前端对url中特殊字符(=、+、&、?等)的处理
Url中有些字符会引起歧义 : =、+、&、?、#等。
RFC3986文档规定,Url中只允许包含英文字母(a-zA-Z)、数字(0-9)、-_.~4个特殊字符以及所有保留字符( ! * ' ( ) ; : @ & = + $ , / ? # [ ] )。
Url可以划分成若干个组件,协议、主机、路径等。
当保留字符以参数的形式出现在url中就会引起歧义,导致划分出错,从而导致页面出现bug
解决方案:
用特殊字符的编码代替字符:
| 字符 | 在url中的含义 | 编码 |
| + | 表示空格 | %2B |
| / | 分隔目录和子目录 | %2F |
| 空格 | %20 | |
| ? | 分隔实际的 URL 和参数 | %3F |
| % | 指定特殊字符 | %25 |
| # | 表示书签 | %23 |
| & | 指定的参数间的分隔符 |
%26 |
| = | 用于指定参数的值 | %3D |
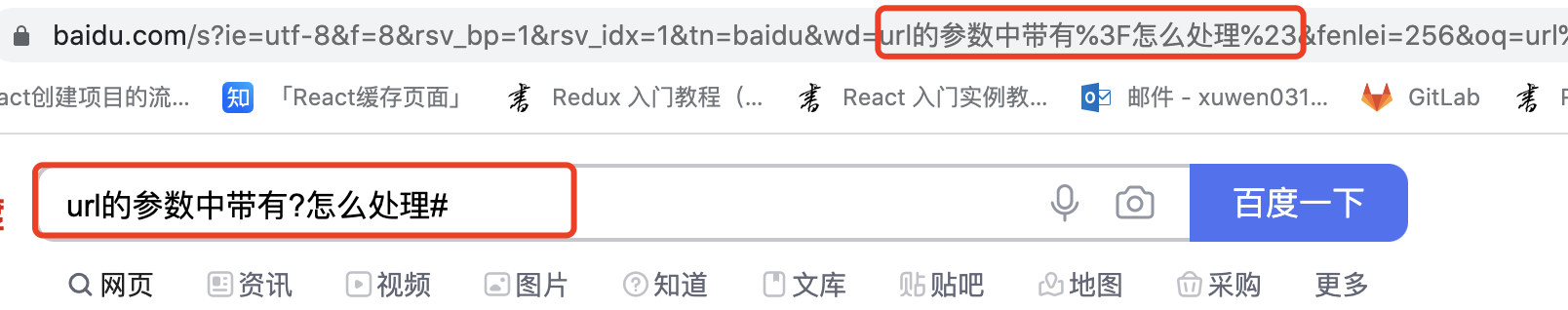
举个栗子:

-------自学记录。欢迎指出错误,其它勿扰。-------




