解决div里放table自适应的问题
右栏固定
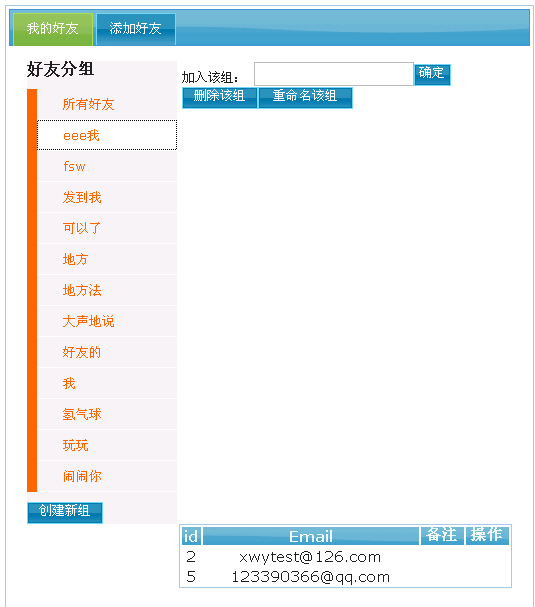
左边内容分为:左边固定菜单栏,右边只适应内容栏
在ie6里会这样,table被左栏挤到下面去了,估计ie7也会,其他浏览器不会

修改内容的div这样就行了
#friendlistpanel {
overflow: auto;
float:left;
width:100%;
}
#friendlistpanel table {
width: 100%;
text-align: center;
}
overflow: auto;
float:left;
width:100%;
}
#friendlistpanel table {
width: 100%;
text-align: center;
}
重点是float:left,ie6就往上整了
如果div没写100%,ff里table就不能100%






