图片空间-网盘

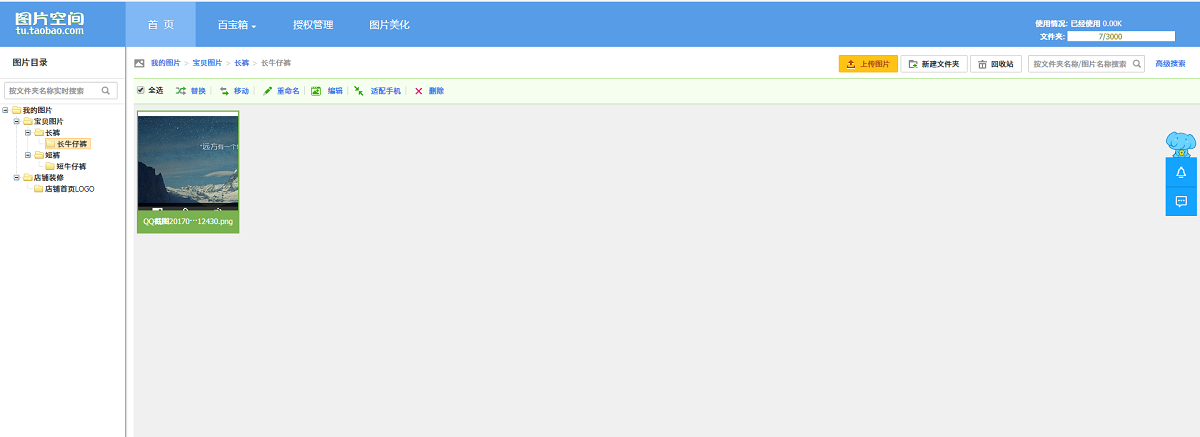
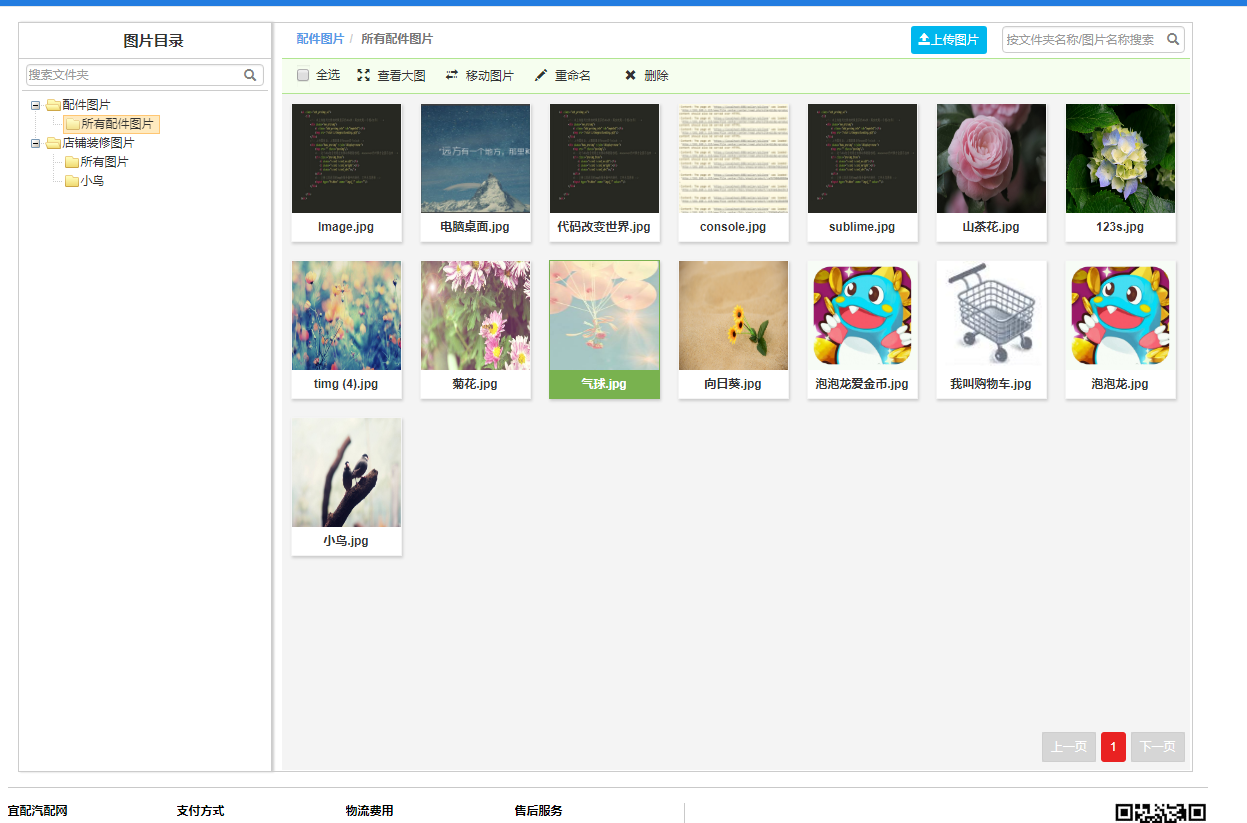
就是酱紫的一个东西,类似于一个网盘,只不过它仅仅用于存储图片。

完成的初级效果图。这里的ztree我用的是metro的那个,但是并未引用他的js,同时也带来一些css样式问题:
1、叶子图标我要显示为文件夹图标,
2、编辑名称input框太小
3、编辑名称时候,input已经超出ztree的宽度太多
等等
相关css:
#picZone-main .ztree li a input.rename{
height: 18px;
}
/*更改叶子节点图标*/
#moveimgmodal .ztree li span.button.ico_docu {
margin-right: 2px;
background-position: -110px 0;
vertical-align: top;
}
/*更改叶子节点图标*/
#picZone-main .ztree li span.button.ico_docu {
margin-right: 2px;
background-position: -110px 0;
vertical-align: top;
}
/*更改新增节点图片*/
#picZone-main .ztree li span.button.add {
margin-right: 2px;
background-position: -143px 0;
vertical-align: top;
}
#picZone-main .curSelectedNode_edit
{
overflow: hidden;
}
#picZone-main .curSelectedNode
{
width: auto;
max-width: 185px;
overflow: hidden;
}
还有很多没切好过来的,上面功能还有webupload插件的使用,在上传图片的时候需要做到即时显示的话
用到的一些ztree文档之中的方法:
<script type="text/javascript"> var setting = { view: { addHoverDom: addHoverDom, removeHoverDom: removeHoverDom, selectedMulti: false, txtSelectedEnable: false }, check: { enable: false }, data: { simpleData: { enable: true } }, callback: { onClick: zTreeOnClick, onRemove: zTreeOnRemove, onRename: zTreeOnRename, beforeRemove: zTreeBeforeRemove, beforeRename: zTreeBeforeRename }, edit: { enable: true, showRemoveBtn: true, removeTitle: "删除目录", renameTitle: "编辑名称", showRenameBtn: setRenameBtn, showRemoveBtn: setRemoveBtn } }; // PHP生成好的json数据传递ztree var zNodes = <?php echo $allCategoryJson;?