WEB服务与NGINX(16)-网站logo之favicon.ico文件
1. 网站logo之favicon.ico文件
1.1 favicon.ico文件的作用
favicon.ico文件是浏览器记录的网站的图标,当客户端使用浏览器访问页面时,浏览器会自己主动发起请求获取页面的favicon.ico文件(浏览器缓存过此页面的不会再次请求),例如百度的favicon.ico文件图标如下:

下面我们来制作一个自己的网站图标,借用一下百度的图标。
#1.下载baidu的网站图标
[root@nginx01 ~]# wget https://www.baidu.com/favicon.ico
#2.修改nginx的配置文件
[root@nginx01 ~]# vim /etc/nginx/conf.d/virtualhost.conf
server {
listen 80;
server_name www.nginx01.com;
charset utf-8,gbk;
access_log /var/log/nginx/access_nginx01.log access_json;
location / {
root /data/nginx/html/web1;
index index.html;
}
location = /favicon.ico {
root /data/nginx/html/web1/image;
}
}
#3.将favicon.ico文件
[root@nginx01 ~]# ll /data/nginx/html/web1/image/favicon.ico
-rw-r--r-- 1 root root 16958 Mar 10 10:33 /data/nginx/html/web1/image/favicon.ico
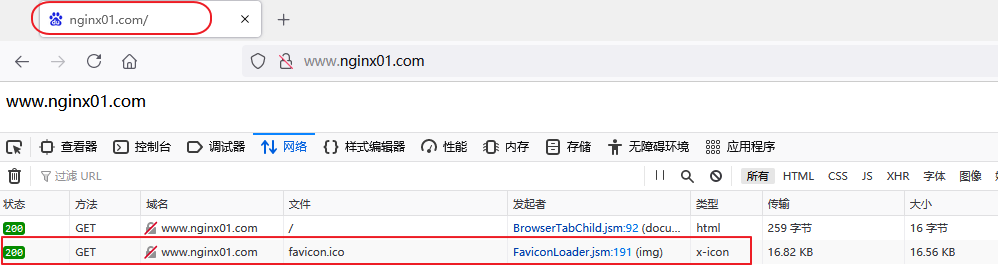
浏览器测试访问,发现已经存在图标了。

1.2 favicon.ico文件带来的问题
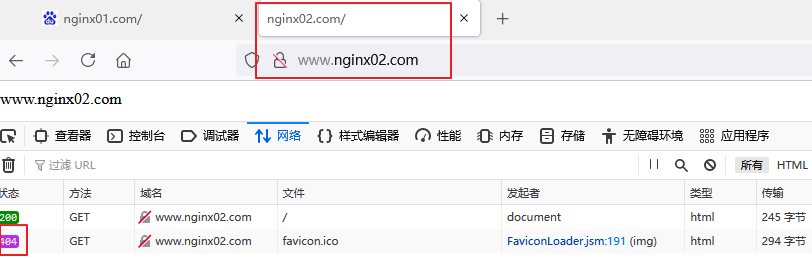
当服务器上对用的站点不存在favicon.ico文件时,当客户端进行访问时会在服务器上生成一条favicon.ico 404的报错日志,而且在浏览器上也会有响应的报错。
客户端的报错如下:

服务器上产生的错误日志如下:
[root@nginx01 ~]# tail /var/log/nginx/access_nginx02.log
{ "@timestamp": "2021-06-19T23:00:23+08:00", "remote_addr": "192.168.20.1", "referer": "-", "request": "GET / HTTP/1.1", "status": 200, "bytes":16, "agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:89.0) Gecko/20100101 Firefox/89.0", "x_forwarded": "-", "upstr_addr": "-","upstr_host": "-","upstreamtime": "-" }
{ "@timestamp": "2021-06-19T23:00:24+08:00", "remote_addr": "192.168.20.1", "referer": "http://www.nginx02.com/", "request": "GET /favicon.ico HTTP/1.1", "status": 404, "bytes":146, "agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:89.0) Gecko/20100101 Firefox/89.0", "x_forwarded": "-", "upstr_addr": "-","upstr_host": "-","upstreamtime": "-" }
为了避免上述404报错的产生,解决方法有两种:
#方法一:服务器不记录相关的访问日志
location = /favicon.ico {
access_log off;
}
#方法二:制作图标,并将图标放置在响应的位置,如上例。
location = /favicon.ico {
root /data/nginx/html/web1/image;
}



