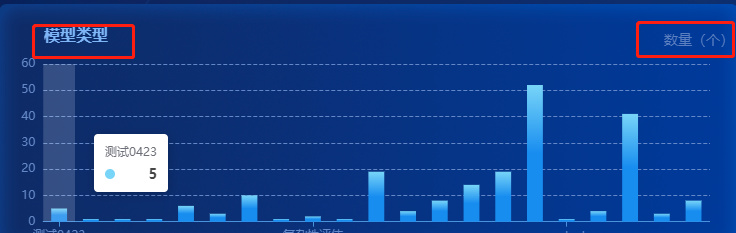
echarts 两个标题 主标题 和副标题 分开设置
1 title: [ 2 { 3 text: '模型类型', 4 left: 40, 5 top:20, 6 7 textStyle:{ 8 fontSize:16, 9 color: '#7FB6F8' 10 } 11 }, 12 { 13 left:"right", 14 top:15, 15 subtext:"数量(个)", 16 subtextStyle:{ 17 color:'#5C7FC0', 18 fontSize:14 , 19 align :"left" 20 } 21 } 22 ],






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~