>; $(document).ready(function(){ // 实例化ztree $.fn.zTree.init($("#treelevel"), setting, zNodes); var treeObj=$.fn.zTree.getZTreeObj("treelevel"); // var sel=tree.getNodeByParam('id','${topicId}'); var autoClickTreeNodeId=getCookie('autoClickTreeNodeId'); var autoClickTreeNodetId=getCookie('autoClickTreeNodetId'); // 模拟点击事件 if (autoClickTreeNodeId!=null && autoClickTreeNodeId!="") { //获取刷新页面前点击的节点对象 var sNodes = treeObj.getNodesByParam('id',autoClickTreeNodeId,null); // 如果该节点有父节点就展开父节点 if(sNodes[0].pId) { var sNodes = treeObj.getNodesByParam('id',sNodes[0].pId,null); treeObj.expandNode(sNodes[0], true, false, true); } // 如果没有父节点就模拟点击事件 $('#'+autoClickTreeNodetId+'_span').click(); } $("#searchbyztreenodename").keyup(function(){ searchbyztreenodename(); }); }); </script>
难得是接口,几乎每一个操作都是一个ajax,因为考虑性能、所以也非常多的dom操作,非常多的隐藏属性,至于ztree的方法,ztree的官方文档已经十分详尽,几乎都是用一个treenode对象执行,不得不说这是一个非常好的插件,官方非常用心地为用户考虑。
纪念、
至于upload也是非常简单,在博客园另一篇之中会大致描述一下,PHP上传、删除接口、文件中心。主要是分布式存储吧、、这个如何来的???其实直接用七牛云存储也行,连分布式都不用自己考虑,交钱就行、、、
BMTSRWEBUPLOADER.creat("Img0");
<input type="hidden" name="ads[ads_img]" id="valImg0" value=""/> <img class="adsImg" src="'Public/assets/css/images/NoImg.gif' id="uploaderImg0"/> <span class="uploadImg" id="Img0">上传</span>
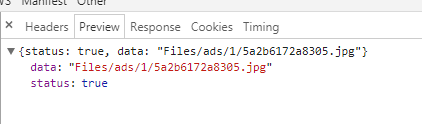
