IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题
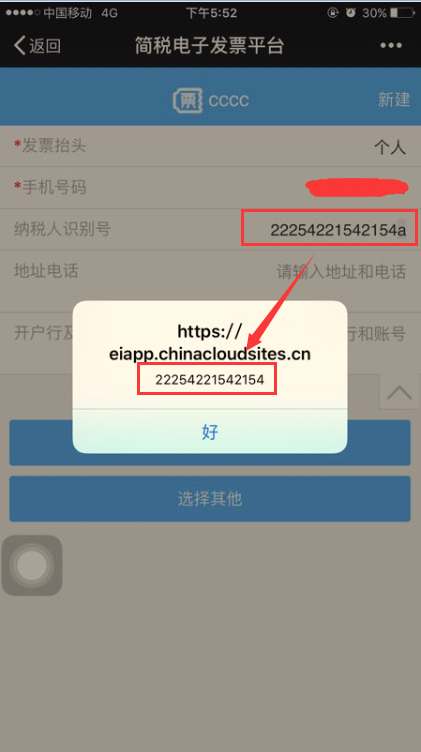
先上图:

可以看到输入框中的内容和弹出框的内容不一致,
<input class="am-fr labRight" id="txcode" type="text" placeholder="请输入纳税人识别号" v-model="invBuyer.TaxCode" />
文本框使用的是vue的v-model双向绑定,在android中是ok的,在IOS上不行,
导致问题出现的原因是IOS自带输入法输入中文时不触发KEYUP事件,因为不触发KEYUP事件,导致文本框最后一个字符没有执行双向绑定,
Vue双向绑定原理会在下篇文章中分析
解决方法:
1.在提交前手工去执行KEYUP事件。
2.使用js判断值是否一致,不一致把js文本框值赋值给vue绑定值。
if(that.invBuyer.TaxCode!=$('#txcode').val()){ that.invBuyer.TaxCode=$('#txcode').val(); }
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】按钮。
如果,您希望更容易地发现我的新博客,不妨点击一下【关注我】
出处:http://www.cnblogs.com/xuwendong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



