.NET MVC 简单的插件式开发
插件式开发的优势
1.提高软件的复用度
2.提高软件开发的并行性
3.缩短软件的研发周期、节约研发成本,带给程序开发人员更多的灵活性,产品在软件发布以后还可以添加新的插件和完善已有的功能。
4.方便软件的升级和维护。传统的应用程序因为采用单一的固定的模块,功能模块不易维护和替换,但是插件却可以动态的变更功能,对软件的升级和维护带来很大的帮助
5.可以满足用户不断变化的需求,缩短项目交付周期,而这传统点体系机构很难满足和实现。
6.提供了更多的开发可能性
简单实现步骤
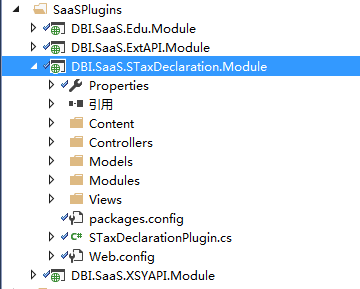
1.新建一个空的MVC项目。要求必须包含:Controllers(控制器)、Models(ViewModel)、Content(样式表)文件夹。

2.在项目根目录下新建一个自启动类,用于注册插件
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace DBI.SaaS.STaxDeclaration.Module { /// <summary> /// 小规模纳税人申报插件 /// </summary> public class STaxDeclarationPlugin : DBI.SaaS.Base.SaaSPlugin { } }
我这里是继承了SaaSPlugin类,不过
.Net Framework 4.0后提供了PreApplicationStartMethodAttribute属性,提供对应用程序启动的扩展支持。
https://msdn.microsoft.com/zh-cn/library/system.web.preapplicationstartmethodattribute.aspx
使用时,将PreApplicationStartMetod的声明写在自启动类的命名空间前。
SaaSPlugin:

using System; using System.Collections.Generic; using System.Linq; using System.Reflection; using System.Web; namespace DBI.SaaS.Base { public abstract class SaaSPlugin : IPlugin { /// <summary> ///插件名称 /// </summary> private string _pluginName; /// <summary> /// 当前插件的名称 /// </summary> /// <value>The name of the plugin.</value> public string PluginName { get { return _pluginName; } } /// <summary> /// 添加插件前执行方法 /// </summary> protected virtual void BeforeInit() { } /// <summary> /// Initializes this instance. /// </summary> protected virtual void Init(){ } protected virtual void EndInit() { } public void Run() { this.BeforeInit(); this._pluginName = this.GetType().Assembly.GetName().Name; this.Init(); this.EndInit(); } } }
SaaSPlugin下有插件名称为自启动类的属性,作为本插件的唯一标识。
有插件初始化方法。
我这里的初始化是去读xml文件,所以要添加xml文件里面内容
3.配置XML
<?xml version="1.0" encoding="utf-8" ?> <plugins> <plugin name="DBI.SaaS.Edu.Module.EduPlugin" assembly="DBI.SaaS.Edu.Module" /> <!--<plugin name="DBI.SaaS.ExtAPI.Module.ExtApiPlugin" assembly="DBI.SaaS.ExtAPI.Module" />--> <plugin name="DBI.SaaS.STaxDeclaration.Module.STaxDeclarationPlugin" assembly="DBI.SaaS.STaxDeclaration.Module" /> <plugin name="DBI.SaaS.XSYAPI.Module.XSYAPIPlugin" assembly="DBI.SaaS.XSYAPI.Module" /> </plugins>
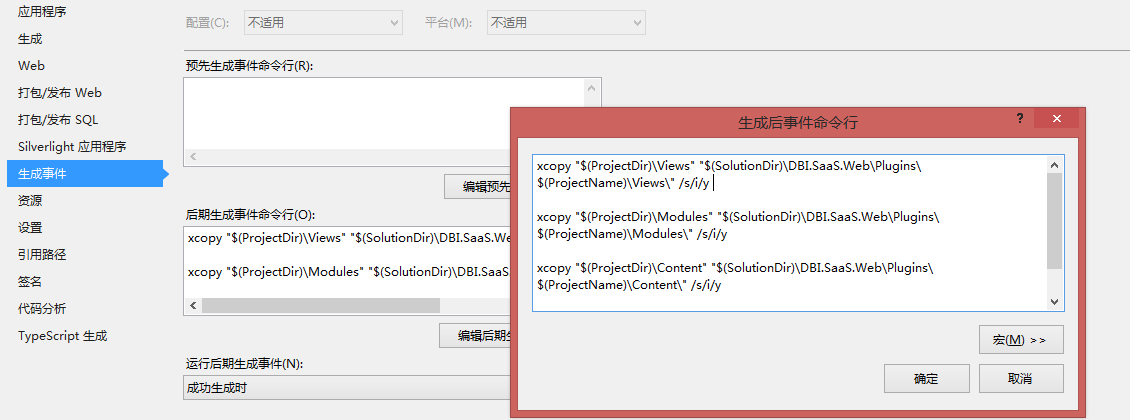
4.设置后期生成事件命令
在该MVC项目属性中的生成事件中,添加后期生成事件命令行:
xcopy "$(ProjectDir)\Views" "$(SolutionDir)\DBI.SaaS.Web\Plugins\$(ProjectName)\Views\" /s/i/y xcopy "$(ProjectDir)\Modules" "$(SolutionDir)\DBI.SaaS.Web\Plugins\$(ProjectName)\Modules\" /s/i/y xcopy "$(ProjectDir)\Content" "$(SolutionDir)\DBI.SaaS.Web\Plugins\$(ProjectName)\Content\" /s/i/y
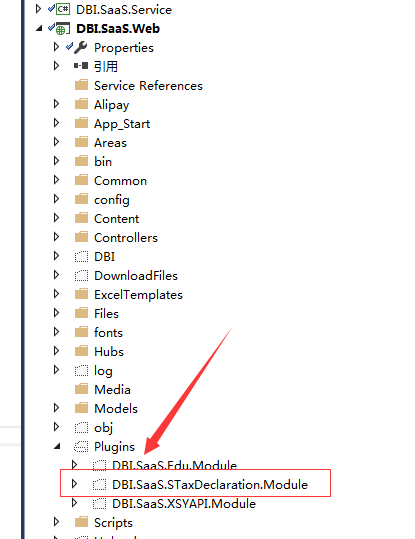
分别用于:拷贝视图文件夹到主Web项目、拷贝样式表文件夹到主Web项目、拷贝Modules文件夹到主Web项目。这样就能实现在插件编译通过后,自动将相应的插件文件复制到主Web项目的Plugins下,方便调试。

5.主项目引用该项目,生成

最终效果

如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】按钮。
如果,您希望更容易地发现我的新博客,不妨点击一下【关注我】
出处:http://www.cnblogs.com/xuwendong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