/** * @method webupload上传文件 * @author xu 2017/12/09 * @example 被实例化的ID如果是Img0,那么显示上传后回调的图片地址的img标签的id必须是uploaderImg0,存储值入库的input就得是valImg0 */ var BMTSRWEBUPLOADER = { creat: function(id){ var imgshowId = 'uploader'+id; // 实例化按钮为可点击的button var uploader = WebUploader.create({ auto: true, // swf文件路径 swf: '<?php echo mvc::$cfg['BASE_URL'];?>/Public/assets/webuploader/Uploader.swf', // 文件接收服务端。 server: '<?php echo mvc::$cfg['ADMIN_URL'];?>ads/fileupload?isAjax=1', // 内部根据当前运行是创建,可能是input元素,也可能是flash. pick: '#'+id, // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: false, // 限定一下文件格式 accept: { title: '图片上传', extensions: 'gif,jpg,jpeg,bmp,png', mimeTypes: 'image/jpg,image/jpeg,image' }, fileSingleSizeLimit: 3145728 }); //监听上传文件格式回调 uploader.on('error', function( type ){ if (type=="Q_TYPE_DENIED"){ MESSAGE.alert("请选择 gif,jpg,jpeg,bmp,png 格式的图片"); }else if(type=="Q_EXCEED_SIZE_LIMIT"){ MESSAGE.alert("图片大小不能超过3M"); } }); // 监听刚刚创建的but,当有文件加入队列的时候 uploader.on( 'fileQueued', function( file ) { $("#"+imgshowId).attr('src',BASE_URL+'Public/assets/webuploader/loading.gif'); }); uploader.on( 'uploadSuccess', function(file , data ) { // 将上传的图片显示在显示的地方 $("#"+imgshowId).attr('src',FILE_CENTER+data.data); // 传递给表单以提交数据 $("#val"+id).val(data.data); }); uploader.on( 'uploadError', function( file ) { console.log('上传出错!'+file); }); uploader.on( 'uploadComplete', function( file ) { }); } };

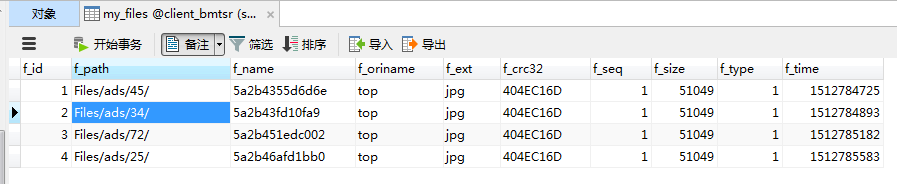
至于那个PHP接口,其实就是对$_FILES操作,把文件从临时目录转移到存储目录,然后数据库插入文件储存路径那些。

I can see a bigger world.



