同,</div> </body> </html>
/*
div
*/
div {
background-color: blue;
color: black;
}

2、CSS的基本选择器(******)
05-css基本选择器一:
<html> <head> <title>HTML示例</title> <style type="text/css"> div { background-color: red; } p { background-color: green; } </style> </head> <body> <div>变化之由表,死生之兆彰,不谋而遗迹自同,1111</div> <p>勿约而幽明斯契,稽其言有微,验之事不忒,诚可谓至道之宗,</p> </body> </html>

06-css基本选择器二:
<html> <head> <title>HTML示例</title> <style type="text/css"> /*div.haha { background-color: yellow; } p.haha { background-color: yellow; }*/ .haha { background-color: orange; } </style> </head> <body> <div class="haha">变化之由表,死生之兆彰,不谋而遗迹自同,1111</div> <p class="haha">变化之由表aaaaaaaaaa</p> </body> </html>

07-css基本选择器三:
<html> <head> <title>HTML示例</title> <style type="text/css"> /*div#hehe { background-color: gray; } p#hehe { background-color: gray; }*/ #hehe { background-color: blue; } </style> </head> <body> <div id="hehe">故动则有成,犹鬼神幽赞,而命世奇杰,时时间出焉</div> <p id="hehe">aaaaaaaaaaaaaaaaaaaaaa</p> </body> </html>

08-css基本选择器的优先级:
<html> <head> <title>HTML示例</title> <style type="text/css"> #hehe1 { background-color: orange; } .haha1 { background-color: green; } div { background-color: red; } </style> </head> <body> <div class="haha1" id="hehe1" style="background-color: gray;">故动则有成,犹鬼神幽赞,而命世奇杰,时时间出焉</div> <div>aaaaaaaaaaaaaaaaaaaaaa</div> </body> </html>

3、CSS的扩展选择器(了解)
09-css扩展选择器一:
div p
<html> <head> <title>HTML示例</title> <style type="text/css"> div p { background-color: green; } </style> </head> <body> <div><p>CSS的扩展选择器</p></div> <p>WWWWWWWWWWWWWWWWWWWWWW</p> </body> </html>

10-css扩展选择器二:
div, p
<html> <head> <title>HTML示例</title> <style type="text/css"> div,p { background-color: orange; } </style> </head> <body> <div>QQQQQQQQQQQQQQQQQ</div> <p>AAAAAAAAAAAAAAAAAAAAAAA</p> </body> </html>

11-css扩展选择器三:
<html> <head> <title>HTML示例</title> <style type="text/css"> /*原始状态*/ a:link { background-color: red; } /*悬停状态*/ a:hover { background-color: green; } /*点击状态*/ a:active { background-color: blue; } /*点击之后的状态*/ a:visited { background-color: gray; } </style> </head> <body> <a href="http://www.sina1.com.cn" target="_blank">CSS概述和与HTML的结合方式超链接一</a> </body> </html>

4、CSS的盒子模型(了解)
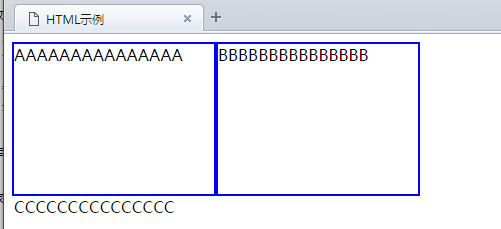
12-css盒子模型一:
html> <head> <title>HTML示例</title> <style type="text/css"> div { width: 200px; height: 100px; border: 2px solid blue; } #div12 { border-right: 2px dashed yellow; } </style> </head> <body> <div id="div11">AAAAAAAAAAAAAAA</div> <div id="div12">BBBBBBBBBBBBBBB</div> <div id="div13">CCCCCCCCCCCCCCC</div> </body> </html>

13-css盒子模型二:
padding内边距
<html> <head> <title>HTML示例</title> <style type="text/css"> div { width: 200px; height: 100px; border: 2px solid blue; } #div22 { padding: 20px; } #div23 { padding-left: 30px; } </style> </head> <body> <div id="div21">AAAAAAAAAAAAAAA</div> <div id="div22">BBBBBBBBBBBBBBBBBBBBBBBBBBBB</div> <div id="div23">CCCCCCCCCCCCCCC</div> </body> </html>

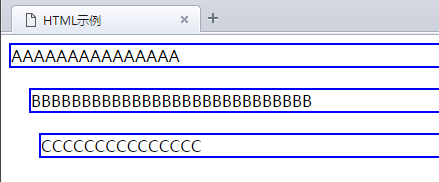
14-css盒子模型三:
margin外边距;
<html> <head> <title>HTML示例</title> <style type="text/css"> div { border: 2px solid blue; } #div32 { margin: 20px; } #div33 { margin-left : 30px; } </style> </head> <body> <div id="div31">AAAAAAAAAAAAAAA</div> <div id="div32">BBBBBBBBBBBBBBBBBBBBBBBBBBBB</div> <div id="div33">CCCCCCCCCCCCCCC</div> </body> </html>

