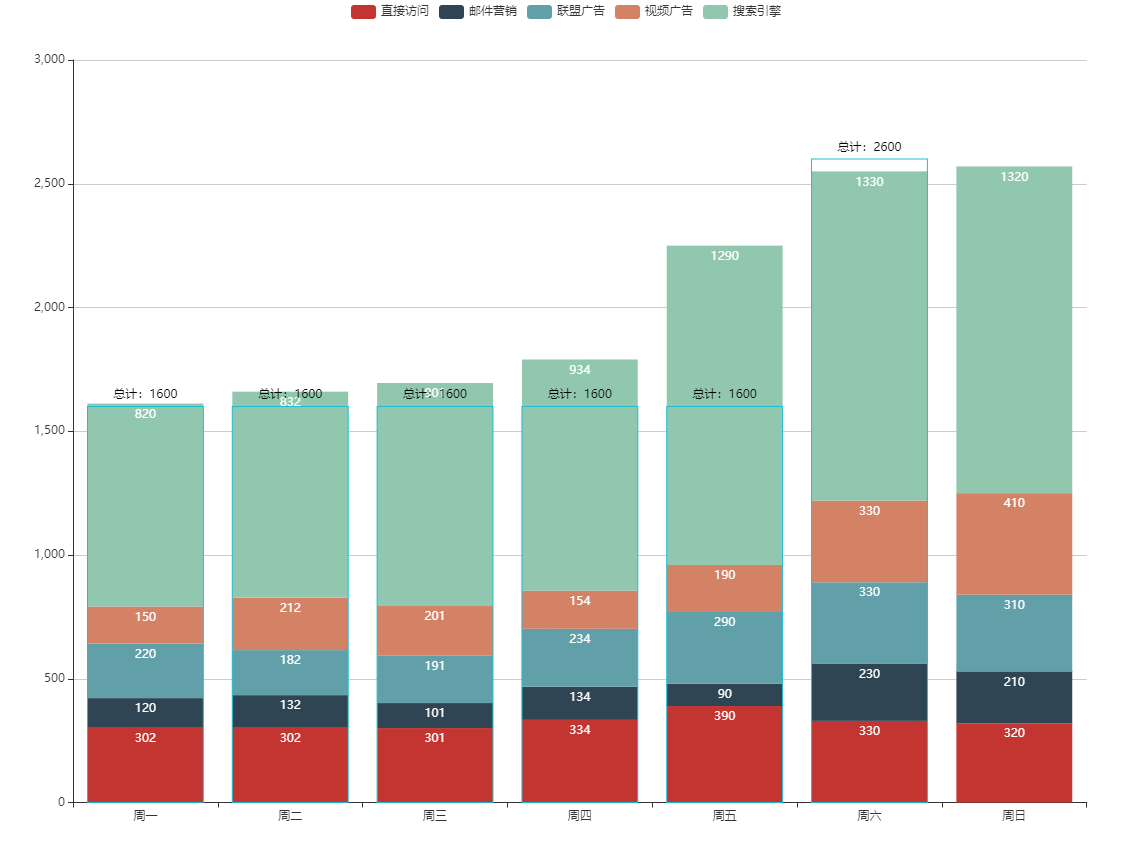
echarts堆叠图计算总数和各部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 | app.title = '堆叠条形图';option = { tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data: ['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎'] }, toolbox: { show: true, feature: { dataZoom: { yAxisIndex: 'none' }, dataView: {readOnly: false}, magicType: {type: ['line', 'bar']}, restore: {}, saveAsImage: {} } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', data: ['周一','周二','周三','周四','周五','周六','周日'] }, yAxis: { type: 'value' }, series: [ { name: '直接访问', type: 'bar', stack: '总量', smooth: true, label: { normal: { show: true, position: 'insideTop', formatter: function(v) { return v.value || "" } } }, data: [302, 302, 301, 334, 390, 330, 320] }, { name: '邮件营销', type: 'bar', stack: '总量', smooth: true, label: { normal: { show: true, position: 'insideTop', formatter: function(v) { return v.value || "" } } }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: '联盟广告', type: 'bar', stack: '总量', smooth: true, label: { normal: { show: true, position: 'insideTop', formatter: function(v) { return v.value || "" } } }, data: [220, 182, 191, 234, 290, 330, 310] }, { name: '视频广告', type: 'bar', stack: '总量', smooth: true, label: { normal: { show: true, position: 'insideTop', formatter: function(v) { return v.value || "" } } }, data: [150, 212, 201, 154, 190, 330, 410] }, { name: '搜索引擎', type: 'bar', stack: '总量', smooth: true, label: { normal: { show: true, position: 'insideTop', formatter: function(v) { return v.value || "" } } }, data: [820, 832, 901, 934, 1290, 1330, 1320] }, { name: '总计', type: 'bar', stack: '总计', barGap: '-100%', smooth: true, label: { normal: { show: true, position: 'top', textStyle: { color: '#000' }, formatter: function(v) { return "总计:" + (v.value) } } }, itemStyle: { normal: { color: 'rgba(128, 128, 128, 0)', borderWidth: 1, borderColor: '#1FBCD2' } }, data: [1600,1600,1600,1600,1600,2600] } ]}; |

源代码直接带走




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~