解决flex布局 做后一行 靠左的问题
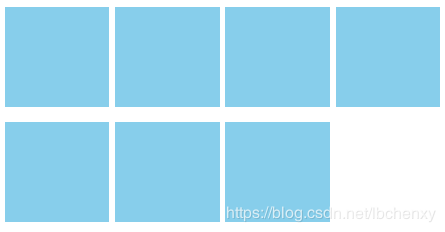
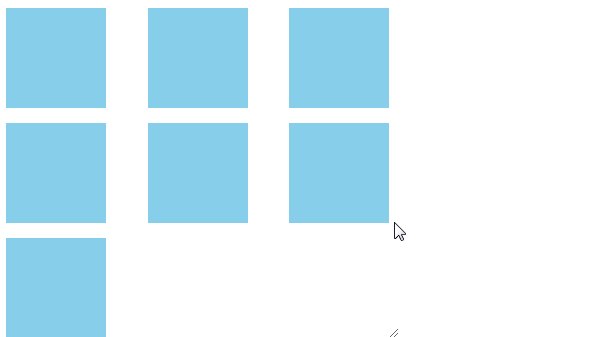
先看问题:
.main{ display:flex; justify-content: space-around; flex-flow:wrap; } .item{ width: 300px; border:1px solid #ccc; text-align:center; margin:15px 15px 0 0; border-radius: 10px; }

显然 不是我们想要的。
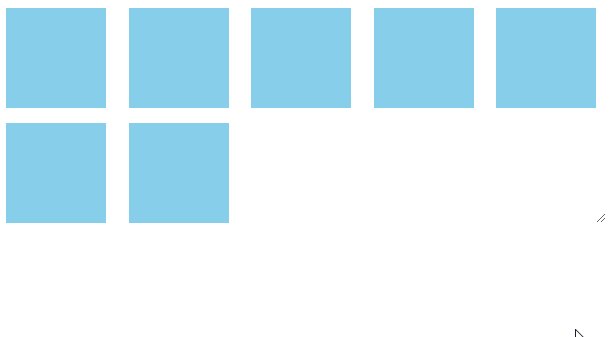
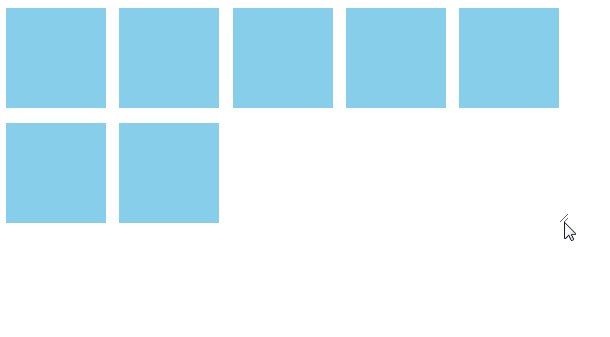
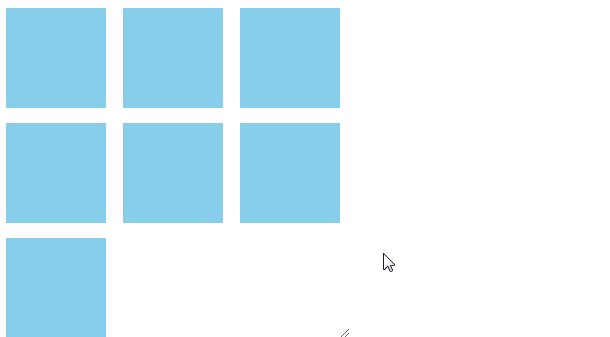
我们想要的是如下图所示:

尝试了很多种办法最合适的就是占位不全方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> .container { display: flex; justify-content: space-around; flex-wrap: wrap; /*margin-right: -10px;*/ } .list { width: 300px; height:200px; background-color: skyblue; margin: 15px 10px 0 0; } .container > i { width: 300px; margin-right: 10px; } </style></head><body> <div class="container"> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <i></i> <i></i> <i></i> <i></i> <i></i> <i></i> <!-- i标签个数比list 少一个 --> </div></body></html> |
效果:

转载于:https://www.cnblogs.com/wx790868181/p/11041969.html
标签:
css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~