5、CSS的布局(浮动)(了解)
15-css布局的漂浮:
float:left/right;
<html> <head> <title>HTML示例</title> <style type="text/css"> div { width: 200px; height:150px; border: 2px solid blue; } #div41 { float : left; } #div42 { float:left; } </style> </head> <body> <div id="div41">AAAAAAAAAAAAAAA</div> <div id="div42">BBBBBBBBBBBBBBB</div> <div id="div43">CCCCCCCCCCCCCCC</div> </body> </html>

6、CSS的布局(定位)(了解)
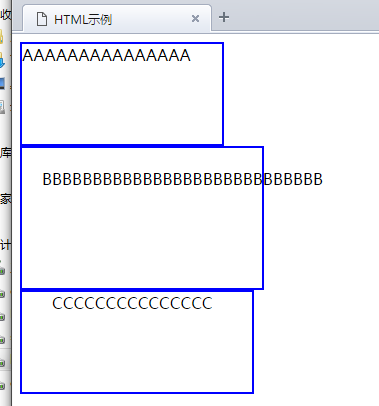
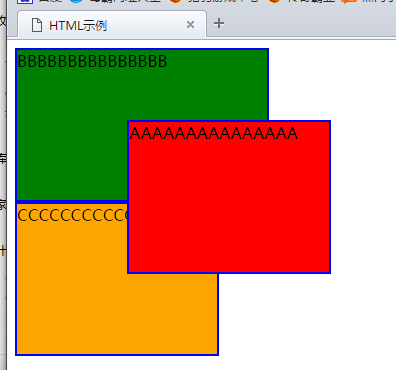
16-css布局的定位:
position:absolute;
可以拖出,后面顶上;
<html> <head> <title>HTML示例</title> <style type="text/css"> div { width: 200px; height:150px; border: 2px solid blue; } #div51 { background-color: red; position:absolute; top: 80px; left: 120px; } #div52 { background-color: green; width: 250px; height:150px; } #div53 { background-color: orange; } </style> </head> <body> <div id="div51">AAAAAAAAAAAAAAA</div> <div id="div52">BBBBBBBBBBBBBBB</div> <div id="div53">CCCCCCCCCCCCCCC</div> </body> </html>

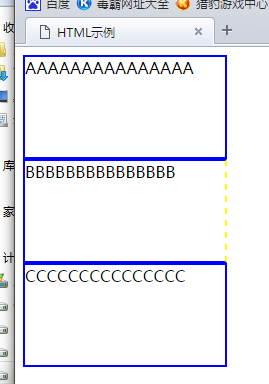
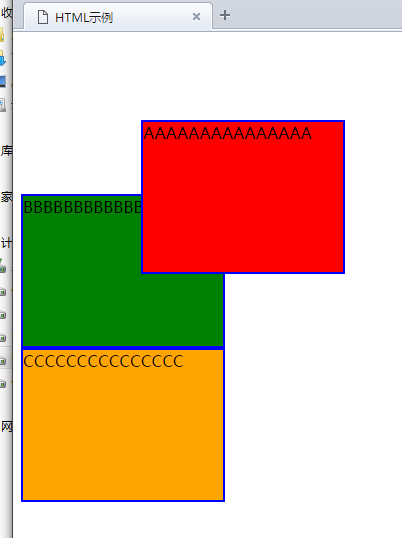
17-css布局的定位二:
position:relative; 不可以拖出,后面顶不上;
<html> <head> <title>HTML示例</title> <style type="text/css"> div { width: 200px; height:150px; border: 2px solid blue; } #div51 { background-color: red; position: relative; top: 80px; left:120px; } #div52 { background-color: green; } #div53 { background-color: orange; } </style> </head> <body> <div id="div51">AAAAAAAAAAAAAAA</div> <div id="div52">BBBBBBBBBBBBBBB</div> <div id="div53">CCCCCCCCCCCCCCC</div> </body> </html>

7、图文混排案例(了解)
18-案例图文混排:
<html> <head> <title>HTML示例</title> <style type="text/css"> #imgtex11 { width: 400px; height: 300px; border:2px dashed orange; } #img11 { /*float:left;*/ float:right; } #tex11 { color: green; } </style> </head> <body> <div id="imgtex11"> <div id="img11"><img src="aa.jpg" width="250" height="200"/></div> <div id="tex11">奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于</div> </div> </body> </html>

19-案例:图像签名:
position:absolute;
<html> <head> <title>HTML示例</title> <style type="text/css"> #tex21 { position: absolute; top: 50px; left: 30px; color: red; } </style> </head> <body> <div id="img21"><img src="aa.jpg" width="450" height="350"/></div> <div id="tex21">这是很多美女</div> </body> </html>

=============================================
1、javascript简介(*******)
2、js与html结合方式(*******)
01-js和html的结合方式一:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //向页面弹出一个框,显示内容 alert("aaaa"); </script> </body> </html>

02-js和html的结合方式二:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript" src="1.js"> alert("ccccccc"); </script> </body> </html>
//单行注释
/*多行注释*/
alert("bbbbbb");

3、js原始类型和声明变量(*******)
03-js的数据类型:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript" > //定义一个字符串 var str = "123"; //alert(str); //alert(typeof(str)) //定义数字 var mm = 123; //alert(mm); //alert(typeof(mm)); //定义boolean类型 var flag = true; //alert(flag); alert(typeof(flag)); </script> </body> </html>

4、js的语句 (*******)
04-js的语句一:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //if语句 var a = 5; if(a == 5) { alert("5"); } else { alert("6"); } //switch语句 /*var b = 60; switch(b) { case 3: alert("3"); break; case 6: alert("6"); break; default: alert("other"); }*/ //while循环 /*var i = 5; while(i>1) { alert(i); i--; }*/ //for循环 /*for(var mm=0;mm<=3;mm++) { alert(mm); }*/ </script> </body> </html>

5、js的运算符(*******)
05-js的运算符:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> /*var j = 123; alert(j/1000*1000); */ // j/1000*1000 在java里面得到结果是 0 // 在js里面不区分整数和小数,123/1000=0.123 * 1000 = 123 //字符串的操作 var str = "abc"; //提示NaN:表示不是一个数字 //alert(str+1); //在java里面操作的结果是 4561 ,在js里面还是 4561 alert(str-1); //相减时候,执行减法的运算 </script> </body> </html>

06-js的运算符二:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //boolean操作 var flag = true; //等于1 //alert(flag+1); var flag1 = false; //等于0 //alert(flag1+1); // == 和 === 区别 /*var aa = "5"; if(aa === "5") { alert("5"); } else { alert("other"); }*/ document.write("aaaaaaaaaa"); document.write("<br/>"); document.write("bbbbbbbbbbbbb"); document.write("<hr/>"); </script> </body> </html>

7、99乘法表示例 (*******)
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> document.write("<table border='1' bordercolor='green'>"); //循环行 9 for(var i=1;i<=9;i++) { document.write("<tr>"); //循环列 for(var j=1;j<=i;j++) { document.write("<td>"); //运算 document.write(j+"*"+i+"="+i*j); document.write("</td>"); } //document.write("<br/>"); document.write("</tr>"); } document.write("</table>"); </script> </body> </html>

8、js数组 (*******)
08-js的数组一:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //定义数组第一种方式 var arr = [1,2,"3"]; //alert(arr); alert("length: "+arr.length); //第二种方式定义数组 var arr1 = new Array(3); arr1[0] = "a"; arr1[1] = "b"; arr1[2] = "c"; //alert(arr1); //第三种方式定义数组 var arr2 = new Array(6,7,8); //alert(arr2); var arr3 = new Array(5); alert("arr3: "+arr3.length); </script> </body> </html>


9、js的函数(动态函数和匿名函数) (*******)
09-js的函数一:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //使用第一种方式创建函数 function test() { alert("qqqqq"); } //调用方法 test(); //定义一个有参数的方法 实现两个数的相加 function add1(a,b) { var sum = a+b; alert(sum); } add1(2,3); //有返回值的效果 function add2(a,b,c) { var sum1 = a+b+c; return sum1; } alert(add2(3,4,5)); </script> </body> </html>



10-js的函数二:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //第二种方式创建函数 var add3 = function(m,n) { alert(m+n); } //调用方法 add3(5,6); //第三种方式创建函数 var canshu = "x,y"; var fangfati = "var sum;sum=x+y;return sum;"; var add4 = new Function(canshu,fangfati); alert(add4(3,5)); </script> </body> </html>


10、js的全局变量和局部变量(*******)
11-js的全局变量:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> var aa = 10; alert("在方法外部调用aa: "+aa); //定义一个方法 function test1() { alert("在方法内部调用aa: "+aa); } test1(); </script> <script type="text/javascript"> alert("在另外一个script标签使用: "+aa); </script> </body> </html>



12-js的局部变量
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> function test11() { var nn = 10; alert("在方法内部: "+nn); } test11(); alert("方法外部: "+nn); </script> </body> </html>

13-script标签的位置:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <input type="text" name="name" id="nameid" value="aaa"/>; <script type="text/javascript"> //alert("aaaa"); var input1 = document.getElementById("nameid"); alert(input1.value); //SCRIPT5007: 无法获取属性“value”的值: 对象为 null 或未定义 </script> </body> </html>

11、js的函数重载(*******)
14-js的重载:
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> function add11(a,b) { return a+b; } function add11(a,b,c) { return a+b+c; } function add11(a,b,c,d) { return a+b+c+d; } alert(add11(2,2)); //NaN alert(add11(2,2,3)); //NaN alert(add11(2,2,4,5)); // 13 </script> </body> </html>